JavaScript werkt niet altijd goed met Chrome
- Cypress is een puur op JavaScript gebaseerde front-end testtool die is gebouwd voor het moderne web.
- Wanneer u de ondersteunde versie van Chrome gebruikt, is de kans kleiner dat dit een uitdaging vormt.
- Om ervoor te zorgen dat Cypress effectief werkt, moet u uw opdrachten mogelijk opnieuw handmatig controleren op fouten.

XINSTALLEER DOOR OP HET DOWNLOADBESTAND TE KLIKKEN
Deze software repareert veelvoorkomende computerfouten, beschermt u tegen bestandsverlies, malware, hardwarestoringen en optimaliseert uw pc voor maximale prestaties. Los pc-problemen op en verwijder virussen in 3 eenvoudige stappen:
- Download Restoro PC Reparatie Tool die wordt geleverd met gepatenteerde technologieën (patent beschikbaar) hier).
- Klik Start scan om Windows-problemen te vinden die pc-problemen kunnen veroorzaken.
- Klik Alles herstellen om problemen op te lossen die de beveiliging en prestaties van uw computer beïnvloeden.
- Restoro is gedownload door 0 lezers deze maand.
Cipres is een puur op JavaScript gebaseerde front-end testtool die is gebouwd voor het moderne web. Het is bedoeld om de pijnpunten aan te pakken waarmee ontwikkelaars of QA-ingenieurs worden geconfronteerd tijdens het testen van een applicatie.
Cypress is een meer ontwikkelaarsvriendelijke tool die een unieke DOM-manipulatietechniek gebruikt en rechtstreeks in de browser werkt. Cypress biedt ook een unieke interactieve testrunner die alle opdrachten uitvoert.
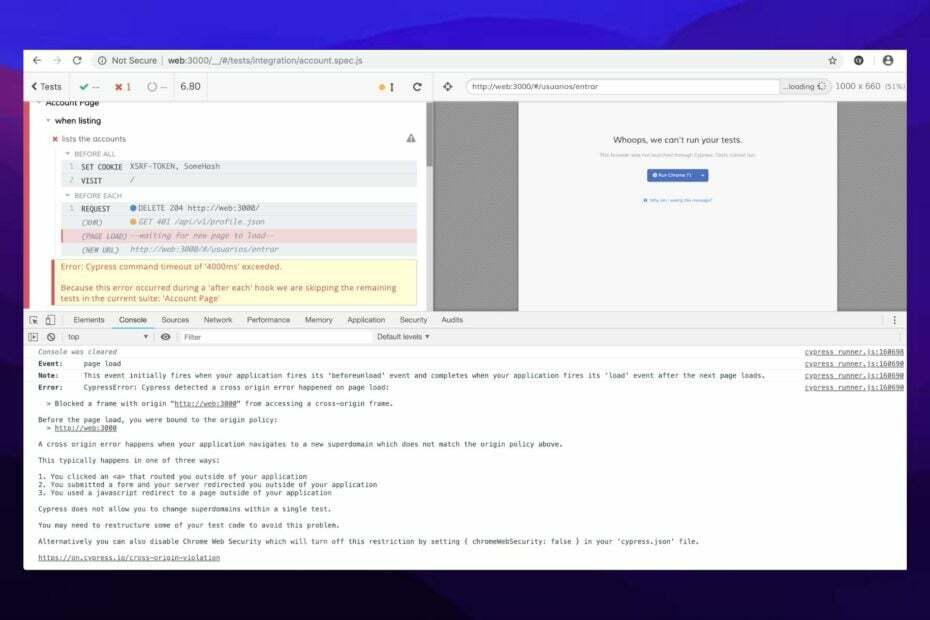
Ongeacht de veelbelovende functies, hebben gebruikers geklaagd dat Cypress geen verbinding kon maken met Chrome. Bij andere gelegenheden beweren gebruikers dat Cypress Docker geen verbinding kon maken met Chrome, of dat Cypress onder andere niet kon verifiëren dat deze server actief is.
Daarom biedt dit artikel oplossingen voor de browsergebaseerde problemen waarmee gebruikers worden geconfronteerd wanneer ze proberen opdrachten uit te voeren met Cypress.
Ondersteunt Cypress alle browsers?
Cypress heeft een kritieke zwakte: het kan geen native tests uitvoeren op alle browsertypen. Op het moment van schrijven van dit artikel ondersteunt Cypress slechts een beperkt aantal browsers: Chrome, Edge, Electron en Firefox.
Dat betekent geen ondersteuning voor Safari en Internet Explorer (IE). Cypress ondersteunt ook geen mobiele browsers.
Er is echter een manier om Cypress-tests uit te voeren tegen elk browsertype, inclusief Safari, IE en mobiele browsers: Applitools Visuele AI met de Ultrasnelle testcloud.
Gebruikt Cypress het Chrome Devtools-protocol?
Wanneer Cypress een Chromium-browser bestuurt, heeft deze een open externe interfaceverbinding tussen Cypress en de browser.
DevTools is van onschatbare waarde voor het debuggen van een toepassing, of om te begrijpen waarom een end-to-end test misgaat. Meestal gebruikt Cypress het Chrome Devtools-protocol om de site te bezoeken en speciale bewerkingen uit te voeren, zoals het instellen van cookies of het instellen van de map met bestandsdownloads.
Tijdens Cypress-tests kunt u op elk commando klikken om aanvullende informatie voor dat commando te zien, DOM-elementen te inspecteren en netwerkoproepen te observeren.
Hoe krijg ik Cypress aan het werk in Chrome?
1. Update de Chrome-browser
- Op uw computer en start Chrome.
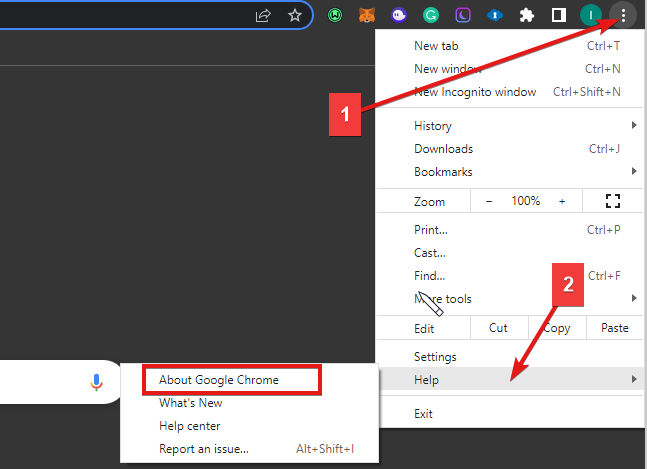
- Klik rechtsboven op de Meer icoon.

- Klik Helpen en dan Over Google Chrome.
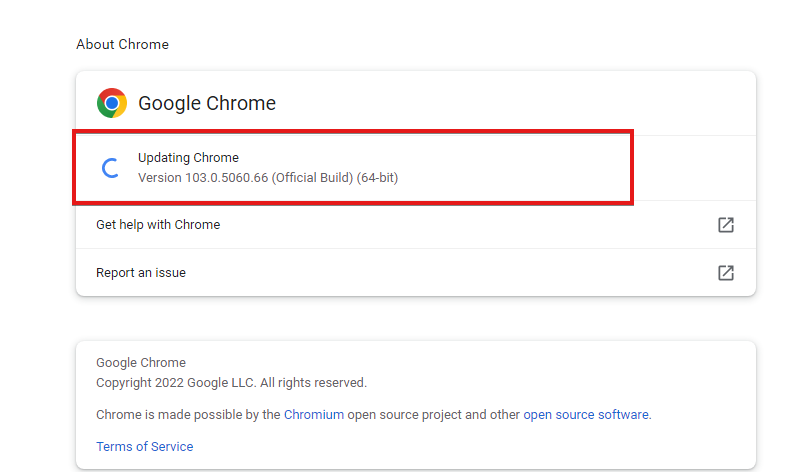
- Klik Google Chrome bijwerken. (Als u deze knop niet kunt vinden, gebruikt u de nieuwste versie)

Controleer ook chroom.cypress.io voor links om een specifieke vrijgegeven versie van Chrome (dev, Canary en stable) voor elk platform te downloaden.
2. Browsers met Chrome-smaak gebruiken
- Open Cypress door deze opdracht in de terminal te typen:
node_modules/.bin/cypress open - Voer de volgende opdracht uit in de terminal:
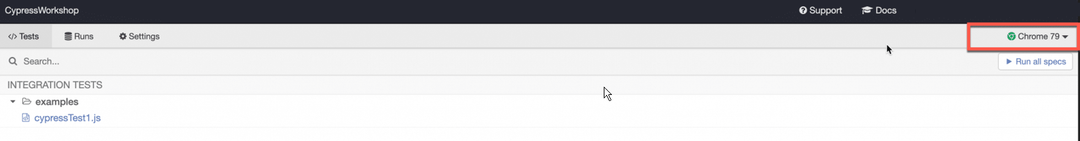
cipres run -browser chrome - De Test Runner-venster wordt geopend, wat de testcase toont cypressTest1.js.

- U kunt de browser voor de testcase selecteren aan de rechterkant van Test Runner.
Alle browsers met Chrome-smaak worden gedetecteerd en worden ondersteund boven Chrome 64, zoals Chromium, Chrome Beta, Chrome Canary en andere.
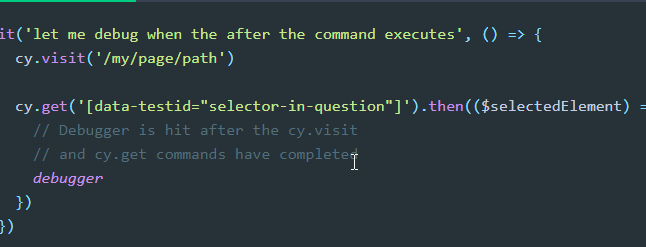
3. Fouten opsporen in de Chrome-browser

- Schakel de browser in om logboeken te debuggen met behulp van deze code:
npm run cipres: run-hang - Wanneer cy.pauze()begint, voer in chrome://crash in de URL om het gedrag te bekijken.
Als u dit doet, kan Cypress effectief werken in Chrome
- Chrome-werkbalk ontbreekt: 7 geteste manieren om het terug te krijgen
- Waarom werkt Chrome traag? 9 oplossingen om het te versnellen
4. Chrome toestemming verlenen om tests uit te voeren

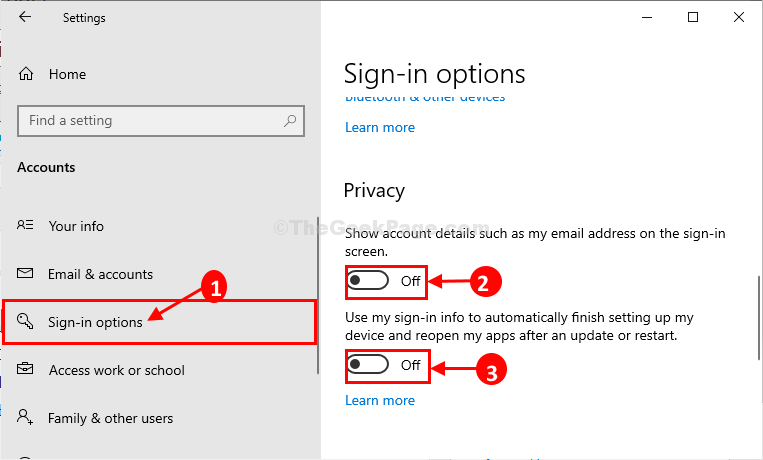
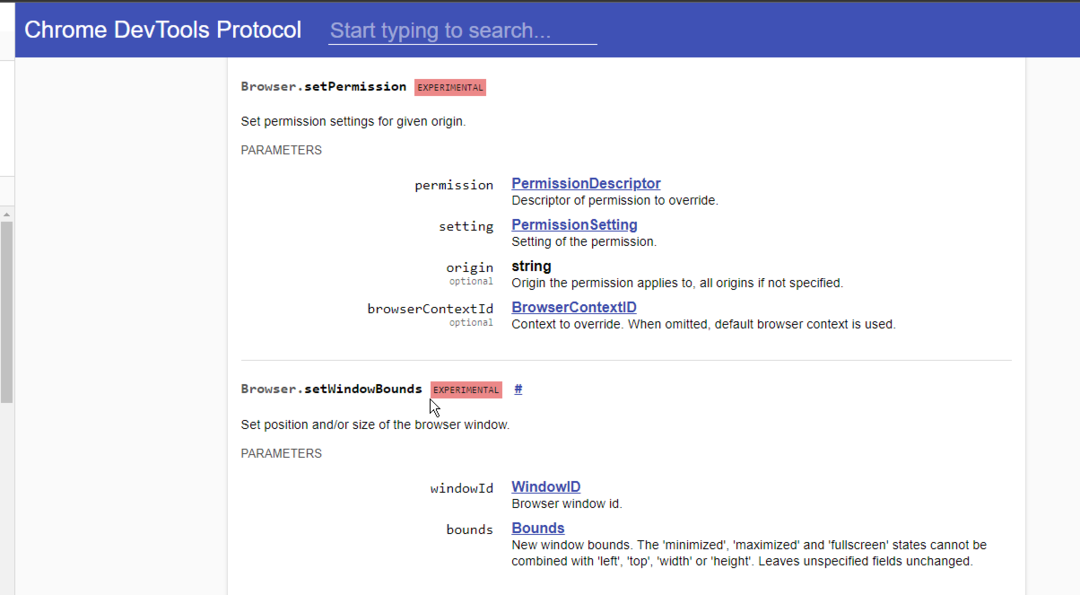
Controleren Browser.setToestemming commando om de toestemming in te stellen. Door de testrunner de toestemming te geven, slaat de browser het tonen van de "moet deze site toegang hebben tot het klembord?” gebruikersprompt.
5. Doe een handmatige controle op de opdracht
Het is mogelijk dat je een eindeloze lus hebt geschreven en dat je je eigen code moet repareren. Het kan ook zijn dat u veel tests uitvoert op een geheugenintensieve toepassing.
We hopen dat de bovenstaande oplossingen elk probleem oplossen dat u tegenkomt. U kunt ook controleren hoe u dit kunt oplossen chromewebdata-knoppen fout.
 Nog steeds problemen?Repareer ze met deze tool:
Nog steeds problemen?Repareer ze met deze tool:
- Download deze pc-reparatietool goed beoordeeld op TrustPilot.com (download begint op deze pagina).
- Klik Start scan om Windows-problemen te vinden die pc-problemen kunnen veroorzaken.
- Klik Alles herstellen om problemen met gepatenteerde technologieën op te lossen (Exclusieve korting voor onze lezers).
Restoro is gedownload door 0 lezers deze maand.