Het bijwerken van uw browser lost het probleem vaak op
- Een gebeurtenislistener is een stukje code dat luistert of gebeurtenissen plaatsvinden.
- Ze worden vaak gebruikt in combinatie met de jQuery-bibliotheek om te luisteren naar gebruikersinteracties, zoals het klikken op een knop of het vergroten of verkleinen van een element.
- Het probleem met gebeurtenislisteners is dat ze niet gegarandeerd werken. De browser bevat mogelijk bugs of de gebruiker heeft JavaScript uitgeschakeld.

Je verdient een betere browser! 350 miljoen mensen gebruiken Opera dagelijks, een volwaardige navigatie-ervaring die wordt geleverd met verschillende ingebouwde pakketten, een hoger verbruik van bronnen en een geweldig ontwerp.Dit is wat Opera kan doen:
- Eenvoudige migratie: gebruik de Opera-assistent om bestaande Firefox-gegevens in slechts een paar stappen over te zetten
- Optimaliseer het gebruik van bronnen: uw RAM-geheugen wordt efficiënter gebruikt dan Firefox
- Verbeterde privacy: gratis en onbeperkt VPN geïntegreerd
- Geen advertenties: ingebouwde Ad Blocker versnelt het laden van pagina's en beschermt tegen datamining
- Opera downloaden
Als u een programmeur bent en al enige tijd aan het coderen bent, moet u een situatie zijn tegengekomen waarin een gebeurtenislistener niet werkt in uw Firefox-browser. Gebeurtenislisteners zijn, net als alle andere API's, niet compatibel met meerdere browsers en kunnen problemen opleveren.
Een gebeurtenislistener is een functie die wordt aangeroepen wanneer een gebeurtenis plaatsvindt. Het kan worden gekoppeld aan een element in het DOM, zoals een knop of een link. Daarom heb je een nodig browser speciaal voor webontwikkeling voor het beste resultaat.
Wanneer een gebeurtenislistener wordt gemaakt, wordt deze met een specifieke ID aan het DOM-element gekoppeld. Dus als je meerdere elementen op je pagina hebt met dezelfde ID, wordt er maar één luisteraar aangeroepen wanneer het element een gebeurtenis ontvangt.
Hoewel je verwacht dat alles soepel verloopt, kan je browser soms problemen opleveren en start je gebeurtenislistener mogelijk niet zoals het hoort.
Waarom werken mijn gebeurtenislisteners niet?
Als je gebeurtenislisteners niet werken, zijn hier enkele mogelijke redenen waarom:
- Geen ID - Het eerste dat u moet controleren, is dat het element waarop u naar gebeurtenissen probeert te luisteren, een ID of klassenset heeft. Als dat niet het geval is, kan uw script het niet vinden; er is dus geen manier om naar gebeurtenissen te luisteren.
- Vertraging in acties - De andere mogelijkheid is dat uw gebeurtenishandler niet wordt aangeroepen omdat de gebeurtenis nog niet is geactiveerd. Wanneer u op de knop of link klikt, wordt de bijbehorende functie aangeroepen. Dit kan gebeuren als er enige tijdsvertraging is tussen het moment waarop een actie plaatsvindt en het moment waarop u wilt dat deze uw gebeurtenishandlerfunctie activeert. Bijvoorbeeld als een gebruiker op een knop klikt nadat hij eerst op een andere knop heeft geklikt.
- Ongedefinieerde gebeurtenis – De meest voorkomende reden hiervoor is dat de gebeurtenislistener niet wordt toegevoegd aan het juiste element op de pagina. Dit betekent dat het element niet op uw pagina bestaat, of dat het door een ander element buiten het scherm kan worden verborgen. Controleer de DOM-inspecteur op ontbrekende elementen.
Hoe weet ik of een gebeurtenislistener werkt?
U kunt de Firefox Dev Tools gebruiken om de DOM te inspecteren en te controleren op de aanwezigheid van uw aangepaste kenmerken.
Als uw code onjuist is, werkt de gebeurtenislistener niet. Maar als uw code juist is, is er geen manier om te zeggen of een gebeurtenislistener zal werken totdat deze is gebruikt in een echte situatie met echte vereisten.
Experttip: Sommige pc-problemen zijn moeilijk op te lossen, vooral als het gaat om beschadigde opslagplaatsen of ontbrekende Windows-bestanden. Als u problemen ondervindt bij het oplossen van een fout, is uw systeem mogelijk gedeeltelijk defect. We raden aan om Restoro te installeren, een tool die uw machine scant en identificeert wat de fout is.
Klik hier om te downloaden en te beginnen met repareren.
Snelle tip:
Een andere solide browser die gebeurtenislisteners ondersteunt, is Opera. De browser kan gebeurtenissen in de documentwachtrijen effectiever plannen met passieve gebeurtenislisteners.
Dit is vooral handig bij aanraak- en wielinteracties, omdat het voorkomt dat de browser overbodige scroll-gebeurtenissen genereert. Bovendien zal door over te schakelen naar Opera alles wat u nodig hebt vanuit Firefox worden overgebracht.

Opera
Passieve gebeurtenislisteners kunnen eenvoudig worden beheerd in Opera, test het zelf.
Wat kan ik doen als gebeurtenislisteners niet werken in Firefox?
1. Update je browser
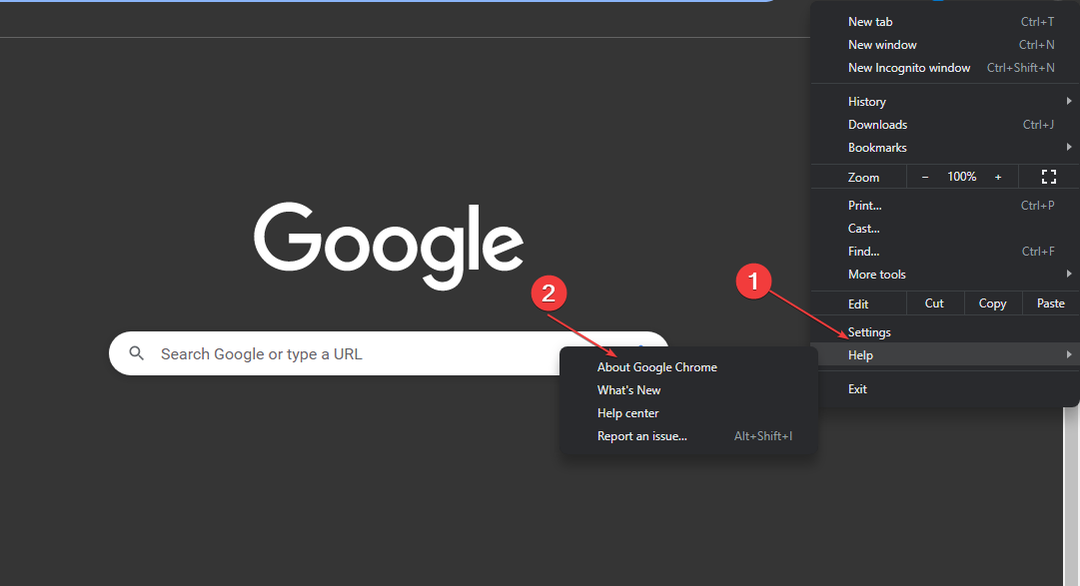
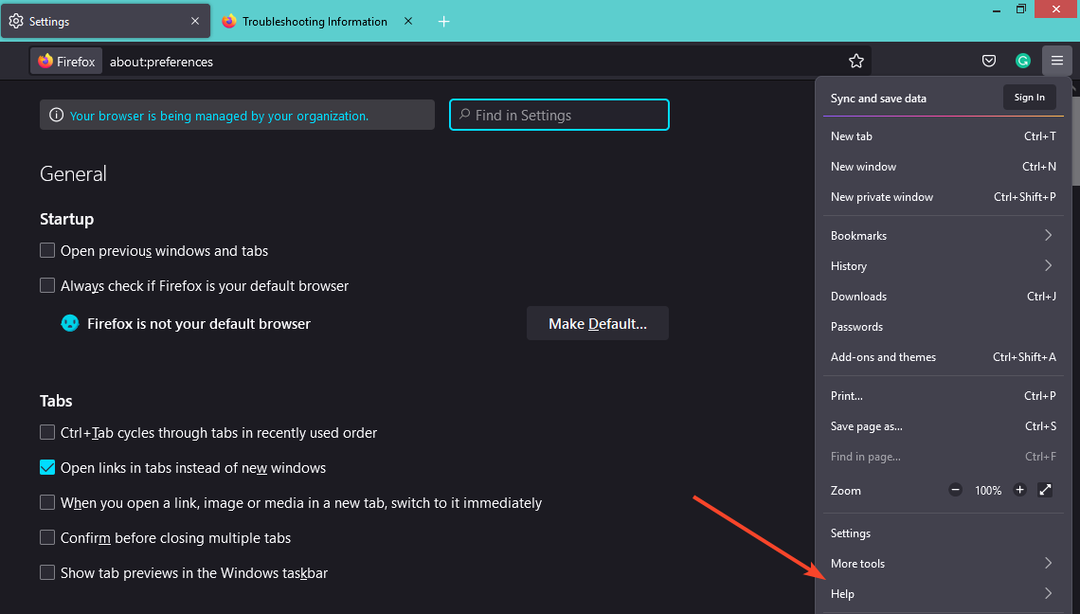
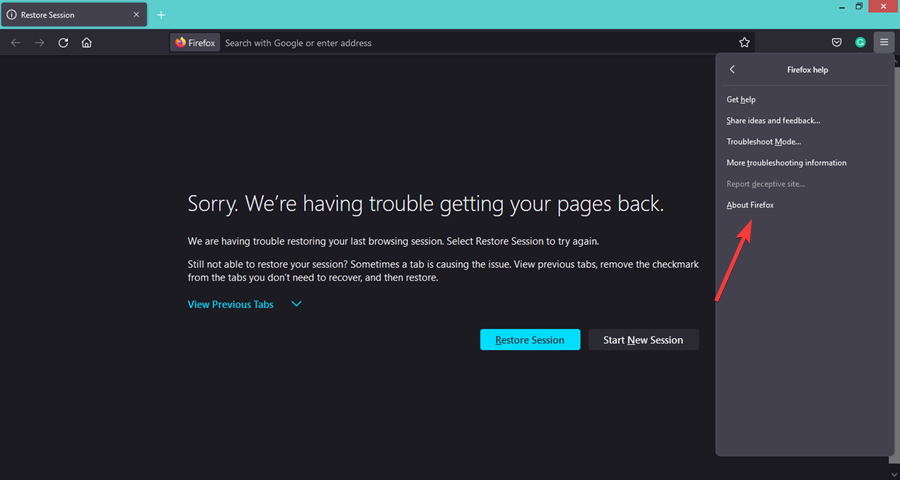
- Start uw Firefox-browser en klik op de drie horizontale ellipsen in de rechterbovenhoek.
- Selecteer Helpen.

- Klik op Over Firefox.

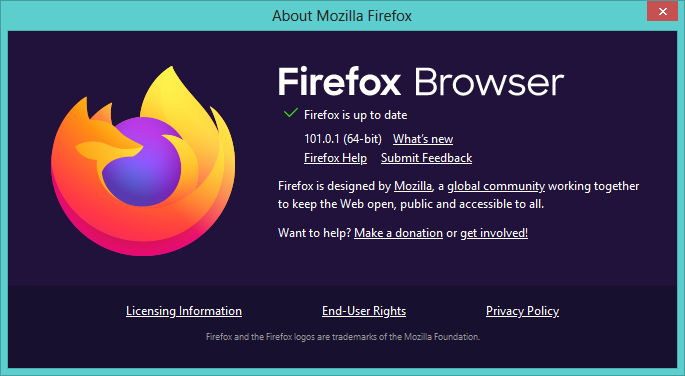
- Als uw browser up-to-date is, krijgt u het volgende dialoogvenster.

2. Controleer je code
Het eerste dat u moet controleren, is de syntaxis van uw code. Zorg ervoor dat je het correct hebt geschreven en dat je alle vereiste code hebt toegevoegd.
Het is mogelijk dat de gebeurtenislistener niet aan het juiste element is gekoppeld. Als u bijvoorbeeld luistert naar klikken op knoppen, zorg er dan voor dat uw code daadwerkelijk aan een knop is gekoppeld.
3. Schakel Javascript in
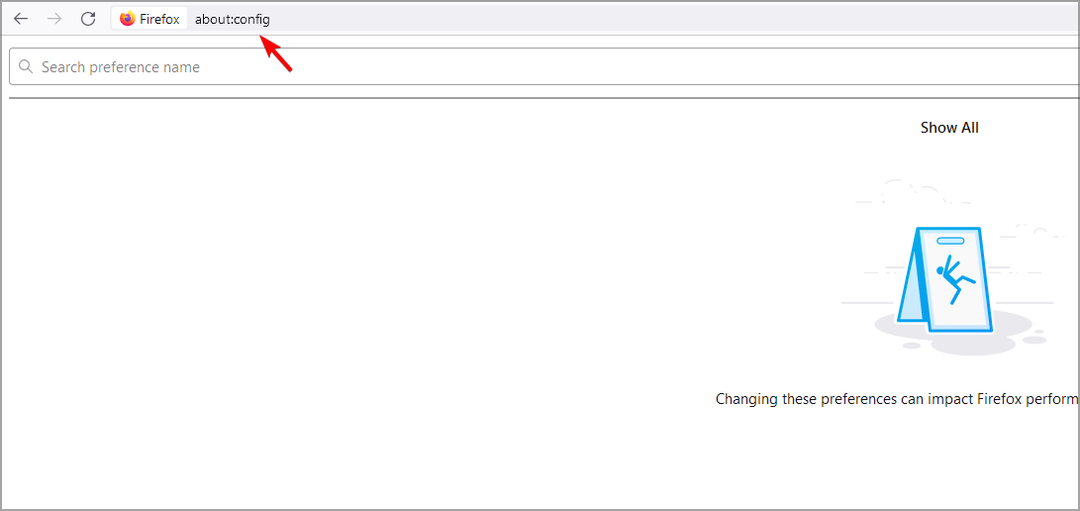
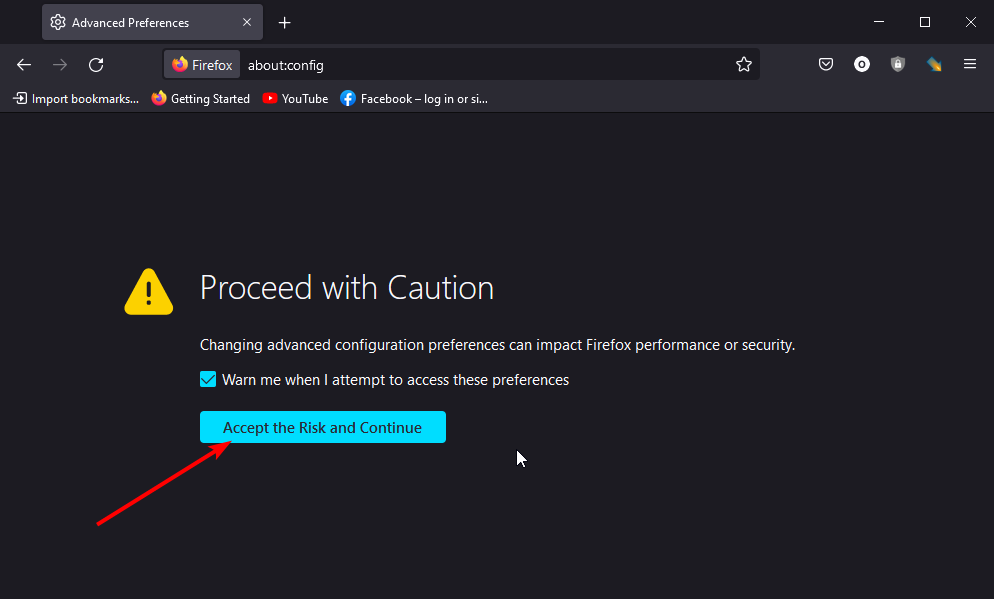
- Start uw Firefox-browser en navigeer naar het volgende adres:
over: configuratie - Op de pagina die verschijnt, onder Ga voorzichtig verder, selecteer Accepteer het risico en ga door.

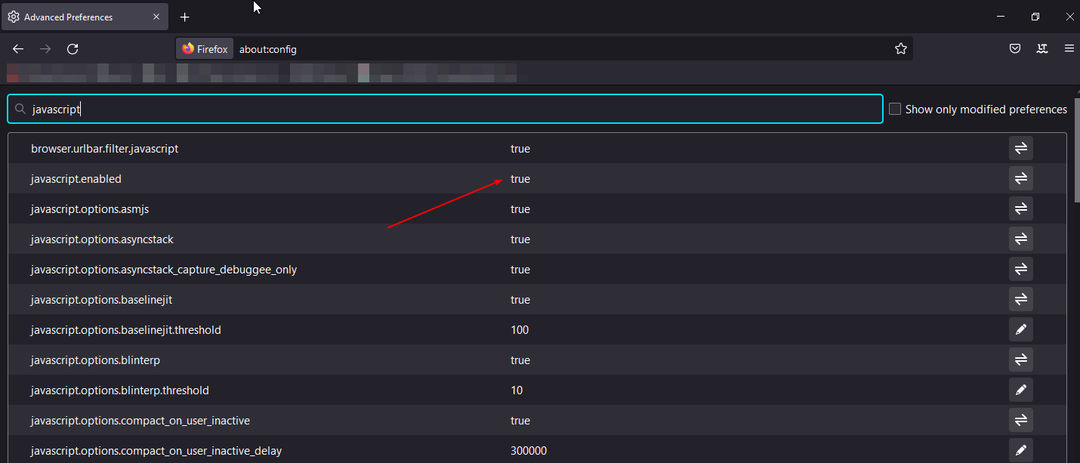
- Type Javascript in het zoekvak en dubbelklik vervolgens totdat het verandert in WAAR.

Als je alle oplossingen hebt geprobeerd, maar je gebeurtenislistener werkt nog steeds niet in Firefox, probeer dan een andere browser. Als de gebeurtenis in de ene browser wel werkt, maar niet in de andere, kan dit een probleem zijn met de manier waarop de browser gebeurtenissen afhandelt of hoe uw pagina wordt weergegeven.
Je kunt ook proberen met software voor het schrijven van code om u te helpen de klus gemakkelijk te klaren en eventuele fouten te minimaliseren.
Laat ons weten welke aanvullende gedachten u heeft over dit onderwerp in de opmerkingen hieronder.
 Nog steeds problemen?Repareer ze met deze tool:
Nog steeds problemen?Repareer ze met deze tool:
- Download deze pc-reparatietool goed beoordeeld op TrustPilot.com (download begint op deze pagina).
- Klik Start scan om Windows-problemen te vinden die pc-problemen kunnen veroorzaken.
- Klik Alles herstellen om problemen met gepatenteerde technologieën op te lossen (Exclusieve korting voor onze lezers).
Restoro is gedownload door 0 lezers deze maand.