- Chrome-feil: // chromewebdata / påvirker vanligvis nettapper, men det er en måte å håndtere det på.
- En måte å løse dette problemet på er å justere koden og sjekke om alt er i orden.
- Du bør også holde øye med serveren din og sørge for at den kjører som den skal.
- For å fikse Chrome-feil Chromewebdata, kan du også prøve å kjøre appen på serveren din.

- Enkel migrering: Bruk Opera-assistenten til å overføre spennende data, for eksempel bokmerker, passord, etc.
- Optimaliser ressursbruk: RAM-minnet ditt brukes mer effektivt enn Chrome gjør
- Forbedret privatliv: gratis og ubegrenset integrert VPN
- Ingen annonser: innebygd Ad Blocker gir raskere lasting av sider og beskytter mot datautvinning
- Last ned Opera
Når du oppretter og designer et program eller en webside, er feilsøking et viktig trinn. Du må sørge for at brukerne får riktig utdata og informasjon når de bruker appen din.
En av feilene du kan støte på med koden din når innholdet vises i Chrome, er: chrome-error: // chromewebdata.
I denne guiden vil vi utforske noen av de vanligste årsakene til at denne feilen oppstår, og hvordan du kan løse den en gang for alle.
Hvordan fikser jeg chrome-error: // chromewebdata /?
1. Sjekk at Chrome ikke kunne laste applikasjonen

Hvis applikasjonen din er en vert Chrome-app, er det nok å sjekke chrome.app.isInstallert fra nettstedets kode.
For å sjekke dette, bruk følgende linjer på slutten av koden:
if (window.chrome && chrome.app && chrome.app.runtime) {// Kjører i en Chrome App-kontekst. } annet {// Enten ikke Chrome, eller ikke som et appvindu. }Hvis det ikke er en vert Chrome-app, bør du kanskje tenke på å lage den slik.
Ved å bygge denne måten, i motsetning til å gå med en tradisjonell webapp eller en innfødt mobilapp, utvider du ditt potensielle publikum og utvider utviklingsevnen din.
Dette er en enkel løsning, men det kan hjelpe deg med å håndtere Chrome chromewebdata feilmelding.
2. Start din egen server for å prøve appen
- Åpne Google Chrome-nettleseren og naviger til Chrome Nettmarked.
- Klikk Legg til utvidelsesknapp.

- Tillate appen som skal installeres.
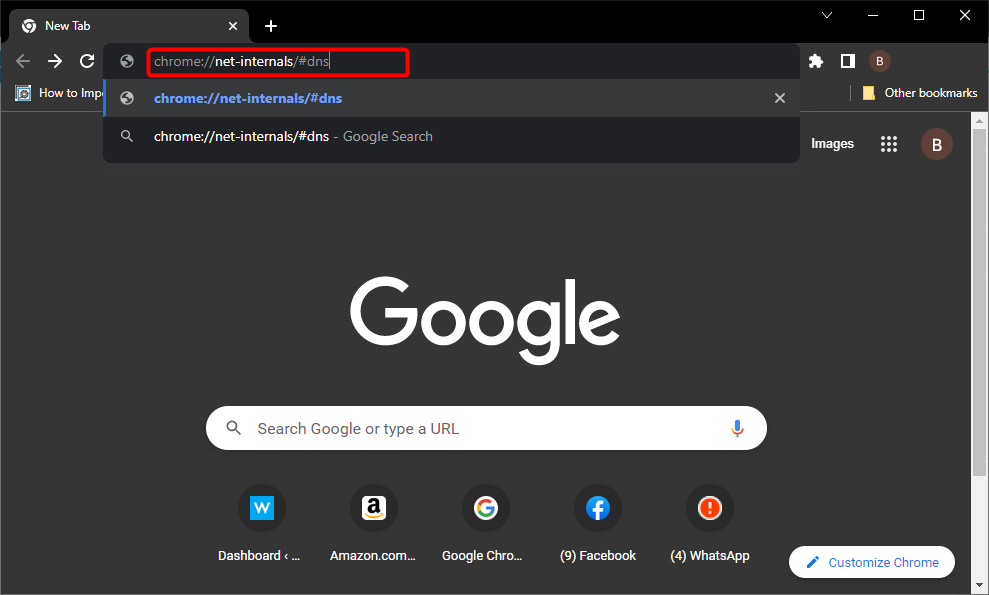
- Hvis du ikke blir omdirigert automatisk til Google Apps-siden, skriver du inn følgende i en ny fane:
krom: // apper / - Klikk på Internett server å starte den.
- Et annet vindu med serveren åpnes.
Merk: Hvis du utvikler webapp ved hjelp av nettleser-datalagring, informasjonskapsel og nettlagring, må du trenge webserver. Webserveren for Chrome-utvidelsen oppfører seg enkelt som webserveren.
Dette er en enkel løsning, men den kan hjelpe deg med krom-feil: // chromewebdata / feil.
3. Forsikre deg om at serveren din kjører

Hvis serveren din er lokalt vert og du fysisk har tilgang til den, kan du bruke forskjellige verktøy for å sjekke om serveren din fungerer optimalt.
Det første trinnet er å sjekke om du har et problem med påloggingen på serveren. Når du er logget på, kan du bruke programvare for serverovervåking for å få detaljer som helse og ytelse.
For å velge den beste applikasjonen kan du lese vår programvareveiledning for serverovervåking for å lære mer om temaet.
Med de riktige verktøyene, bør du være i stand til å diagnostisere og fikse chrome-error: // chromewebdata / # error med letthet.
4. Sjekk serverens URL og port

Serverens URL er vanligvis navnet en bruker vil skrive i nettleseren sin når han navigerer til websiden eller applikasjonen din. Det navnet skal ha en IP-tilknyttet, så serveren din skal ha riktig IP for ekstern eller intern tilgang.
Du kan sjekke inn nettverkskortet på serveren for å se hvordan IP tildeles. Serveren din skal være konfigurert med en statisk adresse for å fungere skikkelig.
Hvis søknaden din er en intern søknad, bør du velge et nummer fra 1024-49151. Men vær oppmerksom på at porten du velger kan bli reservert i fremtiden.
I stedet, hvis applikasjonen din blir brukt utenfor det interne nettverket, bør du først registrere porten til IANA.
Dette er bare noen generelle retningslinjer som kan fikse Chrome chromewebdata-feilen, så husk å prøve dem alle.
Hvis feilen vedvarer etter å ha fulgt trinnene i denne håndboken, kan det være et problem som genereres av koden din. Sjekk det nøye og prøv å se på hvilken linje du begynner å ha problemet.
 Har du fortsatt problemer?Løs dem med dette verktøyet:
Har du fortsatt problemer?Løs dem med dette verktøyet:
- Last ned dette PC-reparasjonsverktøyet rangert bra på TrustPilot.com (nedlastingen starter på denne siden).
- Klikk Start søk for å finne Windows-problemer som kan forårsake PC-problemer.
- Klikk Reparer alle for å løse problemer med patenterte teknologier (Eksklusiv rabatt for våre lesere).
Restoro er lastet ned av 0 lesere denne måneden.