브라우저를 업데이트하면 종종 문제가 해결됩니다.
- 이벤트 리스너는 발생하는 이벤트를 수신 대기하는 코드 조각입니다.
- 버튼 클릭이나 요소 크기 조정과 같은 사용자 상호 작용을 수신하기 위해 jQuery 라이브러리와 함께 자주 사용됩니다.
- 이벤트 리스너의 문제는 작동이 보장되지 않는다는 것입니다. 브라우저에 버그가 있거나 사용자가 JavaScript를 비활성화했을 수 있습니다.

당신은 더 나은 브라우저를 가질 자격이 있습니다! 3억 5천만 명의 사람들이 다양한 내장 패키지, 향상된 리소스 소비 및 뛰어난 디자인과 함께 제공되는 본격적인 탐색 경험인 Opera를 매일 사용합니다.Opera가 할 수 있는 일은 다음과 같습니다.
- 손쉬운 마이그레이션: Opera 도우미를 사용하여 몇 단계만 거치면 기존 Firefox 데이터를 전송할 수 있습니다.
- 리소스 사용 최적화: RAM 메모리는 Firefox보다 더 효율적으로 사용됩니다.
- 향상된 개인 정보 보호: 무료 및 무제한 VPN 통합
- 광고 없음: 내장형 Ad Blocker는 페이지 로딩 속도를 높이고 데이터 마이닝으로부터 보호합니다.
- 오페라 다운로드
당신이 프로그래머이고 얼마 동안 코딩을 해 왔다면 이벤트 리스너가 Firefox 브라우저에서 작동하지 않는 상황에 직면했을 것입니다. 다른 모든 API와 마찬가지로 이벤트 리스너는 브라우저 간 호환이 되지 않으며 몇 가지 문제가 발생할 수 있습니다.
이벤트 리스너는 이벤트가 발생할 때 호출되는 함수입니다. 버튼이나 링크와 같은 DOM의 요소와 연결될 수 있습니다. 그것이 당신이 필요로하는 이유입니다 웹 개발 전용 브라우저 최고의 결과를 위해.
이벤트 리스너가 생성되면 특정 ID로 DOM 요소에 연결됩니다. 따라서 동일한 ID를 가진 페이지에 여러 요소가 있는 경우 요소가 이벤트를 수신할 때 하나의 리스너만 호출됩니다.
일이 원활하게 실행되기를 기대하지만 때때로 브라우저에 문제가 발생할 수 있으며 이벤트 리스너가 정상적으로 실행되지 않을 수 있습니다.
내 이벤트 리스너가 작동하지 않는 이유는 무엇입니까?
이벤트 리스너가 작동하지 않는 경우 다음과 같은 몇 가지 가능한 이유가 있습니다.
- 아이디 없음 – 가장 먼저 확인해야 할 것은 이벤트를 수신하려는 요소에 ID 또는 클래스 세트가 있다는 것입니다. 그렇지 않은 경우 스크립트에서 찾을 수 있는 방법이 없습니다. 따라서 이벤트를 수신할 방법이 없습니다.
- 행동 지연 – 다른 가능성은 이벤트가 아직 시작되지 않았기 때문에 이벤트 핸들러가 호출되지 않는 것입니다. 버튼이나 링크를 클릭하면 관련 함수가 호출됩니다. 이것은 액션이 발생하는 시점과 이벤트 핸들러 함수를 실행하려는 시점 사이에 약간의 시간 지연이 있는 경우 발생할 수 있습니다. 예를 들어 사용자가 다른 버튼을 먼저 클릭한 후 버튼을 클릭하는 경우입니다.
- 정의되지 않은 이벤트 – 가장 일반적인 이유는 이벤트 리스너가 페이지의 올바른 요소에 추가되지 않기 때문입니다. 이는 요소가 페이지에 존재하지 않거나 다른 요소에 의해 화면 밖에서 숨겨졌을 수 있음을 의미합니다. 누락된 요소가 있는지 DOM 검사기를 확인하세요.
이벤트 리스너가 작동하는지 어떻게 알 수 있습니까?
Firefox 개발자 도구를 사용하여 DOM을 검사하고 사용자 정의 속성이 있는지 확인할 수 있습니다.
코드가 잘못된 경우 이벤트 리스너가 작동하지 않습니다. 그러나 코드가 옳다면 실제 요구 사항이 있는 실제 상황에서 사용되기 전까지 이벤트 리스너가 작동할지 여부를 알 수 있는 방법이 없습니다.
전문가 팁: 일부 PC 문제는 특히 리포지토리가 손상되었거나 Windows 파일이 누락된 경우 해결하기 어렵습니다. 오류를 수정하는 데 문제가 있는 경우 시스템이 부분적으로 손상되었을 수 있습니다. 컴퓨터를 스캔하고 결함이 무엇인지 식별하는 도구인 Restoro를 설치하는 것이 좋습니다.
여기를 클릭 다운로드하고 복구를 시작합니다.
빠른 팁:
이벤트 리스너를 지원하는 또 다른 견고한 브라우저는 Opera입니다. 브라우저는 수동 이벤트 리스너를 사용하여 문서 대기열의 이벤트를 보다 효과적으로 예약할 수 있습니다.
이것은 브라우저가 중복 스크롤 이벤트를 생성하는 것을 방지하기 때문에 터치 및 휠 상호 작용에서 특히 편리합니다. 또한 Opera로 전환하면 Firefox에서 필요한 모든 것이 전송됩니다.

오페라
수동 이벤트 리스너는 Opera에서 쉽게 관리할 수 있습니다. 직접 테스트해 보세요.
Firefox에서 이벤트 리스너가 작동하지 않으면 어떻게 해야 합니까?
1. 브라우저 업데이트
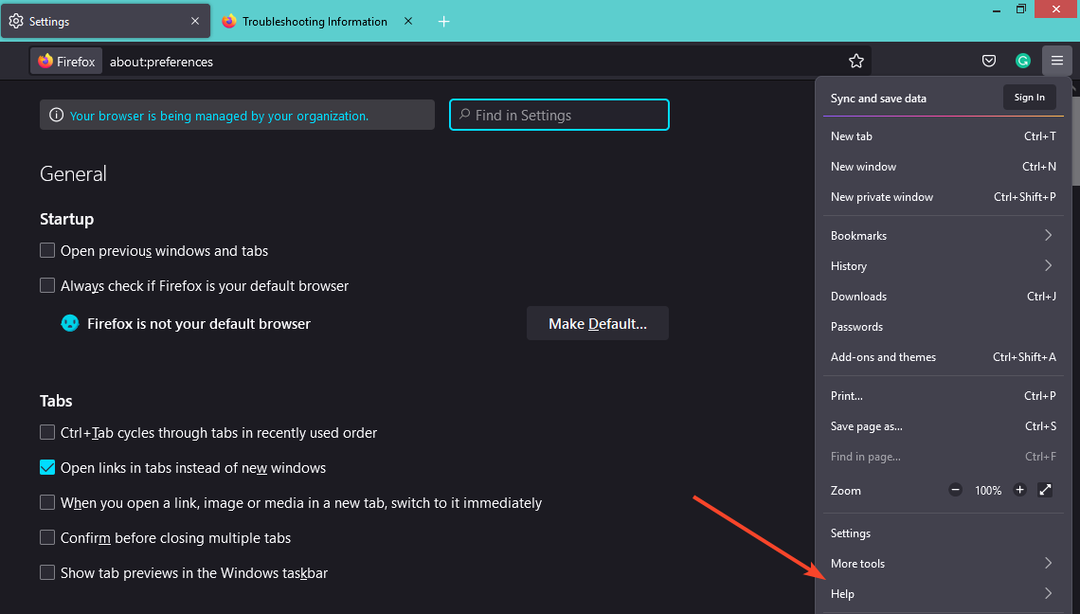
- Firefox 브라우저를 실행하고 오른쪽 상단 모서리에 있는 세 개의 가로 타원을 클릭합니다.
- 고르다 돕다.

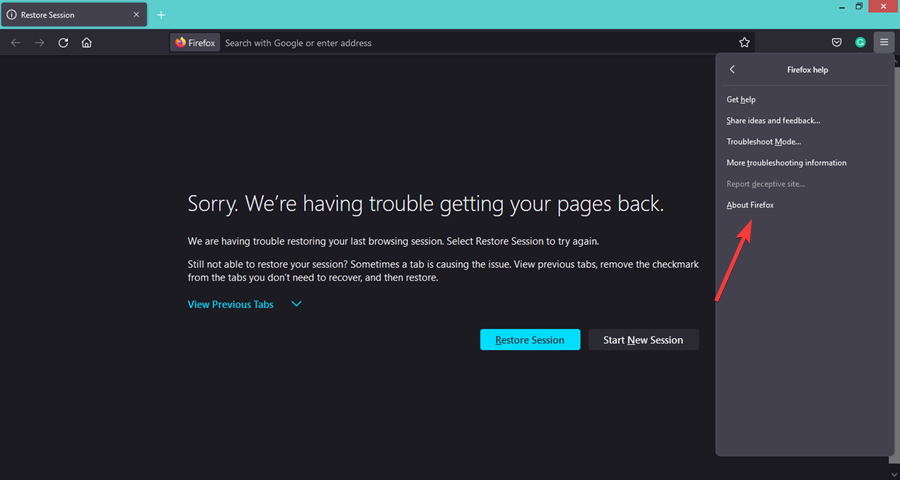
- 클릭 파이어폭스에 대하여.

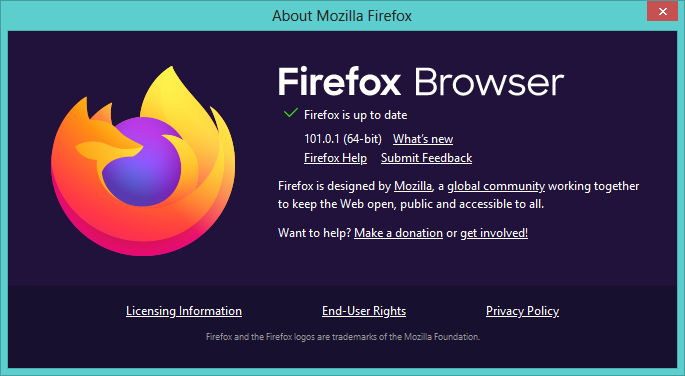
- 브라우저가 최신 버전이면 다음 대화 상자가 나타납니다.

2. 코드 확인
가장 먼저 확인해야 할 것은 코드의 구문입니다. 올바르게 작성했는지 그리고 필요한 모든 코드를 포함했는지 확인하십시오.
이벤트 리스너가 올바른 요소에 연결되지 않았을 수 있습니다. 예를 들어 버튼 클릭을 수신하는 경우 코드가 실제로 버튼에 연결되어 있는지 확인하십시오.
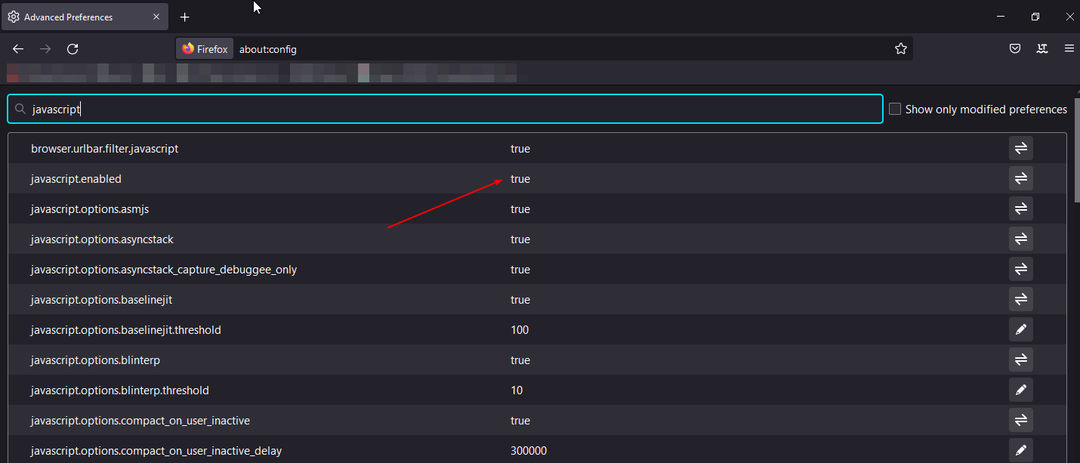
3. 자바스크립트 활성화
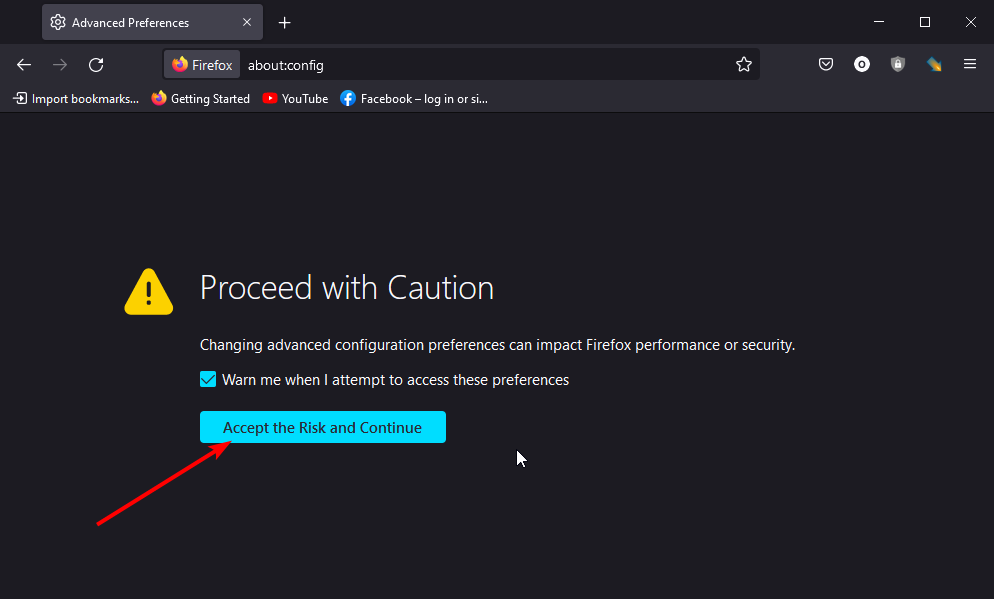
- Firefox 브라우저를 실행하고 다음 주소로 이동합니다.
정보: 구성 - 표시되는 페이지에서 조심해서 진행해라, 고르다 위험을 감수하고 계속.

- 유형 자바스크립트 검색 상자에서 다음으로 바뀔 때까지 두 번 클릭합니다. 진실.

모든 솔루션을 시도했지만 이벤트 리스너가 여전히 Firefox에서 작동하지 않는 경우 다른 브라우저를 사용해 보십시오. 이벤트가 한 브라우저에서는 작동하지만 다른 브라우저에서는 작동하지 않는 경우 브라우저에서 이벤트를 처리하는 방법이나 페이지를 렌더링하는 방법에 문제가 있을 수 있습니다.
당신은 또한 사용할 수 있습니다 코드 작성 소프트웨어 작업을 쉽게 완료하고 실수를 최소화하도록 도와줍니다.
아래 의견 섹션에서 이 주제에 대한 추가 생각을 알려주십시오.
 여전히 문제가 있습니까?이 도구로 수정하세요.
여전히 문제가 있습니까?이 도구로 수정하세요.
- 이 PC 수리 도구 다운로드 TrustPilot.com에서 우수 평가 (다운로드는 이 페이지에서 시작됩니다).
- 딸깍 하는 소리 스캔 시작 PC 문제를 일으킬 수 있는 Windows 문제를 찾습니다.
- 딸깍 하는 소리 모두 고쳐주세요 특허 기술 문제를 해결하기 위해 (독자 전용 할인).
Restoro가 다운로드되었습니다. 0 이달의 독자.


![웹 페이지가 일시적으로 다운되거나 이동되었을 수 있음 [Fix]](/f/0faebec0fe3afe67b15a7e8f72a7ad31.jpg?width=300&height=460)