- Nettlesertestverktøy hjelper deg med å bekrefte funksjonaliteten og effektiviteten til en nettapp eller et nettsted.
- Et fellestrekk for de beste av dem er uanstrengt integrasjon med vanlige CI-verktøy som Jenkins
- De beste verktøyene er også kjent for å sikre nøyaktighet uten å gå på akkord med testhastigheten.

- Enkel migrering: bruk Opera-assistenten til å overføre spennende data, som bokmerker, passord osv.
- Optimaliser ressursbruken: RAM-minnet ditt brukes mer effektivt enn i andre nettlesere
- Forbedret personvern: gratis og ubegrenset VPN integrert
- Ingen annonser: innebygd annonseblokkering gir raskere lasting av sider og beskytter mot datautvinning
- Spillvennlig: Opera GX er den første og beste nettleseren for spill
- Last ned Opera
Testverktøy på tvers av nettlesere er spillskiftere i utviklingsbransjen for nettsteder og apper. Tidligere har utviklere og QA-eksperter testet nettsidene deres manuelt. Dette var ikke bare tidkrevende, men dyrt.
Med tiden kom utviklere med automatiserte testverktøy som forenklet testprosessen for nettstedet. Dette, med andre forbedringer som utgivelsen av beste kodende nettleserutvidelser, har gjort arbeid med nettlesere fristende for utviklere.
Imidlertid kan det være vanskelig å velge riktig testverktøy på grunn av antallet produkter der ute. For å lette søket ditt har vi valgt ut fem av de beste testverktøyene for flere nettlesere for deg.
Hva er testing på tvers av nettlesere?
Testing på tvers av nettlesere er en ikke-funksjonell test som sikrer at nettsteder og nettapper fungerer som planlagt på forskjellige nettlesere på forskjellige enheter.
Målet er å sikre at sluttbrukere får det tiltenkte ytelsesnivået uavhengig av nettleser eller enhet. Noen av de testede parameterne er hastighet, stil og andre brukergrensesnittelementer.
Hvordan håndteres testing på tvers av nettlesere?
Testing på tvers av nettlesere kan enten gjøres manuelt eller automatisk. Valget avhenger av oppgavens kompleksitet og preferanser.
Nedenfor er en rask oversikt over de to metodene:
1. Manuell testing på tvers av nettlesere

Ved manuell testing må du installere nettleserne du vil bruke til testen og deres ulike versjoner. Dette vil bli gjort for ulike operativsystemer på desktop og mobil.
Du vil også skrive ut testtilfellene for testing. Dette vil kjøres på hver nettleser på forskjellige enheter, med feilsøking utført manuelt.
Manuell testing er effektiv for små prosjekter. Det kan imidlertid være tidkrevende og stressende når du arbeider med middels til komplekse nettsteder.
2. Automatisert testing på tvers av nettlesere

Automatisert testing utføres med online testverktøy. Disse verktøyene er bygget for å utføre alle de vanskelige oppgavene. Du trenger bare å skrive inn nettstedets navn eller URL, testtilfellene, nettleserne og operativsystemene for å teste.
Enda viktigere, noen av disse automatiserte verktøyene gir mulighet for manuell testing. Dette lar deg skrive egendefinerte koder for å teste nettsidene og sidene dine til din tilfredshet.
Hva er de beste verktøyene for testing på tvers av nettlesere?
LambdaTest – Best for online testing

LambdaTest er et verktøy som lar deg utføre testing på tvers av nettlesere online på over 2000+ ekte nettlesere.
Du kan teste med forskjellige operativsystemer, med forskjellige skjermoppløsninger. Enten det er en mobil- eller skrivebordsapp, sørger LambdaTest for at den er kompatibel med alle nettlesere på tvers av enheter.
Dessuten støtter den de eldste versjonene av populære nettlesere som Opera, Chrome og Safari. Med dette er du sikker på at nettsiden din vil fungere med alle versjoner av nettleserne.
Andre funksjoner:
- Lokal testing på vertsbaserte sider.
- Gir alternativ for smart visuell regresjonstesting.
- Tillater automatiseringstester på et selennett.
- Live chat-støtte.

LambdaTest
Test alle nettleserne der ute og avgjør hva som er det beste valget for dine behov og nettaktiviteter.
Selen – Automatisert testing på høyt nivå

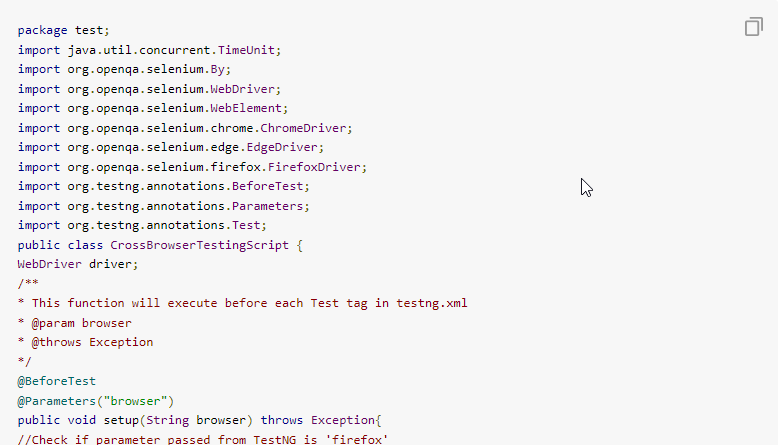
Selenium er et populært testverktøy på tvers av nettlesere med åpen kildekode. Den har et grensesnitt som lar deg skrive testskript på språk som PHP, Python og Java.
Dette lar deg automatisere nettsiden og app-testprosessen. Selen testverktøy er enkelt å bruke, takket være komponentene som dekker alt du trenger.
Med IDE-, WebDriver- og Grid-komponentene kan du utføre de samme testsakene på forskjellige nettlesere. Det gir deg omtrent kontrollen over testingen av nettstedet ditt.
Andre funksjoner:
- Automasjonsstøttet utforskende testing.
- Regresjonsautomatiseringstesting.
- Ta opp og spill av tilbakemelding på tester med nettlesere.
Eksperttips: Noen PC-problemer er vanskelige å takle, spesielt når det kommer til ødelagte depoter eller manglende Windows-filer. Hvis du har problemer med å fikse en feil, kan systemet ditt være delvis ødelagt. Vi anbefaler å installere Restoro, et verktøy som skanner maskinen din og identifiserer hva feilen er.
Klikk her for å laste ned og begynne å reparere.
⇒ Få selen

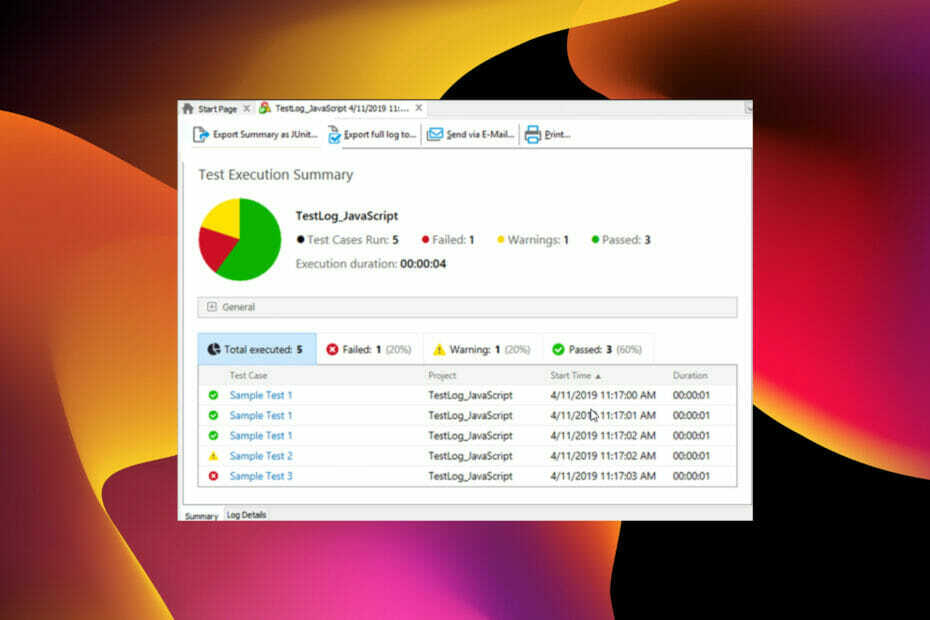
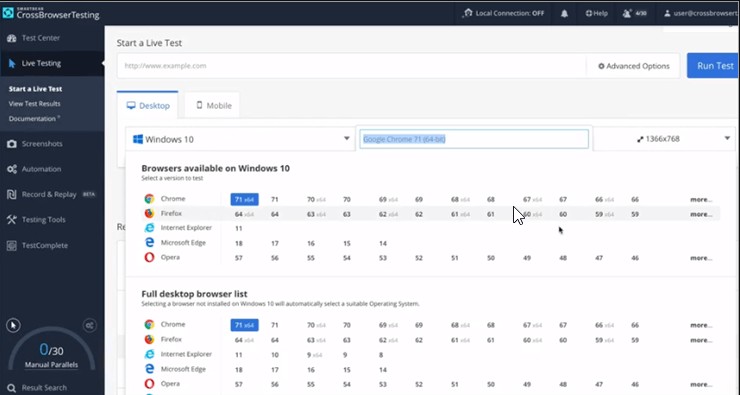
Dette er et testverktøy på tvers av nettlesere laget av SmartBear for enkel testing av nettsider og apper. Det sikrer at du får den perfekte nettopplevelsen på alle enheter med det skybaserte laboratoriet.
CrossBrowserTesting er et betalt verktøy med en gratis livstidsprøveperiode. Den lar deg teste og feilsøke nettstedet ditt på over 2050 ekte mobil- og PC-nettlesere. Dette gjør det til det beste gratis testverktøyet på tvers av nettlesere du finner.
Med dette verktøyet kan du se ytelsen til nettstedet ditt på flere nettlesere samtidig for direkte feilsøking.
Til slutt er det et av få verktøy som kjører automatisert testing på tvers av nettlesere i Selenium og Appium.
Andre funksjoner:
- Tillater kjøring av regresjonstester.
- Tilbyr verktøy og utvidelser som Chrome Dev.
- Visuell testing er tilgjengelig.
- Ta opp og spill av for å ta opp live-tester.
⇒ Få CrossBrowserTesting
BrowserStack – Effektiv manuell testing

BrowserStack er et kjent navn i bransjen. Den lar sine over 50 000 brukere utføre testing på tvers av nettlesere manuelt. Merk at det også er et av de beste verktøyene for automatisert testing.
Den hevder å kjøre over 2 millioner tester daglig med liten eller ingen forsinkelse. Dette viser kraften til de 15 datasentrene over hele verden.
Til slutt gir den deg tilgang til over 3000 enheter og nettlesere for å teste nettstedet og appen din. Basert på en pålitelig skystruktur, skalerer den enkelt ressursene til brukernes behov.
Andre funksjoner:
- Tilbyr integrasjon med alle større CI/CD-verktøy.
- Automatiserte visuelle tester.
- Tilbyr støtte for brannmur og Active Directory.
- Jobber med de store testautomatiseringsrammene.
⇒ Skaff deg BrowserStack
HeadSpin – Det høyeste antallet reelle enheter for testing

Dette testverktøyet på tvers av nettlesere på toppnivå lar deg teste apper og nettsteder på tusenvis av ekte enheter. En av dens største fordeler er nivået av nøyaktighet.
Det hjelper med å teste kjerneparametere som lasttesting i mobilapper eller nettsider. Denne testen utføres i virkelige miljøer for 100 % nøyaktighet.
Dessuten gir HeadSpin et skalerbart og distribuert system for å forbedre automatisert testing. Det er også Appium-, Selenium- og Appium Inspector-integrasjonene for enkelt å teste nettsteder og mobilapper.
Andre funksjoner:
- Kompatibel med en rekke apper som Slack, Flutter, Jenkins, etc.
- Kan overvåke ikke-støyinterferensdata.
- Ressurser er skalerbare.
⇒ Skaff deg HeadSpin
- 5+ beste programvare for å lage tegneserier for PC [2022 Guide]
- 5+ beste reparasjonsverktøy for Windows-oppdateringer for Windows 10/11
- 5+ beste XML-leser / XML-filleser [2022-veiledning]
Når kan jeg utføre testing på tvers av nettlesere?
Tidspunktet for å utføre testing på tvers av nettlesere avhenger av dine preferanser. Generelt er det tre stadier for testing:
- Ved starten av utviklingen av nettstedet: Dette innebærer å teste en nettside eller nettapp umiddelbart etter at en side er utviklet. Denne testen vil bli gjentatt for hver side til prosjektet er fullført. Selv om dette kan være tidkrevende og slitsomt, hjelper det å oppdage feil i tidlige stadier.
- Etter utvikling: Dette er prosessen med å teste funksjonaliteten til appen eller nettsiden etter at utviklingen er fullført. Dette lar deg fikse feilene med en gang før du slipper den til sluttbrukerne. Denne metoden tar vanligvis ikke mye tid, men den kan være problematisk hvis du støter på komplekse problemer.
- Etter utgivelsen av nettstedet: I dette tilfellet frigir du nettstedet til sluttbrukere før testing. Dette kan være kostbart, siden det kan kreve flere distribusjoner basert på feilene som er fikset.
Med hastigheten som nettsteder utvikles med, er verktøy på tvers av nettlesere nå viktigere enn noen gang. Den beste av dem gir deg så mange alternativer og gir nøyaktige resultater.
Trenger du verktøyene som vil lette oppgaven med webdesign? Sjekk ut vår liste over beste programvare for nettsteddesign uten koding å ta en informert beslutning.
Diskuter verktøyet du brukte fra listen vår i kommentarfeltet nedenfor.
 Har du fortsatt problemer?Løs dem med dette verktøyet:
Har du fortsatt problemer?Løs dem med dette verktøyet:
- Last ned dette PC-reparasjonsverktøyet vurdert Great på TrustPilot.com (nedlastingen starter på denne siden).
- Klikk Start søk for å finne Windows-problemer som kan forårsake PC-problemer.
- Klikk Reparer alle for å fikse problemer med patentert teknologi (Eksklusiv rabatt for våre lesere).
Restoro er lastet ned av 0 lesere denne måneden.