일부 브라우저는 널리 사용되는 대부분의 오디오 형식을 지원합니다.

- 리소스 사용량 최적화: Opera One은 Brave보다 RAM을 더 효율적으로 사용합니다.
- AI 및 사용자 친화적: 사이드바에서 직접 액세스할 수 있는 새로운 기능
- 광고 없음: 내장된 광고 차단기는 페이지 로딩 속도를 높이고 데이터 마이닝으로부터 보호합니다.
- 게임 친화적: Opera GX는 게이머를 위한 최초이자 최고의 브라우저입니다.
- ⇒ 오페라 원 구매
HTML5는
불행하게도 일부 사람들은 이러한 모든 개선 사항에도 불구하고 브라우저가 오디오 요소 오류를 지원하지 않는다는 오류를 경험했습니다.
그럼에도 불구하고 모든 브라우저를 지원하는 단일 코덱은 아직 없습니다. 그러나 HTML5를 사용하면 개발자는 코덱 비호환 문제를 해결하기 위해 다양한 오디오 파일 소스를 지정할 수 있습니다.
이런 방식으로 브라우저는 지원할 수 있는 오디오 요소 유형을 찾습니다.
오디오 요소를 지원하는 브라우저는 무엇입니까?
위에서 설명한 것처럼 다양한 브라우저는 다양한 유형의 오디오를 지원합니다. 모든 브라우저에서 지원되는 오디오 코덱을 찾을 수 없습니다. 그럼에도 불구하고 오디오 요소를 지원하는 브라우저가 있습니다.
- Firefox 5 이상에서는 Ogg 및 Wav를 지원합니다.
- Internet Explorer 6 이상에서는 MP3 및 AAC를 지원합니다.
- Safari 5 이상에서는 MP3, WAV 및 AAC를 지원합니다.
- Chrome 12 이상에서는 AAC, Wav, MP3 및 Ogg를 지원합니다.
- Opera 11 이상에서는 Wav 및 Ogg를 지원합니다.
새 버전의 브라우저가 출시될 때마다 오디오 요소 지원이 향상되었습니다. 그러나 브라우저가 오디오 요소를 지원하는지 확인하려면 주의해야 합니다. 그런데 사용 중인 브라우저가 오디오 요소를 지원하지 않으면 어떻게 하시나요?
HTML에서 오디오를 활성화하려면 어떻게 해야 합니까?
HTML
브라우저는 인식할 수 있는 첫 번째 형식을 선택합니다. 다음은 오디오 소스가 포함된 HTML 코드의 예입니다.
빠른 팁:
온라인 검색 시 최고 수준의 경험을 원하신다면 OperaGX를 사용하실 것을 권장합니다. 지원합니다
실제로 게임과 스트리밍 모두에서 좋은 멀티미디어 경험을 제공하도록 제작되었습니다. 여기에는 명암 모드, 더 나은 성능을 위한 CPU 및 RAM 제한기, 무료 VPN이 포함되어 있습니다.

오페라 GX
모든 플랫폼에서 안전하고 중단 없는 검색을 위한 업계 표준 기능을 사용해 보세요!브라우저가 오디오 요소를 지원하지 않음 오류를 어떻게 해결할 수 있나요?
1. HTML에서 오디오 소스를 확인하세요
- 코드 편집기를 사용하여 코드를 엽니다.
- 오디오 소스를 지정한 코드 줄로 이동합니다.
- 브라우저에서 선택할 수 있는 다양한 오디오 코덱이 있는지 확인하세요.
2. 웹페이지가 음소거되어 있는지 확인하세요.
- 오디오를 들어야 하는 웹페이지를 방문하세요.
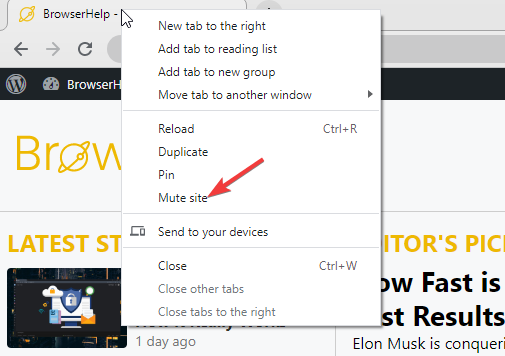
- 특정 웹 페이지를 여는 탭을 마우스 오른쪽 버튼으로 클릭합니다.

- 사이트가 음소거되어 있는지 확인한 후 음소거 해제를 선택하세요.

3. 사이트가 Chrome에서 소리를 재생하도록 허용
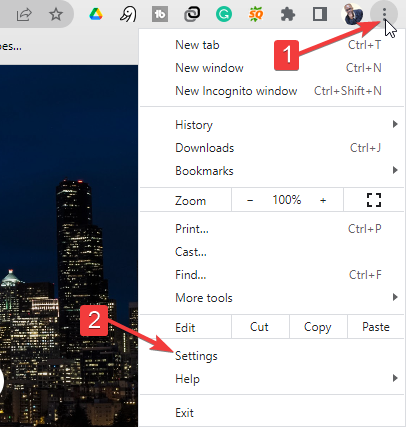
- 시작하다 크롬 그리고 오른쪽 상단에 점 세개를 클릭해주세요.
- 아래로 스크롤하여 드롭다운 메뉴에서 설정을 선택합니다.

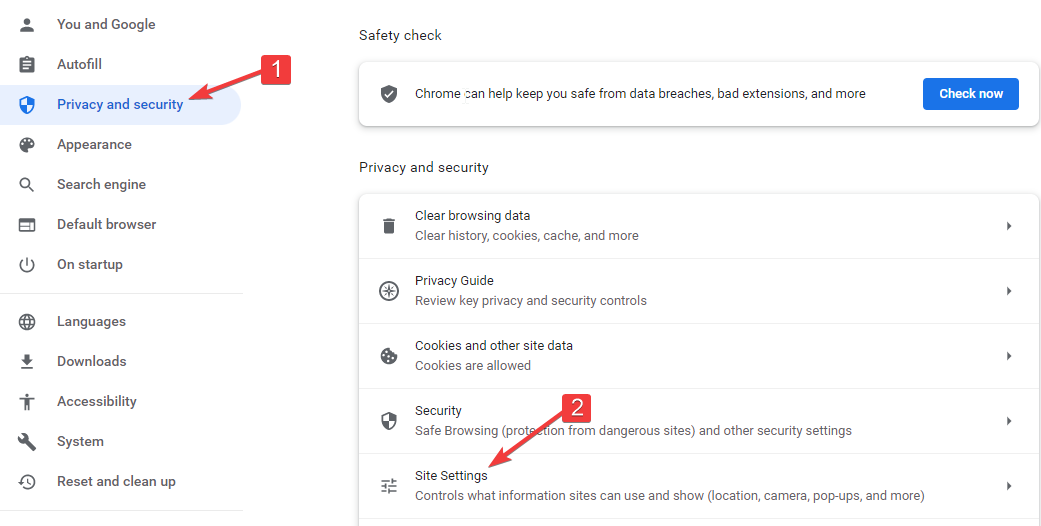
- 개인 정보 및 보안을 클릭한 다음 사이트 설정을 선택합니다.

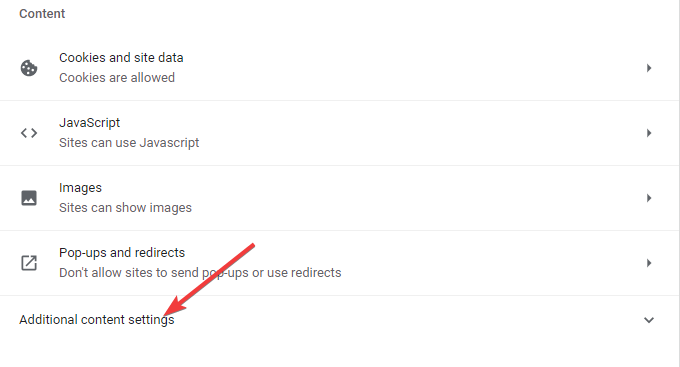
- 콘텐츠까지 아래로 스크롤한 다음 추가 콘텐츠 설정을 확장합니다.

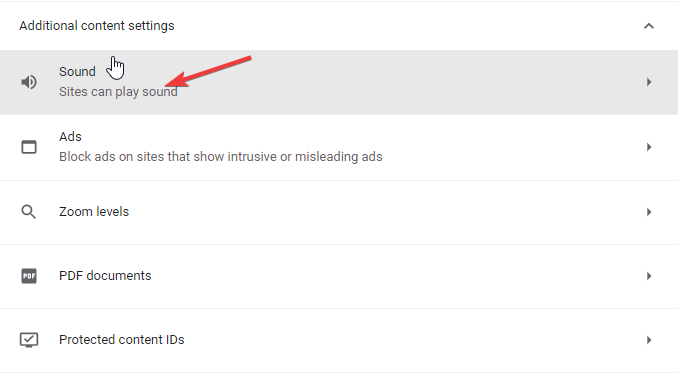
- 아래로 스크롤하여 소리를 선택합니다.

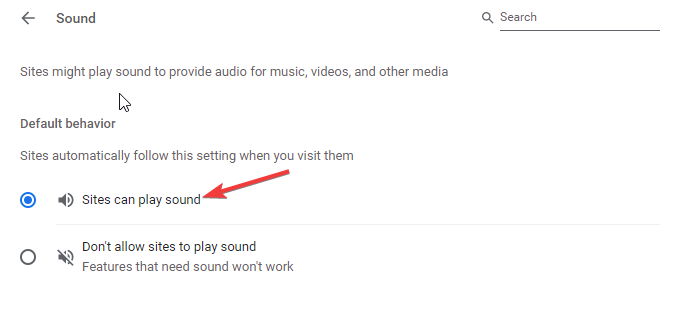
- 사이트에서 사운드를 재생하도록 허용 버튼이 켜져 있어야 합니다.

모든 브라우저가 오디오 요소를 지원합니까?
브라우저마다 지원하는 오디오 코덱이 다릅니다. 모든 브라우저에서 문제 없이 잘 작동하는 단일 오디오 코덱을 거의 찾을 수 없습니다.
브라우저가 오디오 요소를 지원하지 않는 문제에 직면한 경우 위에 공유된 해결 방법 중 하나를 사용하여 문제를 해결할 수 있습니다. 당신은 또한 사용할 수 있습니다 브라우저 오디오 플레이어 브라우저에서 오디오를 테스트합니다.
더 많은 질문이나 제안 사항이 있는 경우 아래 댓글 섹션에 남겨주시면 확인해 드리겠습니다.