Laika taupīšanas programmatūras un aparatūras zināšanas, kas ik gadu palīdz 200 miljoniem lietotāju. Norādījumi par padomu, jaunumiem un padomiem, kā uzlabot savu tehnoloģiju dzīvi.
Stūraina

- GitHub sākums: 43 000 + **
Angular ir strukturāls JavaScript ietvars, kas ļauj jums izveidot tīmekļa lietotnes (vienas lapas lietojumprogrammas) ir atsaucīgi un pielāgojas jebkura ekrāna izmēram neatkarīgi no ierīces, kuru lietotāji izmanto tīmekļa pārlūkošanai lappuse.
Vai tās būtu tīmekļa un mobilās tīmekļa lietotnes vai vietējās darbvirsmas un vietējās mobilās lietotnes, apgūstot Angular, jūs varat izvietot lietojumprogrammas jebkuram mērķim.
Angular nāk ar tādām funkcijām kā uzlabots RXJS, ātrāka kompilācija (ar ātru mēs domājam ātri, daži apkopojumi aizņems tikai 3 sekundes) un HttpClient palaišana, kas ir vienkāršota klienta HTTP API un piedāvā efektīvu, atjauninātu pakotnes ieviešanu klientā pusē.
Oficiālajā vietnē izstrādātāji ir nodrošinājuši labi organizētu un detalizētu komplektu dokumentācija, kurā sniegta visa nepieciešamā informācija, kas jums var būt nepieciešama kā izstrādātājam, lai apgūtu un apgūtu Stūraina.
Lai samazinātu kļūdu risku, Angular piedāvā divvirzienu datu saistīšanu, kas ļauj lietotnēm rīkoties atsevišķi. Varat arī strādāt ar MVVM (Model-View-ViewModel), kas ļauj strādāt vienā un tajā pašā lietotnē atsevišķi, izmantojot to pašu datu kopu, lai labāk uzlabotu pārbaudāmību un pārredzamu komunikāciju.
Angular piedāvā arī Angular CLI, komandrindas saskarni, lai izveidotu jaunus projektus, pievienotu failus, veiktu testēšanu, atkļūdošanu, izvietošanu un atjauninājumus.
Ja vēlaties iesaistīties front-end attīstībā vai turpināt pilnveidot savas attīstības prasmes, Angular ir viens no pieprasītajiem ietvariem, ko varat iemācīties un nenožēlot.
Iegūstiet leņķi
Reaģēt

- Gituba zvaigznes: 118 tūkstoši + **
ReactJS ir JavaScript bibliotēka milzīgu tīmekļa lietojumprogrammu un lietotāja interfeisa veidošanai. To 2013. gadā padarīja atvērtā koda sociālo tīklu gigants Facebook.
Neskatoties uz novēlotu iekļūšanu front-end attīstības jomā 2013. gadā (trīs gadus pēc Angular izlaišanas), React Patlaban tendence ir vienāda ar Angular, ja mēs analizējam Google meklēšanas tendenci, parādot tās popularitāti izstrādātājiem. Tomēr Angular joprojām ir populārāks, ja ņemam vērā Stack Overflow 2018 izstrādātāju aptauju.
React ir salīdzinoši viegli iemācīties tās vienkāršās sintakses dēļ. Ja jums ir zināšanas par HTML kodēšanu, jūs ātri reaģējat uz React.
Uzziniet, kā kodēt vai uzlabot savas kodēšanas prasmes, izmantojot šos rīkus.
Augsts elastības un atsaucības līmenis ir vēl viena galvenā iezīme, kas piešķir React JS priekšrocības salīdzinājumā ar Angular. React JS ir viegls, taču var efektīvi pārvaldīt lielu slodzi, ja to kombinē ar ES6 (ECMAScript).
Dokumenta objekta modelis (Virtual DOM) ļauj sakārtot dokumentus HTML, XHTML un XML formātā kokā, padarot tīmekļa pārlūkprogrammas parsējamas tīmekļa lietojumprogrammas elementiem.
Facebook piedāvā kodu modifikācijas, kas ļauj atjaunināt React API, tādējādi atvieglojot jaunināšanu starp versijām.
Lai gan React ir viegli iemācīties, pastāvīgi attīstošā JavaScript bibliotēka nozīmē, ka dokumentācija prasa savu laiku, pirms tā nonāk oficiālajā vietnē. Rezultātā, ja rodas situācija, jums, iespējams, būs jāatsaucas uz kādu trešo personu vietni vai jālūdz kolēģa palīdzība.
Iegūstiet ReactJS
Vue.js

- Gituba zvaigznes: 123 tūkstoši + **
Vue (izrunā līdzīgu skatu) pirmo reizi tika izlaists 2013. gadā, un kopš tā laika tas ir kļuvis par vienu no populārākajiem JavaScript ietvariem, kurus visā pasaulē izmanto izstrādātāji. Daži no lielākajiem uzņēmumiem, kas strādā ar Vue.js, ir Alibaba, Xiaomi, Adobe, Reuters un citi.
Ja jūs jau zināt HTML, CSS un JavaScript, apsveicam, jums jau ir labs sākums! Tagad jūs varat izmantot savas prasmes darbā un sākt darbu ar tīmekļa lietojumprogrammu izstrādi, izmantojot Vue.js, un sākt darbu īsā laikā.
Vue.js ir spēcīgs JavaScript ietvars, tomēr viens no vieglākajiem segmentā, kuram nepieciešami minimāli optimizācijas centieni. Ātrais virtuālais DOM palīdz palielināt DOM atjauninājumu ātrumu un efektivitāti.
Ja jums jau ir esoša infrastruktūra, kas veidota uz JavaScript, Vue ļauj ērti integrēt mazākas interaktīvas daļas, nepārveidojot visu struktūru.
Papildus virtuālajai DOM funkcijai React un Vue ir daudz līdzību, kas ietver reaktīva un saliekama skata nodrošināšanu komponenti, līdzīgas izpildlaika veiktspējas, stabili risinājumi palielināšanai un samazināšanai un atbalsts MobX ar gandrīz identiskiem reaktivitātes sistēma.
Vue, iespējams, savā vietnē ir viena no visaptverošākajām dokumentācijām kopā ar video pamācībām, kas ir noderīga iesācējiem ar nelielām zināšanām par JavaScript un HTML.
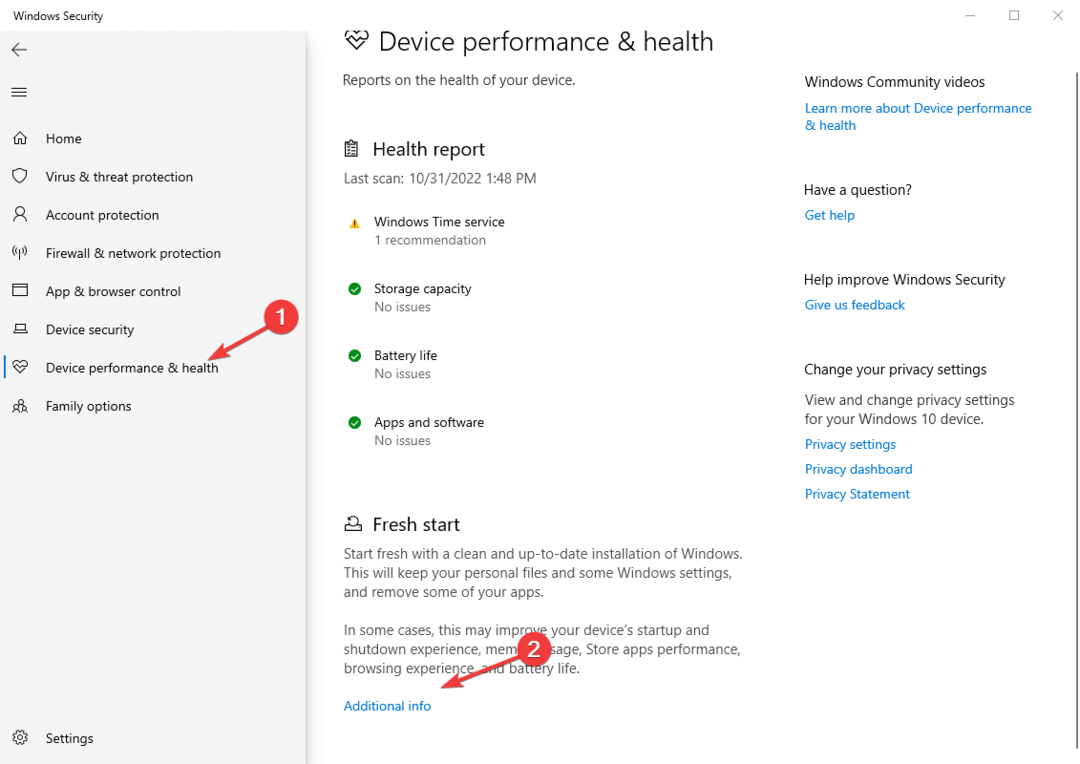
Palaidiet sistēmas skenēšanu, lai atklātu iespējamās kļūdas

Lejupielādējiet Restoro
Datora labošanas rīks

Klikšķis Sāciet skenēšanu lai atrastu Windows problēmas.

Klikšķis Labot visu lai novērstu problēmas ar patentēto tehnoloģiju.
Palaidiet datora skenēšanu ar Restoro Repair Tool, lai atrastu kļūdas, kas izraisa drošības problēmas un palēninājumus. Pēc skenēšanas pabeigšanas labošanas process bojātos failus aizstās ar svaigiem Windows failiem un komponentiem.
Iegūstiet vietni Vue.js
Npm

- Gituba zvaigznes - 15 000+ **
Npm ir noklusējuma pakotņu pārvaldnieks Node.js un pasaulē lielākajā programmatūras reģistrā. Būtībā tas ir JavaScript pakotņu pārvaldnieks, kas palīdz aizņemties atkārtoti lietojamus kodus un salikt tos kopā ar jūsu tīmekļa lietojumprogrammu.
Dažas ievērojamas Npm piedāvātās funkcijas ietver vairāk nekā 470000 bezmaksas kodu paketes reģistrā, kods var var izmantot kopā ar vairākām tīmekļa lietojumprogrammām, bez nepieciešamības to atkārtoti uzrakstīt un bloķēt failu atbalstu.
Izmantojot Npm, jūs varat atrast bibliotēkas un komponentus no tādiem ietvariem kā Ember un jQuery, Bootstrap, React un Angular. Lai sāktu veidot pārsteidzošas lietojumprogrammas, varat atklāt mobilo ierīču, priekšgala un aizmugures izstrādes un IoT paketes (JavaScript spraudņus).
Dažas populārākās paketes, kas instalētas, izmantojot Npm pakotņu pārvaldnieku, ir browserify, grunt-cli (CLI - komandrindas saskarne), bower, gulp un citas.
Lai instalētu Npm, jums jāinstalē Node.js. Ja jums jau ir instalēts Node.js, iespējams, ir instalēts arī komandrindas rīks Npm.
Saņemiet Npm
WebPack

- GitHub zvaigznes: 43 000 + **
WebPack ir moduļu pakete. Tomēr tas tiek izmantots arī kā Gulp vai Grunt (JavaScript uzdevumu automatizācijas rīki) aizstājējs. Tā ir spēcīga lietderība, kas ļauj izstrādātājiem kontrolēt, kā sadalīt moduļus un pielāgot būvējumus atbilstoši prasībām.
Varat izmantot WebPack, lai JavaScript moduļus ar atkarībām apvienotu failos. WebPack ir salīdzinoši jauns, taču ir ātri ieguvis popularitāti.
WebPack ir ideāli piemērots, ja veidojat sarežģītu priekšgala lietojumprogrammu ar daudziem aktīviem (izņemot kodus), kas ietver CSS, attēlus un fontus.
Mācīšanās līknes dēļ WebPack noteikti nav iesācējiem ieteicams rīks. Maziem front-end projektiem varat izmantot Gulp vai Grunt automatizācijas rīkus, kuriem nav atkarības diagrammas jēdziena.
Iegūstiet WebPack
Cildens teksta redaktors

- GitHub zvaigznes: N / A
Sublime Text ir starpplatformu avota kodu redaktors. Sublime Text jau sākotnēji atbalsta daudzas programmēšanas valodas. Daži front-end izstrādātāji zvēr pie tā, bet daži to var uzskatīt par vēl vienu kodu redaktoru.
Redaktora funkcija Goto Anything ļauj pāriet uz simboliem, līnijām un vārdiem, nepārlūkojot visu kodu. Ja vēlaties veikt izmaiņas vairākās kodu rindās, funkciju Vairākas izvēles var aktivizēt, izmantojot Ctrl + Shift + L un Ctrl + D, lai atlasītu nākamo atlasītā vārda sastopamību.
Tas ir ļoti pielāgojams rīks un ļauj ar vienkāršu JSON failu pielāgot atslēgu iesiešanu, izvēlnes, fragmentus, makro un daudz ko citu. Citas ievērojamas funkcijas, ko piedāvā Sublime Text, ir sadalītā rediģēšana, komandu palete un tūlītēja projekta pārslēgšana.
Sublime Text ir bez maksas lejupielādējams. Lai gan tas nāk ar bezmaksas izmēģinājumu, varat turpināt to lietot, neiegādājoties licenci, pat pēc izmēģinājuma termiņa beigām. Ja izmantojat to komerciāliem mērķiem, apsveriet iespēju veikt pirkumu.
Lejupielādējiet Sublime Text
Secinājums
Šie ir mūsu izvēlētie top 6 labākie priekšgala izstrādes rīki, kurus varat iemācīties un izmantot, lai izveidotu satriecošas tīmekļa lietojumprogrammas.
Front-end izstrādātājam viss ir saistīts ar ērtībām. Atkarībā no viņu zināšanām un vēlmēm viņi izvēlas ietvaru. Tomēr iesācējiem Angular, Vue.js un React visi trīs ietvari ir lieliska izvēle.
Ja jūs vēlaties strādāt konkrētā uzņēmumā programmatūras jomā, uzziniet, kādu JavaScript sistēmu uzņēmums izmanto, un pēc mērķu noteikšanas varat sākt strādāt pie savām prasmēm.
Pirms jebkura JavaScript ietvara izmantošanas vienmēr ieteicams apgūt JavaScript pamatus. Kad jums ir tiesības uz JS pamatiem, varat iemācīties izmantot pat jaunus ietvarus, kas tiks izlaisti nākotnē.
Vai jūs plānojat apgūt kādu no šiem rīkiem vai jau iepriekš esat pieredzējis kādu no iepriekš minētajiem ietvariem? Dariet mums to zināmu komentāros.
SAISTĪTIE STĀSTI, KURI VAR PATĪKT:
- 5 labākās spēļu programmēšanas programmatūras, lai radītu satriecošas spēles
- 5 labākā tīmekļa dizaina programmatūra WordPress, lai uzlabotu jūsu vietni
- Kādu programmatūru izmantot lineārai programmēšanai operētājsistēmā Windows 10
© Autortiesību Windows ziņojums 2021. gads. Nav saistīts ar Microsoft