다음은 Microsoft가 닫힌 문 뒤에서 요리하는 것입니다.
- Outlook 인터페이스에서 클릭하는 링크는 이제 기본적으로 Edge에서 열립니다.
- Microsoft는 소위 이 기능을 Teams와 같은 애플리케이션으로 확장할 계획입니다.
- Windows 사용자는 Microsoft가 계속해서 선택하는 방식에 만족하지 않습니다.

알고 계셨는지 모르겠지만 지난 2월에 Microsoft는 Microsoft 365 Outlook 및 Teams에 대한 상당한 주요 변경 사항을 발표했습니다.
당시 레드몬드 회사는 말했다 Outlook과 향후 Teams에서는 기본적으로 Microsoft Edge에서 브라우저 링크를 열 것입니다.
Microsoft가 나중에 설명 지원 기사에 왜 그렇게 변경했는지 자세히 설명하여 혼란이 없었습니다.
기본적으로 이 기술 대기업은 작업 전환을 줄이고 집중력을 향상시켜 사용자와 작업 흐름에 도움이 되도록 이 결정을 내렸다는 점을 명확히 하려고 했습니다.
Microsoft는 Edge 브라우저를 사람들의 목구멍으로 계속 밀고 있습니다.
당시 많은 사람들이 Microsoft가 이러한 변경을 계획한 이유에 대해 궁금해했습니다. 이 문제에 대해 설명하겠습니다.
- 이메일과 브라우징 사이의 경험을 개선하여 같은 장소에서 동시에 볼 수 있도록 합니다. 더 이상 앱 간에 전환할 필요가 없습니다.
- 고유한 경험을 제공하기 위해 Microsoft에서는 제품 전반에 걸쳐 최고의 고객 경험을 제공하기 위해 노력하고 있습니다.
- 작업 전환을 줄이고 워크플로와 초점을 개선하려면 Microsoft Edge에서 브라우저 링크를 열어 원본 메시지를 Outlook은 웹 콘텐츠와 함께 볼 수 있으므로 일치하는 인증을 사용하여 메시지에 쉽게 액세스하고 읽고 응답할 수 있습니다. 프로필.
IT 및 시스템 관리자 모두 깨닫게 되었다 이러한 변경 사항을 자세히 설명하는 Microsoft 365(M365) 메시지 센터 ID MC548092 및 MC541626을 발견했습니다.
즉, 메시지가 모든 테넌트에게 표시되는 것은 아니며 Microsoft가 점진적으로 배포하는 것처럼 보이며 올인하기 전에 물을 테스트하는 것처럼 보입니다.
논평
~에 의해 u/BarelyAirborne 토론에서 기본 브라우저를 무시하는 Outlook, Edge에서 모든 링크 열기(MC541626)
~에 시스템 관리자
Windows용 Outlook 앱에 있는 전자 메일의 웹 링크는 전자 메일과 함께 나란히 열립니다. Microsoft Edge를 통해 사용자는 링크와 전자 메일 간에 전환하지 않고도 쉽게 참조할 수 있습니다. 앱.
이메일은 Edge 사이드바의 Outlook 앱에서 열립니다. Windows에서 시스템의 기본 브라우저가 아닌 경우에도 Microsoft Edge에서 링크가 열립니다.
- 웹 브라우저를 통해 열리도록 설정된 링크만 영향을 받습니다. 클라이언트 앱이나 Outlook 자체에서 열리도록 설정된 링크는 계속해서 열릴 것입니다.
- 사용자 경험은 정책 구성에 따라 다릅니다. 다음 섹션을 참조하십시오.
- Windows용 Outlook 앱에 있는 모든 계정의 웹 링크는 Microsoft Edge에서 열리지만 현재 비 AAD 또는 비 MSA 계정에서는 병렬 환경을 사용할 수 없습니다.
따라서 전체적으로 보면 사용자가 적어도 레딧에서, Microsoft의 최신 결정에 너무 만족하지 않는 것 같습니다.
대부분의 사용자는 IE 및 브라우저 선택과 같은 반경쟁적인 것처럼 들린다고 말합니다. 기타 주장하다 이것은 Android의 Outlook에서 얼마 동안 진행되었습니다.
데스크톱 외에도 이러한 변화는 이미 모바일 측면에서도 일어나고 있습니다. 하지만 이 모든 것에는 은색 안감이 있습니다.
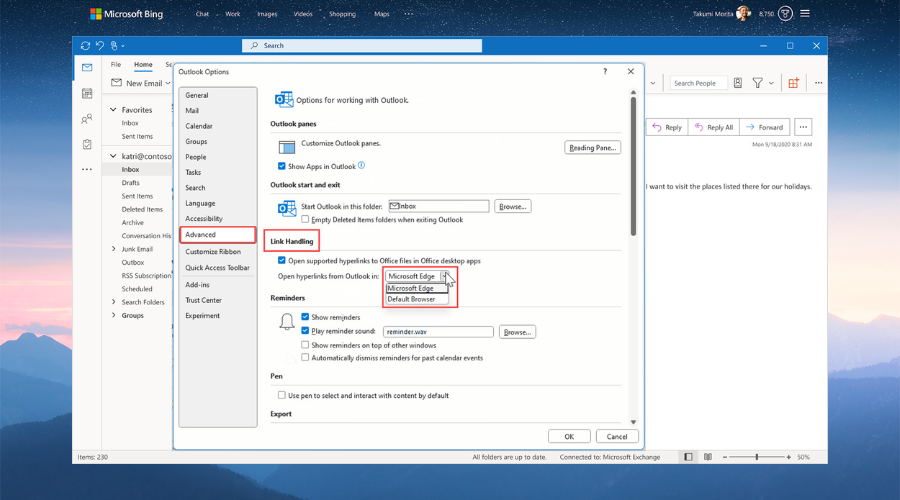
하지만 걱정하지 마세요. Microsoft는 사용자가 이를 거부하고 아래 이미지에서 볼 수 있듯이 기본 브라우저를 선택하여 링크를 열 수 있도록 허용합니다.

이 주제에 대한 변경 사항을 주시하고 관련 정보가 제공되는 대로 알려드리겠습니다.
새로운 세부 사항이 나타날 때까지 아래 댓글 섹션에서 귀하의 생각, 의견 및 아이디어를 공유하십시오.

![Facebook 비디오에서 오디오를 추출하는 5가지 방법 [퀵 가이드]](/f/cebe2352f59560e9ec669ed0614485e9.jpg?width=300&height=460)
![Modern Warfare 2가 자체적으로 제거된 이유는 무엇입니까? [간단한 가이드]](/f/708988d6a979c8100b277725068e0c51.png?width=300&height=460)