Sommige browsers ondersteunen de meeste populaire audioformaten

- Optimaliseer het gebruik van hulpbronnen: Opera One gebruikt je Ram efficiënter dan Brave
- AI en gebruiksvriendelijk: Nieuwe functie direct toegankelijk vanuit de zijbalk
- Geen advertenties: Ingebouwde Ad Blocker versnelt het laden van pagina's en beschermt tegen datamining
- Gamevriendelijk: Opera GX is de eerste en beste browser voor gamers
- ⇒ Neem Opera One
HTML5 werd geleverd met de
Helaas zijn sommige mensen een foutmelding tegengekomen waarin staat dat uw browser ondanks al deze verbeteringen geen audio-elementfouten ondersteunt.
Desondanks hebben we nog steeds geen enkele codec die alle browsers ondersteunt. Met HTML5 kunnen ontwikkelaars echter verschillende bronnen van audiobestanden specificeren om het probleem van codec-incompatibiliteit te omzeilen.
Op deze manier zoekt de browser naar het type audio-element dat hij kan ondersteunen.
Welke browsers ondersteunen het audio-element?
Zoals hierboven besproken ondersteunen verschillende browsers verschillende soorten audio. U kunt geen audiocodec vinden die door alle browsers wordt ondersteund. Desondanks zijn er browsers die het audio-element ondersteunen;
- Firefox 5 en hoger ondersteunt Ogg en Wav.
- Internet Explorer 6 en hoger ondersteunt MP3 en AAC.
- Safari 5 en hoger ondersteunt MP3, WAV en AAC.
- Chrome 12 en hoger ondersteunt AAC, Wav, MP3 en Ogg.
- Opera 11 en hoger ondersteunt Wav en Ogg.
De ondersteuning voor audio-elementen is verbeterd bij elke release van een nieuwe versie van browsers. U moet echter voorzichtig zijn met uw browsers om ervoor te zorgen dat deze uw audio-elementen ondersteunen. Maar wat doe je als de browser die je gebruikt het audio-element niet ondersteunt?
Hoe schakel ik audio in HTML in?
De HTML-code
De browser kiest het eerste formaat dat hij kan herkennen. Hier is een voorbeeld van een HTML-code met audiobronnen;
Snelle tip:
Als u een up-to-standaard ervaring wilt hebben tijdens het online browsen, raden wij u aan OperaGX te gebruiken. Het ondersteunt
Het is zelfs gebouwd om een goede multimedia-ervaring te bieden, zowel voor gamen als voor streaming. Het bevat licht-donkermodi, een CPU- en RAM-begrenzer voor betere prestaties, evenals een gratis VPN.

Opera GX
Ontvang industriestandaardfuncties voor veilig en ononderbroken browsen, op elk platform!Hoe kan ik de fout Uw browser ondersteunt geen audio-element oplossen?
1. Controleer uw audiobronnen op HTML
- Open uw code met een code-editor.
- Navigeer naar de coderegels waarin u de audiobronnen hebt opgegeven.
- Zorg ervoor dat u verschillende audiocodecs heeft waaruit uw browser kan kiezen.
2. Controleer of de webpagina gedempt is
- Bezoek de webpagina waar u naar audio moet luisteren.
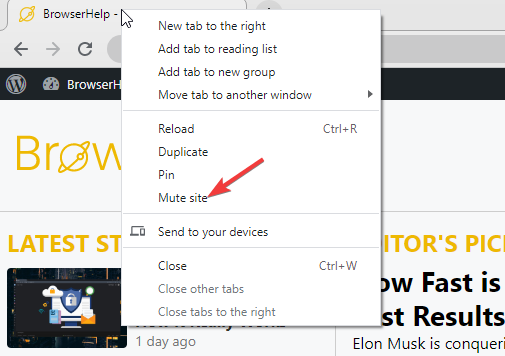
- Klik met de rechtermuisknop op het tabblad dat die specifieke webpagina opent.

- Controleer of de site gedempt is en selecteer vervolgens het dempen van de site opheffen.

3. Sites toestaan geluid af te spelen in Chrome
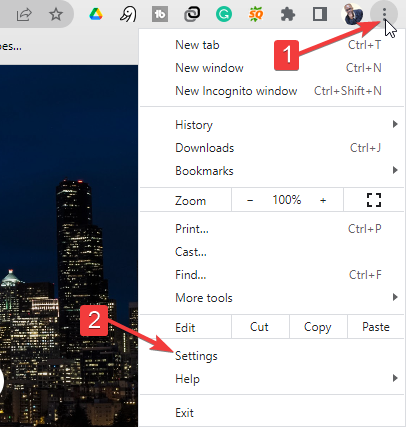
- Launch Chroom en klik op de drie stippen in de rechterbovenhoek.
- Scroll naar beneden en selecteer instellingen in het vervolgkeuzemenu.

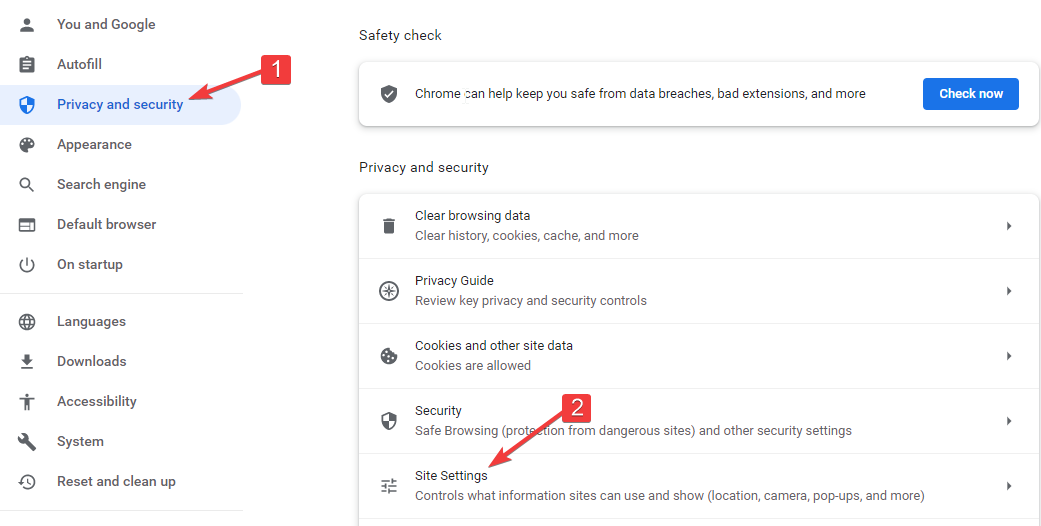
- Klik op Privacy en beveiliging en selecteer vervolgens Site-instellingen.

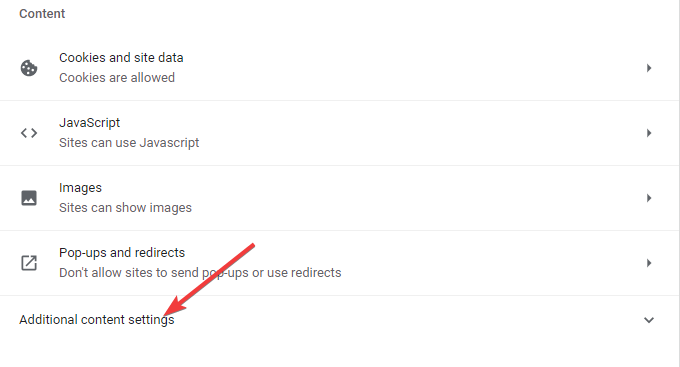
- Blader omlaag naar Inhoud en vouw vervolgens de aanvullende inhoudsinstellingen uit.

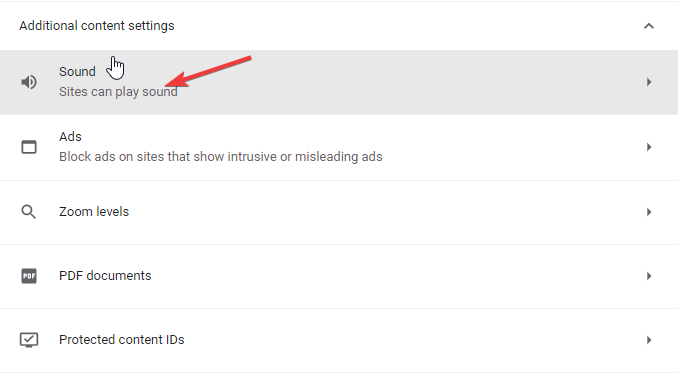
- Scroll naar beneden en selecteer Geluid.

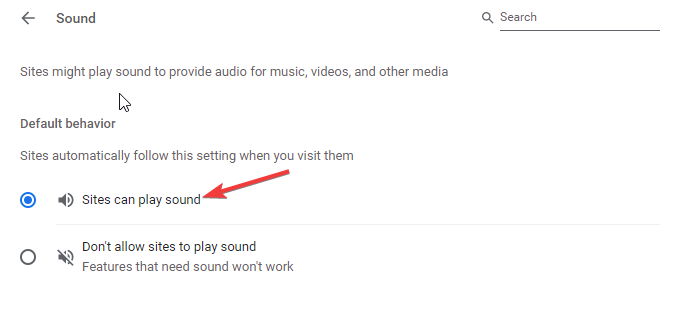
- De knop 'Toestaan dat sites het geluid afspelen' moet zijn ingeschakeld.

Ondersteunen alle browsers audio-elementen?
Verschillende browsers ondersteunen verschillende audiocodecs. Je zult zelden één enkele audiocodec vinden die zonder problemen goed werkt in alle browsers.
Als u een probleem ondervindt waarbij uw browser geen audio-elementen ondersteunt, zou een van de hierboven gedeelde oplossingen het probleem voor u moeten oplossen. Je kan ook gebruiken browser-audiospelers om uw audio in browsers te testen.
Als u nog vragen of suggesties heeft, kunt u deze achterlaten in het opmerkingengedeelte hieronder. We zullen ervoor zorgen dat we ze bekijken.


