Hoe screenshots van Chrome- en Firefox-browsers te maken zonder extensies: - Ben je op zoek geweest naar manieren om screenshots te maken van je favoriete browsers zoals Google Chrome en Mozilla Firefox zonder de hulp van een van de extensies? Nou, als je er nog nooit bent geweest, kun je nu beginnen met zoeken! Maar uw zoektocht is al beëindigd nog voordat deze is begonnen. Ja, we hebben hier de perfecte oplossing voor je, allemaal netjes gestapeld. Duik in het artikel om te leren hoe je deze eenvoudige truc kunt hacken.
Screenshot maken in Google Chrome zonder enige extensie
STAP 1
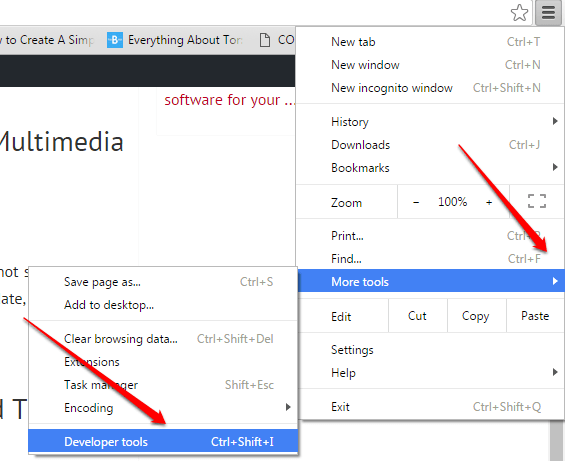
- Lancering Google Chrome en ga naar de webpagina waarvan u de schermafbeelding wilt maken. Als je daar bent, druk je op de Meer acties pictogram in de rechterbovenhoek van de webpagina.

STAP 2
- Van de opties die worden uitgebreid, klik op Meer hulpmiddelen en dan verder Ontwikkelaarstools.

STAP 3
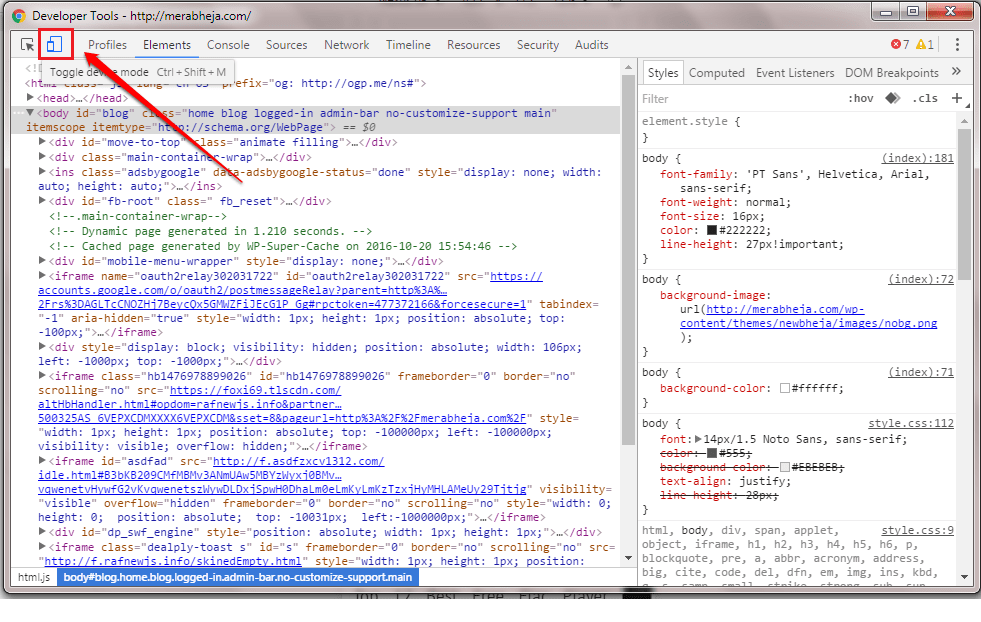
- Een klein venster voor Ontwikkelaarstools zal opengaan. Klik op de Schakel apparaatmodus in knop zoals weergegeven in de onderstaande schermafbeelding om deze te activeren. Het wordt blauw van kleur zodra het is geactiveerd.

STAP 4
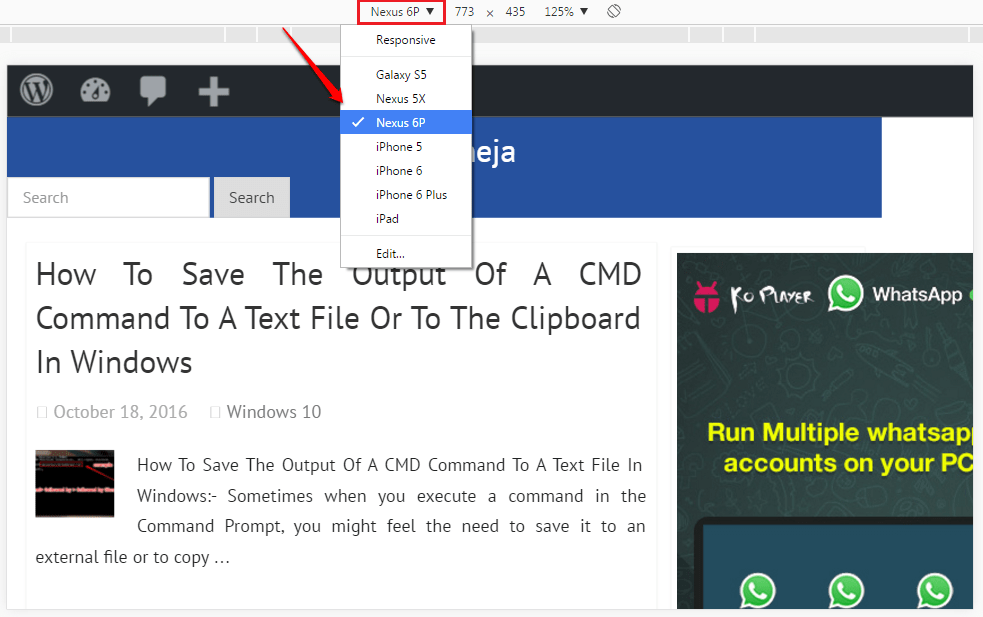
- Minimaliseer de Ontwikkelaarstools venster. Op de webpagina erachter kunt u uw screenshot instellen. U kunt uw apparaattype voor uw schermafbeelding kiezen in het vervolgkeuzemenu van het apparaat.

STAP 5
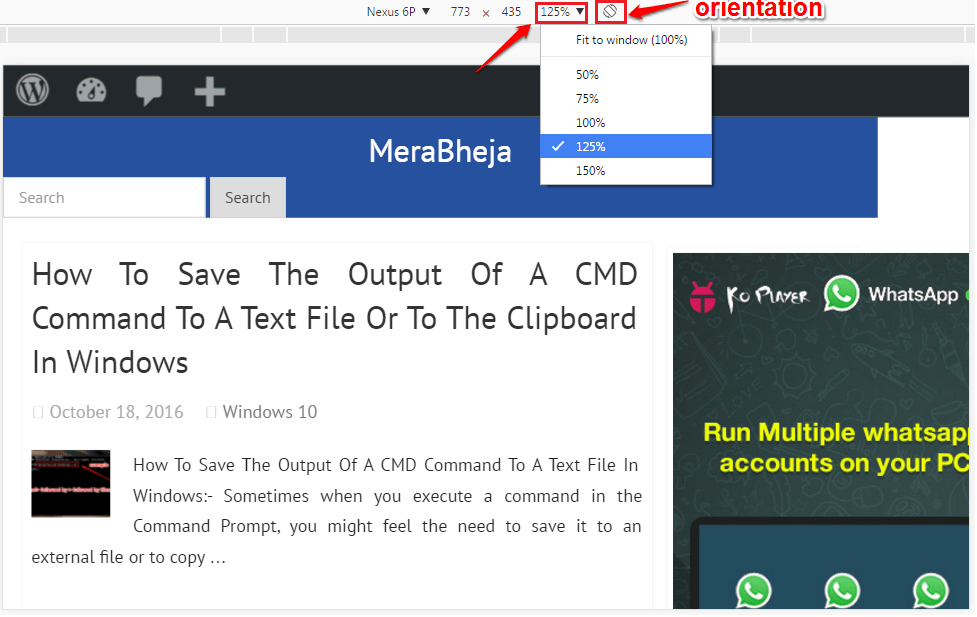
- U kunt ook de grootte van uw schermafbeelding en de oriëntatie ervan instellen met behulp van de opties die in de volgende schermafbeelding worden getoond.

STAP 6
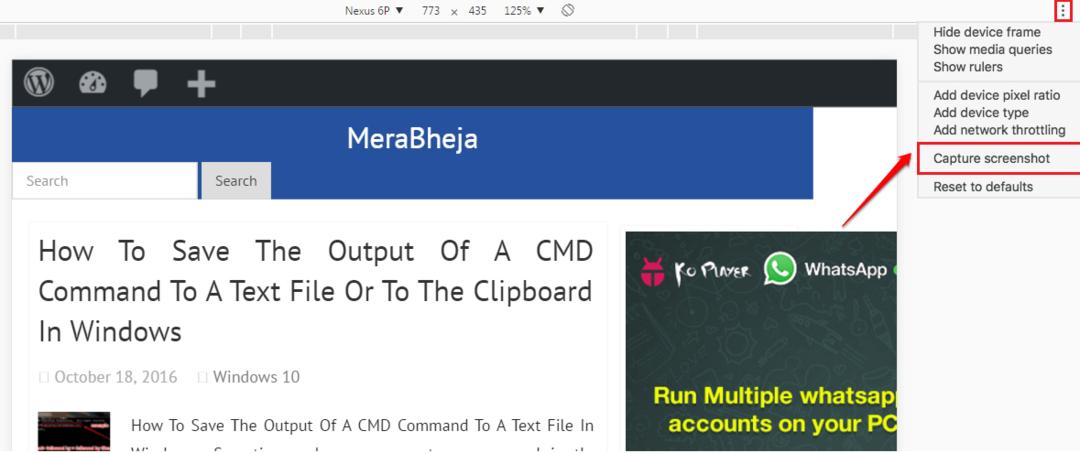
- Als alles klaar is, klik je op de 3 stippen pictogram in de rechterbovenhoek. Van de opties die worden uitgebreid, klik op degene die zegt: Schermafbeelding vastleggen. Goed gedaan, je hebt rechtstreeks vanuit je Chrome een screenshot gemaakt zonder de hulp van een van de extensies.

Screenshot maken in Mozilla Firefox zonder enige extensie
STAP 1
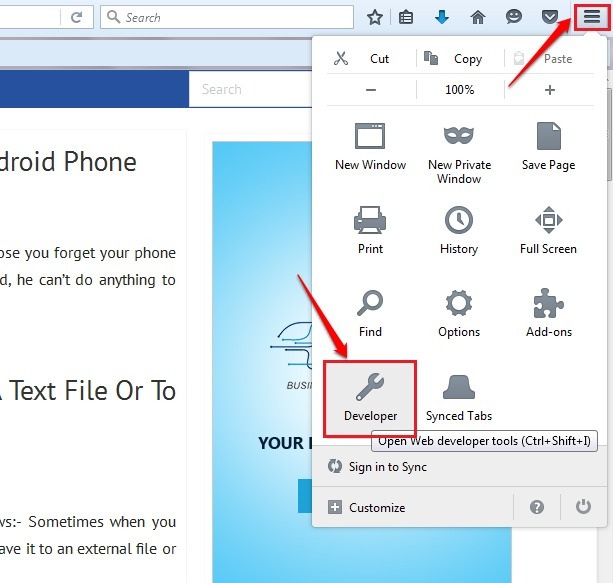
- Start, net als in Chrome, Mozilla Firefox en ga naar de webpagina waarvan u de schermafbeelding wilt maken. Als je daar bent, klik je op Meer acties in de rechterbovenhoek en klik vervolgens op de Ontwikkelaar tegel.

STAP 2
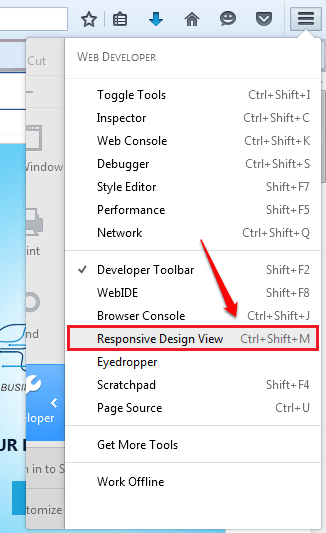
- Klik als volgende op Responsieve ontwerpweergave optie zoals weergegeven in de onderstaande schermafbeelding.

STAP 3
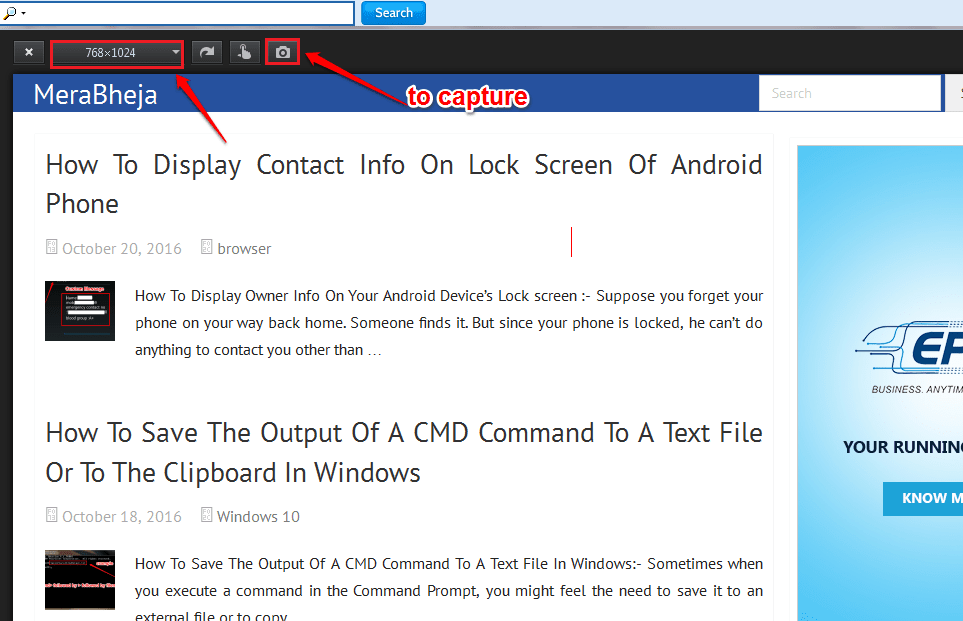
- U kunt de grootte en oriëntatie voor uw screenshot instellen met behulp van de opties bovenaan. Als je helemaal klaar bent, druk je op de Camera pictogram om de schermafbeelding vast te leggen.

STAP 4
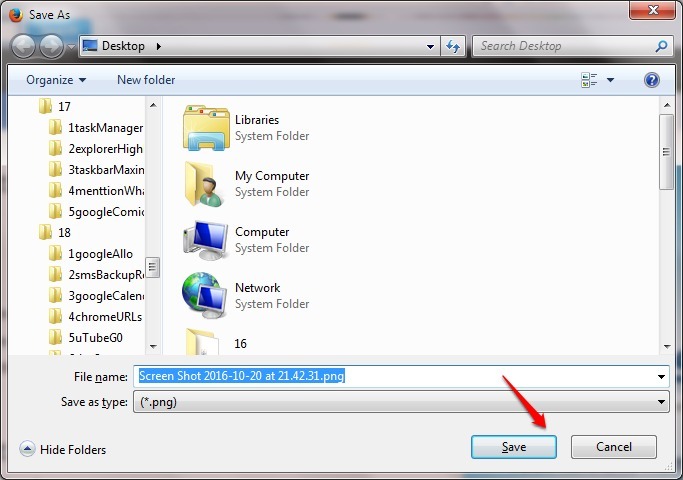
- Dat is het. Geef nu gewoon een locatie en een naam voor je screenshot en druk op de Sparen knop. Ja, we zijn klaar.

Ik hoop dat je het artikel nuttig vond. Als je twijfels hebt over een van de stappen, aarzel dan niet om opmerkingen achter te laten, we helpen je graag verder. Blijf op de hoogte voor meer handige trucs, tips en hacks.