- Javascript er programmeringsspråket som dikterer popup-funksjonen for nettleservarsling.
- Popup-vinduer for nettleservarsel er varslinger i nettleseren som formidler meldinger til brukeren.
- Den beste måten å tilpasse popup-varslingen på er å endre CSS-koden.

- Enkel migrering: bruk Opera-assistenten til å overføre spennende data, for eksempel bokmerker, passord osv.
- Optimaliser ressursbruken: RAM-minnet ditt brukes mer effektivt enn i andre nettlesere
- Forbedret personvern: gratis og ubegrenset VPN integrert
- Ingen annonser: innebygd annonseblokkering gir raskere lasting av sider og beskytter mot datautvinning
- Spillvennlig: Opera GX er den første og beste nettleseren for spill
- Last ned Opera
Kan du forestille deg mobiltelefonen din uten varsler? Varsler hjelper deg med å navigere i de forskjellige appene på enheten din ved å gi deg biter av hva som skjer i disse appene, og du kan bestemme hva som er viktig nok til å ta hensyn til.
Det er tre typer JavaScript-popup-bokser: varselboksen, bekreftelsesboksen og ledetekstboksen. Denne artikkelen vil fokusere på varslingsboksen.
Varslingsboksens hovedmål er å få brukerens informasjon. Varslingsboksen krever vanligvis brukerens OK eller Avvis inndata for å fortsette. Fortsett å lese for å lære mer om popup-varsler i nettleseren.
Hva er et nettleservarsel?
Et nettleservarsel beskriver et varsel sendt av et nettsted eller en nettapplikasjon. Brukere kan motta nettleservarsler fra nettsteder de har abonnert på selv når de ikke er på nettstedet eller aktivt bruker nettleseren.
Før utviklingen av mobil- og dataapplikasjoner var nettlesere den eneste tilgangen til internett, men selv da var det ingen varsler. Google Chrome versjon 42-oppdateringen markerte vendepunktet i nettleserutviklingen.
Nettleservarsler utfører de samme funksjonene som varslinger for mobilapper. Varslene som brukes i nettlesere er imidlertid kjent som popup-vinduer for nettleservarsel eller JavaScript-popup-bokser.
Hva betyr JavaScript-varsel?
Et JavaScript-varsel er et meldingsvindu for brukere. Det kan variere fra å varsle brukeren om en feil til andre meldinger som en ny oppdatering.
JavaScript-varslingsfunksjonen instruerer nettleseren til å sende en modal dialogboks som inneholder en melding og en OK knapp.
Hvordan administrerer jeg popup-vinduer for nettleservarsel i JavaScript?
1. Bruk Selenium webdriver
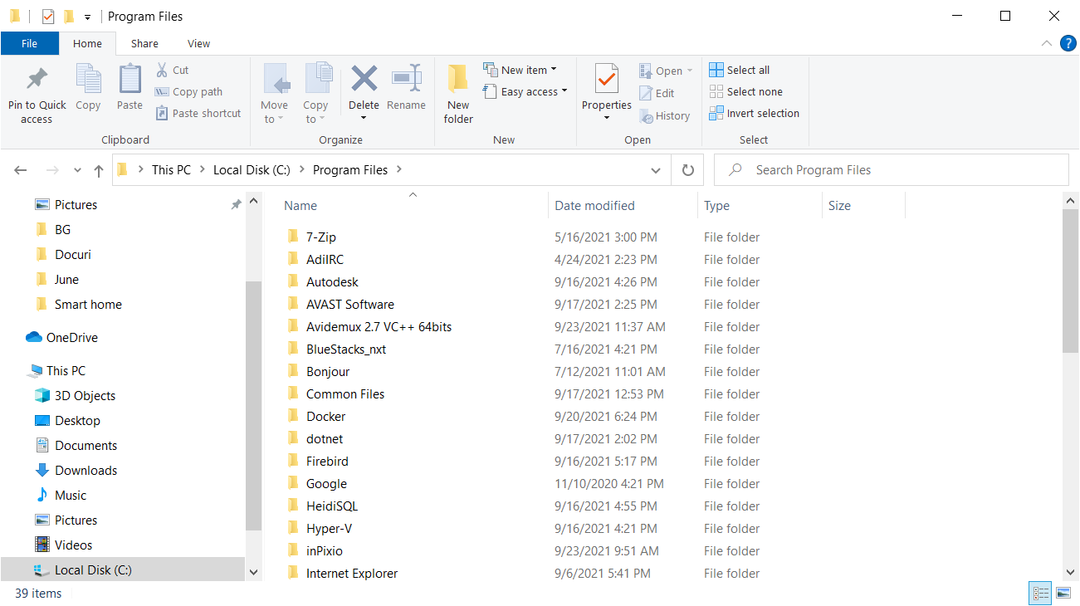
- trykk Windows + E tastene for å starte Filutforsker.

- Klikk på Denne PC-en, høyreklikk på en ledig plass på stasjonen du ønsker og opprett en mappe kalt jsalert.
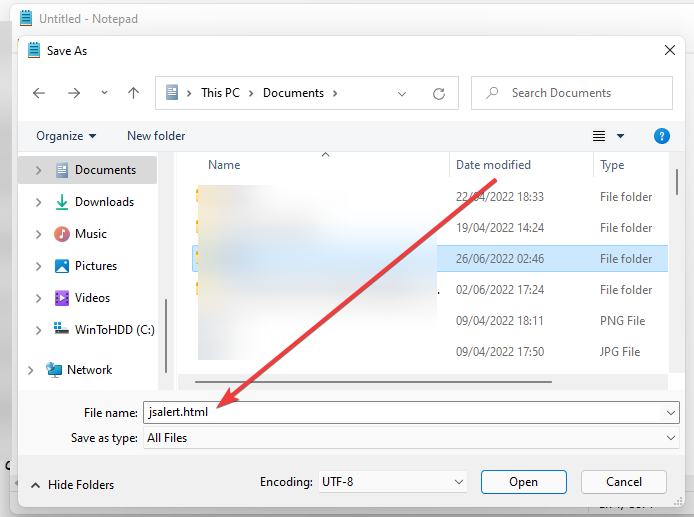
- Lag en HTML-fil kalt jsalerts.html inne i jsalert mappe.

- Lim inn koden nedenfor i filen.
- Lagre koden og åpne HTML-filen i nettleseren din.
- Klikk på hver knapp gjentatte ganger for å se de forskjellige varslene; enkel (), bekreft () og spør ().
Håndtere JavaScript-varsler ved hjelp av Selenium WebDriver
Det er fire hovedkategorier for nettleservarsling: enkel, ledetekst, bekreftelse og autentisering. For å håndtere disse varslene kan du bruke trinnene ovenfor.
2. Lukk nettleservarsel i JavaScript
Det er to metoder for å lukke nettleservarsler i JavaScript, og de er:
- Lukk ()-metoden. Koden for close ()-funksjonen ser slik ut:
la varsling = ny varsling (tittel, alternativer);
// gjør litt arbeid, og lukk deretter varselet
notification.close()
- SetTimeout-funksjonen for automatisk lukking. Koden for setTimeout-funksjonen ser slik ut:
Eksperttips: Noen PC-problemer er vanskelige å takle, spesielt når det kommer til ødelagte depoter eller manglende Windows-filer. Hvis du har problemer med å fikse en feil, kan systemet ditt være delvis ødelagt. Vi anbefaler å installere Restoro, et verktøy som skanner maskinen din og identifiserer hva feilen er.
Klikk her for å laste ned og begynne å reparere.
la varsling = ny varsling (tittel, alternativer);
setTimeout(() => {
notification.close()
}, 4000);
3. Tilpass en JavaScript-varslingsboks med CSS
Du kan tilpasse en JavaScript-varslingsboks med CSS. Bruke CSS-egenskapene øverst og til venstre for å tilpasse plasseringen av varslingsboksen.
Slik vil en varslingsbokskode se ut:
× Dette er en varslingsboks. W3 Schools har en veldig fin tutorial om hvordan du lager JavaScript-varsler med CSS, og det kan hjelpe deg mye.
4. Hvordan stille inn nettleservarsler
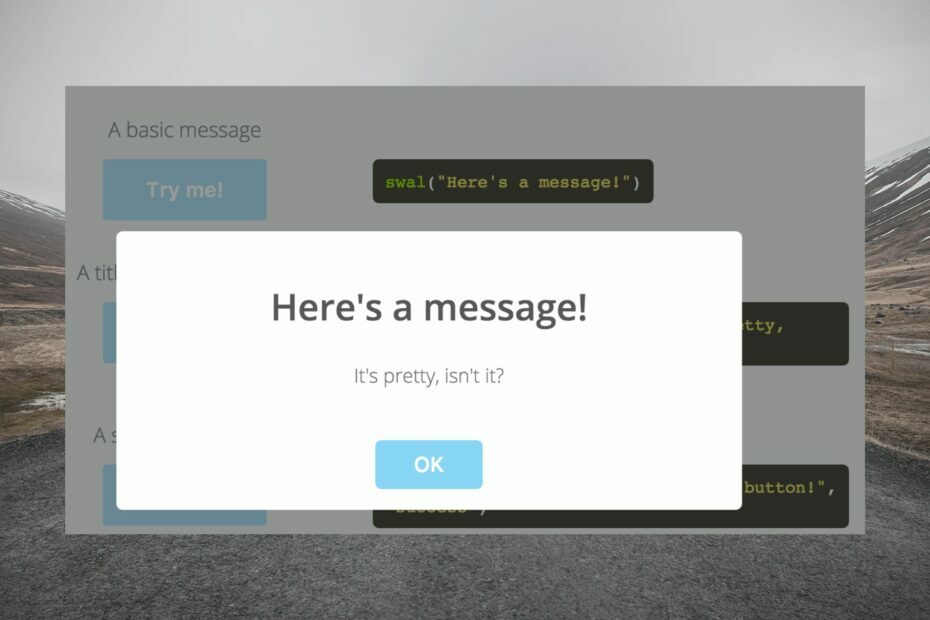
JavaScript bruker varslingsmetoden () for å vise varslingsbokser. Varslingsboksen dukker opp med en spesifikk melding og en OK knappen, som brukes for å sikre at brukeren får meldingen. La oss for eksempel se på koden nedenfor for et enkelt JavaScript-varsel:
Alert()-metode i JavaScript
Velkommen til JavaScript
Varsel i JavaScript
For å vise varselmeldingen, klikk på "Vis varselmelding"-knappen:
Denne koden vil gi følgende utgang:
Velkommen til JavaScript
Varsel i JavaScript
For å vise varselmeldingen, klikk på vis varselmelding knapp
Når du dobbeltklikker på knappen, vil følgende melding vises:
Denne siden sier
Dette er varselmeldingen
OK
- Hvordan fikse nettleseren din støttes ikke feil på Hikvision
- Hvordan fikse Udemys lyd hvis den ikke fungerer i Chrome
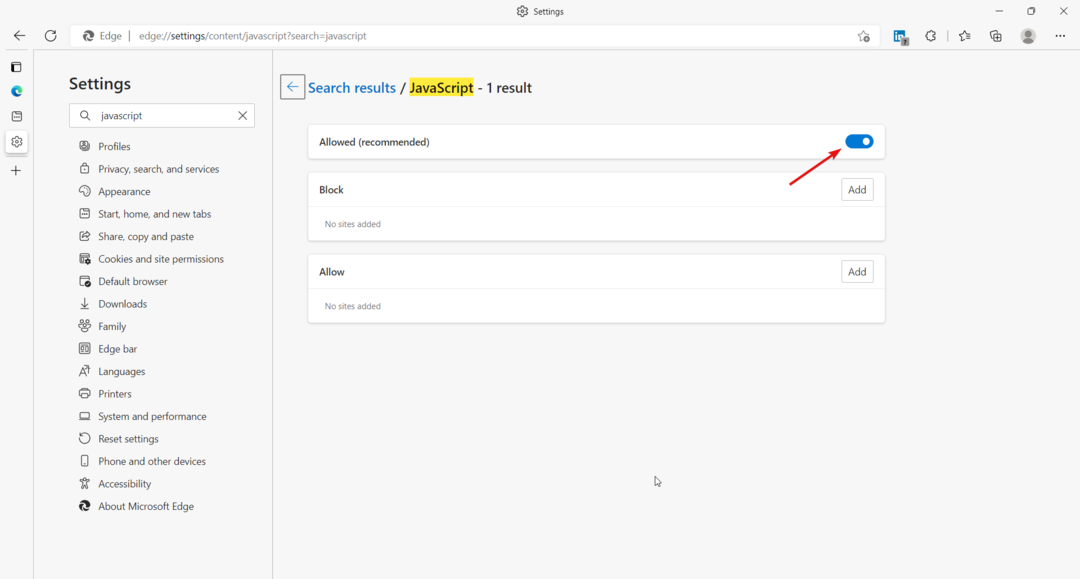
5. Aktiver Edge-nettleserens JavaScript-varsel
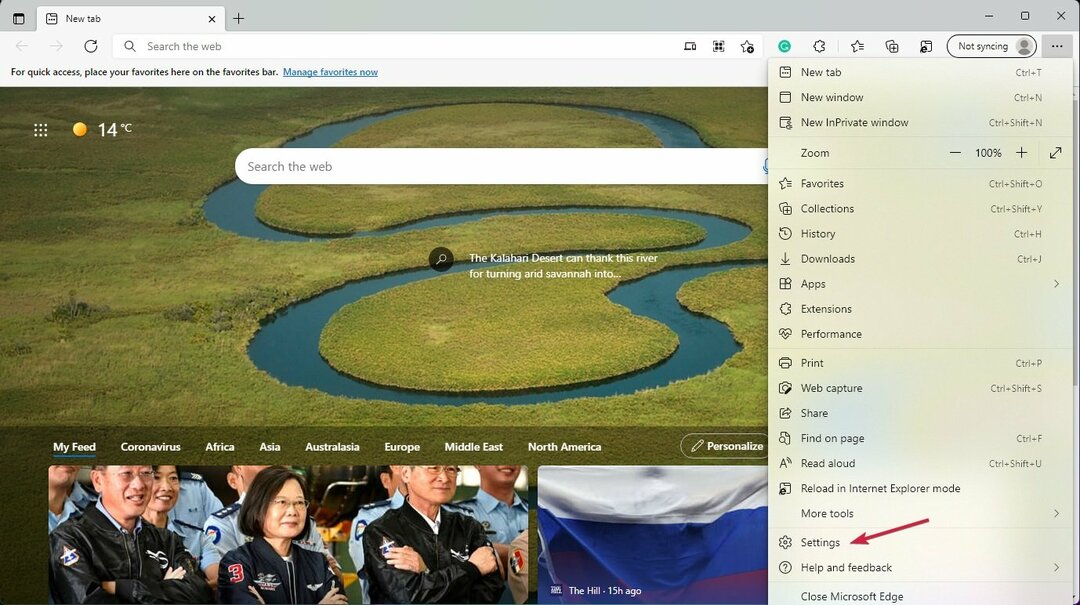
- Åpne Edge-nettleseren og klikk på Mer -knappen (de tre prikkene øverst til høyre på skjermen), rull nedover alternativene og klikk på Innstillinger.

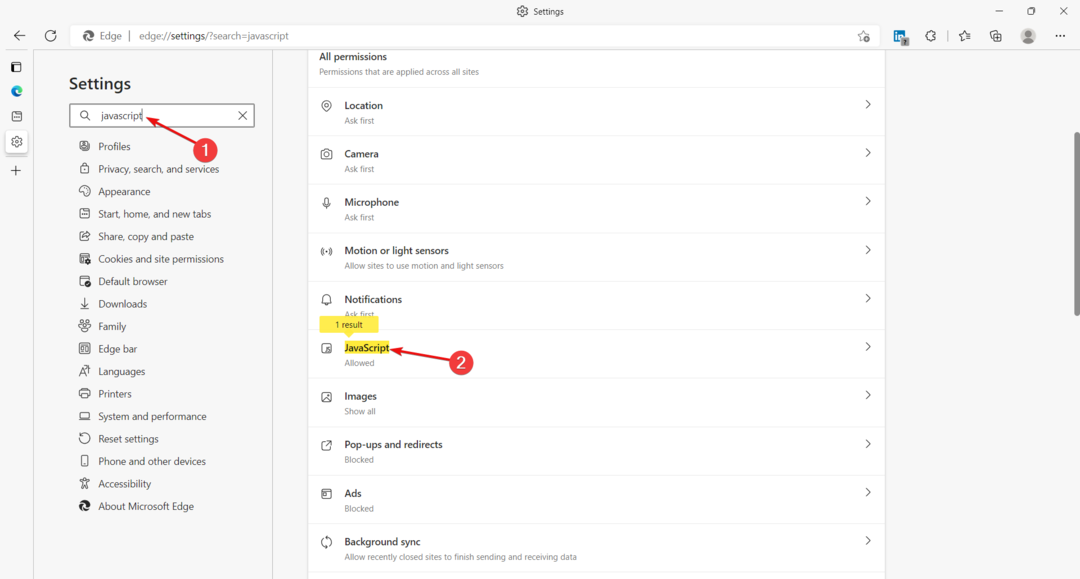
- Type JavaScript i søkefeltet for innstillinger.
- Nettleseren vil fremheve alle JavaScript-relaterte innstillinger; Klikk på JavaScript seksjon.

- Aktiver JavaScript-varselet ved å klikke på bryteren ved siden av Tillatt (anbefalt) alternativ.

- Du kan bruke Blokkere eller Tillate alternativer for å velge spesifikke nettsteder du vil blokkere eller tillate varsler fra.
Nettleservarsler har revolusjonert nettleseropplevelsen ved å tillate brukere å holde styr på aktivitetene sine på samme måte som med mobilapplikasjoner.
Du kan motta meldinger, bekrefte en handling eller bare bli påminnet om visse aktiviteter på et nettsted selv når du ikke er aktivt på nettstedet eller bruker nettleseren din.
Jeg håper informasjonen i denne artikkelen har gjort det enklere å navigere i nettleservarslingen.
Du vil kanskje se på listen vår over beste nettlesere for å tilpasse adressefeltet og se om du vil erstatte den eksisterende.
I mellomtiden, hvis du har forslag eller spørsmål, ikke nøl med å bruke kommentarfeltet nedenfor for å gi oss beskjed om dem.
 Har du fortsatt problemer?Løs dem med dette verktøyet:
Har du fortsatt problemer?Løs dem med dette verktøyet:
- Last ned dette PC-reparasjonsverktøyet vurdert Great på TrustPilot.com (nedlastingen starter på denne siden).
- Klikk Start søk for å finne Windows-problemer som kan forårsake PC-problemer.
- Klikk Reparer alle for å fikse problemer med patentert teknologi (Eksklusiv rabatt for våre lesere).
Restoro er lastet ned av 0 lesere denne måneden.