- Hvis gapet ikke fungerer i Safari, sørg for å ha den nyeste versjonen av nettleseren installert.
- Hvis du er en utvikler, kan du bruke flex gap-løsningen for å fikse det.
- Alternativt er det en lobotomisert uglevelger som du kan bruke for å omgå denne begrensningen.

- Enkel migrering: bruk Opera-assistenten til å overføre spennende data, for eksempel bokmerker, passord osv.
- Optimaliser ressursbruken: RAM-minnet ditt brukes mer effektivt enn i andre nettlesere
- Forbedret personvern: gratis og ubegrenset VPN integrert
- Ingen annonser: innebygd annonseblokkering gir raskere lasting av sider og beskytter mot datautvinning
- Spillvennlig: Opera GX er den første og beste nettleseren for spill
- Last ned Opera
Hvem setter ikke pris på det når nettlesere implementerer nye CSS-funksjoner? Noen ganger fungerer imidlertid ikke visse funksjoner, for eksempel kolonnegapet, i Safari.
Gap-egenskapen er et forsøk på å gi en egenskap som ligner på CSS-nettet og flexbox. Den vil ha ansvaret for mellomrommet (rennene) mellom kolonner og rader.
Enkelte nettlesere, inkludert Safari, aktiverer imidlertid ikke gap-egenskapen når du bruker flex-oppsettet. Dette er ikke det eneste problemet med nettleseren, og mange rapporterte det Safari kan ikke laste ned en fil, men vi dekket det problemet i en egen guide.
Fungerer gap i Safari?
Hvis kolonnegapet eller rutenettgapet ikke fungerer i Safari, er det mest sannsynlig fordi du bruker en Safari-versjon mindre enn 14.
Rad-gap og kolonne-gap støttes nå i Flexbox-beholdere i Safari 14.1. Denne oppdateringen gjør det mulig for flexbox å bli brukt i webdesign uten behov for vanskelige marginhakk.
Men hvis kolonnegapet ikke fungerer i Safari, er det måter å fikse det på.
Støttes Flexbox Gap i alle nettlesere?
De fleste moderne nettlesere støtter flexbox. Flere nettlesere har en eksperimentell implementering av flexbox. Å bruke et leverandørprefiks var standardprosedyren for å utvikle eksperimentelle implementeringer.

Dette problemet påvirker bare Safari før versjon 15.4, men hvis du bruker denne eller en nyere versjon, har du ingen problemer.
Nå som du vet mer om denne funksjonen, la oss se hva vi kan gjøre hvis grid-gap ikke fungerer i Safari.
Raskt tips:
Enkelt sagt kan du løse dette nettstedsproblemet med gap-kolonner eller rader ved ganske enkelt å bytte nettleseren til Opera.
Denne løsningen løser ikke problemet på Safari, men leverer fortsatt optimalisert navigasjon med støtte for gap-egenskaper og mange integreringsfunksjoner.

Opera
Naviger uten feil på hvilken som helst nettside ved hjelp av avanserte funksjoner og tilgjengelighet.
Hvordan fikser jeg gapet hvis det ikke fungerer på Safari?
1. Oppdater Safari til den nyeste versjonen
- Å velge Systemvalg fra eple menyen i hjørnet av skjermen.

- Klikk på Programvare oppdatering.

- Vent til Mac-en foretar en oppdateringssjekk.
- Klikk Oppgrader nå hvis det er noen tilgjengelige oppdateringer.

- Merk av for alternativet merket Hold Mac-en min automatisk oppdatert for å få macOS- og Safari-oppgraderinger automatisk.
- Vent til eventuelle oppdateringer er installert på Mac-en.
Denne løsningen er ikke en Safari flex gap-løsning, og den vil permanent fikse problemet på datamaskinen din.
2. Løsning for Flex gap
- Åpne CSS-filen.
- Legg nå til det ønskede elementet følgende kode:
display: rutenett;
rutenett-gap: 8rem;
gap: 8rem;
- Lagre endringer.
Hvis CSS flex gap ikke fungerer, kan du fikse dette problemet ved å bruke en løsning. Det er ingen støtte for Flexbox i Safari mindre enn 14.
Grid gap støttes i tidligere Safari-versjoner; derfor vil bytte fra display flex til grid være å foretrekke.
3. Bruk den lobotomiserte uglevelgeren
- Åpne CSS-filen i din favorittredigerer.
- Legg nå til denne kodelinjen:
.parent_div>*+* { margin-left: 8rem;}
- Lagre endringer.
En uvanlig tre-karakters CSS-velger eksisterer i form av den lobotomiserte uglevelgeren. Fordi den har en uhyggelig likhet med en ugles tomme utseende, kalles den den lobotomiserte uglevelgeren.
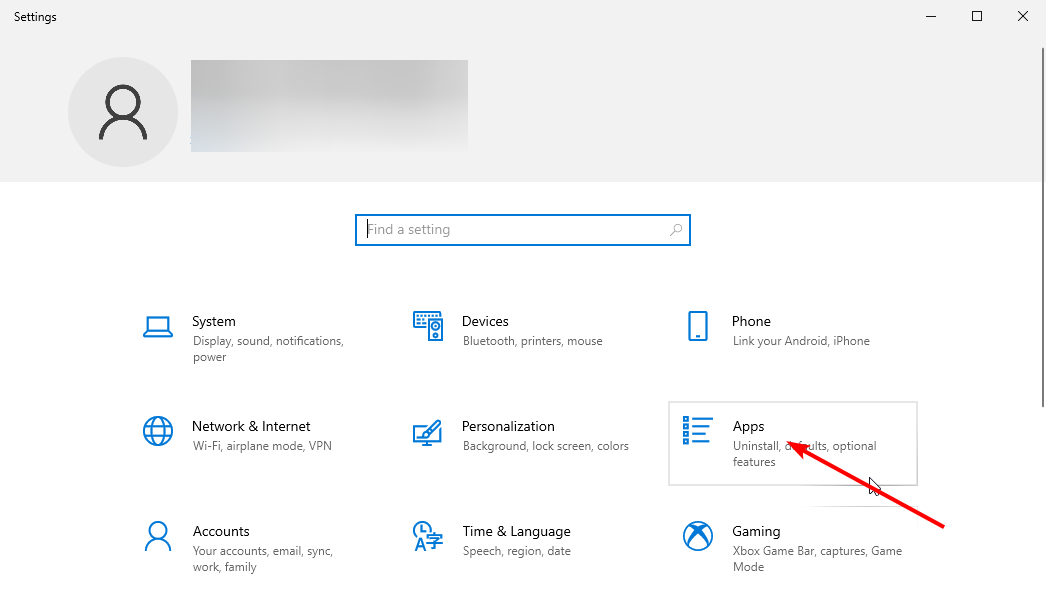
- Slik installerer du Safari Accounts-utvidelsen på Windows 10/11
- Slik blir du kvitt personvernrapporter på Safari [Testede løsninger]
- Hvordan fikse QuickBooks når det ikke fungerer i Google Chrome
Hva kan jeg bruke i stedet for gap i CSS?
I stedet for å bruke gap i CSS 3, kan du bruke margin-right i CSS 3. Hvis gapet ikke fungerer i det hele tatt i Safari, kan du følge de ovennevnte løsningene for å fikse dette problemet.
Imidlertid ser det ut til at gap-problemet er løst i de nyere versjonene av Safari, så du trenger ikke å ty til løsninger lenger.
Hvis gapet ikke fungerer i Safari, vil det beste alternativet være å oppdatere nettleseren din, men hvis det ikke er et alternativ, må du ty til løsninger.
Dette er et problem på klientsiden, men mange hadde problemer på serversiden, for eksempel server sluttet å svare Safari meldinger, men disse kan også fikses.
Klarte du å fikse gapet i Safari? Fortell oss hvilken løsning som fungerte for deg.
 Har du fortsatt problemer?Løs dem med dette verktøyet:
Har du fortsatt problemer?Løs dem med dette verktøyet:
- Last ned dette PC-reparasjonsverktøyet vurdert Great på TrustPilot.com (nedlastingen starter på denne siden).
- Klikk Start søk for å finne Windows-problemer som kan forårsake PC-problemer.
- Klikk Reparer alle for å fikse problemer med patentert teknologi (Eksklusiv rabatt for våre lesere).
Restoro er lastet ned av 0 lesere denne måneden.


![Hvordan bli kvitt personvernrapporter på Safari [Testede løsninger]](/f/c3e72cb978b19bfb28a05c4406bb2b9b.png?width=300&height=460)