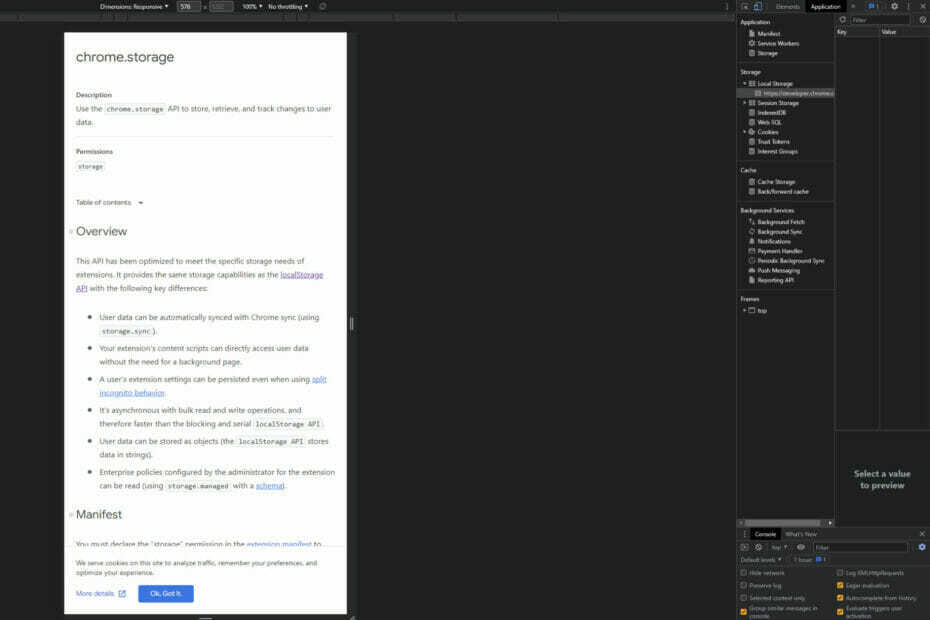
- Chrome DevTools is een combinatie van herramientas voor desarolladores integradas die een los gebruikelijke inspectie of aanpassing van de código direct van de navigatie mogelijk maken.
- De gebruikelijke informatie over de recibir el fout bij het laden van responsgegevens in Chrome of een variación de él alhizar zorgen over dominio's.
- Parece ser un error de larga duur in los navegadores basados in Chromium, pero usuarios pueden gebruikt Postman voor de respuesta van de respuesta.

Chrome heeft een combinatie van herramientas voor de integratie van Google Chrome die een los gebruikelijke inspectie van HTML en de activiteit van de pagina's op het web toestaat. Chrome DevTools gebruikten gewoonlijk een foutbericht: Chrome kan de gegevens van het antwoord niet opslaan.
Geef de oplossing een snelle oplossing.
¿Por qué estoy obteniendo el error Failed to Load Response Data in Chrome?
El error Kan responsgegevens niet laden es común ture los desarrolladores cuando se trata of content HTML or basado en texto. Als u de gebruikelijke formaten van archieven als JSON aanvraagt, kan de fout die zich voordoet in het archief groots worden. De fout kan zich voordoen als u zich zorgen maakt over de heerschappijen.

Er zijn andere variaties die u kunt gebruiken in Chrome, waaronder:
- Kan responsgegevens niet laden: er is geen controle over de identiteit van de persoon
- Laden van reactiegegevens in Chrome is mislukt: de inhoud van de aanvraag is verwijderd uit de cache van de inspecteur
- Chrome kan geen reactiegegevens laden na omleiding
Heeft u een oplossing gevonden voor de fout «Failed to Load Response Data» in Chrome?
1. Usa een andere navegador
Veel van de gebruikelijke informatie die Firefox DevTools gebruikt, heeft te maken gehad met gefrustreerde experimentele fouten in Chrome. Firefox heeft de gegevens van de antwoorden van de navigatie en andere kenmerken van Chrome niet tien keer gebruikt, met de functie van de edición en opnieuw bezorgdheden.

Voor meer aanbevelingen van navegadores, raadpleeg de nieuwste lijst van de meeste navegadores voor codificering en ontsluiting van pagina's op het web si estás buscando cambiar de Chrome.
2. Agrega een punt van onderbreking in de pest Sources
- Klik in Chrome DevTools op de pestaña Bronnen.

- Uitbreiden Breekpunten van gebeurtenislistener.

- Uitbreiden Laden y luego marca la casilla junto a voor het lossen.

- Vuelve a cargar la solicitud.
De gebruikelijke informant die deze functie realiseert, is het grootste deel van het gebruik van het commando venster.onunload = functie() {debugger; } er is geen schrijfcode nodig.
- 4 Gemakkelijke oplossingen voor Chrome-error://chromewebdata/
3. Usa Postman voor uw antwoord
- Klik in Chrome DevTools op de pestaña Netwerk.

- Localiza la solicitud y haz clic derecho.
- Selectie Kopiëren, lugo Kopiëren als cURL.

- Abre Postman en selectie Importeren.
- nl Ruwe tekst, pega el cURL y haz klik nl Doorgaan.

Postbode is een platform voor API-conocida tussen los desarrolladores en staat een los gebruik toe om zorgen te maken over HTTP/s. Als u een oplossing zoekt om de fout in Chrome niet op te lossen, staat u een van de gebruikelijke manieren toe om Chrome DevTools niet te betalen.
Er zijn problemen met de uitbreiding van Postbode voor Chrome heeft geen functie, también tenemos soluciones para eso.
Er is een hardnekkige fout opgetreden in Chrome DevTools, maar er zijn problemen die een oplossing bieden anteriores haya ayudado a solver el problema o al menos te haya permitido ver los datos de antwoord. Haznos saber en los comentarios si alguna solución que to haya funcionado y que no esté include aquí.