- Chrome DevTools는 기술 통합 도구에 동의하여 브라우저 고유의 코드를 수정하는 데 동의합니다.
- Gli utenti hanno segnalato di aver ricevuto l'errore non riuscendo a caricare i dati di risposta o una loro variazione durante l'esecuzione di richieste tra domini.
- Il 버그는 브라우저의 속도에 맞춰 Chromium을 표시하며 시각적으로 볼 때 Postman의 활용도는 매우 낮습니다.

- 사용하기 쉬운 인터페이스: offre un design pulito emodulare che è semplice da usare e da navigare.
- Veloce ed 효능: utilizza meno larghezza di banda rispetto ad altri browser e carica rapidamente i siti Web, il che può essere molto utile se disponi di un Piano dati minimo.
- Funzionalità di sicurezza 통합: 차단 기능이 있으며 추적 방지 및 무료 VPN이 제공됩니다.
- ⇒ 스카리카 오페라 원
Chrome offre una serie di strumenti integrati per sviluppatori su Google Chrome che acceptono agli utenti di ispezionare l’HTML e l’attività delle pagine web. Gli utenti che utilizzano Chrome DevTools hanno segnalato di aver ricevuto l'errore
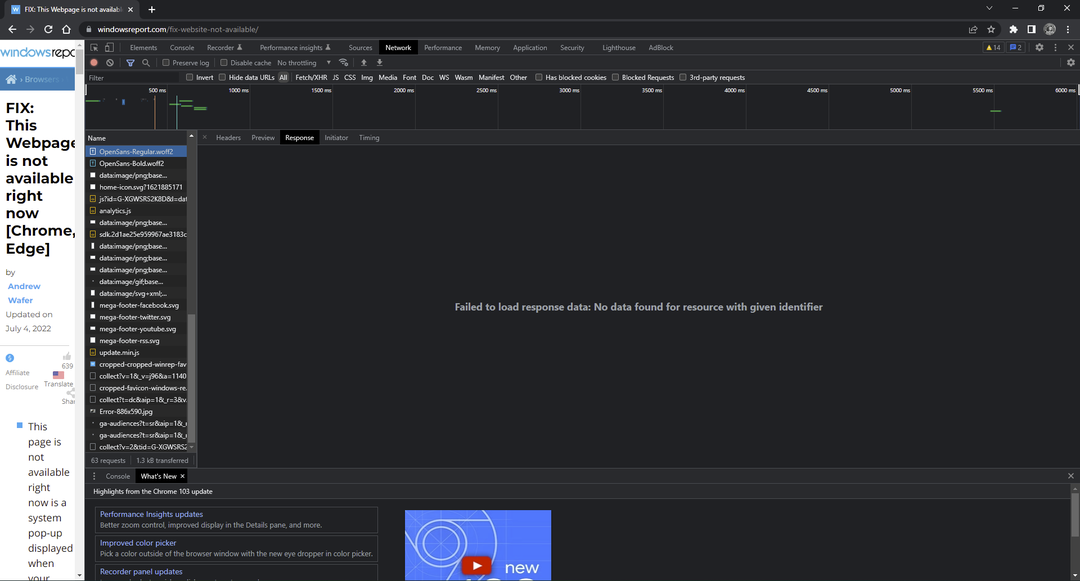
Chrome non è riuscito a caricare i dati di risposta. 계속해서 빠른 속도로 해결책을 찾으세요.Perché non riesco a caricare i dati di risposta in Chrome?
L'errore il caricamento dei dati di risposta non riuscito è comune per gli sviluppatori quando si tratta di contenuti HTML o basati su testo. Se gli utenti richiedono formati di file came JSON, l'errore può verificarsi se il file è troppo grande. L'errore può verificarsi anche quando si eseguono richieste tra domini.

Chrome의 Potrebbero esserci altrevariantiche gli utenti ricevono, tra cui:
- Impossibile caricare i dati di risposta, non è stata trovata alcuna risorsa con l'identificatoreSpecificato
- Chrome non è riuscito a caricare la risposta alla richiesta di dati, il contenuto è stato rimosso dall' 검사기 캐시
- Chrome non è riuscito a caricare i dati di risposta dopo il reindirizzamento
Chrome에 posso correggere l'errore di caricamento dei dati di risposta non riuscito su Chrome으로 오세요?
1. 다양한 브라우저를 사용하세요
Firefox DevTools에서 Chrome에 대해 오류가 발생하여 좌절감을 느끼는 경우가 많습니다. Firefox는 현재 위험도가 높은 탐색 기능과 기능을 제공하는 Chrome에 대한 시각적인 기능을 갖추고 있으며, 풍부한 기능과 수정 기능을 제공합니다.

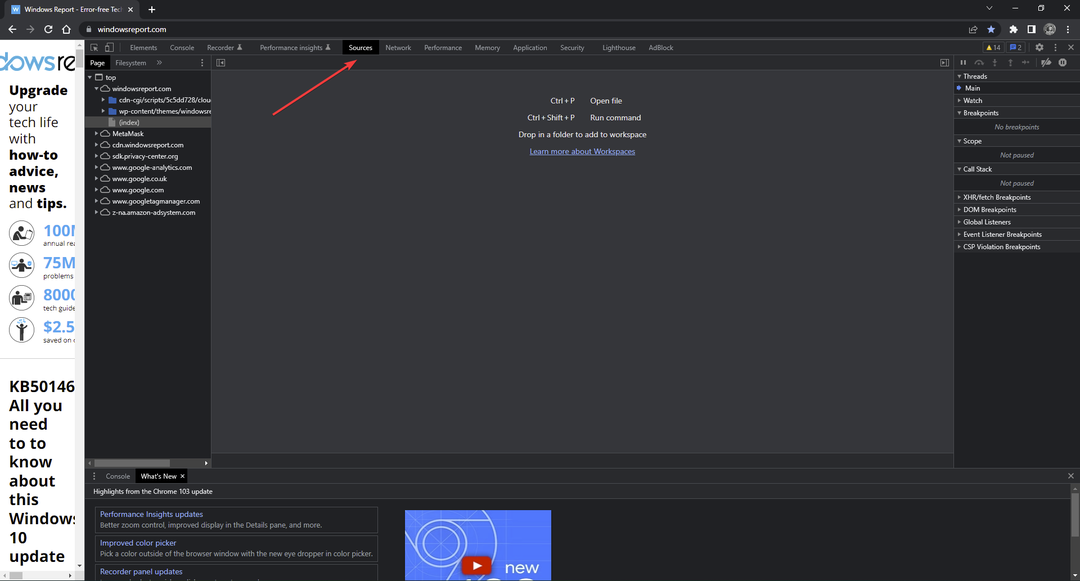
2. Aggiungere un punto di interruzione nella scheda Origini
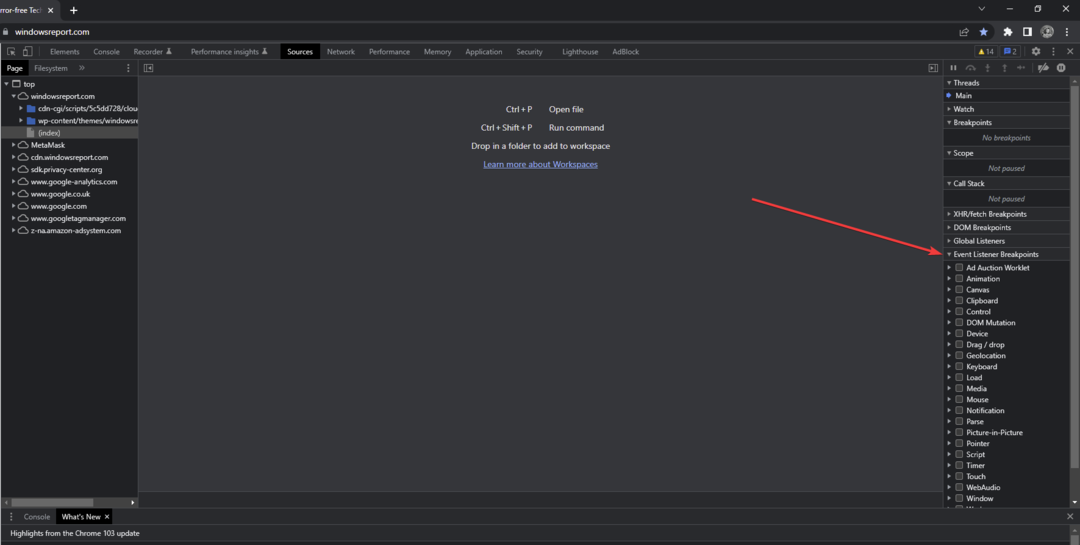
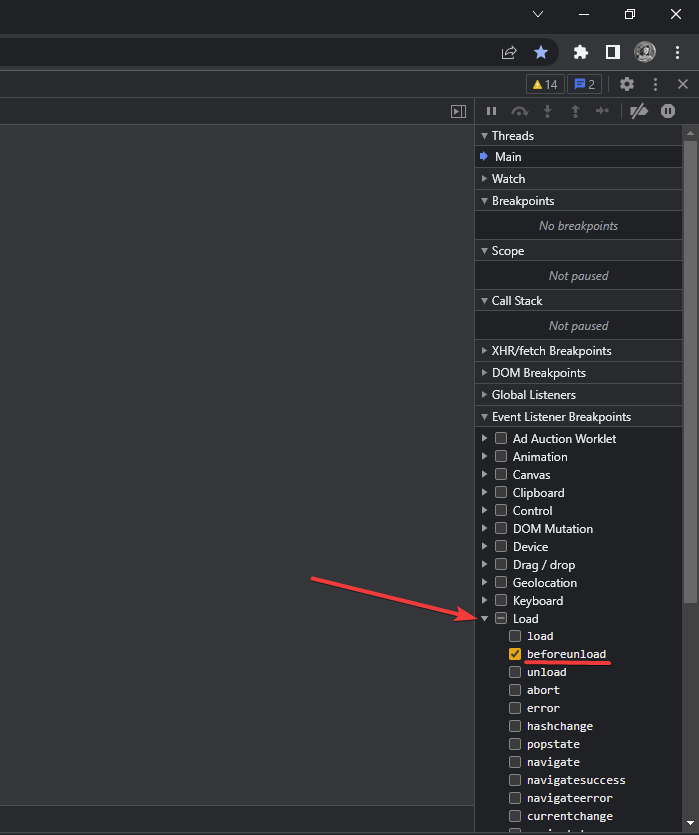
- Chrome DevTools에 접속하여 일정을 확인하세요. 폰티.

- 에스판디 나는 이벤트에 대한 청취자의 중단점.

- 에스파디어 카리카 e seleziona la casella accanto a 언로드하기 전에.

- 리카리카 라 리치에스타.
Alcuni utenti hanno segnalato che l'esecuzione diquesta funzione è migliore rispetto a window.onunload = function() {디버거; } perché non è necessario scrivere codice.
3. 시각적으로 볼 때 우편 배달부 활용
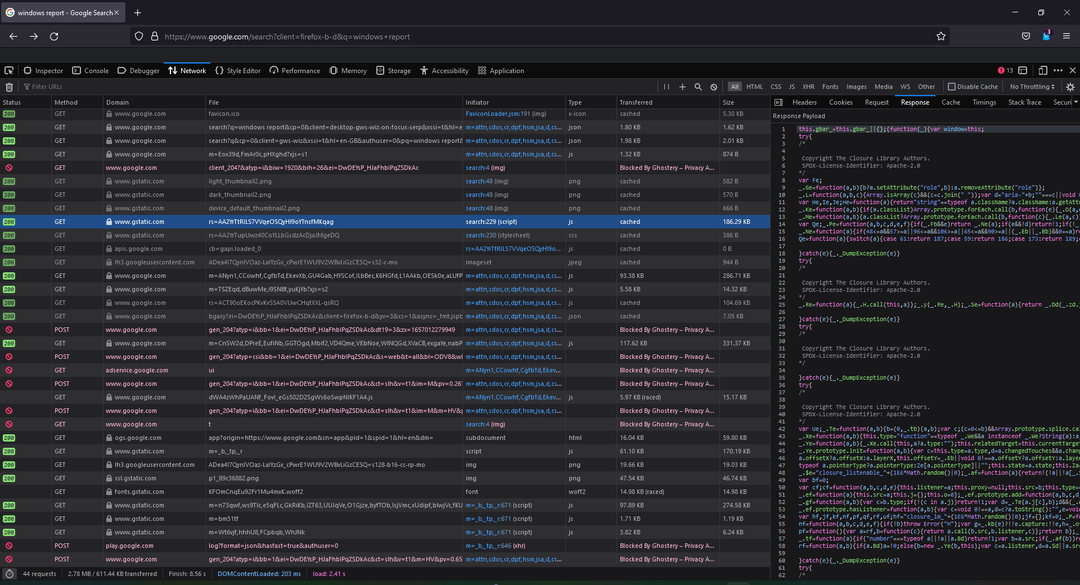
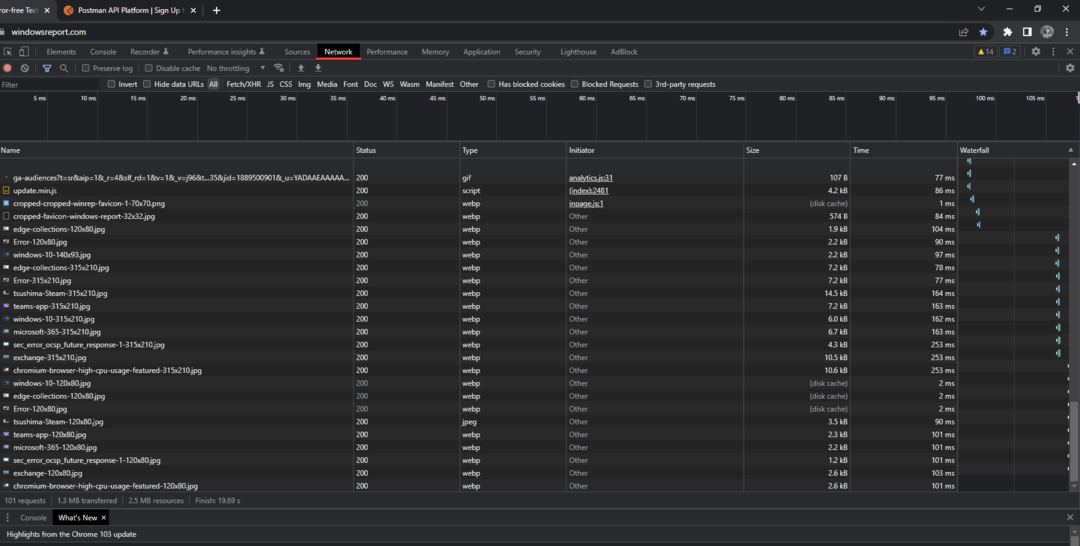
- Chrome DevTools에서 일정을 클릭하면 볼 수 있습니다. 레테.

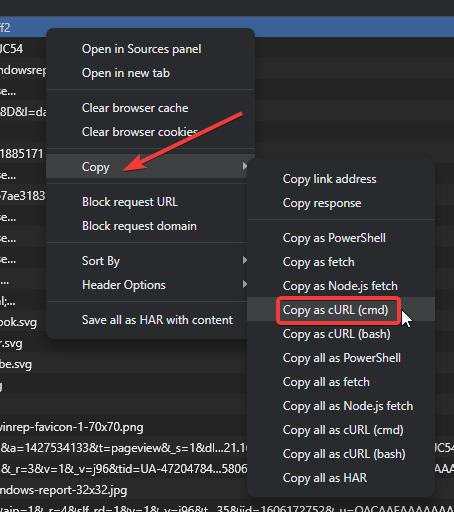
- Individua la richiesta e fai clic con il pulsante destro del mouse.
- 셀레지오나 코피아 계승자 Copia 와서 cURL.

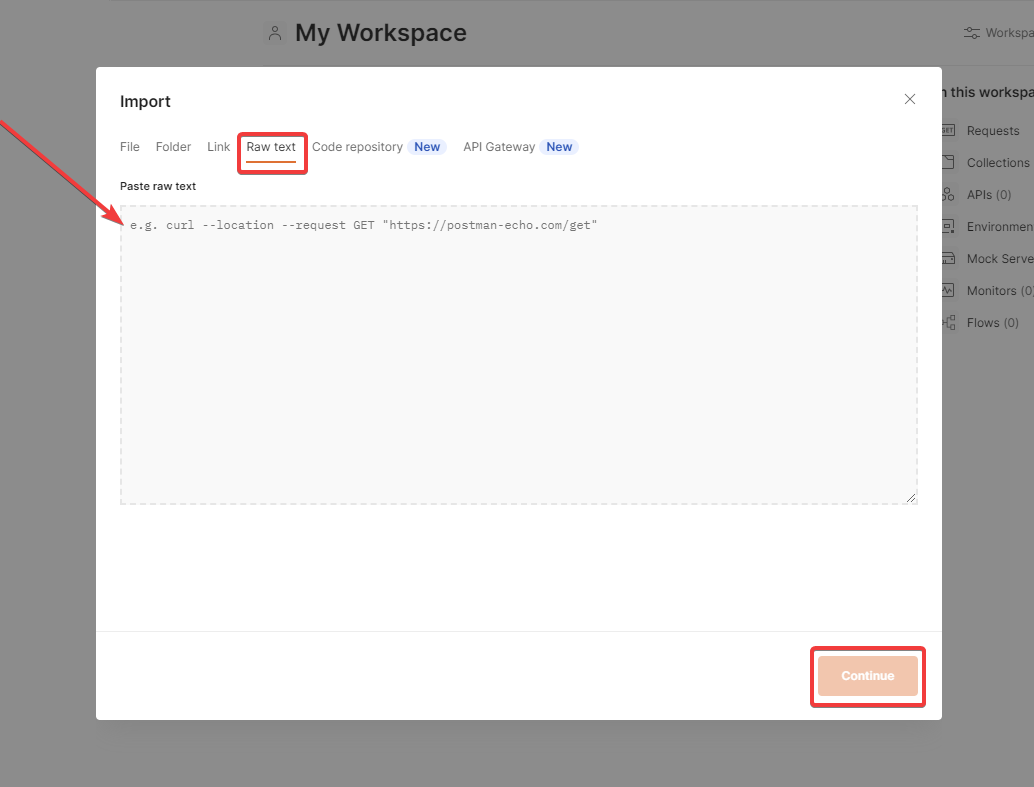
- Apri Postman과 셀레지오나 수입.
- 알라 목소리 Testo non elaborato, passa il cURL fai clic su 컨티뉴아.

Postman은 API를 사용하여 HTTP/s의 효율성을 높이는 데 동의하고 API를 사용합니다. 문제를 해결할 수 없는 문제 해결 방법을 Chrome에 제시하면 Chrome DevTools가 아닌 시각화에 동의할 수 있습니다.
Chrome DevTools에서 버그를 확인하려면 템포를 확인하세요. ma speriamo che una delle soluzioni di cui sopra abbia aiutato a risolvere il Problema o almeno ti abbia permesso di Visualizzare i dati di 리포스타. Facci sapere nei commenti se hai utilizzato una soluzione che hai utilizzato ma che non è elencata sopra.