Volg de stapsgewijze handleiding om dit voor elkaar te krijgen
- ChatGPT lokaal installeren is lastig, maar kan handig zijn omdat er een snellere responstijd is.
- Deze gids helpt u met gedetailleerde stappen om dit voor elkaar te krijgen.

XINSTALLEREN DOOR OP HET DOWNLOADBESTAND TE KLIKKEN
Deze software herstelt veelvoorkomende computerfouten, beschermt u tegen bestandsverlies, malware, hardwarestoringen en optimaliseert uw pc voor maximale prestaties. Los pc-problemen op en verwijder virussen nu in 3 eenvoudige stappen:
- Restoro pc-reparatieprogramma downloaden dat wordt geleverd met gepatenteerde technologieën (octrooi aanwezig hier).
- Klik Start scan om Windows-problemen te vinden die pc-problemen kunnen veroorzaken.
- Klik Alles herstellen om problemen op te lossen die van invloed zijn op de beveiliging en prestaties van uw computer.
- Restoro is gedownload door 0 lezers deze maand.
ChatGPT is ontworpen om snelle antwoorden op uw vragen te bieden. U heeft online toegang tot ChatGPT; Als u echter liever de app installeert, kan deze handleiding u helpen.
We bespreken de stapsgewijze methode om de ChatGPT-app lokaal te installeren, zodat u deze kunt gebruiken om snellere reacties te krijgen met meer privacy.
Waarom de ChatGPT-app lokaal installeren?
Er zijn verschillende voordelen verbonden aan het installeren van het AI-model op uw computer, waarvan er enkele hier worden genoemd:
- Snel en responsief - U kunt het rechtstreeks op uw apparaat uitvoeren. Dit betekent dat de app de processor en het geheugen van het apparaat gebruikt, wat efficiënter zal werken dan wanneer u op de externe server werkt.
- Verhoogde privacy en veiligheid - Door de app lokaal te gebruiken, verbetert u de privacy en veiligheid van uw privégegevens. De gegevens worden niet langer overgedragen van uw apparaat naar een externe server.
- Aanpasbaar - Door de app lokaal te installeren, kunt u de app aanpassen aan uw voorkeuren en vereisten. U kunt de gebruikersinterface, app-functies en meer wijzigen.
- U hoeft geen downtime onder ogen te zien – Als de app lokaal is geïnstalleerd, hoeft u niet opnieuw in te loggen of te wachten tot de server reageert als deze bezet is. Dus geen downtime.
Hoe kan ik de ChatGPT-app lokaal installeren?
Expert-tip:
GESPONSORD
Sommige pc-problemen zijn moeilijk aan te pakken, vooral als het gaat om beschadigde opslagplaatsen of ontbrekende Windows-bestanden. Als u problemen ondervindt bij het oplossen van een fout, is uw systeem mogelijk gedeeltelijk defect.
We raden aan Restoro te installeren, een tool die uw machine scant en identificeert wat de fout is.
Klik hier downloaden en beginnen met repareren.
Voordat u stappen onderneemt om de ChatGPT-app lokaal te installeren, kunt u overwegen de volgende controles uit te voeren:
- Installeer eerst de Node.js-extensie op VS-code.
- Haal vervolgens de Git-extensie op VS-code.
1. Maak een map en open deze in Visual Studio Code
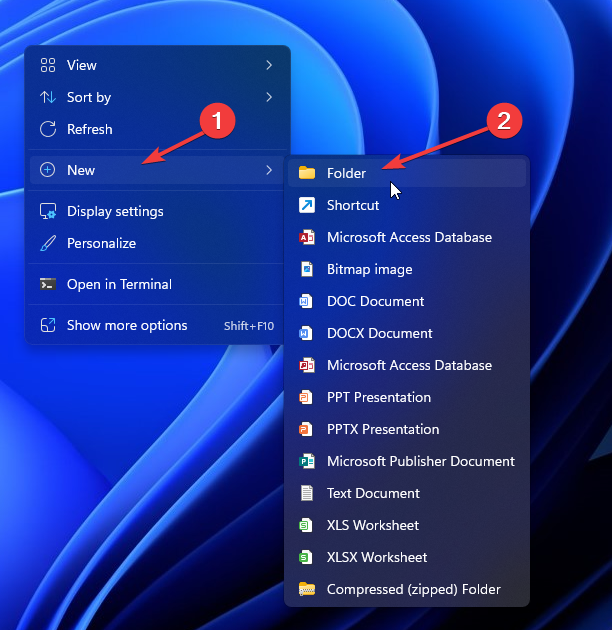
- Klik met de rechtermuisknop op de lege ruimte op het bureaublad, selecteer Nieuw, Dan Map.

- Hernoem de map als Open_AI_ChatGPT app.
- druk de ramen sleutel type Visual Studio-codeen klik Open.

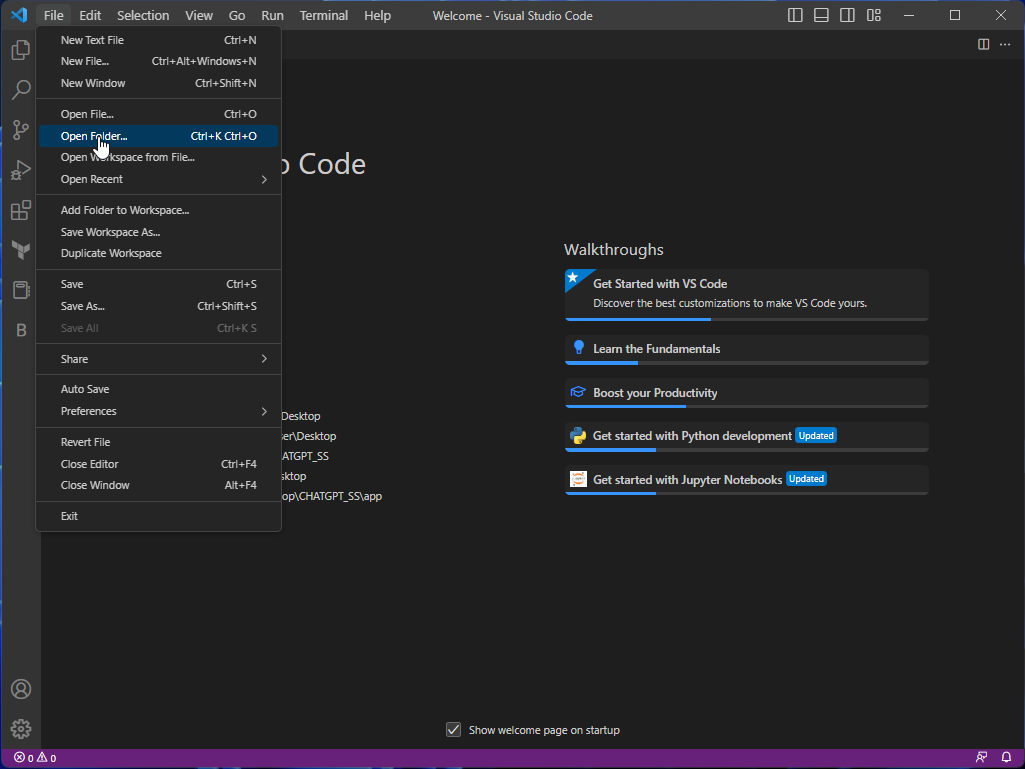
- Ga naar de Bestand menu en selecteer Open folder.

- Kies de map en klik Selecteer map.
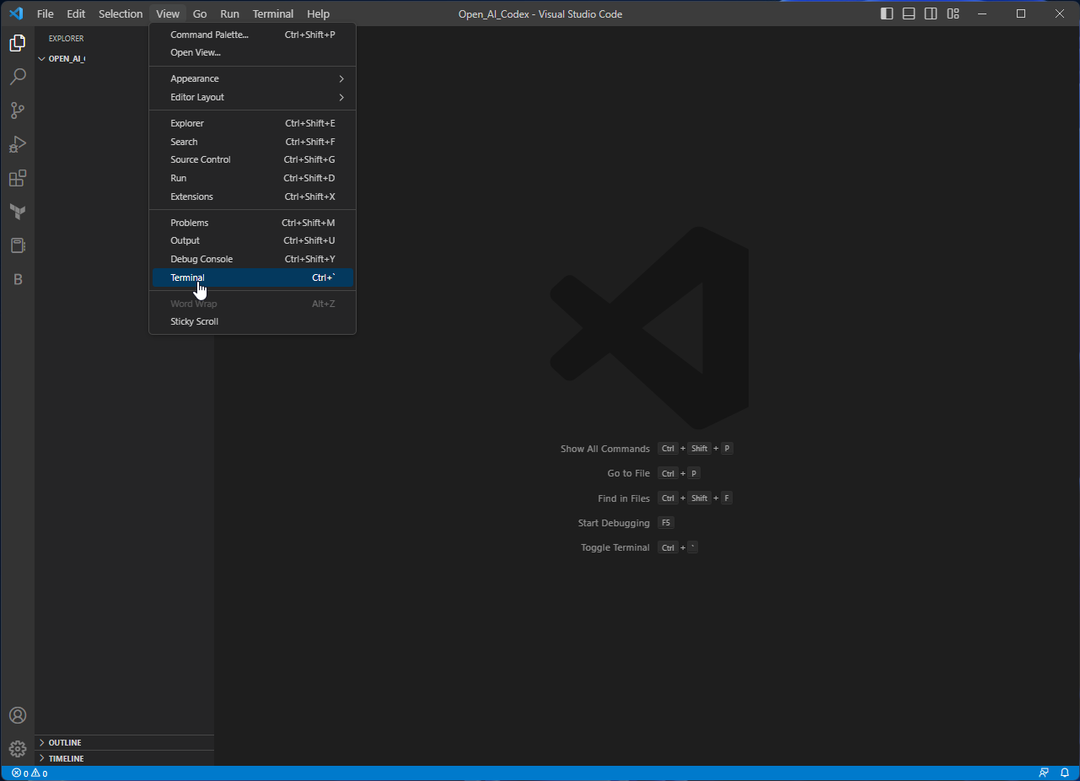
- Ga vervolgens naar de Weergave menu en selecteer Terminal.

2. Controleer of Node.js is geïnstalleerd
- Typ de volgende code om te controleren of u node.js hebt geïnstalleerd en druk op Enter:
knooppunt -v - Als er een fout optreedt, gaat u verder met de volgende stap.
- Ga naar de Node.js-website en download Node.js

- Dubbelklik om het installatiebestand te openen. Klik Volgende.

- Accepteer nu alle voorwaarden en klik Volgende.

- Klik Volgende op alle volgende vensters en klik vervolgens op Installeren om de installatie te starten.

- Herstart nu Visual Studio Code.
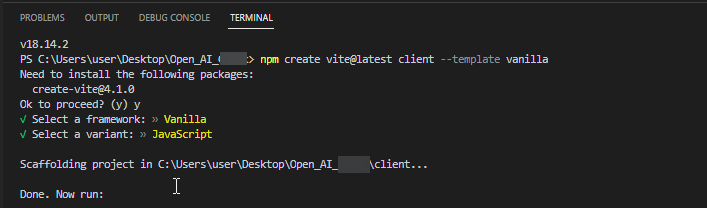
- Als u klaar bent, keert u terug naar de terminal en typt u de volgende code om een Vanille JavaScript-repositoryen druk op Enter:
npm maken [e-mail beveiligd] client --template vanille - Typ vervolgens Y en druk op Enter.

- Selecteer Vanille als het raamwerk wanneer daarom wordt gevraagd.
- Selecteer javascript als een variant wanneer daarom wordt gevraagd. U zult veel bestanden en mappen zien die zijn gemaakt in de app-map Open_AI_ChatGPT.
3. Afhankelijkheden installeren
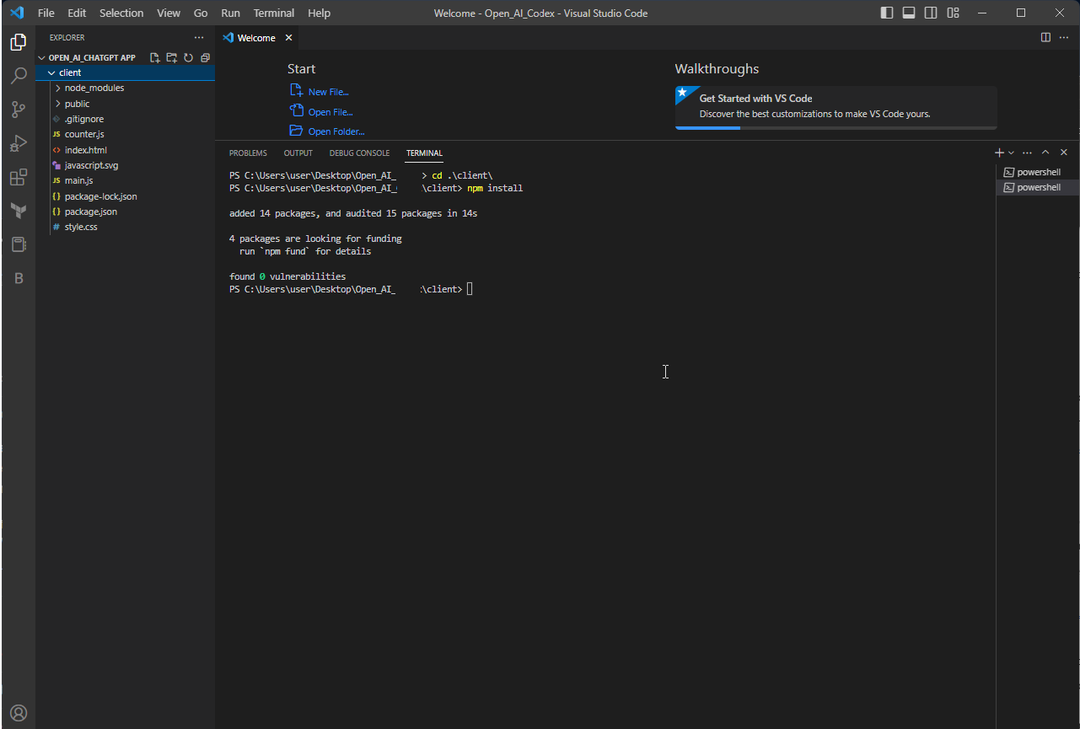
- Typ de volgende opdracht om de clientdirectory te openen en druk op Enter:
cd .\client\ - Kopieer en plak vervolgens de volgende opdracht en druk op Enter:
npm installeren
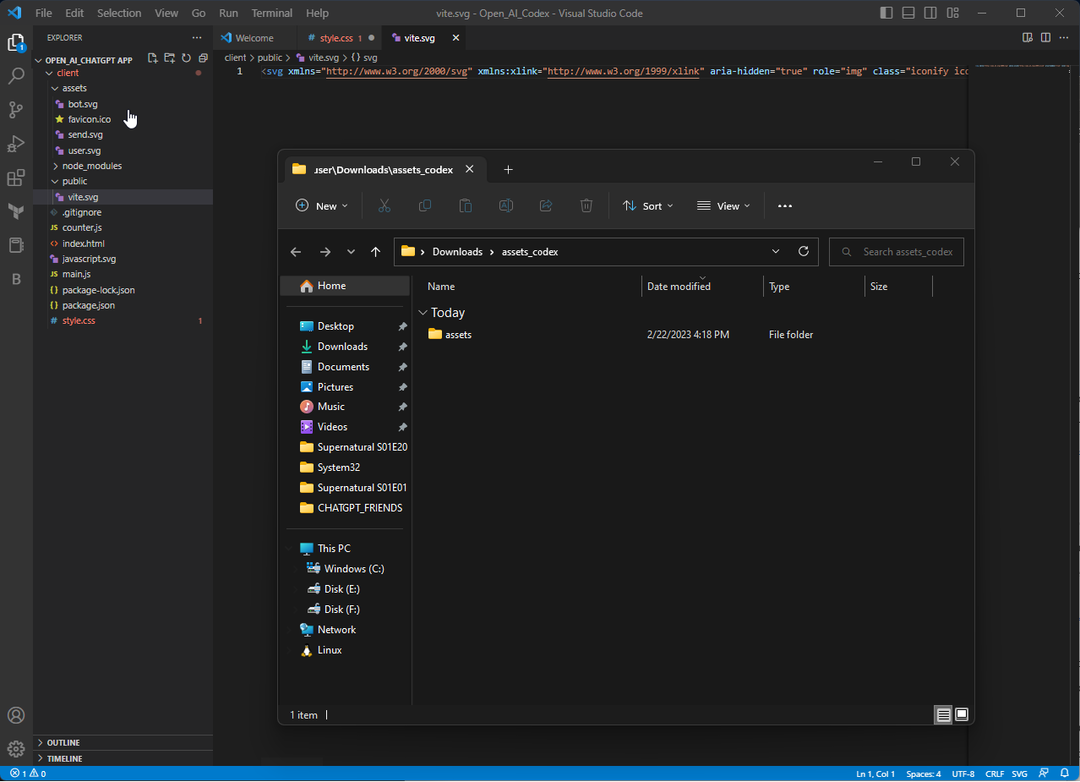
- Ga naar deze link en download de gecomprimeerde map met de naam assets.
- Kopieer nu de uitgepakte activamap naar de clientmap.

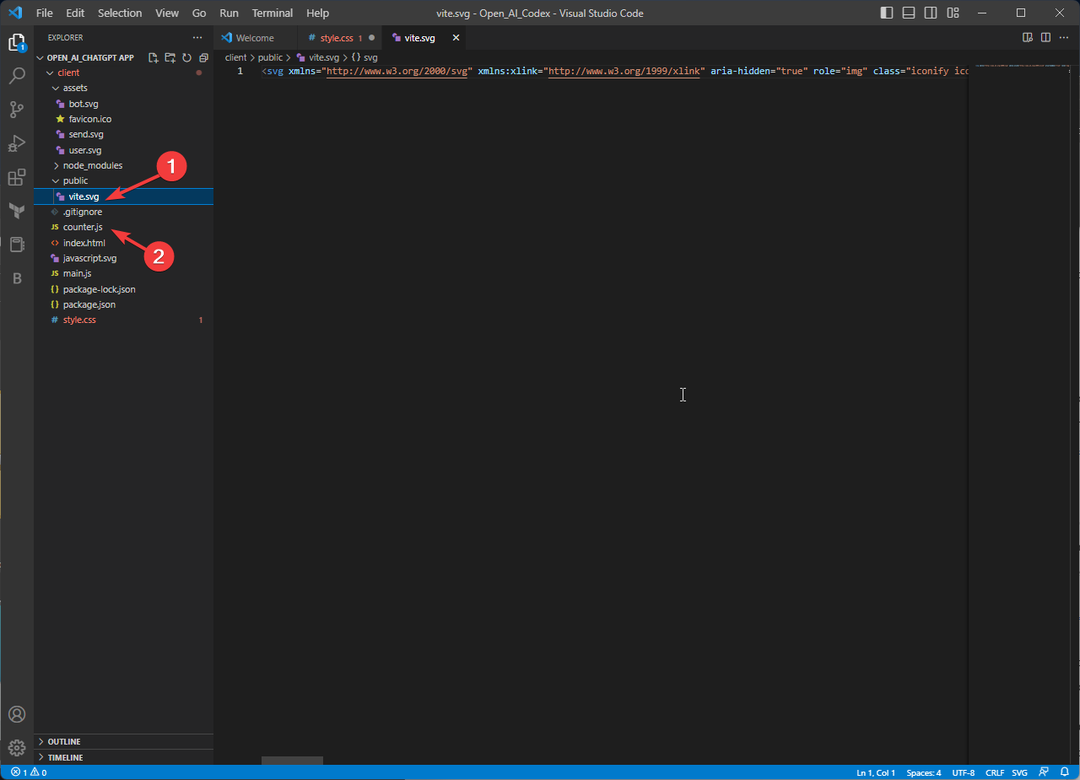
- Verwijder vervolgens de bestanden vite.svg en counter.js.

- Verplaats ten slotte de favicon-bestand van de activa map naar de openbaar map.
4. Schrijf code in style.css
- Kopieer en plak de onderstaande code zoals deze in de map style.css staat:

@import-url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[e-mail beveiligd];300;400;500;700;800;900&display=ruil");
* {
marge: 0;
opvulling: 0;
doosmaat: randdoos;
lettertypefamilie: "Alegreya Sans", schreefloos;
}
lichaam {
achtergrond: #343541;
}
#app {
breedte: 100vw;
hoogte: 100vh;
achtergrond: #343541;
weergeven: flex;
flex-richting: kolom;
items uitlijnen: centreren;
rechtvaardigen-inhoud: spatie tussen;
}
#chat_container {
flex: 1;
breedte: 100%;
hoogte: 100%;
overloop-y: scroll;
weergeven: flex;
flex-richting: kolom;
tussenruimte: 10px;
-ms-overflow-stijl: geen;
schuifbalkbreedte: geen;
opvulling-bodem: 20px;
scroll-gedrag: glad;
}
/* verbergt schuifbalk */
#chat_container::-webkit-schuifbalk {
Geen weergeven;
}
.wikkel {
breedte: 100%;
opvulling: 15px;
}
.ai {
achtergrond: #40414F;
}
.chatten {
breedte: 100%;
maximale breedte: 1280px;
marge: 0 automatisch;
weergeven: flex;
flex-richting: rij;
align-items: flex-start;
tussenruimte: 10px;
}
.profiel {
breedte: 36px;
hoogte: 36px;
grensstraal: 5px;
achtergrond: #5436DA;
weergeven: flex;
rechtvaardigen-inhoud: centrum;
items uitlijnen: centreren;
}
.ai .profiel {
achtergrond: #10a37f;
}
.profiel img {
breedte: 60%;
hoogte: 60%;
object-fit: bevatten;
}
.bericht {
flex: 1;
kleur: #dcdcdc;
lettergrootte: 20px;
maximale breedte: 100%;
overloop-x: scrollen;
/*
* witruimte verwijst naar alle spaties, tabs of newline-tekens die worden gebruikt om de CSS-code op te maken
* specificeert hoe witruimte binnen een element moet worden behandeld. Het is vergelijkbaar met de "pre"-waarde, die de browser vertelt om alle witruimte als significant te behandelen en deze exact te behouden zoals deze in de broncode wordt weergegeven.
* Met de pre-wrap-waarde kan de browser indien nodig lange regels tekst over meerdere regels laten lopen.
* De standaardwaarde voor de witruimte-eigenschap in CSS is "normaal". Dit vertelt de browser om meerdere witruimtetekens samen te vouwen tot een enkele spatie, en om tekst op meerdere regels te plaatsen als dat nodig is om in de container te passen.
*/
witruimte: pre-wrap;
-ms-overflow-stijl: geen;
schuifbalkbreedte: geen;}
/* verbergt schuifbalk */
.message::-webkit-schuifbalk {
Geen weergeven;
}
formulier {
breedte: 100%;
maximale breedte: 1280px;
marge: 0 automatisch;
opvulling: 10px;
achtergrond: #40414F;
weergeven: flex;
flex-richting: rij;
tussenruimte: 10px;
}
tekstgebied {
breedte: 100%;
kleur: #fff;
lettergrootte: 18px;
opvulling: 10px;
achtergrond: transparant;
grensstraal: 5px;
rand: geen;
overzicht: geen;
}
knop {
overzicht: 0;
rand: 0; cursor: aanwijzer;
achtergrond: transparant;
}
vorm img {
breedte: 30px;
hoogte: 30px;
}
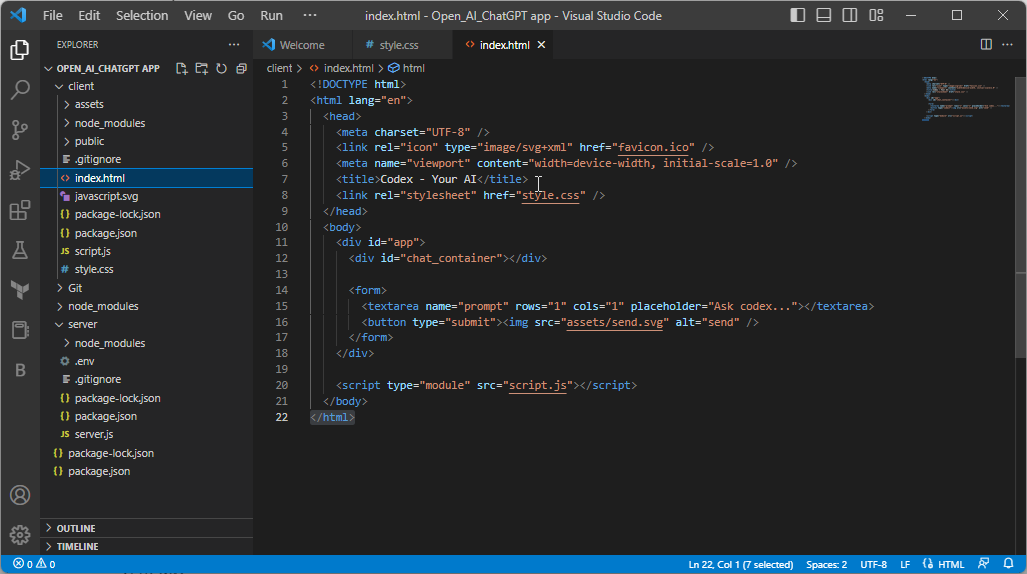
5. Schrijf code in Index.html
- Typ de volgende code in het bestand index.html:

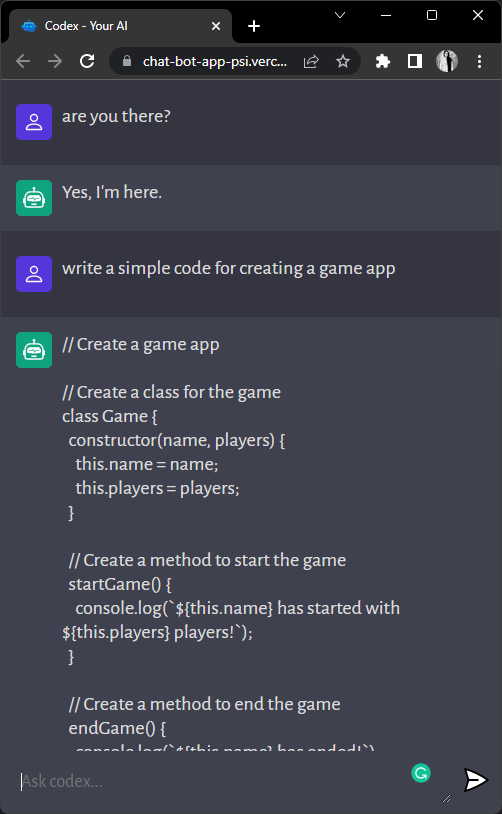
Codex - Uw AI
- Druk op Ctrl + S om het script op te slaan.
- Ga naar het linkerdeelvenster van Visual Studio Code en hernoem main.js naar script.js.
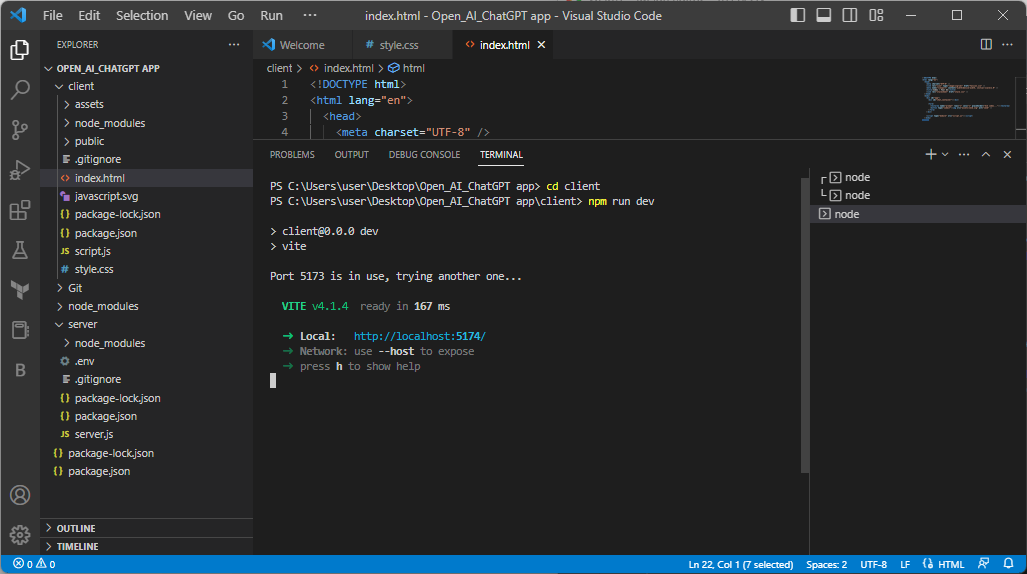
6. Voer opdrachten uit op de terminal
- Ga naar de terminal en druk op Ctrl + C om te zien waar je commando's zou schrijven. Je zou in de klantenmap moeten zijn. Zo niet, typ dan de volgende opdracht en druk op Enter:
cd-client - Typ de volgende opdracht en druk op Enter:
npm run dev
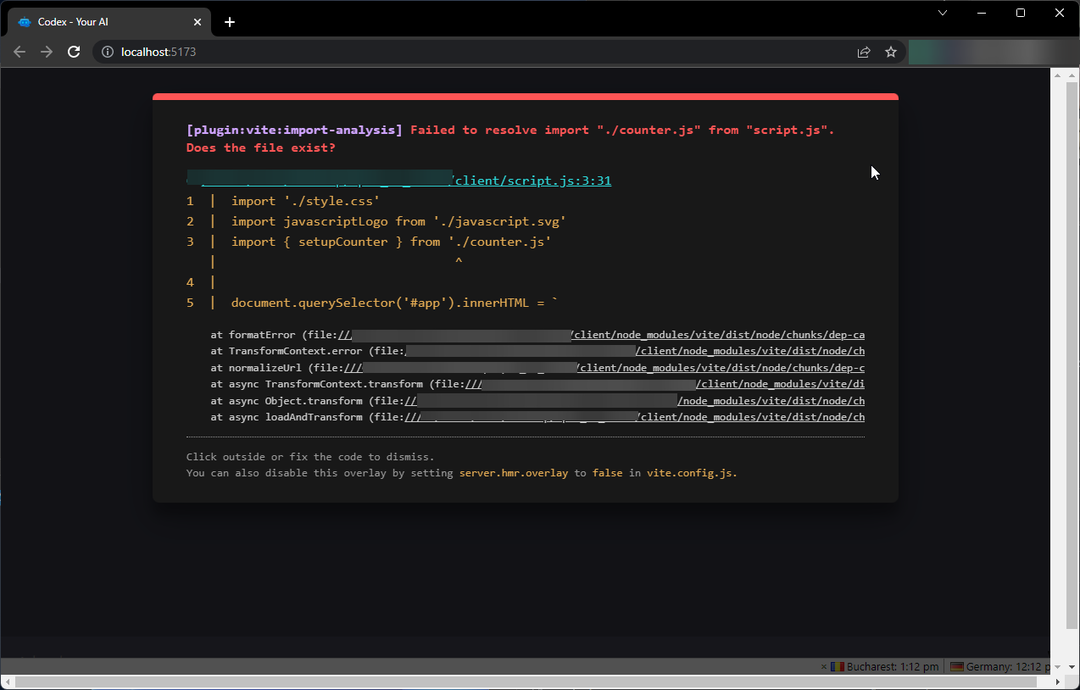
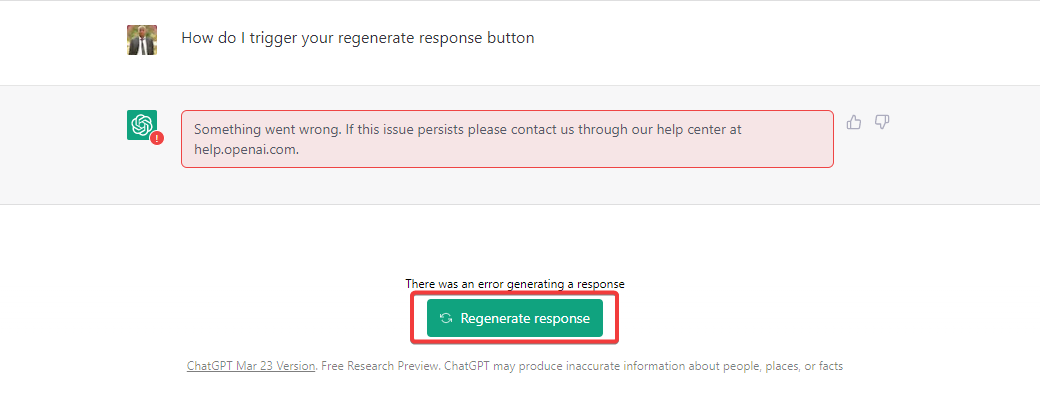
- U krijgt een webadres om te zien hoe het er tot nu toe uitziet. Als u de fout krijgt die in de schermafbeelding wordt vermeld, gaat u verder.

- Toegang tot en gebruik van ChatGPT in Italië [Quick Bypass]
- ChatGPT-fout in Body Stream: wat is het en hoe repareer ik het?
- ChatGPT integreren met Word [snelste manieren]
- U kunt nu afbeeldingen zoeken op de Bing AI-chatbot. Hier is hoe
- Oplossing: ChatGPT-aanmelding is momenteel niet beschikbaar Fout
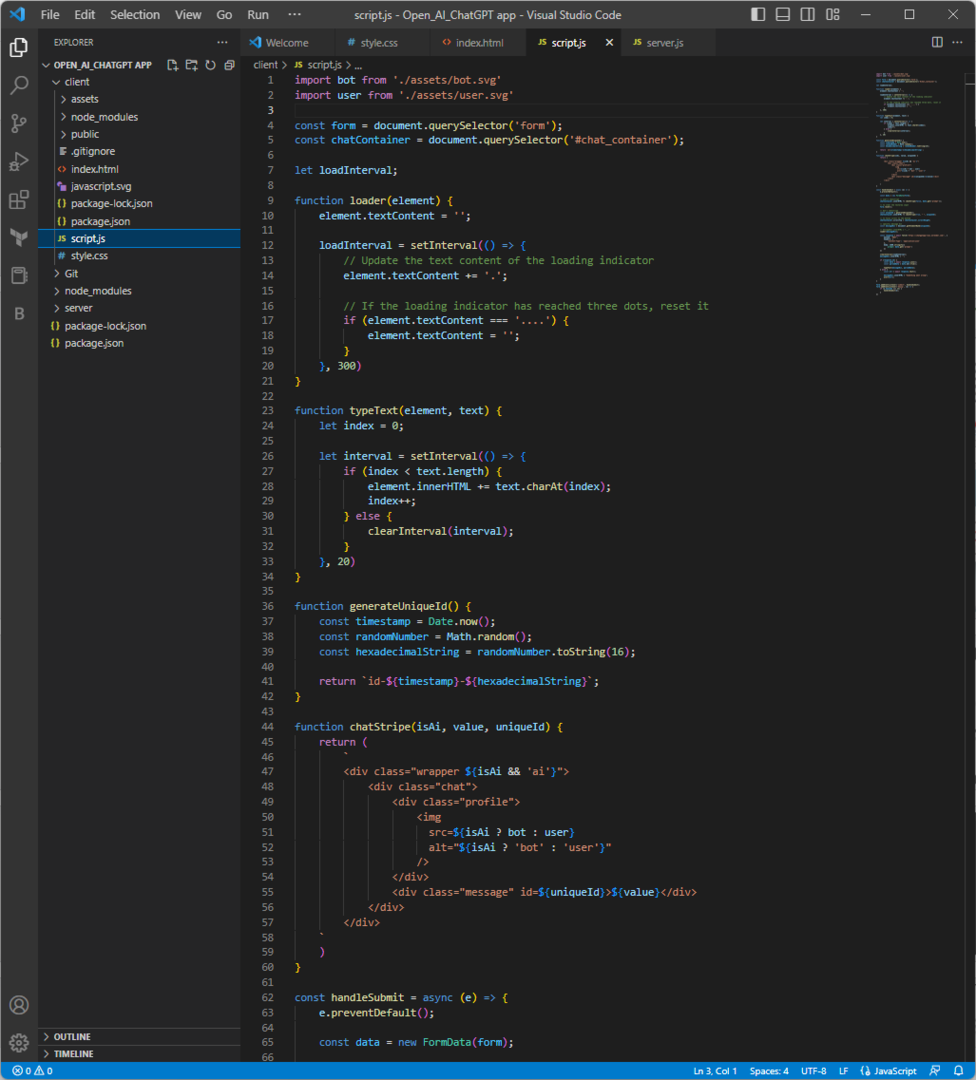
7. Schrijf code in het bestand script.js
- Verwijder de inhoud in het bestand script.js en kopieer en plak de volgende code:

bot importeren uit './assets/bot.svg'
gebruiker importeren uit './assets/user.svg'
const formulier = document.querySelector('formulier');
const chatContainer = document.querySelector('#chat_container');
laat loadInterval;
functielader (element) {
element.textContent = '';
loadInterval = setInterval(() => {
// Werk de tekstinhoud van de laadindicator bij
element.textContent += '.';
// Als de laadindicator drie punten heeft bereikt, stelt u deze opnieuw in
als (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
functie typeText (element, tekst) {
laat index = 0;
laat interval = setInterval(() => {
als (index < tekst.lengte) {
element.innerHTML += tekst.charAt (index);
index++;
} anders {
clearInterval (interval);
}
}, 20)
}
functie createUniqueId() {
const tijdstempel = Datum.nu();
const randomNumber = Math.willekeurig();
const hexadecimalString = randomNumber.toString (16);
retourneer `id-${tijdstempel}-${hexadecimale tekenreeks}`;
}
functie chatStripe (isAi, waarde, uniqueId) {
opbrengst (
`
src=${isAi? bot: gebruiker}
alt="${isAi? 'bot': 'gebruiker'}"
/>
${waarde}
`
)
}
const handleSubmit = asynchroon (e) => {
e.preventDefault();
const data = nieuwe FormData (formulier);
// de chatstrip van de gebruiker
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// om de invoer in het tekstgebied te wissen
formulier.reset();
// chatstrip van de bot
const uniqueId = createUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", uniqueId);
// om te focussen scroll naar beneden
chatContainer.scrollTop = chatContainer.scrollHeight;
// specifiek bericht div
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
lader (berichtDiv);
const-antwoord = wachten op ophalen (' http://localhost: 8001/', {
methode: 'POST',
koppen: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
prompt: data.get('prompt')
})
})
clearInterval (laadinterval);
messageDiv.innerHTML = '';
als (antwoord.ok) {
const data = wacht op respons.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} anders {
const err = wacht op antwoord.tekst();
messageDiv.innerHTML = "Er ging iets mis";
waarschuwing (err);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
als (e.keyCode 13) {
handvatVerzenden (e);
}
}) - Druk vervolgens op Ctrl + S om het script op te slaan.
8. Maak een nieuwe map aan in de Open_AI_ChatGPT app-map en installeer modules
- Maak een map aan in het Open_AI_ChatGPT-app map en geef deze een naam Server.
- Open Terminal en druk op Ctrl + C om de actieve app te stoppen.
- Typ de volgende opdracht en druk op Enter om uit de map Client te komen:
cd.. - Kopieer en plak de volgende opdracht om het Server map en druk op Enter:
cd-server - Typ de volgende opdracht en druk op Enter om een package.json-bestand in de servermap te genereren:
npm begin -y
- Om afhankelijkheden te installeren, typt u de volgende opdracht en drukt u op Enter. Hiermee wordt een nieuw bestand met de naam package-lock.json gemaakt:
npm install cors dotenv express nodemon openai
9. Genereer de API-sleutel en vermeld deze in .env
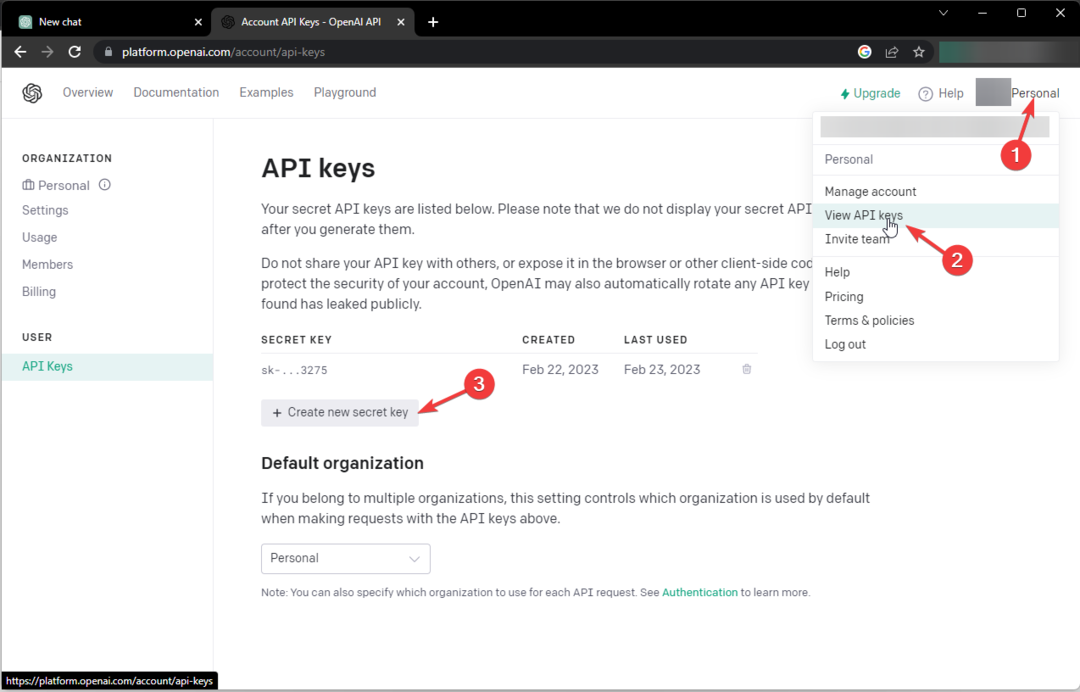
- Ga naar de API-website openen en log in.
- Klik nu Persoonlijk en selecteer Bekijk API-sleutels.
- Klik Nieuwe geheime sleutel maken en kopieer de sleutel.

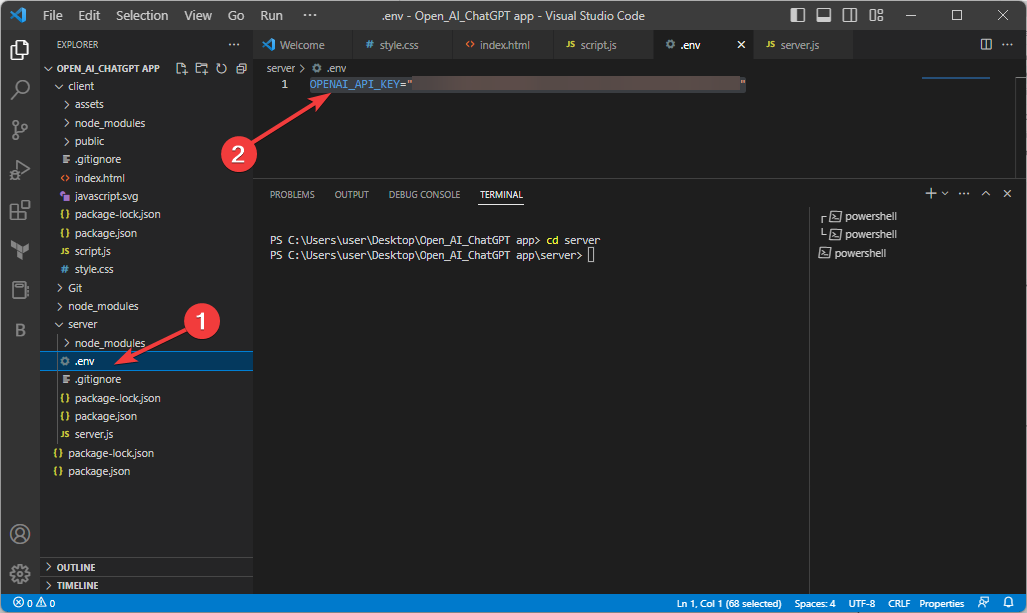
- In de server map, maak een nieuw bestand aan en geef het een naam .env.
- In de .env typ de volgende code nadat je de API-sleutel hebt vervangen door de sleutel die je van de Open API-website hebt gekopieerd en druk op Enter:
OPENAI_API_KEY="De API-sleutel"
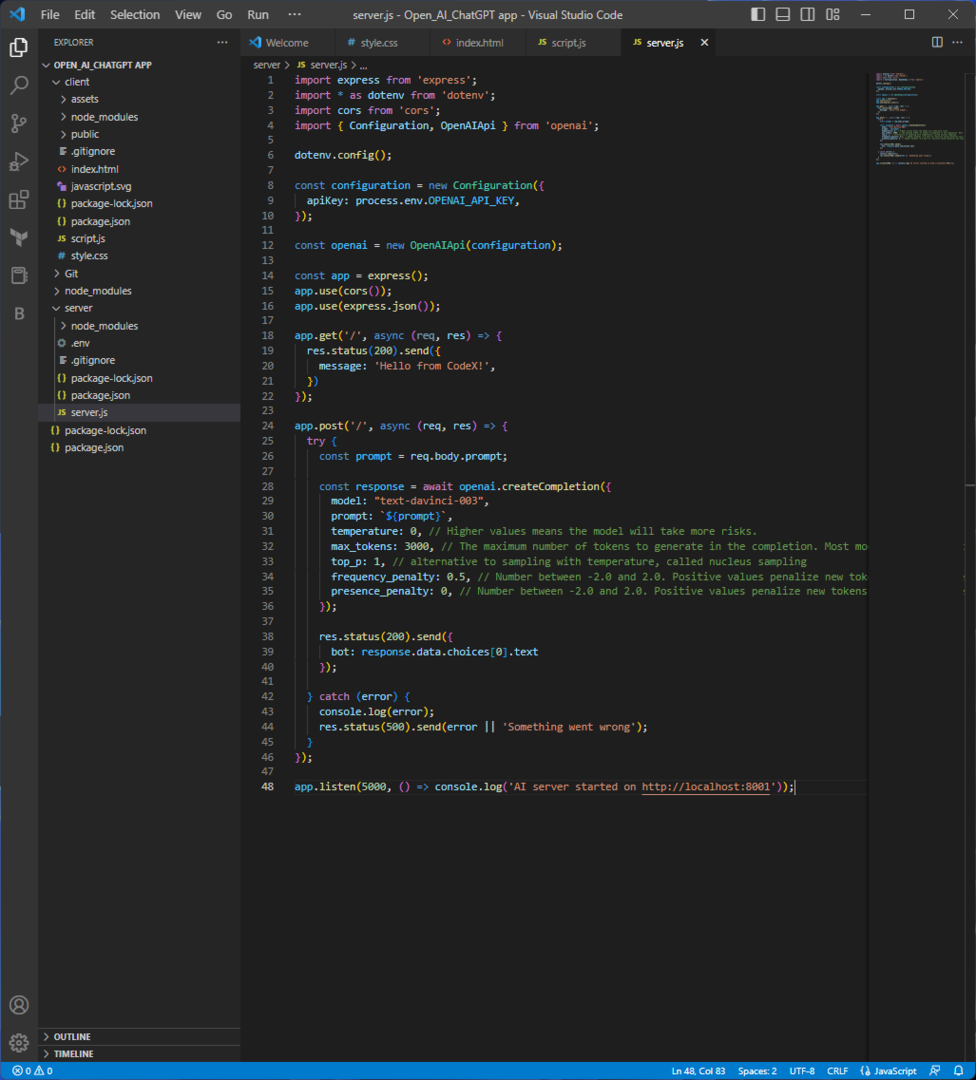
10. Maak een nieuw bestand server.js en schrijf een script
- Maak een nieuw bestand in de servermap en hernoem het server.js.
- Kopieer en plak het volgende script in dit bestand en druk op Ctrl+S om het bestand op te slaan:

importeer expres van 'express';
importeer * als dotenv van 'dotenv';
cors importeren uit 'cors';
importeer {Configuratie, OpenAIApi} van 'openai';
dotenv.config();
const configuratie = nieuwe configuratie({
apiKey: proces.env. OPENAI_API_KEY,
});
const openai = nieuwe OpenAIApi (configuratie);
const app = express();
app.gebruik (cors());
app.gebruik (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
bericht: 'Hallo van GPT!',
})
});
app.post('/', async (req, res) => {
poging {
const prompt = req.body.prompt;
const-antwoord = wacht op openai.createCompletion({
model: "tekst-davinci-003",
prompt: `${prompt}`,
temperatuur: 0, // Hogere waarden betekenen dat het model meer risico's zal nemen.
max_tokens: 3000, // Het maximale aantal tokens dat tijdens de voltooiing kan worden gegenereerd. De meeste modellen hebben een contextlengte van 2048 tokens (behalve de nieuwste modellen, die 4096 ondersteunen).
top_p: 1, // alternatief voor bemonstering met temperatuur, kernbemonstering genoemd
frequency_penalty: 0.5, // Getal tussen -2.0 en 2.0. Positieve waarden bestraffen nieuwe tokens op basis van hun bestaande frequentie in de tekst tot nu toe, waardoor de kans kleiner wordt dat het model dezelfde regel herhaalt woordelijk.
presence_penalty: 0, // Getal tussen -2.0 en 2.0. Positieve waarden bestraffen nieuwe tokens op basis van het feit of ze tot nu toe in de tekst voorkomen, waardoor de kans groter wordt dat het model over nieuwe onderwerpen praat.
});
res.status (200).send({
bot: response.data.choices[0].text
});
} vangen (fout) {
console.log (fout);
res.status (500).send (fout || 'Er ging iets mis');
}
});
app.listen (5000, () => console.log('AI-server gestart op http://localhost: 8001'));
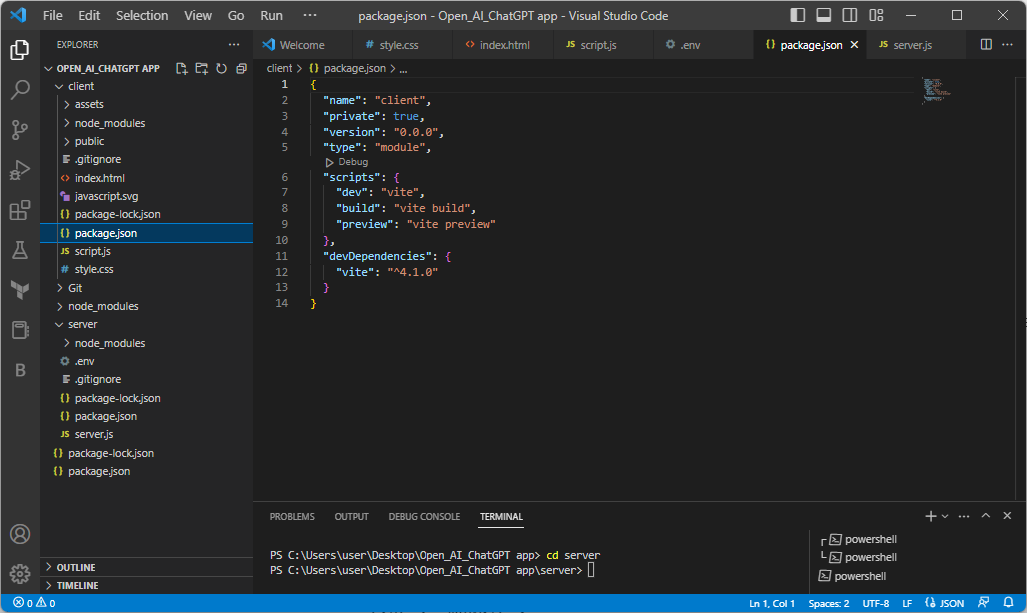
11. Schrijf code in het pakket.json
- Kopieer en plak de volgende code en druk op Ctrl + S opslaan:

{
"naam server",
"versie": "1.0.0",
"beschrijving": "",
"type": "module",
"scripts":{
"server": "nodemon-server"
},
"trefwoorden": [],
"auteur": "",
"licentie": "ISC",
"afhankelijkheden": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
12. Test de code
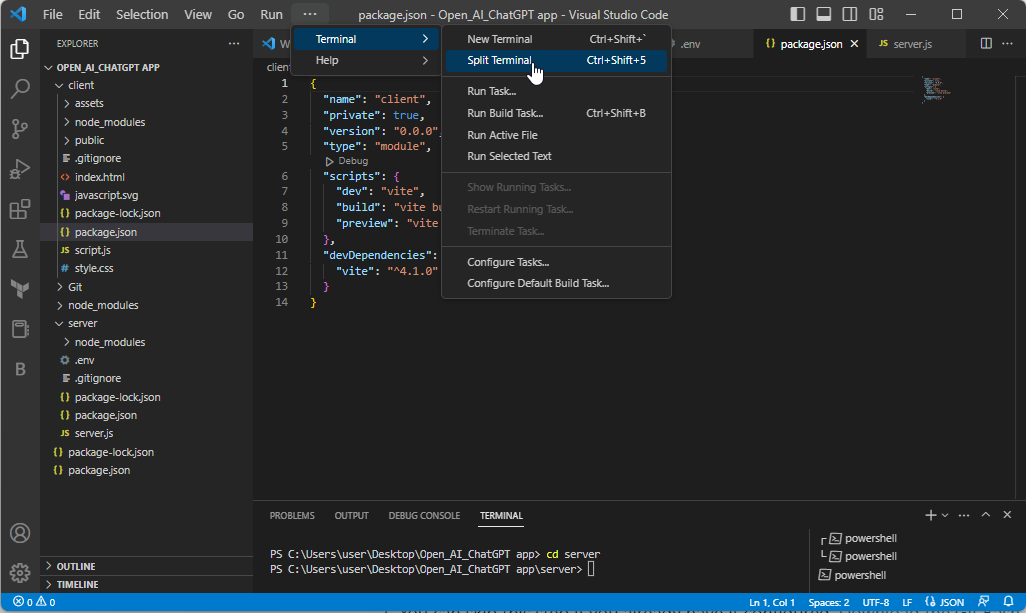
- Klik nu op het Terminal-menu op Visual Studio Code en selecteer Spilled Terminal.

- Je hebt twee terminals; laten we ze Terminal Server en Terminal Client noemen.
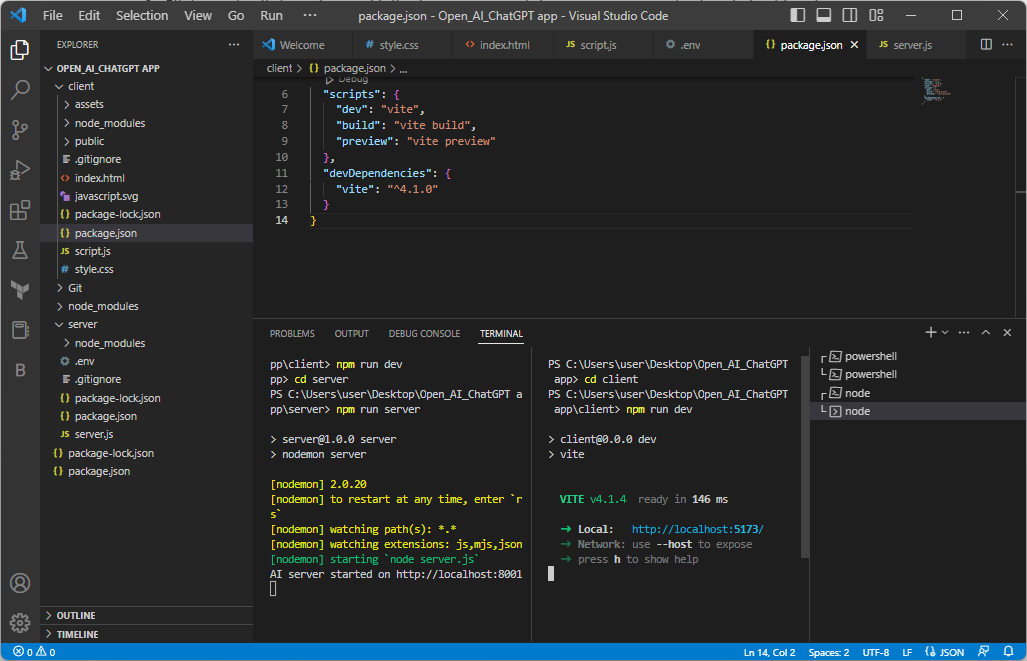
- Druk op Terminal Server op Ctrl + C. Typ de volgende opdracht om de serverdirectory te openen en druk op Enter: cd server
- Kopieer en plak vervolgens de volgende opdracht en druk op Enter om de server uit te voeren:
npm run-server - Klik op de gepresenteerde link en u ziet het bericht Hallo van GPT op de pagina
- Druk nu in Terminal Client op Ctrl + C. Typ de volgende opdracht om de clientdirectory te openen en druk op Enter:
cd-client - Kopieer en plak de volgende opdracht en druk op Enter om de client uit te voeren:
npm run dev
- Klik vervolgens op de link en typ Hallo hoe is het; je kunt zien dat de bot op zoek is naar een antwoord.
13. Installeer de Git Bash-app en configureer deze met uw GitHub-account
- U kunt deze stap overslaan als u deze al hebt geconfigureerd. Download de Git Bash-app.
- Log in op uw GitHub-account.
- Sla het tijdens de installatie op in de map Open_AI_ChatGPT.
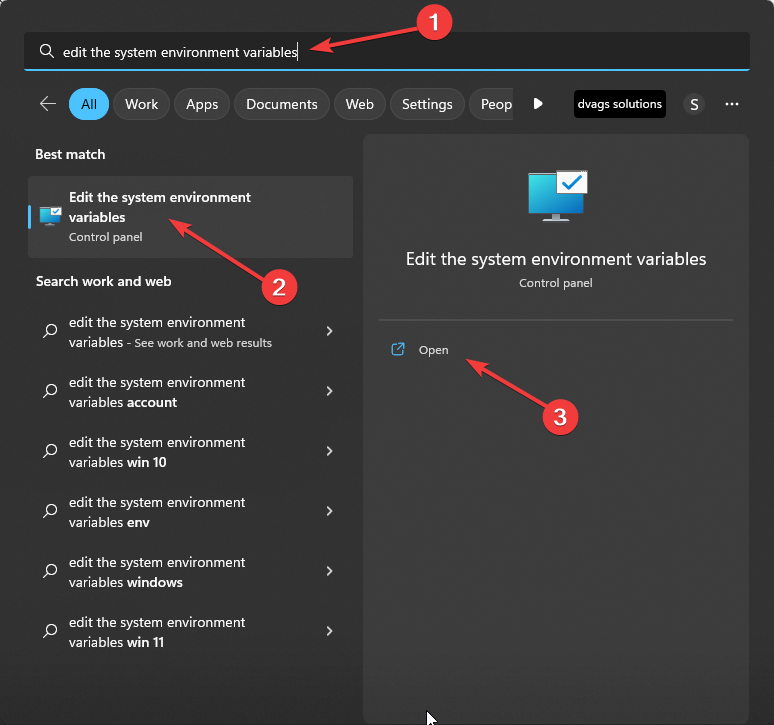
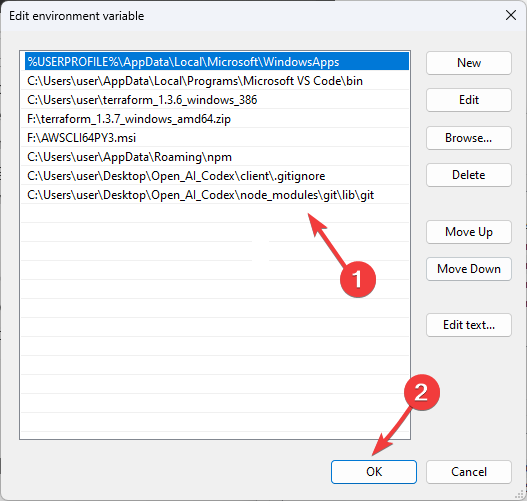
- Druk vervolgens op de Windows-toets, typ bewerk de systeemomgevingsvariabelen en klik op Openen.

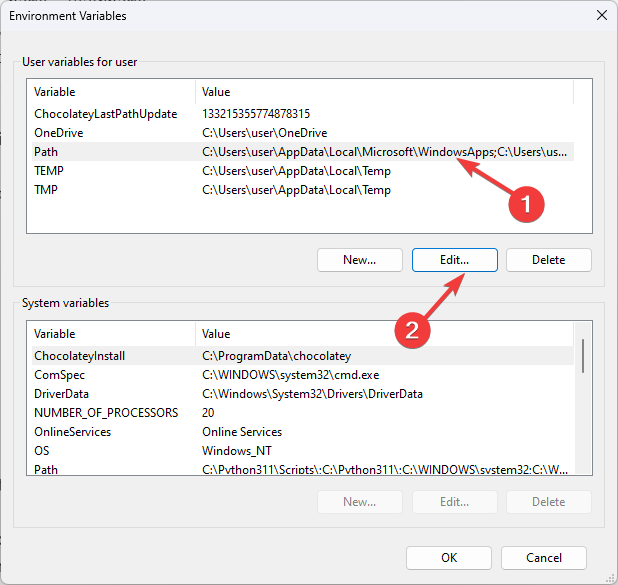
- Dubbelklik op het pad en klik op Bewerken.

- Voeg hier het pad van het git-bestand toe en klik vervolgens op OK en OK.

- Start Git Bash, typ de volgende opdracht nadat je de gebruikersnaam hebt vervangen door de gebruikersnaam van je GitHub-account en druk op Enter:
git config --global gebruikersnaam "gebruikersnaam" - Kopieer en plak de volgende opdracht nadat u het e-mailadres hebt vervangen door uw e-mailadres en druk op Enter:
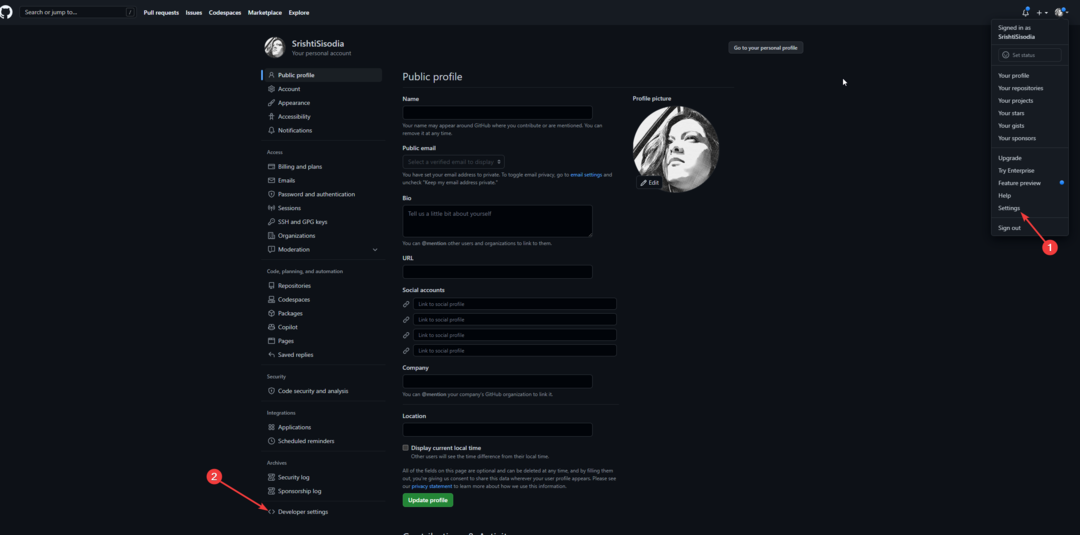
git config --global user.email "e-mailadres" - Ga naar het GitHub-account, klik op de vervolgkeuzepijl en selecteer Instellingen. Ga nu naar Instellingen voor ontwikkelaars.

- Vouw Persoonlijke toegangstokens uit en selecteer Fijnmazige tokens. Klik op Nieuw token genereren.

- Hernoem het en selecteer de geldigheid. Kopieer vervolgens het token en sla het op in een kladblok.
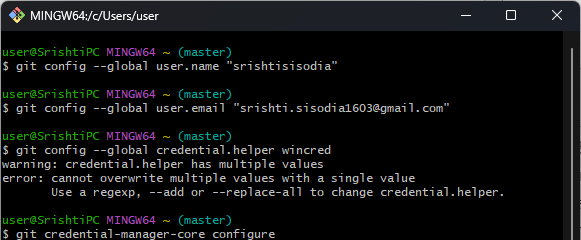
- Typ de volgende opdrachten één voor één en druk op Enter:
git config --global credential.helper wincredgit credential-manager-core configureren
- Volg de aanwijzingen om het te configureren en plak het gegenereerde token wanneer u om uw wachtwoord wordt gevraagd.
- Sluit de Git Bash-app.
14. Maak een repository en publiceer code
14.1 Maak een repository aan
- Log in op uw GitHub-account.
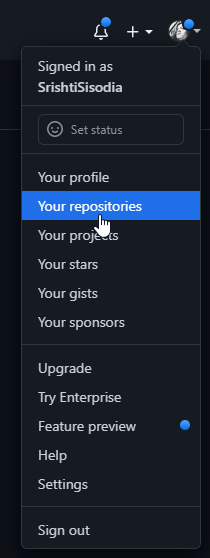
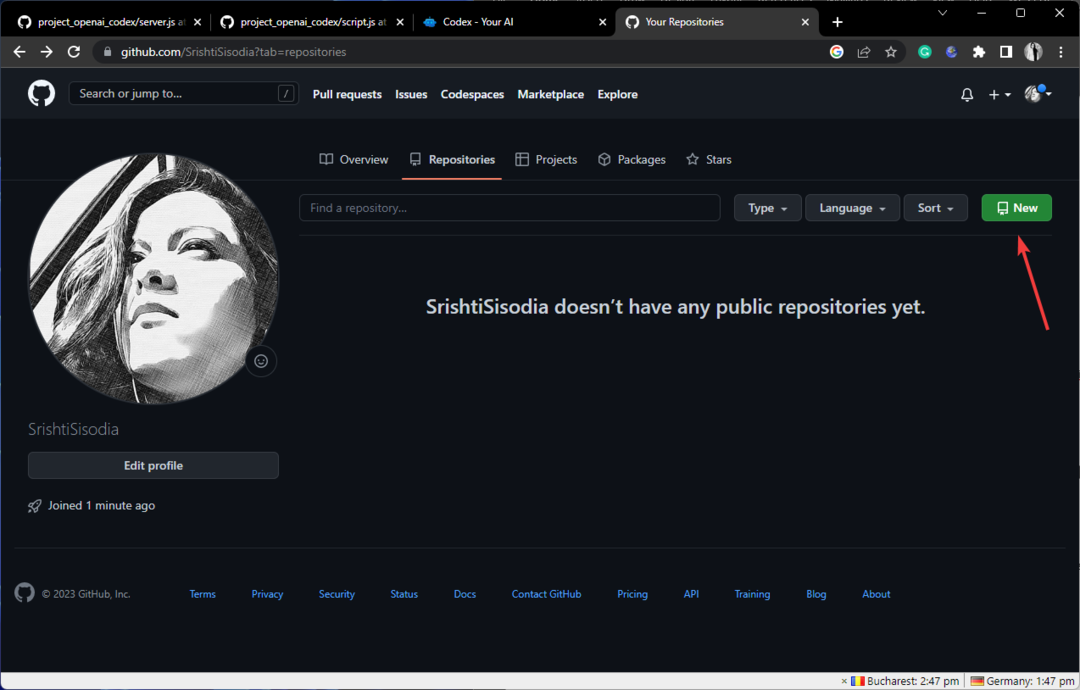
- Zoek de vervolgkeuzepijl naast je profielfoto en selecteer Uw opslagplaatsen.

- Klik Nieuw.

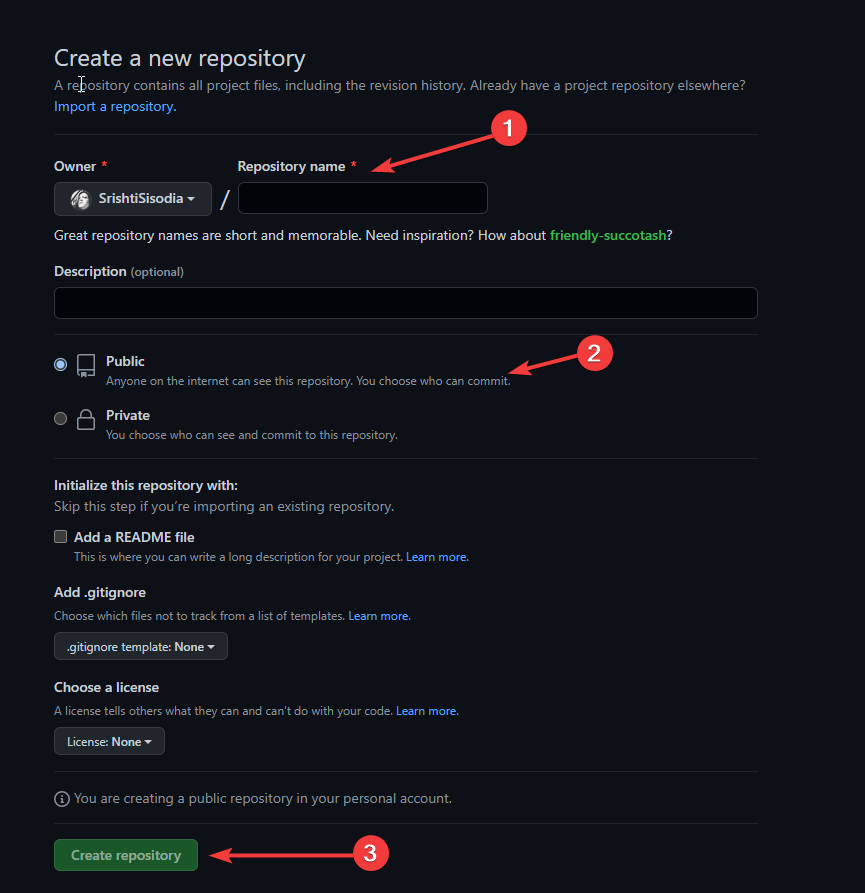
- Typ de Naam opslagplaats, selecteer Openbaaren klik Opslagplaats maken.

- Ga naar VS-code, druk op Ctrl + Cen zorg ervoor dat u zich in de Open_AI_ChatGPT-app of de hoofdmap bevindt. Zo niet, typ dan de volgende code en druk op Enter:
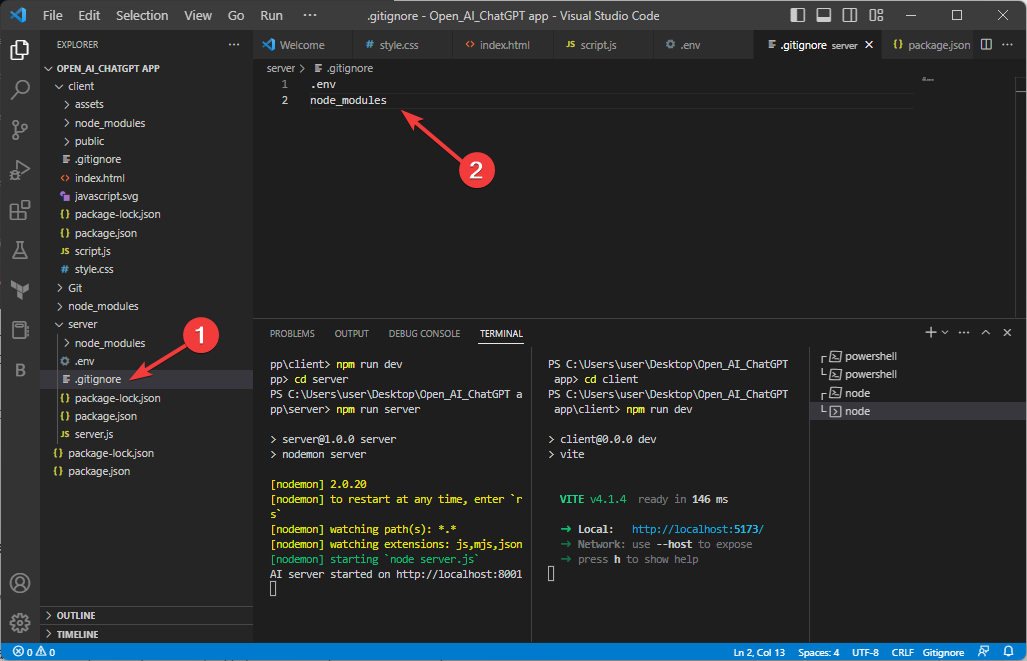
CD - Dan, in de server map, voeg een nieuw bestand toe en geef het een naam .gitignore.

- In de .gitignore bestand, typt u de volgende code om er zeker van te zijn .env En knooppunt_modules worden niet naar binnen geduwd GitHub:
.env
knooppunt_modules
14.2 Publiceer uw code op de repository
- Ga naar VS-code, kopieer en plak de volgende commando's een voor een en druk na elk commando op Enter:
git begingit commit -m "eerste commit"git tak -M hoofd - Typ de volgende opdracht na het vervangen van de https://github.com/SrishtiSisodia/CHAT-BOT-APP met uw repository-adres vermeld op GitHub:
git externe bron toevoegen https://github.com/SrishtiSisodia/CHAT-BOT-APP - Typ nu de volgende opdracht om de code te pushen en druk op Enter:
git push -u oorsprong main - Laad uw GitHub-pagina opnieuw en uw code wordt daar geüpload.

- Druk op VS-code Ctrl + C op zowel Terminal Server als Terminal Client om te voorkomen dat ze worden uitgevoerd.
15. Implementeer de server
- Ga naar het weergeven van de website en meld u aan met GitHub.
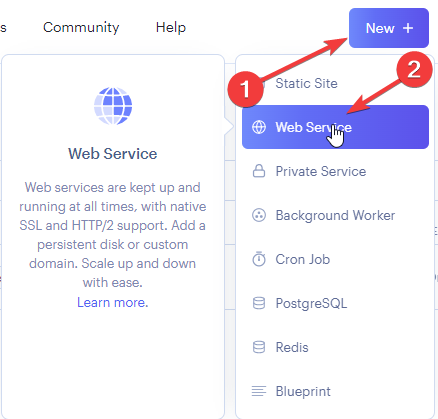
- U ziet het Dashboard, klik op Nieuw en selecteer vervolgens Webservices.

- Zoek Verbind een nieuwe repository, voer de URL van uw opslag in onder de openbare Git-repository en klik op Verbinden.
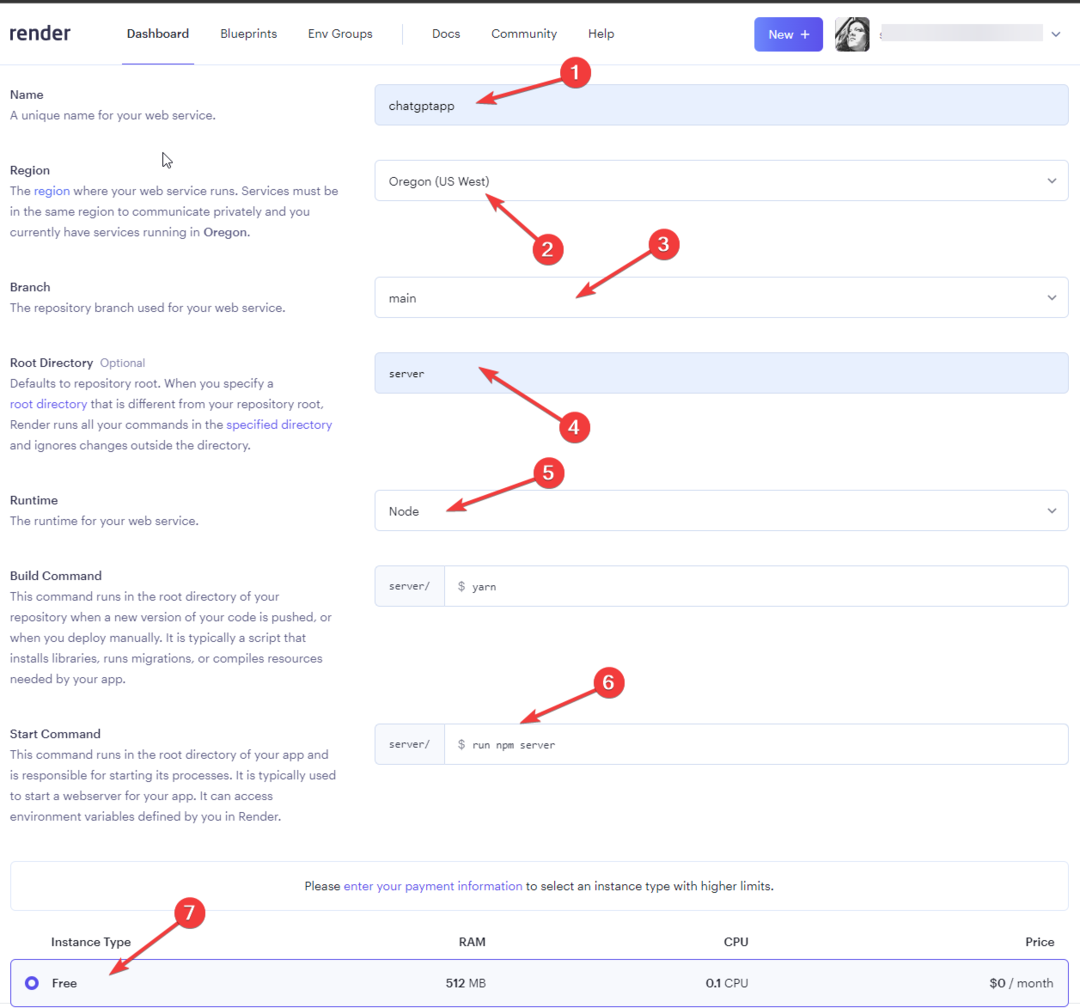
- Voeg op de volgende pagina Naam toe, selecteer de Regio, selecteer Vertakking als hoofdmap, selecteer Hoofdmap als server, kies Omgeving als Knooppunt en typ
Startopdracht - voer npm-server uit - Klik op Gratis en klik op Webservice maken.

- De server wordt ingezet; wacht tot de implementatiestatus Live is.
- Ga naar Omgeving; typ bij Sleutel OpenAI_API_Key en typ bij waarde de geheime API-sleutel die u in stap 9 hebt gegenereerd.

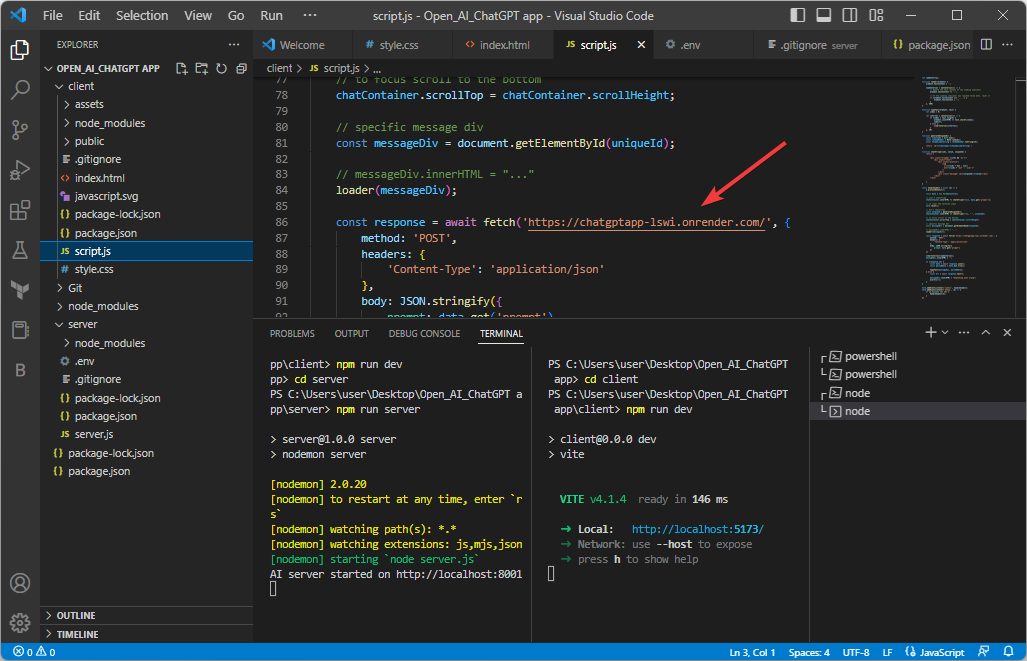
- Je hebt nu een webadres; voeg het toe aan het bestand script.js. Ga vervolgens in VS-code naar het bestand script.js en vervang het webadres in de onderstaande code door het nieuwe webadres van de weergegeven website:
const-antwoord = wachten op ophalen (' http://localhost: 8001/'const-antwoord = wachten op ophalen (' https://chatgptapp-lswi.onrender.com/'
- Op de VS-code Terminal, typ de volgende opdrachten één voor één in en druk na elke opdracht op Enter:
git toevoegen.git commit -m 'update de server-URL'git push
16. Implementeer de front-end
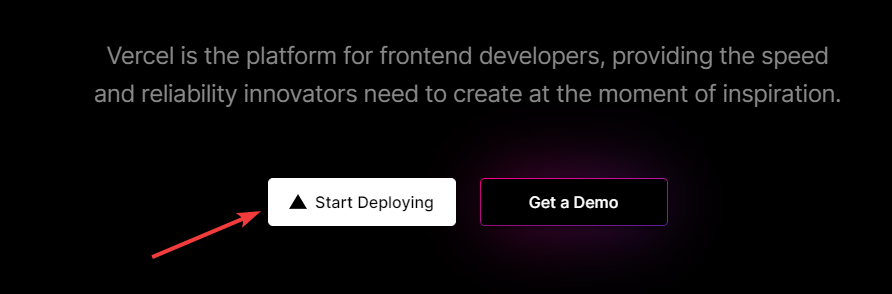
- Ga naar de Vercel-website.
- Klik Begin met implementeren.

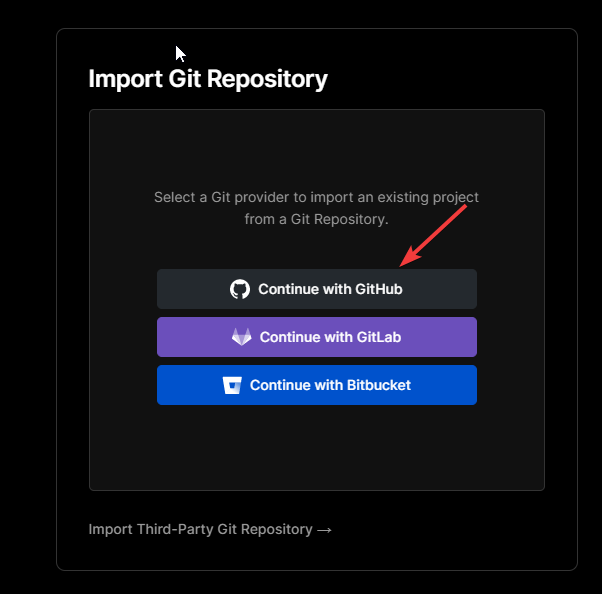
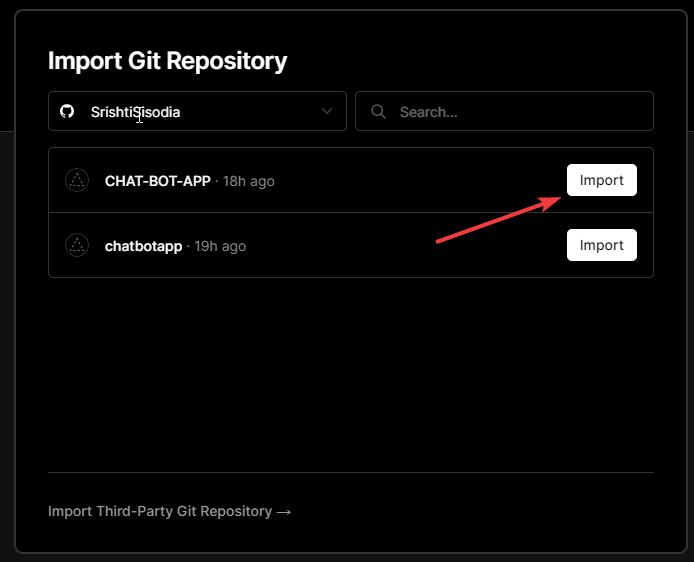
- Onder Git-opslagplaats importeren, Klik Ga verder met GitHub.

- Typ jouw GitHub-gebruikersnaam en selecteer de repositorynaam en klik Importeren.

- Onder Project configureren, selecteer een naam.
- Verander de hoofdmap van / naar cliënt, Klik Doorgaan En Aanwenden.

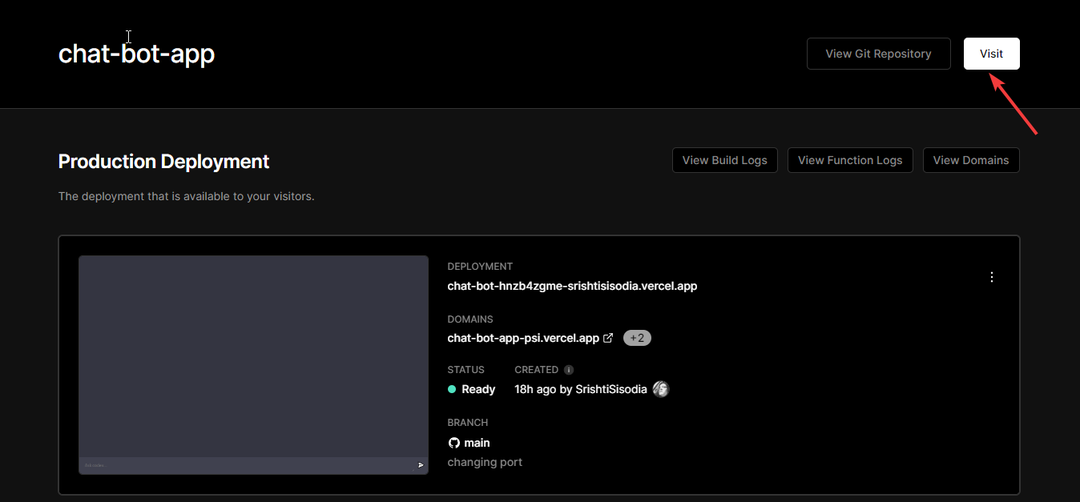
- Ga terug naar je dashboard en klik Bezoek.

- U kunt nu de toepassing zien.

Dit zijn dus de gedetailleerde stappen om de ChatGPT-app lokaal op uw apparaat te installeren. Zit je ergens vast? Vermeld uw vragen of opmerkingen in de opmerkingen hieronder.
Nog steeds problemen? Repareer ze met deze tool:
GESPONSORD
Als de bovenstaande adviezen uw probleem niet hebben opgelost, kan uw pc diepere Windows-problemen ondervinden. Wij adviseren het downloaden van deze pc-reparatietool (beoordeeld als Geweldig op TrustPilot.com) om ze gemakkelijk aan te pakken. Na de installatie klikt u eenvoudig op de Start scan knop en druk vervolgens op Alles herstellen.
![ChatGPT integreren met Word [snelste manieren]](/f/eb21cc658a4812ad5bfa46e960865c0d.jpg?width=300&height=460)

![Toegang tot en gebruik van ChatGPT in Italië [Quick Bypass]](/f/2c638c350bf4d7fa16fbd0e2ba5c3f29.png?width=300&height=460)