- „Chrome DevTools“ yra sudėtingas integruotas įrankis, sutinkantis, kad būtų galima tiesiogiai pakeisti arba modifikuoti kodą.
- Gli utenti hanno segnalato di aver ricevuto l'errore non riuscendo a caricare i dati di risposta o una loro variazione durante l'esecuzione di richieste tra domini.
- Il bug yra labai greitas naršyklėje Chromium, kuris gali būti naudojamas Postman per vizualizavimo duomenis.

- Lengva naudoti sąsaja: Pasiūlykite puikų ir modulinį dizainą, kurį galite naudoti ir naršyti.
- Greičio efektyvumas: Utiliza meno larghezza di banda rispetto ad altri browser e carica rapidamente i siti Web, il che può essere molto utile se disponi di un piano dati minimo.
- Funzionalità di sicurezza integrate: bloko degli annunci, anti-tracciamento ir una VPN nemokama.
- ⇒ Atsisiųsti opera one
„Chrome“ siūlo vieną seriją integruotų priemonių, skirtų „Google Chrome“ papildymui, kad sutiktų su HTML ir žiniatinklio puslapio prieiga. Gli utenti che utilizzano Chrome DevTools hanno segnalato di aver ricevuto l’errore Chrome non è riuscito a caricare i data di risposta. Continua a leggere per trovare rapidamente la soluzione.
Perché non riesco a caricare i data di risposta in Chrome?
Klaidos il caricamento dei dati di risposta non riuscito è comune per gli sviluppatori quando si tratta di contenuti HTML arba basati su testo. Jei naudojate JSON failo formatą, l’errore può verificarsi se il file è troppo grande. L’errore può verificarsi anche quando si eseguono richieste tra domini.

Potrebbero esserci altre varianti che gli utenti ricevono in Chrome, tra cui:
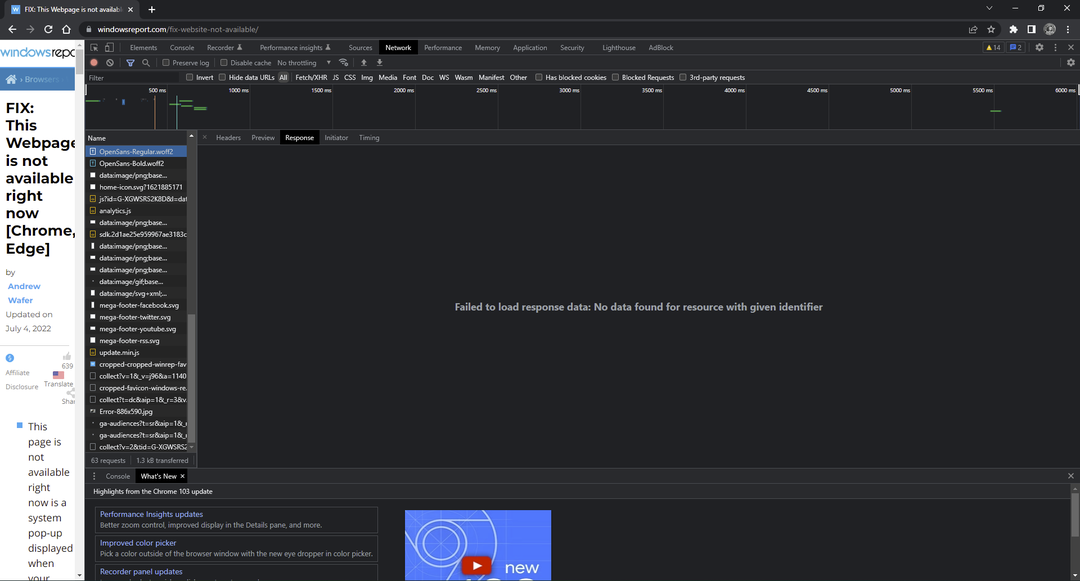
- Impossibile caricare i data di risposta, non è stata trovata alcuna risorsa con l’identificatore specificato
- Chrome non è riuscito a caricare la risposta alla richiesta di data, il contenuto è stato rimosso dall’ Inspector cache
- Chrome non è riuscito a caricare i dati di risposta dopo il reindirizzamento
Come posso correggere l’errore di caricamento dei data di risposta non riuscito su Chrome?
1. Įvairios JAV naršyklės
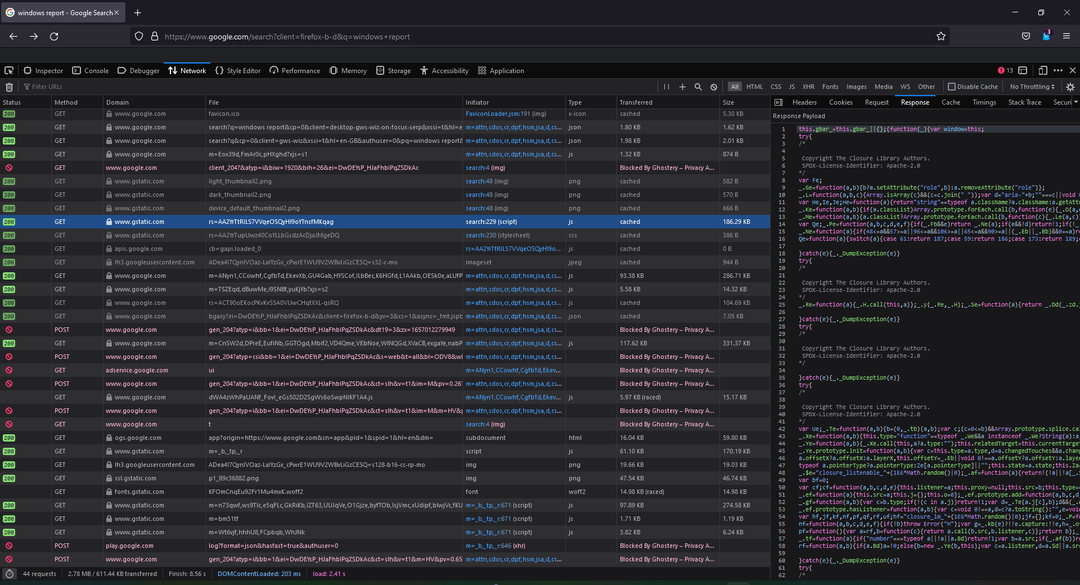
Daugeliu atvejų galite naudoti „Firefox DevTools“, kad išvengtumėte „Chrome“ klaidų. „Firefox visualizza semper i data di risposta dopo la navigazione“ ir siūlo papildomus „Chrome“ funkcijų papildymus, taip pat modifikacijų keitimo ir rinvio funkcijas.

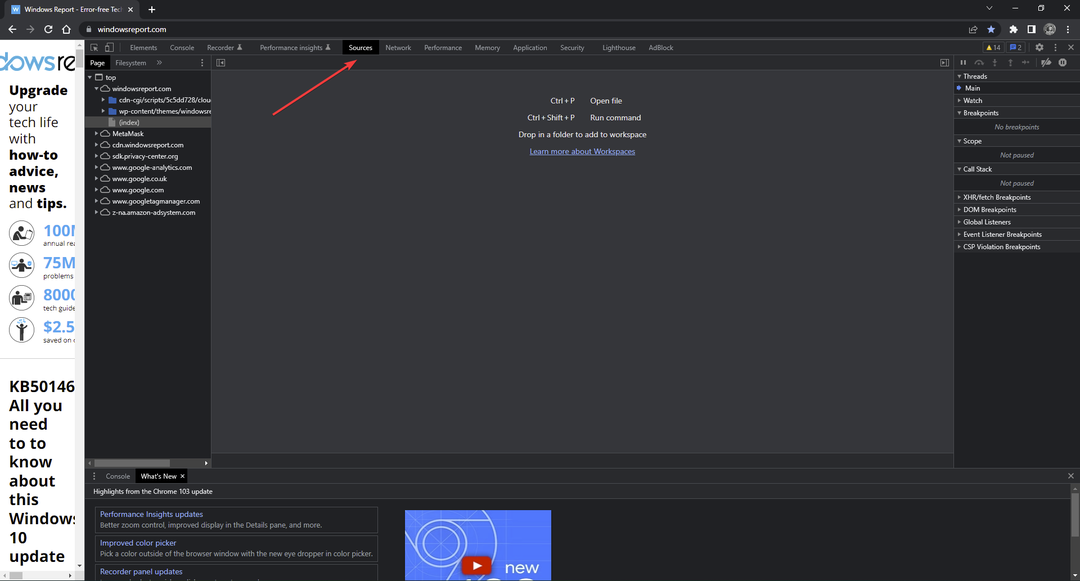
2. Aggiungere un punto di interruzione nella scheda Origini
- Įjungta „Chrome DevTools“, spustelėkite sulla scheda Fonti.

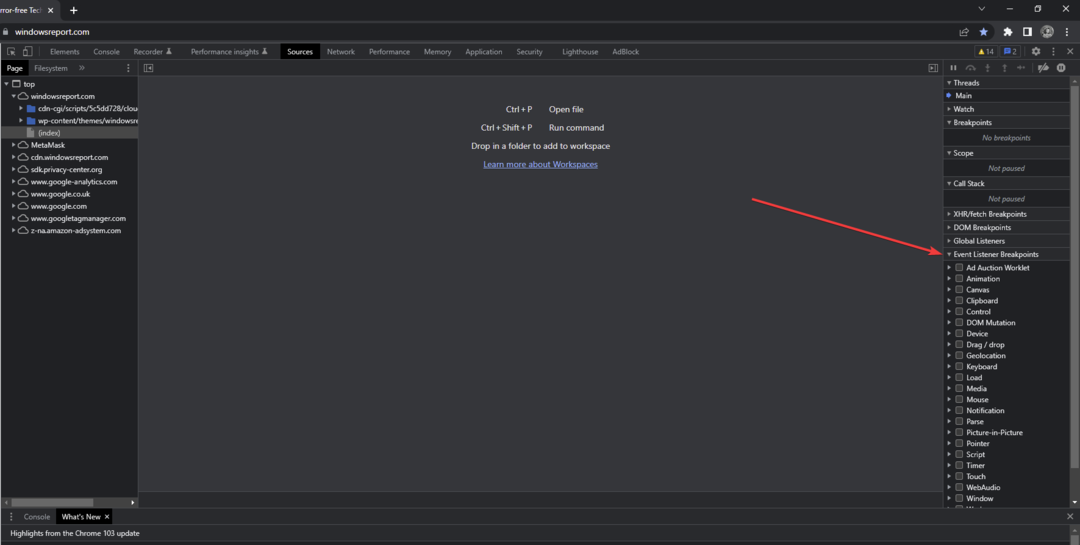
- Espandi i Įvykių klausytojo lūžio taškas.

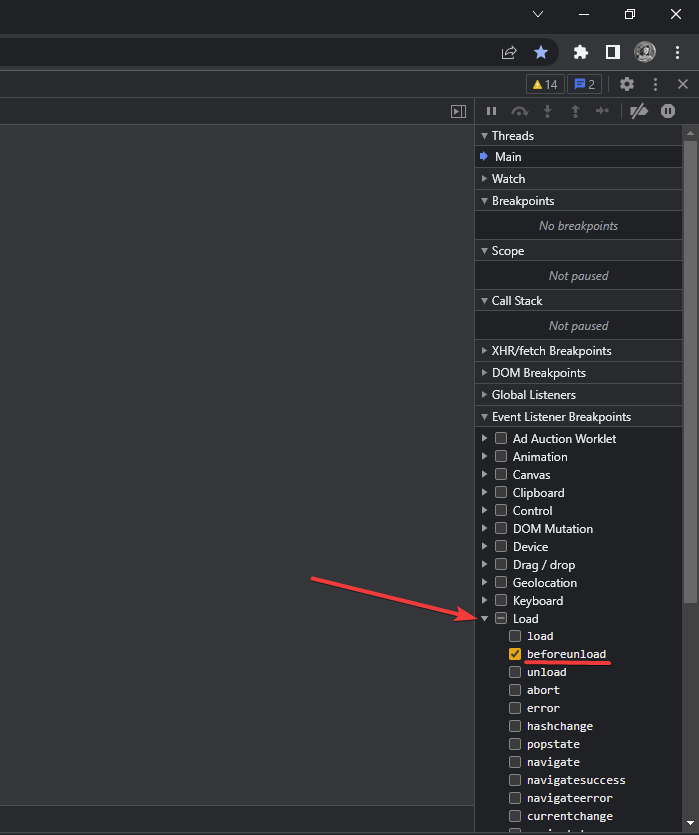
- Espandi Carica e seleziona la casella accanto a prieš iškraunant.

- Ricarica la richiesta.
Alcuni utenti hanno segnalato che l’esecuzione di questa funzione è milliore rispetto a window.onunload = function() {deriklis; } perché non è necessario scrivere kodeksas.
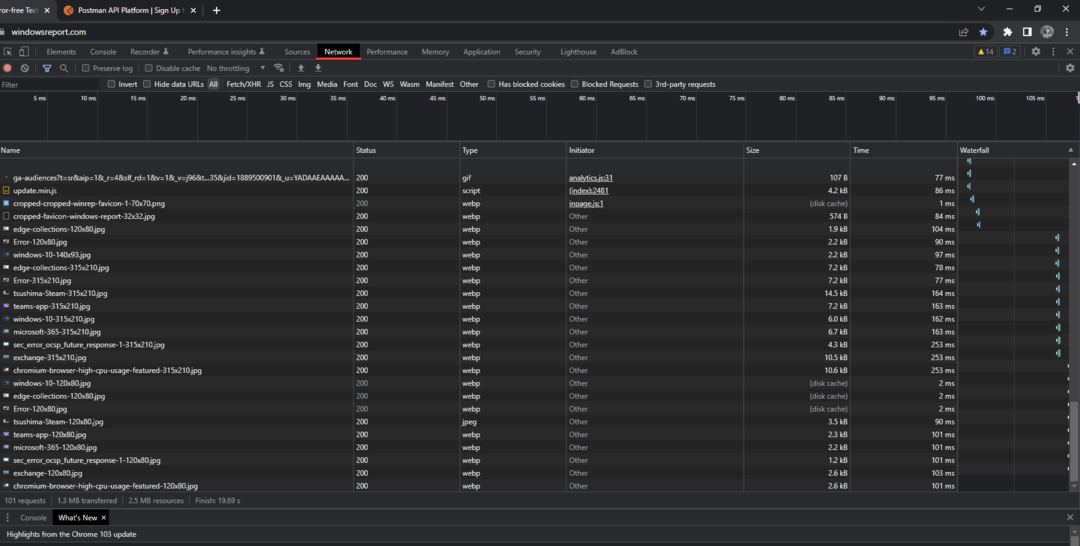
3. Naudokite paštininką vizualizavimui la risposta
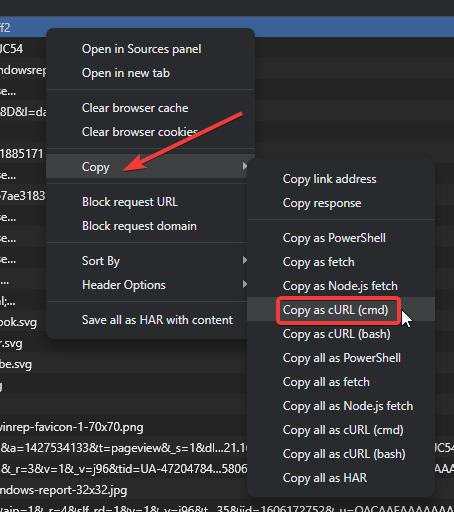
- Įjungta „Chrome DevTools“ spustelėjus programą Rete.

- Individua la richiesta e fai Clic con il pulsante destro del mouse.
- Seleziona Kopija e nuosekliai Copia come cURL.

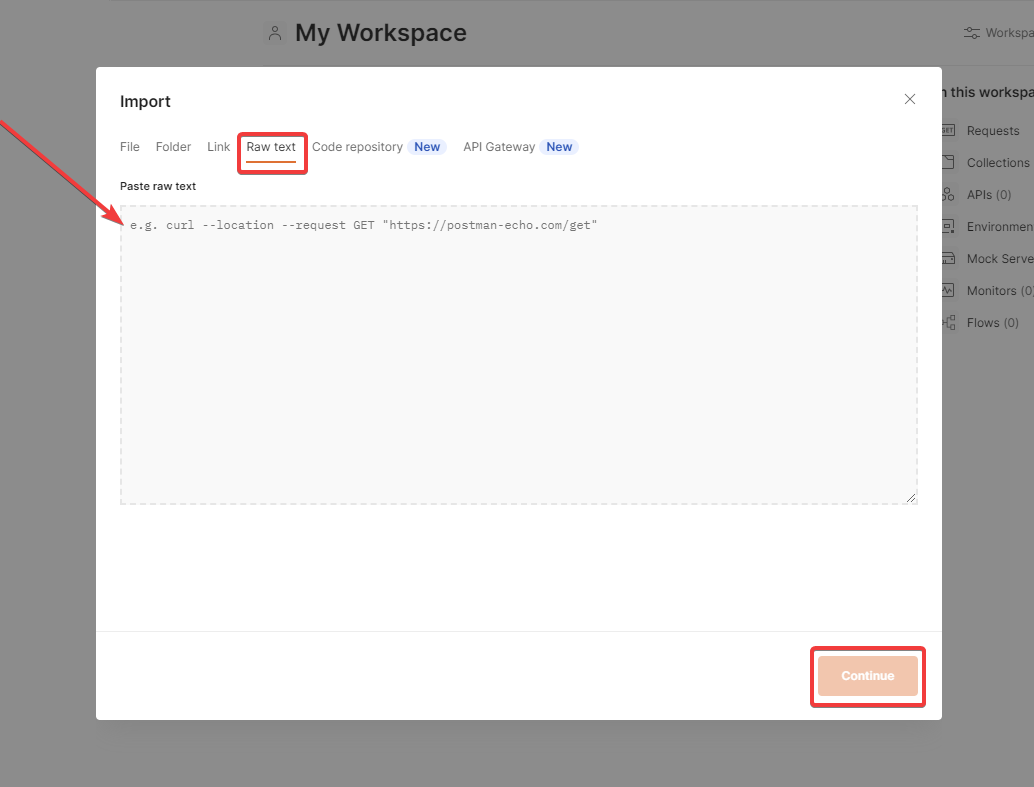
- Balandžio paštininkas e seleziona Importa.
- Alla voce Testo non išsami, passa il cURL fai clic su Tęsinys.

Postman yra viena piattaforma API, ben nota tra gli sviluppatori ir sutinka, kad būtų galima naudoti richieste HTTP/s. Tieni presente che questa soluzione non risolve l’errore su Chrome ma sutikimirà agli utenti di visualizzare la risposta poiché Chrome DevTools non la carica.
Questo sembra essere un bug presente da ormai molto tempo su Chrome DevTools, ma speriamo che una delle soluzioni di cui sopra abbia aiutato a risolvere il problem o almeno ti abbia permesso di visualizzare i dati di risposta. Facci sapere nei commenti se hai utilizzato una soluzione che hai utilizzato ma che non è elencata sopra.