Microsoft zet groot in op zijn Op Chromium gebaseerde browser en het ontwikkelteam erachter werkt de klok rond om het te verbeteren.
Edge krijgt een 3D-viewer om bugs te vinden en te elimineren
Het technologiebedrijf heeft een nieuwe tool geïntroduceerd in de aankomende op Chromium gebaseerde Edge via zijn Kanarie en Dev builds om bugs beter te identificeren en te elimineren.
Meer specifiek krijgt Edge een 3D DOM-viewer, vergelijkbaar met Firefox's Tilt:
Geïnspireerd door @FirefoxDevTools' Tilt-functie, we hebben zojuist de 3D DOM-viewer uitgebracht in Edge Dev / Canary-builds?
1) Schakel Developer Tools-experimenten in about://flags
2) Ctrl+Shift+P > “Experimenten” > “DOM 3D-weergave inschakelen”
3) Ctrl+Shift+P > “DOM 3D-weergave”Laat ons weten wat je denkt! pic.twitter.com/clS8IXHqCt
— Microsoft Edge DevTools (@EdgeDevTools) 5 augustus 2019
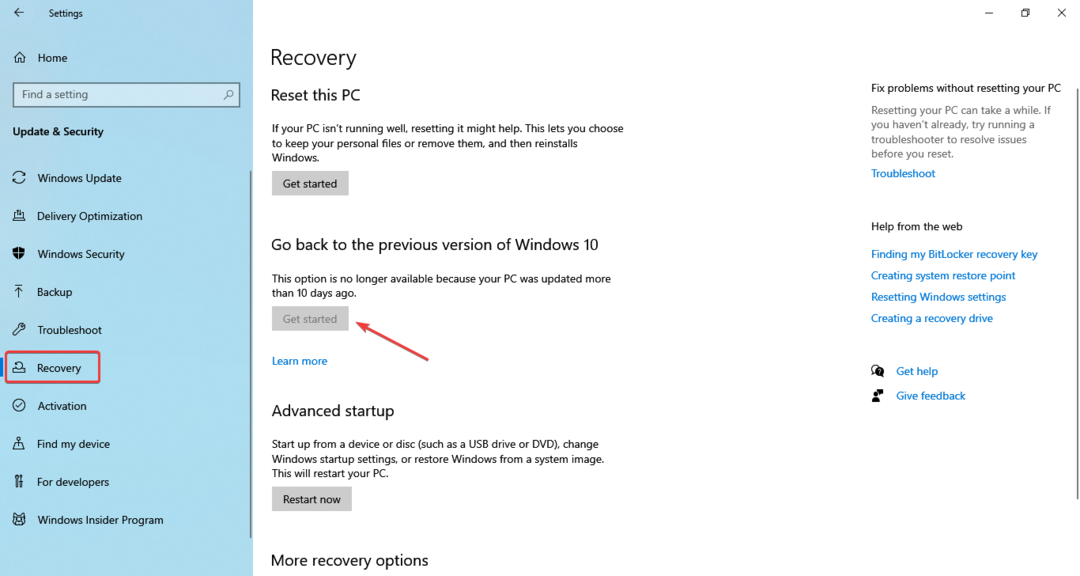
Hoe kan ik de nieuwe 3D DOM-viewer in Edge inschakelen?
Als je het zelf wilt uitproberen, moet je er eerst voor zorgen dat je de nieuwste Dev- of Canary-build hebt. Vervolgens moet u Developer Tools-experimenten inschakelen in rand://vlaggen.
Open daarna de ontwikkelaaropties door op Ctrl + Shift + I te drukken > klik op het weglatingsteken om naar Instellingen te gaan > ga in de zijbalk naar Experimenten > klik vervolgens op Dom 3D-weergave inschakelen.
Open vervolgens de ontwikkelaarsopties opnieuw, ga naar Instellingen> Meer hulpmiddelen> DOM 3D-weergave> Momentopname maken. U heeft dan een werkende 3D-weergave van uw webpagina.
We moeten vermelden dat de functie nog niet definitief is en dat je onderweg bugs en problemen kunt tegenkomen.
Microsoft werkt hard aan het finaliseren van de tool voor de webontwikkelaars die er zijn. Als het hier is om te blijven, zullen we in de toekomst zien.
Wat vind je van de nieuwe 3D DOM-viewer van Edge?
Deel uw mening in de opmerkingen hieronder en we zullen zeker doorgaan met praten.

![Cómo Controleer de foutregistraties van Windows 11 [Guía]](/f/1123bf44081d311042c7dce504fa7b98.jpg?width=300&height=460)