- PWA er Progressive Web Apps, som egentlig er en måte for en utvikler å tilby en snarvei på skrivebordet for et nettsted eller en tjeneste.
- Med de nyeste kanariske versjonene av Chrome og Edge er det nå mulig å til og med ha valgalternativer for PWA-er direkte fra hopplisten.
- Nettlesere er de viktigste tilkoblingsverktøyene. Det er fornuftig å lære mer om dem fra vår Nettleserseksjon.
- Vi elsker å lage guider og hjelpe deg. Gå til vår Tech Tutorials Hub for flere artikler som denne.

Denne programvaren vil holde driverne dine i gang, og dermed beskytte deg mot vanlige datamaskinfeil og maskinvarefeil. Sjekk alle driverne dine nå i 3 enkle trinn:
- Last ned DriverFix (bekreftet nedlastningsfil).
- Klikk Start søk for å finne alle problematiske drivere.
- Klikk Oppdater drivere for å få nye versjoner og unngå systemfeil.
- DriverFix er lastet ned av 0 lesere denne måneden.
PWA er Progressive nettapper, det er egentlig en måte for en utvikler å tilby en snarvei på skrivebordet for et nettsted eller en tjeneste.
Med de nyeste kanariversjonene av Chrome og Kant, er det nå mulig å til og med ha valgmuligheter for PWA direkte fra Hoppliste.
Hopplisten er menyen du får når du høyreklikker på et applikasjonsikon på oppgavelinjen.
Nylig la Google og Microsoft til støtte for PWA i hopplistene fra Chrome og Edge.
Hvordan kan jeg installere PWA og aktivere hopplister i Chrome?
Først må du enable installerte PWAer for å inkludere en meny med snarveier tilknyttet appikonet fra Chrome. For å gjøre det, følg de neste trinnene:
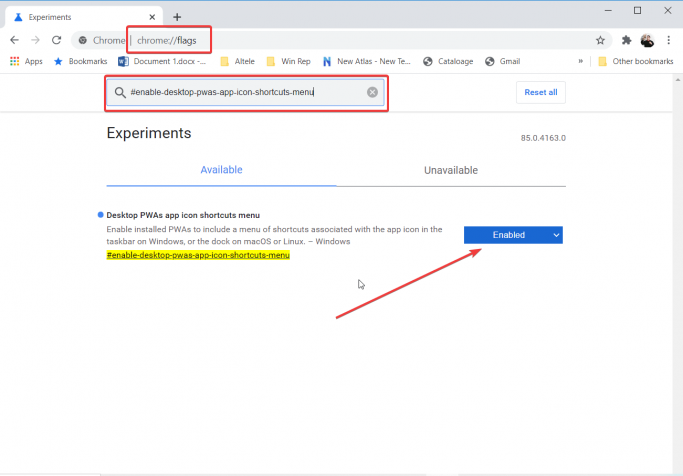
- Åpne Google Chrome Canary og skriv krom: // flagg / i adressefeltet.
- I neste vindu skriver du inn # enable-desktop-pwas-app-icon-shortcuts-menu i søkefeltet eller bare bla ned til du finner funksjonen.

- Til slutt, klikk på knappen til høyre og sett den til å aktivere, og start deretter nettleseren på nytt.
Hvordan kan jeg installere en PWA i Chrome og se hopplisten?
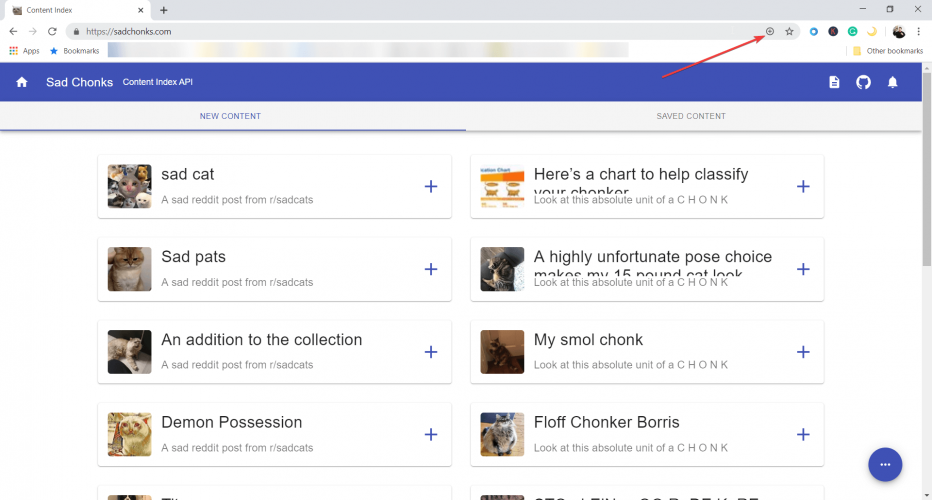
Nå må du gå til en PWA og installere den. Google har utarbeidet et teststed, sadchonks.com, så vi skal leke med det. Så her er hvordan du gjør det.
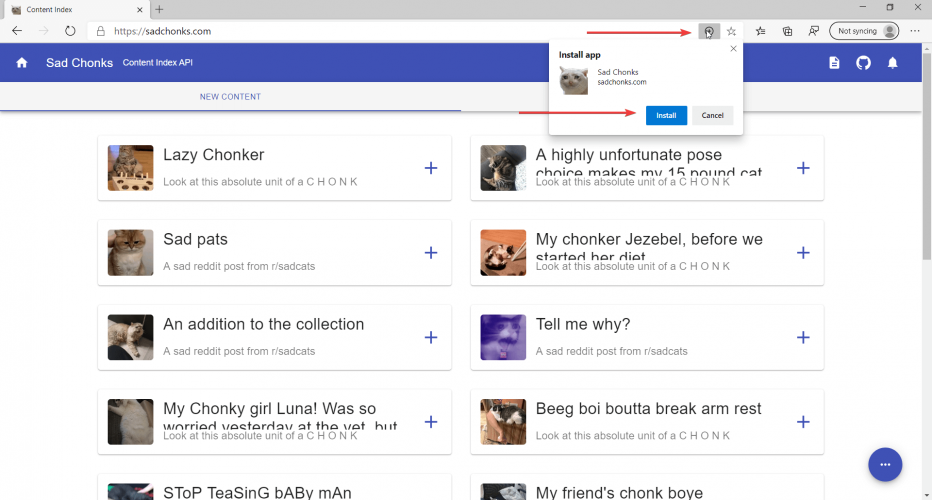
- Når du har åpnet nettstedet, vil du se et pluss-tegn på høyre kant av adresselinjen. Klikk på den.

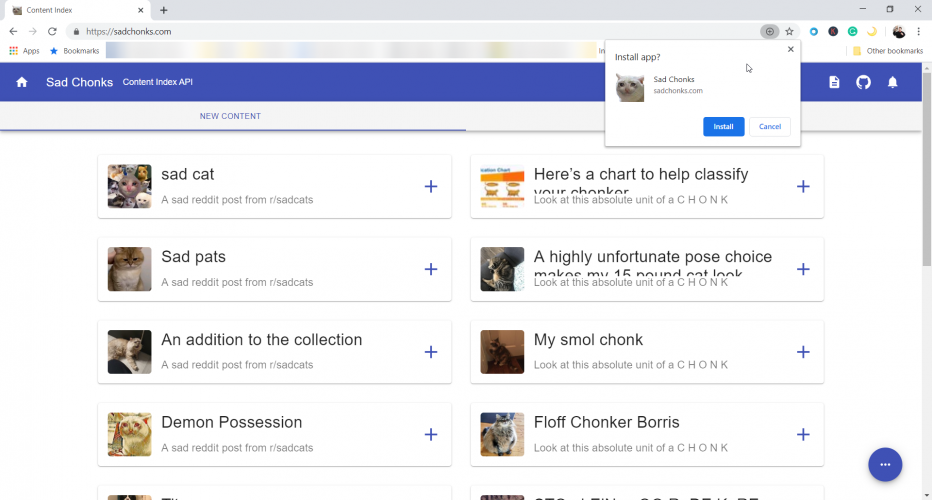
- Du vil se en dialog som spør deg om du vil installere appen. Klikk på installer.

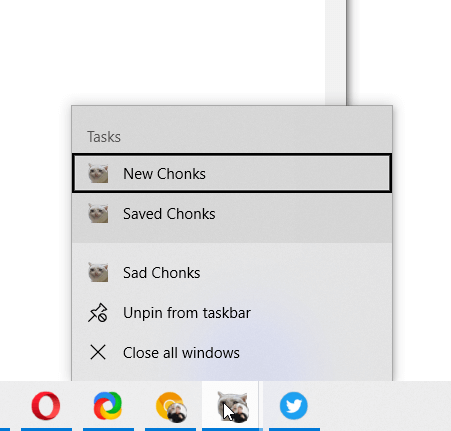
- Du er god å gå. Nå vil du se App-ikonet på oppgavelinjen, og hvis du høyreklikker på det, vil du se alle mulige alternativer. Du kan se alle de nye bildene, de lagrede valgene dine, og du kan feste det på oppgavelinjen.

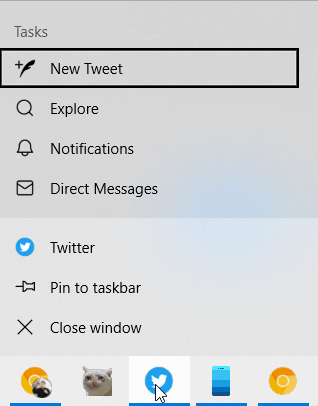
Den tykke katten-appen er bare et dumt eksempel, men for eksempel gjorde vi det samme for Twitter.
Etter at vi installerte Twitter-appen fra nettstedet, fikk vi en mer nyttig Jump List.
Som du kan se på bildet nedenfor, kan du enkelt gå for en ny tweet, utforske, se varslene eller sende en direkte melding bare med et høyreklikk på ikonet fra oppgavelinjen.
Hvordan kan jeg installere PWA og aktivere hopplister i Edge?
På samme måte som med Chrome, må du først aktivere stasjonære PWAer i Edge Canary-bygningen.
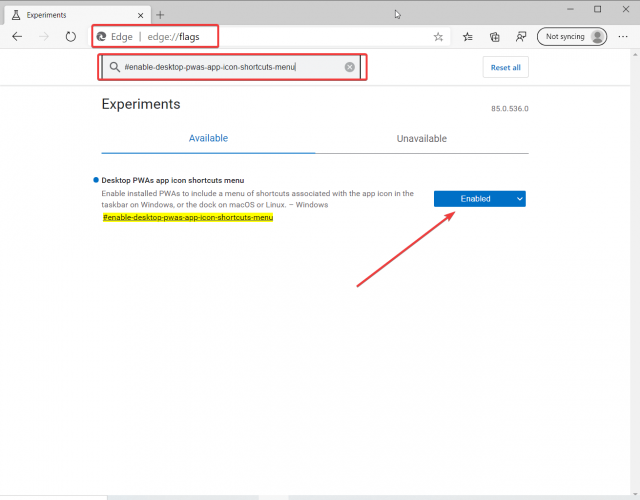
- Åpne Edge Canary og skriv kant: // flagg / i adressefeltet.
- I neste vindu skriver du inn # enable-desktop-pwas-app-icon-shortcuts-menu i søkefeltet eller bare bla ned til du finner funksjonen.

- Til slutt, klikk på knappen til høyre og sett den til å aktivere, og start deretter nettleseren på nytt.
Hvordan kan jeg installere en PWA i Edge og se hopplisten?
Av hensyn til dette eksperimentet vil vi bruke den samme PWA levert av Google, sadchonks.com.
- Etter at du har åpnet nettstedet, klikker du på plusstegnet i kanten av adresselinjen og velger å installere appen.

- Det er det. App-ikonet på oppgavelinjen, og hvis du høyreklikker på det, vil du se alternativene akkurat som om du installerer det med Chrome-nettleseren.
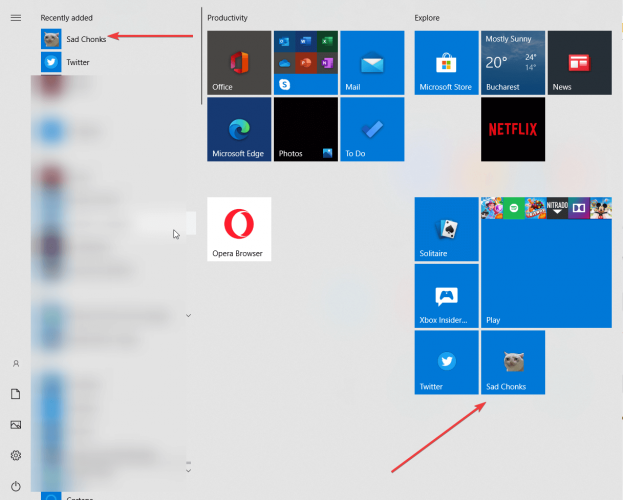
Hvis du enten installerer PWA med Chrome eller Edge, vil du også se appen i startmenyen.
Installerte du noen PWAer? Liker du Jump List-alternativet for PWAer? Hva synes du om dem? Send oss en linje med tankene dine i kommentarfeltet nedenfor.


![5 beste lette nettlesere for Mac [Ultimate List]](/f/d7e16cf3145b2e66468f31df0606c763.jpg?width=300&height=460)