Gali reikėti naudoti naują profilį, kad išspręstumėte problemą
- CSS yra galingas įrankis, leidžiantis tinkinti savo svetainės išvaizdą.
- „Firefox“ turi integruotą CSS palaikymą, todėl galite jį naudoti be jokios kitos programinės įrangos.
- Nors CSS palaiko visos pagrindinės naršyklės, yra atvejų, kai „Firefox“ jis gali tinkamai neveikti.

Jūs nusipelnėte geresnės naršyklės! 350 milijonų žmonių kasdien naudojasi „Opera“ – visapusiška navigacijos patirtimi, kurią sudaro įvairūs integruoti paketai, didesnis išteklių suvartojimas ir puikus dizainas.Štai ką „Opera“ gali padaryti:
- Lengvas perkėlimas: naudokite „Opera“ asistentą, kad perkeltumėte išeinančius „Firefox“ duomenis vos keliais veiksmais
- Optimizuokite išteklių naudojimą: jūsų RAM atmintis naudojama efektyviau nei „Firefox“.
- Patobulintas privatumas: integruotas nemokamas ir neribotas VPN
- Jokių skelbimų: įmontuotas skelbimų blokatorius pagreitina puslapių įkėlimą ir apsaugo nuo duomenų gavybos
- Atsisiųsti opera
Kai kuriate svetainę, kartais norėsite išbandyti savo CSS, kad pamatytumėte, kaip ji atrodo skirtingose naršyklėse. Daugelis kūrėjų naudoja „Firefox“ kaip numatytąją naršyklę, nes joje yra daug naudingų kūrėjo įrankių.
Tačiau jei naudojate „Firefox“ su įgalintais žiniatinklio kūrėjo įrankiais, kartais jūsų CSS neveiks taip, kaip tikėtasi. „Firefox“ naudotojai nėra vieninteliai paveikti, kaip kartais CSS taip pat neveikia „Chrome“..
Jei kada nors redagavote savo svetainės CSS arba bandėte pakeisti kuriamos svetainės CSS klientui, tikriausiai esate susipažinę su nusivylimu, kuris kyla, kai kažkas neveikia teisingai.
Kaip atnaujinti CSS „Firefox“?
Žiniatinklio naršyklėje galite atnaujinti tinklalapio stiliaus lapą (CSS). Tai naudinga, jei pakeitėte stiliaus lapą ir norite pamatyti, kaip tai paveikia puslapio rodymą.
Galite naudoti a CSS Reloader plėtinys. Tai suteikia CSS atnaujinimo nuorodą, o ne rankiniu būdu redaguoti CSS failą.

Plėtinys leidžia atnaujinti dabartinio puslapio CSS, neįkeliant viso puslapio iš naujo. Galite naudoti jį norėdami išbandyti pakeitimus arba tiesiog pamatyti, kaip jūsų svetainė atrodo su skirtingais stiliais.
Greitas patarimas:
Pabandykite naudoti labiau reaguojančią naršyklę, pvz., „Opera“. Jis visiškai palaiko CSS puslapius be problemų. Be to, dėl jo skelbimų blokavimo, galėsite įkelti puslapius šiek tiek greičiau, net ir lėtesniuose kompiuteriuose.
„Opera“ siūlo greito duomenų perdavimo palaikymą, jei norite nuolat keisti. Jame yra standartinės naršymo funkcijos, integruotas VPN, socialinės žiniasklaidos palaikymas, darbo vietos ir kt.

Opera
Mėgaukitės sklandžiu ir be klaidų naršymu internete naudodami šį atnaujintą, šiuolaikišką įrankį!
Ką daryti, jei CSS neveikia „Firefox“?
1. Naudokite naują profilį
- Paleiskite „Firefox“ naršyklę ir naujame skirtuke eikite į šią vietą:
apie: profiliai - Pasirinkite Sukurti naują profilį.

- Spustelėkite Kitas pasirodžiusiame profilio vedlyje.

-
Įveskite naują profilio pavadinimą, tada paspauskite Baigti.

- Dabar patikrinkite ir pažiūrėkite, ar problema vis dar egzistuoja.
Eksperto patarimas: Kai kurias kompiuterio problemas sunku išspręsti, ypač kai kalbama apie sugadintas saugyklas arba trūkstamus „Windows“ failus. Jei kyla problemų taisant klaidą, jūsų sistema gali būti iš dalies sugedusi. Rekomenduojame įdiegti „Restoro“ – įrankį, kuris nuskaitys jūsų įrenginį ir nustatys gedimą.
Paspauskite čia atsisiųsti ir pradėti taisyti.
Jei kyla problemų su CSS „Firefox“, gali būti, kad jūsų profilis buvo sugadintas arba trūksta kai kurių svarbių failų. Kartais taip gali nutikti, kai įdiegiate naują programą arba sugadintas plėtinys atsisiunčiamas netyčia.
Naujasis profilis neturės istorijos, žymių ar nieko panašaus, todėl eksperimentuoti su juo saugu. Jei tai veikia, žinote, kad esamas „Firefox“ profilis turi tam tikrą CSS problemą, į kurią reikia atkreipti dėmesį.
- „Twitter“ neveikia „Firefox“: 5 būdai, kaip greitai jį ištaisyti
- 5 būdai, kaip pataisyti juodą ekraną „Firefox“ [vaizdo įrašas, žemėlapiai, „YouTube“]
- „Bootstrap“ neveikia „Firefox“: 3 būdai, kaip jį ištaisyti
- 4 būdai, kaip pataisyti įvesties klavišą, jei jis neveikia „Firefox“.
2. Išvalykite talpyklą ir pašalinkite slapukus
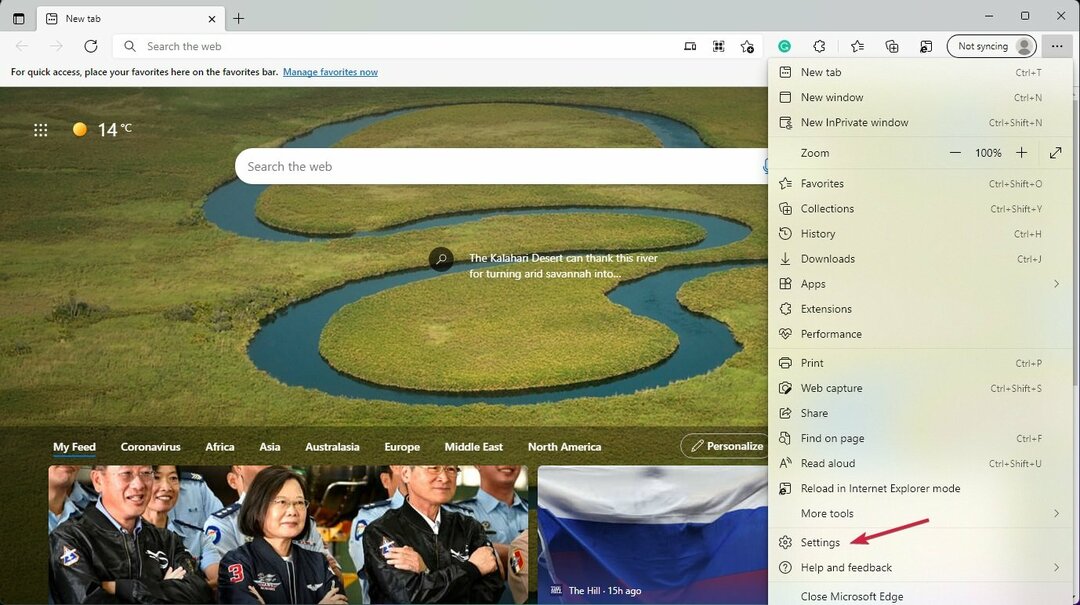
- Paleiskite „Firefox“ naršyklę ir viršutiniame dešiniajame kampe spustelėkite tris horizontalias elipses.
- Pasirinkite Nustatymai.

- Eikite į Privatumas ir saugumas, tada po Slapukai ir svetainės duomenys, pasirinkite Išvalyti duomenis.

Arba naudokite CCleaner kad galėtumėte geriau valdyti, kokius duomenis saugote ir ištrinate. Jis tvarko naršymo duomenis pagal istoriją, atsisiuntimų istoriją, slapukus, talpyklą ir kt.
3. Paleiskite „Firefox“ saugiuoju režimu
- Paleiskite „Firefox“ ir spustelėkite meniu piktogramą viršutiniame dešiniajame kampe.
- Pasirinkite Pagalba.

- Spustelėkite Trikčių šalinimo režimas.

- Pataikė Perkrauti iššokusiame lange.

Kodėl CSS neveikia su HTML?
HTML ir CSS veikia kartu. HTML nurodo puslapio struktūrą ir nurodo naršyklei, kokie elementai yra puslapyje, tačiau nenurodo jokių tų elementų stilių.
Čia atsiranda CSS: jis nurodo naršyklei, kaip tie elementai turėtų atrodyti, kiekvienam elementui nurodydama spalvas, šriftus ir išdėstymo taisykles.
Dažniausia priežastis, dėl kurios CSS neveikia su HTML, yra ta, kad CSS failas buvo įkeltas netinkamai arba CSS taisyklė, kurią bandote taikyti, yra netinkama. Taip pat gali būti, kad jūsų HTML gali būti tam tikras kodas, kuris sukelia klaidą arba konfliktą su jūsų CSS.
Norėdami tai ištaisyti, prieš vėl įkeldami turite atidžiai patikrinti kiekvieną kodo eilutę ir įsitikinti, kad nėra rašybos klaidų ar kitų klaidų. Arba galite naudoti a HTML redaktorius su integruotu tikrintuvu, kad patvirtintumėte jūsų CSS kodą.
Jei išbandėte visus anksčiau pateiktus sprendimus ir vis tiek kyla problemų, tai gali būti su naršykle susijusi problema. Pabandykite perjungti į kitą naršyklę ir pažiūrėkite, ar ji veikia. Kartais galite pastebėti, kad CSS neveikia „Firefox“, bet veikia „Chrome“.
Taip pat galite susidurti su panašia problema, kur CSS neveikia jūsų „Safari“ naršyklėje, tačiau turime ekspertų straipsnį su rekomenduojamais pataisymais.
Praneškite mums apie bet kokias papildomas mintis, kurias galite turėti šiuo klausimu toliau pateiktame komentarų skyriuje.
 Vis dar kyla problemų?Pataisykite juos naudodami šį įrankį:
Vis dar kyla problemų?Pataisykite juos naudodami šį įrankį:
- Atsisiųskite šį kompiuterio taisymo įrankį „TrustPilot.com“ įvertino puikiai (Atsisiuntimas prasideda šiame puslapyje).
- Spustelėkite Pradėti nuskaitymą Norėdami rasti „Windows“ problemas, kurios gali sukelti kompiuterio problemų.
- Spustelėkite Remontuoti visus išspręsti problemas, susijusias su patentuotomis technologijomis (Išskirtinė nuolaida mūsų skaitytojams).
„Restoro“ atsisiuntė 0 skaitytojų šį mėnesį.

![Kaip pataisyti didelį procesoriaus naudojimą saugioje AVG naršyklėje [2022 m. vadovas]](/f/9edef1202b5f8056498ba6b28fa0c0f9.png?width=300&height=460)