- CSS er en viktig del av webutvikling siden den lar deg style innholdet på nettstedet ditt ved hjelp av et enkelt språk.
- Du kan oppleve problemer med nettleseren din og bli sittende fast når koden din ikke fungerer i nettleseren din.
- En av de vanligste årsakene til at et nettsted ikke fungerer som det skal på Safari, er en skrivefeil i CSS-filen.

- Enkel migrering: bruk Opera-assistenten til å overføre spennende data, for eksempel bokmerker, passord osv.
- Optimaliser ressursbruken: RAM-minnet ditt brukes mer effektivt enn i andre nettlesere
- Forbedret personvern: gratis og ubegrenset VPN integrert
- Ingen annonser: innebygd annonseblokkering gir raskere lasting av sider og beskytter mot datautvinning
- Spillvennlig: Opera GX er den første og beste nettleseren for spill
- Last ned Opera
CSS fungerer ikke i Safari-nettleseren? Det kan være en skikkelig smerte, spesielt hvis du prøver å fullføre et prosjekt.
Safari er en av de mest populære nettleserne i verden. Den er tilgjengelig på iOS, macOS og til og med Windows-datamaskiner. Den er kompatibel med de fleste programvare for nettsteddesign slik at du alltid kan forvente at den gir effektivitet.
Men hvis du utvikler et nettsted eller en nettapplikasjon og du vil bruke CSS for å style det, kan det hende du har kommet over et problem som at CSS ikke lastes inn i Safari.
CSS står for Cascading Style Sheet og brukes til å style nettstedet ditt. Det er et kraftig verktøy som endrer utseendet og følelsen på nettstedet ditt.
Støtter Safari CSS?
Safari støtter CSS og er kompatibel med de fleste moderne nettlesere. Men fordi det ikke er så populært som Chrome eller Firefox, har brukere en tendens til å ignorere det.
Hvorfor fungerer ikke CSS på Safari? Hvis nettstedet ditt ikke fungerer i Safari, betyr det et par ting. Du har enten en CSS-feil som må fikses, eller du har et problem med nettleserkompatibilitet.
Andre årsaker inkluderer:
- Gammel nettleser – Hvis du har en gammel versjon av Safari installert, bør du oppdatere den umiddelbart. De eldre versjonene av nettleseren kan ha noen feil og feil som kan forårsake problemer med CSS-stiler. I slike tilfeller kan du oppleve at CSS ikke vises i Safari.
- Feil syntakskode – Syntaks refererer til måten en kode er skrevet slik at den kan leses av maskiner eller datamaskiner. Hvis du utvikler et nettsted ved hjelp av HTML5 eller XHTML5, sørg for at du har brukt riktig syntakskode riktig og nøyaktig, ellers vil den ikke fungere ordentlig på noen nettleser inkludert Safari.

- Du har brukt en ukjent/ikke-støttet CSS – Det er tusenvis av CSS-egenskaper og enda flere nye som legges til hele tiden, men bare et lite undersett støttes av enhver nettleser. Hvis du bruker en som ikke støttes, vil den ikke fungere i noen nettleser, og du kan få en melding om at WebKit CSS ikke fungerer i Safari.
Selv om det ikke er noen CSS-hackkode for Safari, er det noen løsninger du kan prøve å få den til å fungere igjen i nettleseren din.
Hva kan jeg gjøre hvis CSS ikke fungerer i Safari?
1. Oppdater nettleseren din
Eksperttips: Noen PC-problemer er vanskelige å takle, spesielt når det kommer til ødelagte depoter eller manglende Windows-filer. Hvis du har problemer med å fikse en feil, kan systemet ditt være delvis ødelagt. Vi anbefaler å installere Restoro, et verktøy som skanner maskinen din og identifiserer hva feilen er.
Klikk her for å laste ned og begynne å reparere.
Først må du kontrollere at du bruker den nyeste versjonen av Safari. Du kan se etter oppdateringer ved å åpne App Store-appen og se etter et alternativ for å oppdatere programvaren.

En oppdatert nettleser sikrer at alle de nyeste og stabile verktøyene er tilgjengelige til din disposisjon, og at det ikke er begrensede funksjoner når du prøver kodene dine.
- Spørsmålstegnet i Chrome: Hva er det og hvordan bli kvitt det
- 3 måter å fikse Pinterest når det ikke fungerer i Chrome
- 5 beste nettlesere for Discovery Plus: Ingen buffering og frysing
- 7 beste gratis nettlesere for Google TV [Annonseblokkering inkludert]
- Fix: Topaz Signature Pad fungerer ikke i Google Chrome
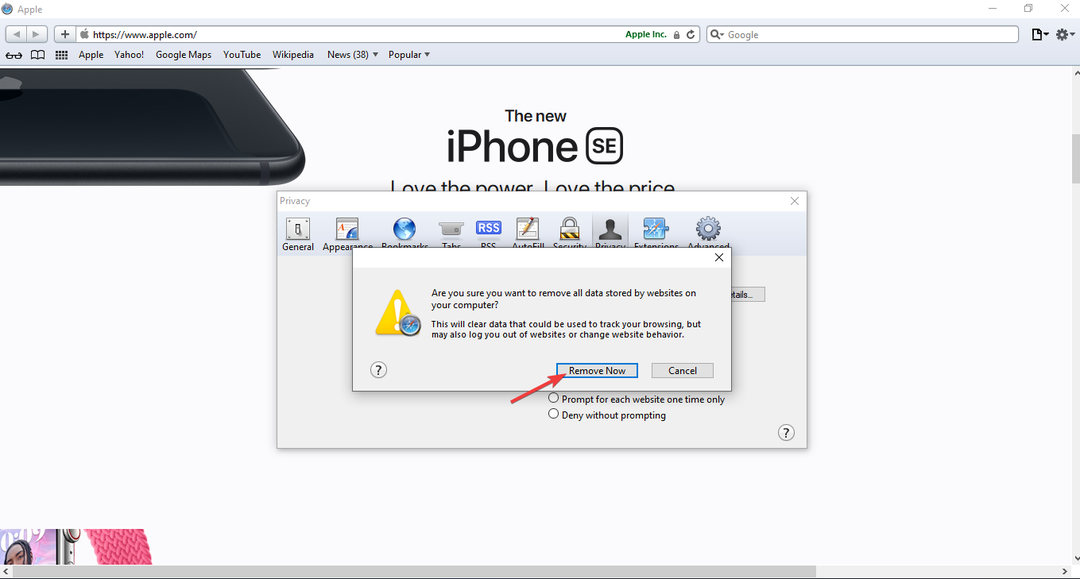
2. Tøm cache og historikk
- Navigere til Safari på menylinjen og velg Preferanser.

- Klikk på Avansert fanen og sjekk Vis Utvikle-menyen i menylinjen eske.

- Å velge Utvikle på menylinjen og trykk Tomme cacher.

3. Bekreft CSS-koden din
CSS-koden som kopieres fra nettet er ikke alltid riktig. Noen ganger er dette på grunn av en skrivefeil, og noen ganger er det på grunn av dårlig CSS-kodingspraksis. Det er lett å lime inn et usynlig tegn ved et uhell, for eksempel en ny linje eller tabulator, som kan bryte koden.
Du kan lime inn koden din på en CSS-validator eller en HTML-editor med innebygd validator. Alternativt kan du skrive det inn manuelt og se om problemet vedvarer.
Hvordan gjør jeg CSS kompatibel med alle nettlesere?
CSS er ikke iboende kompatibel med alle nettlesere, fordi det er mange forskjellige måter å tolke de samme CSS-reglene på.
Det beste scenariet for å utvide rekkevidden din er å bruke CSS etter hensikten. Det betyr å bruke riktig syntaks og navnekonvensjoner for egenskapene og verdiene dine.
Forhåpentligvis var denne artikkelen i stand til å kaste lys over hva du skal gjøre hvis CSS ikke fungerer på Safari-nettleseren din.
Mens du fortsatt er her, vil vi gjerne omdirigere oppmerksomheten din til vår omfattende liste over programvare for webredigering som du kan finne nyttig når du bygger et nettsted.
Fortell oss hvilken løsning som fungerte for deg i kommentarfeltet nedenfor.
 Har du fortsatt problemer?Løs dem med dette verktøyet:
Har du fortsatt problemer?Løs dem med dette verktøyet:
- Last ned dette PC-reparasjonsverktøyet vurdert Great på TrustPilot.com (nedlastingen starter på denne siden).
- Klikk Start søk for å finne Windows-problemer som kan forårsake PC-problemer.
- Klikk Reparer alle for å fikse problemer med patentert teknologi (Eksklusiv rabatt for våre lesere).
Restoro er lastet ned av 0 lesere denne måneden.