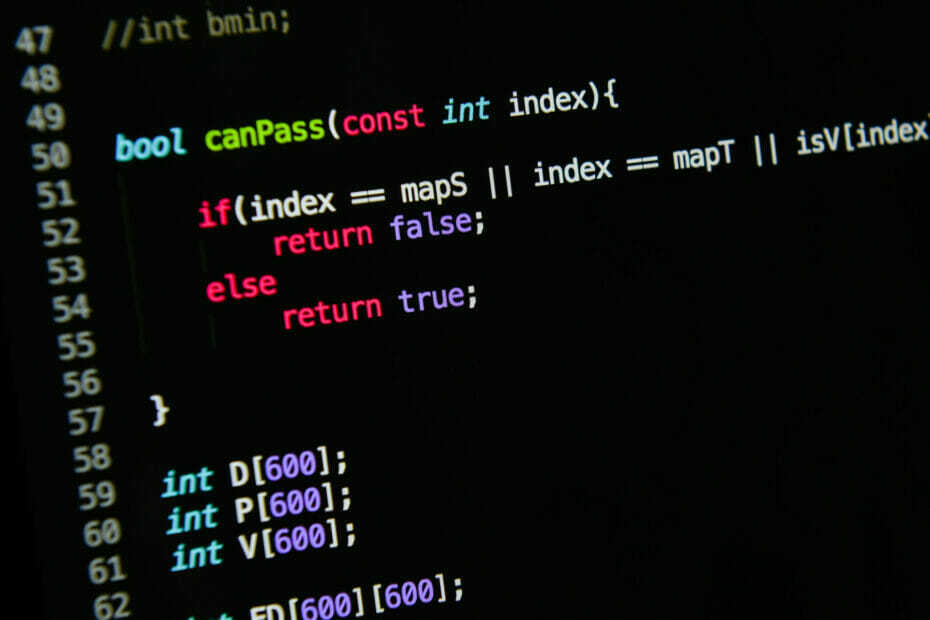
- Izmantojot Webpack, lauka pārlūkprogrammā nav derīgas aizstājvārda konfigurācijas kļūdas, un tas neļaus jums izveidot savu tīmekļa lietojumprogrammu.
- Šo problēmu ir salīdzinoši vienkārši novērst, un šajā rokasgrāmatā mēs jums parādīsim, kā to izdarīt.
- Vairumā gadījumu problēmu izraisa nepareizs faila ceļš, tāpēc noteikti pārbaudiet to.
- Arī kļūdas var izraisīt problēmu, tāpēc noteikti rūpīgi pārbaudiet konfigurācijas failu.

- Lejupielādējiet Restoro datoru labošanas rīku kas nāk ar patentēto tehnoloģiju (patents pieejams šeit).
- Klikšķis Sāciet skenēšanu lai atrastu Windows problēmas, kas varētu izraisīt datora problēmas.
- Klikšķis Labot visu lai novērstu problēmas, kas ietekmē datora drošību un veiktspēju
- Restoro ir lejupielādējis 0 lasītāji šomēnes.
Tīmekļa izstrāde ir sarežģīts process, un dažreiz tādas kļūdas kā Lauka pārlūkprogrammā nav derīgas aizstājvārda konfigurācijas var parādīties, izstrādājot jaunu tīmekļa lietotni.
Šāda veida kļūdas var novērst jūsu tīmekļa lietotņu pareizu darbību, taču par laimi ir veids, kā novērst šo problēmu, un šajā rakstā mēs parādīsim, kā to izdarīt.
Kā es varu izlabot pārlūkprogrammu Field nesatur derīgu aizstājvārdu?
Īss padoms:
Ja esat tīmekļa izstrādātājs, ir svarīgi nodrošināt, lai jūsu lietojumprogramma darbotos visās tīmekļa pārlūkprogrammās, tostarp Opera. Pārlūkprogrammas pamatā ir Chromium dzinējs, tāpēc tas pēc funkcionalitātes ir diezgan līdzīgs pārlūkam Chrome.
Opera piedāvā plašu funkciju klāstu, tā atbalsta Chrome paplašinājumus, un, ja neesat to izmēģinājis, iesakām to darīt.

Opera
Opera ir spēcīgs pārlūks Chromium, kas paredzēts gan izstrādātājiem, gan vidusmēra lietotājiem.
1. Pārbaudiet importēšanas ceļus

- Pārbaudiet savu Webpack konfigurāciju.
- Atrodiet šo rindu:
importēt DoISuportIt no “components / DoISuportIt”; - Mainiet to uz:
importēt DoISuportIt no './components/DoISuportIt';
Pēc šo izmaiņu veikšanas pārbaudiet, vai problēma ir novērsta.
2. Pārbaudiet ieraksta atrisināšanas vērtības

- Atveriet konfigurācijas failu.
- Atrodiet ieraksts vērtību un pārliecinieties, vai ceļš ir pareizs. Parasti problēmas rodas pazušanas dēļ ./ faila nosaukuma sākumā.
- Tagad pārbaudiet atrisināt vērtību un pārliecinieties, ka tā ir iekļauta.
Šis risinājums darbojās React projektos, tāpēc droši izmēģiniet to.
3. Pārbaudiet apvalku

- Atveriet konfigurācijas failu.
- Atrodiet šo rindu:
./path/pathCoordinate/pathCoordinateForm.component - Mainiet to uz:
./path/pathcoordinate/pathCoordinateForm.component
Šis ir tikai viens jautājuma gadījums, un tas, iespējams, nedarbojas visiem, tāpēc noteikti pārbaudiet failu ceļu burtus.
4. Pārbaudiet savus aizstājvārdus

- Atveriet konfigurācijas failu.
- Tagad atrodiet savus aizstājvārdus un pārliecinieties, ka tie neizmanto jau lietotos vārdus.
Lietotāji ziņoja Lauka pārlūkprogrammā nav derīgas aizstājvārda konfigurācijas jo viņi izmantoja redukss kā aizstājvārds, bet, nomainot to uz kaut ko citu, jautājums tika atrisināts.
5. Pārbaudiet, vai nav kļūdu

- Atveriet webpack.config.js failu.
- Meklējiet kļūdas, īpaši saistītas ar komandām.
Vairāki lietotāji ziņoja, ka ir izmantojuši eksports tā vietā eksports, un tas noved pie šīs problēmas. Problēma var parādīties arī tad, ja konfigurācijas faila beigās nav eksportēšanas komandas.
Vienkārši pievienojiet šo kodu un saglabājiet izmaiņas, lai to labotu:
eksportēt noklusējuma Config;
Lauka pārlūkprogrammā nav derīgas aizstājvārda konfigurācijas parasti rodas, ja Webpack nav pareizi konfigurēts vai ja jūsu ceļi nav pareizi, taču pēc tam, kad esat to pielāgojis, problēma vairs nav nepieciešama.
 Vai jums joprojām ir problēmas?Labojiet tos ar šo rīku:
Vai jums joprojām ir problēmas?Labojiet tos ar šo rīku:
- Lejupielādējiet šo datora labošanas rīku novērtēts kā lielisks vietnē TrustPilot.com (lejupielāde sākas šajā lapā).
- Klikšķis Sāciet skenēšanu lai atrastu Windows problēmas, kas varētu izraisīt datora problēmas.
- Klikšķis Labot visu lai novērstu problēmas ar patentēto tehnoloģiju (Ekskluzīva atlaide mūsu lasītājiem).
Restoro ir lejupielādējis 0 lasītāji šomēnes.


![Piecu labāko grāmatu pārvēršana pentru e-grāmatā [Ghid 2021]](/f/542c0d18198bd963332dd78ba102d691.jpg?width=300&height=460)