Als u Visual Studio Code (VS Code) gebruikt en nadenkt over het uitschakelen van de automatische software updates ervan en ook hoe u de automatische updates van zijn extensies kunt uitschakelen, ga dan hier door artikel. Als u de VS-code niet vaak gebruikt en de editor na een lange tijd opent en denkt om de automatische updates weer in te schakelen, helpt dit artikel u ook om dit te doen. Laten we in detail de verschillende methoden bespreken om de automatische updates van VS Code in of uit te schakelen.
Inhoudsopgave
Methode 1: Schakel VS Code Auto Update in/uit met behulp van Instellingen
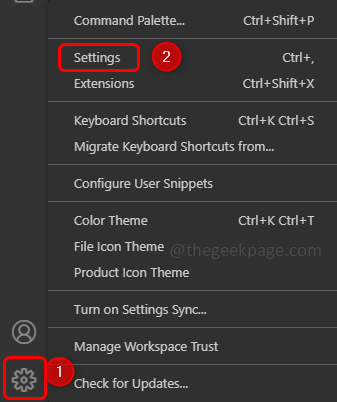
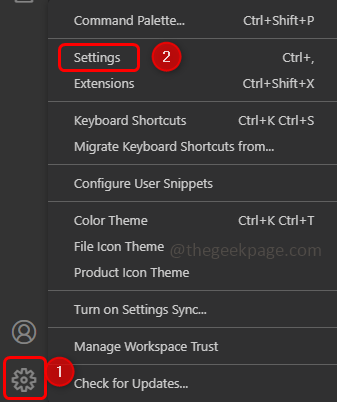
Stap 1: Open de VS-code en klik in de linkerbenedenhoek op de tandwielachtig symbool.

Stap 2: Klik in de verschenen lijst op Instellingen.

ADVERTENTIE
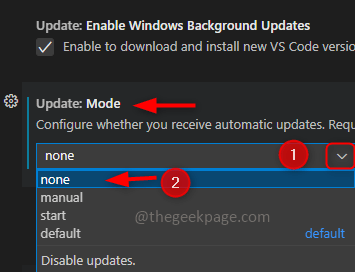
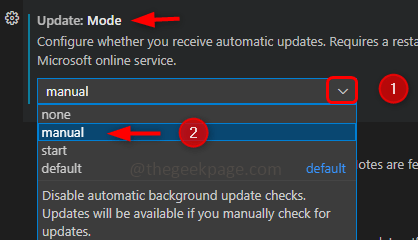
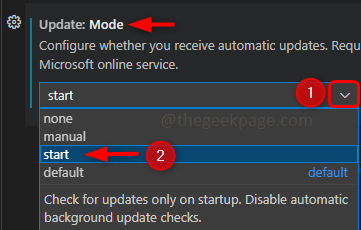
Stap 3: Typ in de zoekbalk update en druk op enter. Vind voor Bijwerken: Modus
Stap 4: Selecteer in de vervolgkeuzelijst geen tot uitzetten de automatische updates.

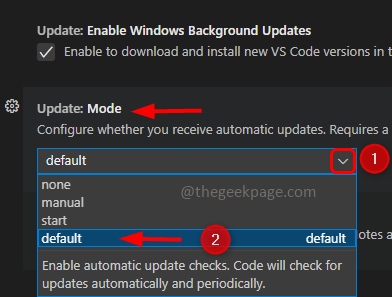
Stap 5: Als je wilt inschakelen automatische updates selecteren standaard uit de vervolgkeuzelijst.

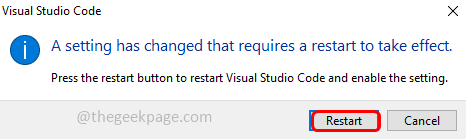
Stap 6: Het zal vragen om een Herstarten klik op opnieuw opstarten.

Methode 2: Schakel VS Code Auto Update in/uit met JSON-bestand
Stap 1: Open de VS-code en klik in de linkerbenedenhoek op de tandwielachtig symbool.
Stap 2: Klik in de verschenen lijst op Instellingen.

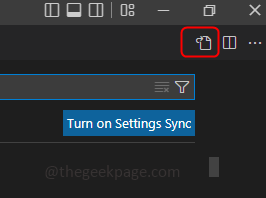
Stap 3: Klik in de rechterbovenhoek op Bestand als pictogram die open instellingen JSON wordt genoemd.

Stap 4: Dit opent het bestand settings.json
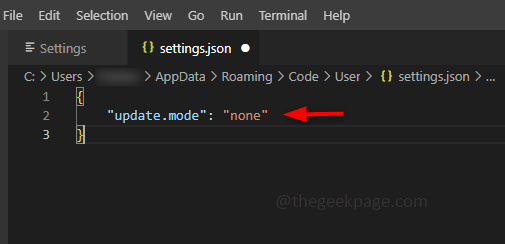
Stap 5: Zoek naar update.mode in het bestand, indien gevonden, controleer op de waarde ervan. Tot uitzetten automatische updates verander de waarde in geen. Als u de update.mode-sleutel niet hebt gevonden, voegt u de onderstaande code toe vóór het einde van accolades.
"update.mode": "geen"

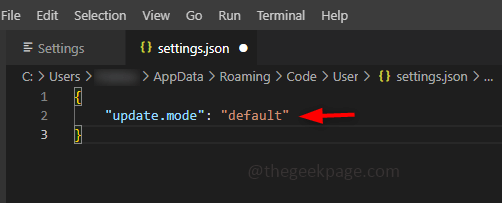
Stap 6: Om inschakelen automatische updates, verander de waarde in standaard. Als u de update.mode-sleutel niet hebt gevonden, voegt u de onderstaande code toe vóór het einde van accolades.
"update.mode": "standaard"

Stap 7: Sla het bestand op met Ctrl + S sleutels bij elkaar. En herstarten het systeem.
Methode 3: Schakel de automatische update voor VS-code-extensies in / uit met behulp van instellingen
Stap 1: Open de VS-code en klik op de tandwiel icoon die in de linkerhoek staat.
Stap 2: Klik vervolgens op Instellingen.

Stap 3: Typ in de zoekbalk update en in de gefilterde gegevens zoeken Extensies: Updates automatisch controleren
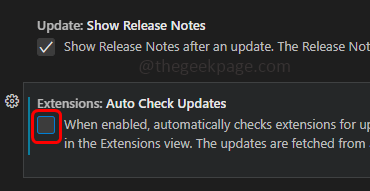
Stap 4: Naar uitzetten de automatische updates uitvinken de doos ernaast.

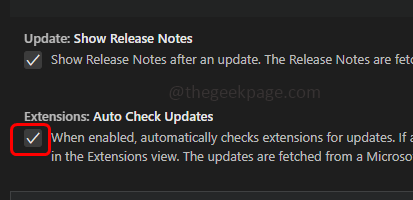
Stap 5: Naar inschakelen de automatische updates het selectievakje ernaast moet zijn aangevinkt.

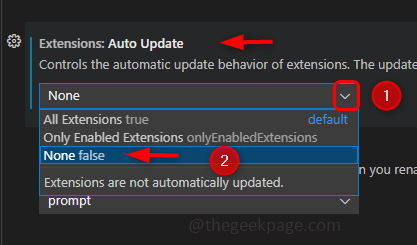
Stap 6: U moet ook controleren op de Extensies: automatisch bijwerken optie in de gefilterde gegevens. Selecteer in de vervolgkeuzelijst Geen tot uitzetten de extensies automatisch updaten

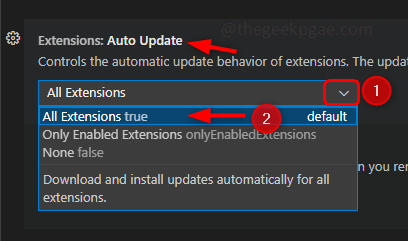
Stap 7: Om inschakelen, selecteer Alle extensies uit de vervolgkeuzelijst.

Methode 4: Schakel de automatische update voor VS-code-extensies in/uit met JSON-bestand
Stap 1: Open de VS-code en ga naar Instellingen, behalve dat je op het tandwielpictogram klikt en vervolgens naar Instellingen gaat, kun je ook Ctrl en, sleutels bij elkaar (Ctrl+,) om Instellingen te openen.
Stap 2: Klik op bestand als symbool die zich in de rechterbovenhoek bevindt, om het bestand settings.json te openen.

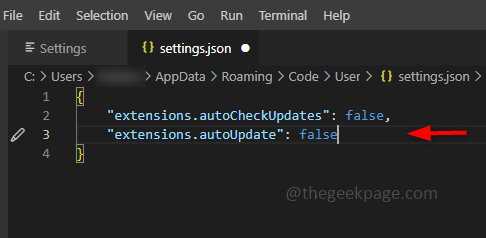
Stap 3: Naar uitzetten automatisch bijwerken, zoeken naar extensions.autoUpdate sleutel uit het JSON-bestand, indien aanwezig de waarde wijzigen in vals zoals hieronder. Als de key extensions.autoUpdate niet aanwezig is, voeg dan de onderstaande code toe net voor de accolades sluiten.
"extensions.autoCheckUpdates": false "extensions.autoUpdate": false

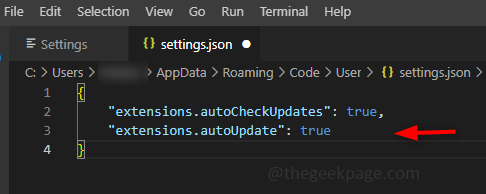
Stap 4: Naar inschakelen automatische update, de waarde van extensions.autoUpdate moet zijn WAAR. Als de sleutel extensions.autoUpdate niet aanwezig is, voegt u de onderstaande code toe net voor de accolades sluiten.
"extensions.autoCheckUpdates": true "extensions.autoUpdate": true

Goed om te weten
Laat me je vertellen dat naast het volledig uitschakelen van automatische updates of het inschakelen van het automatisch updaten van de software zonder enige tussenkomst, VS Code ook andere opties heeft.
U kunt handmatig controleren op updates en deze indien nodig installeren. – Hiervoor moet u de updatemodus instellen op handleiding, uit de vervolgkeuzelijst.

Controleer alleen op updates op de beginnen – Stel de updatemodus in om te starten vanuit de vervolgkeuzelijst.

Stap 1 - Download de Restoro PC Reparatie Tool van hier
Stap 2 - Klik op Scan starten om elk pc-probleem automatisch te vinden en op te lossen.
Dat is het! Ik hoop dat dit artikel nuttig was. Dank je!!