- 프로젝트 테스트 또는 생성 중에 로컬 파일에 저장된 XML 또는 JSON 데이터를 읽으려고 하면 리소스 액세스가 제한될 수 있습니다.
- 이 오류 코드는 Javascript 파일, React, 파일 다운로드 및 HTML 이미지에서 더 일반적입니다.
- 호스트 DNS 캐시에 저장된 데이터는 이전 IP에 대한 리소스 액세스를 시도하여 성공하지 못할 수 있음을 의미할 수 있습니다.

- 손쉬운 마이그레이션: Opera 도우미를 사용하여 북마크, 암호 등과 같은 기존 데이터를 전송합니다.
- 리소스 사용 최적화: RAM 메모리가 Chrome보다 더 효율적으로 사용됩니다.
- 향상된 개인 정보 보호: 무료 및 무제한 VPN 통합
- 광고 없음: 내장형 Ad Blocker는 페이지 로드 속도를 높이고 데이터 마이닝으로부터 보호합니다.
- 오페라 다운로드
이 문서에서는 오류가 발생했을 때 수행할 작업을 탐색합니다. Chrome에서 로컬 리소스를 로드할 수 없습니다..
2010년대 초반에 Chrome 브라우저는 업계 표준으로 Mozilla Firefox 및 Internet Explorer와 같은 이전 브라우저를 대체했으며 현재 온라인 브라우저를 지배하고 있습니다.
Google 크롬은 빠르고 사용이 간편하며 모든 브라우저 중 가장 광범위한 애드온 라이브러리를 보유하고 있습니다. 비즈니스 및 개인용 모두에 탁월한 브라우저입니다.
그러나 기술의 경우와 마찬가지로 결함이 있으며 사용자는 다음과 같은 몇 가지 오류를 관찰했습니다.
- Chrome이 동기화되지 않음 – Chrome이 동기화되지 않으면 더 이상 기기 간에 유사한 데이터를 공유할 수 없습니다.
- Chrome이 올바르게 종료되지 않음 – 닫기 버튼을 사용할 때 브라우저가 더 이상 종료되지 않는 오류입니다.
- 크롬 ERR_FILE_NOT_FOUND 오류 – 다음은 새 페이지 또는 탭을 열 때 발생하는 오류로, 플러그인의 오작동으로 인해 자주 발생합니다.
- Google 크롬이 느리게 실행됩니다. – 이 문제는 브라우저가 지연되고 있음을 의미합니다. 일반적인 PC 문제일 수도 있습니다.
이 오류는 Chrome에만 있는 것이 아닙니다. 실제로 Edge는 로컬 리소스를 로드할 수 없다는 일반적인 불만 사항이기도 합니다. 이 오류는 브라우저와 상관없이 주로 React, Javascript 파일, WordPress를 사용하는 사용자와 HTML 이미지 및 파일 다운로드에서 발견되었습니다.
이 오류는 다음과 유사합니다. Chrome의 HTTPS 오류. 시작하겠습니다.
Chrome에서 로컬 리소스를 확인할 수 없는 문제를 해결하려면 어떻게 해야 하나요?
1. 공개 DNS로 변경
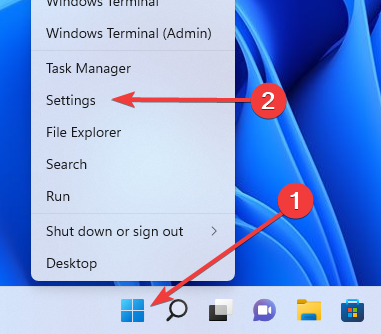
- 시작 메뉴를 마우스 오른쪽 버튼으로 클릭하고 설정을 클릭합니다.

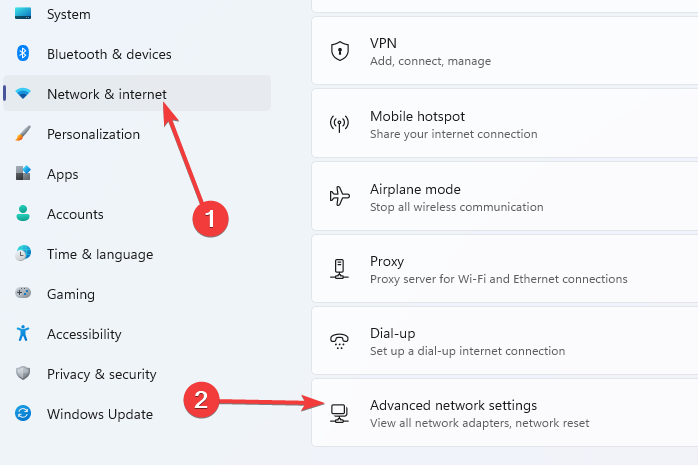
- 왼쪽 창에서 네트워크 및 인터넷, 아래로 스크롤하여 선택 고급 네트워크 설정 오른쪽 창에서.

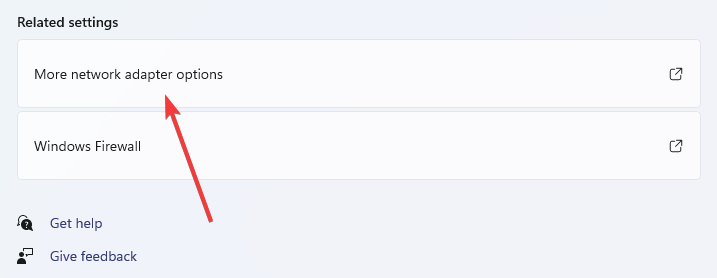
- 에서 관련 설정 섹션, 클릭 추가 네트워크 어댑터 옵션.

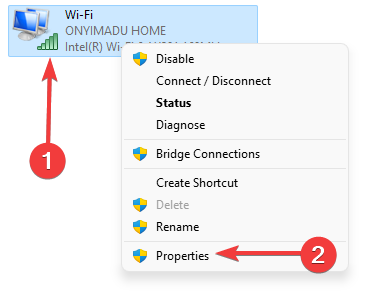
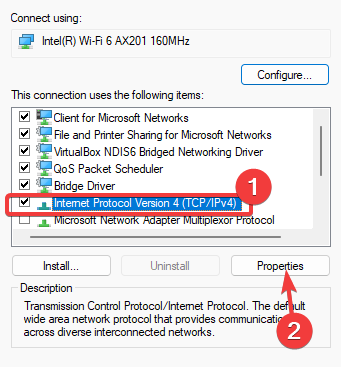
- 어댑터를 마우스 오른쪽 버튼으로 클릭하고 선택하십시오. 속성.

- 고르다 인터넷 프로토콜 버전 4(TCP/IPv4)을 클릭한 다음 속성 단추.

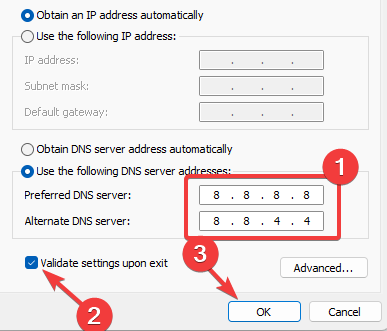
- 섹션 아래 선호하는 DNS 서버, 유형 8.8.8.8, 그리고 대체 DNS 서버 섹션, 유형 8.8.4.4, 틱 종료 시 설정 확인 그리고 치다 확인.

- 브라우저를 다시 시작하고 리소스에 다시 액세스해 보십시오.
네트워크 설정의 DNS 서버를 업데이트하는 것은 이 문제에 대한 간단한 솔루션입니다. 예를 들어 인터넷에서 공개적으로 액세스할 수 있는 DNS 서버를 사용할 수 있습니다. 마지막으로 보안상의 이유로 도메인을 확인할 때 인식되고 신뢰할 수 있는 서버 주소를 일관되게 활용합니다.
2. Chrome 확장용 웹 서버 설치
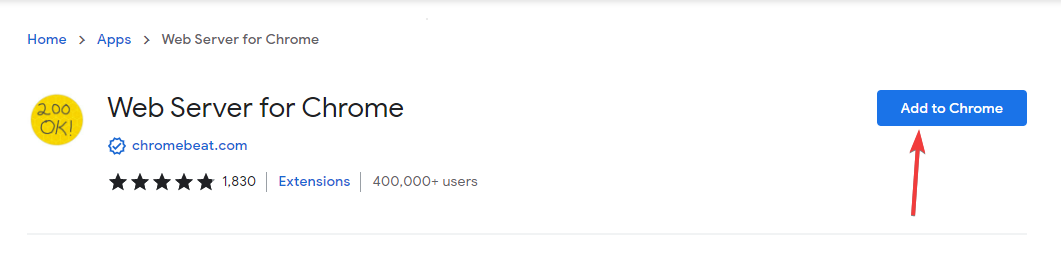
- 다음으로 이동합니다. Chrome용 웹 서버 확장 페이지
- Chrome에 추가 버튼을 클릭합니다.

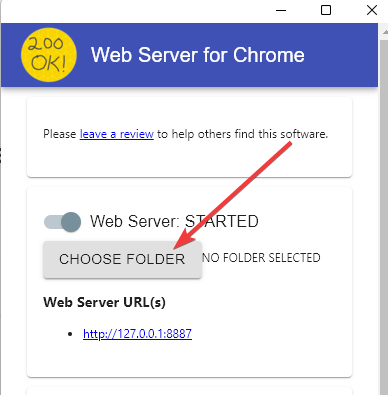
- 폴더 선택 버튼을 선택하고 프로젝트가 있는 폴더를 선택합니다.

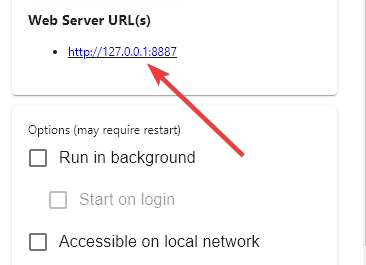
- 웹 서버 URL 메뉴에서 주소를 클릭하여 파일을 실행합니다.

- FIX: 메모리가 부족하여 Google 크롬에서 이 페이지를 열 수 없습니다.
- Windows 11에서 느린 Chrome을 수정하는 방법
- 2022년 크롬북을 위한 최고의 휴대용 브라우저 4가지
- Chrome에서 인증서 오류를 무시하고 경고를 비활성화하는 방법
- Avast Secure Browser가 응답하지 않는 경우를 위한 5가지 최고의 솔루션
- CLR 브라우저 소스 플러그인을 설치하고 활성화하는 방법
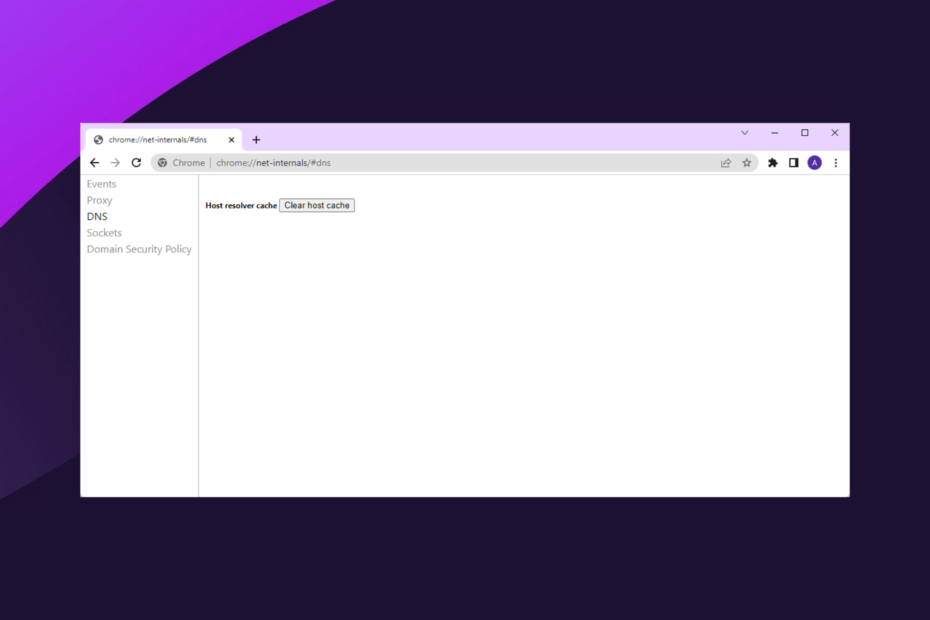
3. DNS 호스트 캐시 지우기
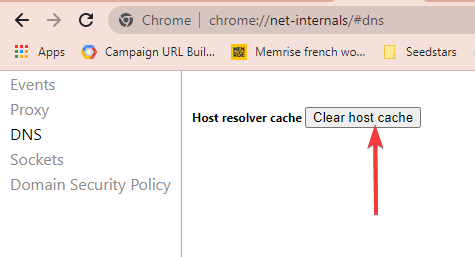
- 브라우저에서 아래 주소를 입력하고 Enter 키를 누릅니다.
chrome://net-internals/#dns - 버튼을 클릭하여 호스트 캐시 지우기.

- 브라우저를 다시 시작하고 리소스에 다시 액세스해 보십시오.
동일한 도메인을 반복적으로 탐색할 때 Chrome은 DNS 캐싱을 사용하여 캐시에서 IP 주소를 매핑하여 사이트 로드 속도를 높입니다.
전문가 팁: 일부 PC 문제는 특히 리포지토리가 손상되었거나 Windows 파일이 누락된 경우 해결하기 어렵습니다. 오류를 수정하는 데 문제가 있는 경우 시스템이 부분적으로 손상되었을 수 있습니다. 컴퓨터를 스캔하고 결함이 무엇인지 식별하는 도구인 Restoro를 설치하는 것이 좋습니다.
여기를 클릭 다운로드하고 복구를 시작합니다.
안타깝게도 IP 주소의 차이로 인해 웹사이트 관리자가 IP 주소를 변경할 때 Chrome DNS 캐싱으로 인해 웹페이지 로드가 지연될 수 있습니다. 로컬 리소스를 로드할 수 없는 JavaScript로 인해 오류가 발생한 경우 좋은 수정 사항입니다.
이 오류는 Chrome에만 해당되는 것은 아니지만 다른 브라우저를 사용해 볼 수 있습니다. Opera는 Chromium을 기반으로 하고 다양한 기능을 갖추고 있기 때문에 추천합니다.
UI도 쾌적하고 가장 많이 사용하는 도구를 쉽게 액세스할 수 있도록 정렬합니다. 브라우저는 또한 사용자 정의를 향상시키기 위해 광범위한 확장 레퍼토리를 제공합니다.
⇒ 오페라 받기
Chrome에 대한 로컬 액세스를 허용하려면 어떻게 해야 하나요?
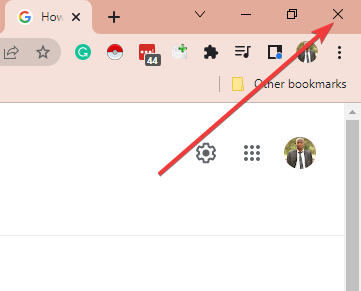
- 닫기 버튼을 눌러 Chrome 브라우저의 열려 있는 모든 인스턴스를 종료합니다.

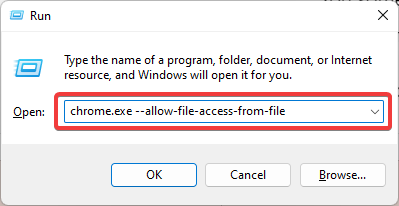
- 단축키를 사용하여 실행 대화 상자 열기 창 + 아르 자형.
- 아래 텍스트를 입력하고 Enter 키를 누릅니다.
chrome.exe --allow-file-access-from-file
프로젝트의 테스트 또는 새 사이트 생성 단계에서 로컬 파일에 저장된 XML 또는 JSON 데이터를 읽어야 하는 경우가 있습니다. IIS 또는 IIS Express, Visual Studio를 사용하여 테스트 웹 사이트를 실행할 수 있습니다.
Chrome은 기본적으로 자바스크립트가 로컬 파일 시스템과 통신하도록 설정하지 않으며 그렇게 하려고 하면 다음 오류 메시지가 표시됩니다. XMLHttpRequest는 file:///C:/path/to/C:/Temp/testdata.json을 로드할 수 없습니다. Access-Control-Allow-Origin은 Origin null을 허용하지 않습니다.
로컬 리소스 iframe, PHP, HTML 또는 Jquery를 로드할 수 없는 경우 다른 솔루션을 시도해야 합니다.
Chrome에서 로컬 리소스를 로드할 수 없다는 오류를 성공적으로 해결했어야 합니다. 이러한 솔루션은 특정 순서가 아니므로 구현하기 가장 쉬운 방법을 시도해야 합니다.
이것은 유일한 리소스 문제가 아니며 많은 사람들이 보고했습니다. Chrome에서 이 리소스를 로드하는 중에 오류가 발생했습니다. 메시지가 표시되지만 해당 문제는 쉽게 해결할 수 있습니다.
 여전히 문제가 있습니까?이 도구로 수정하세요.
여전히 문제가 있습니까?이 도구로 수정하세요.
- 이 PC 수리 도구 다운로드 TrustPilot.com에서 우수 평가 (다운로드는 이 페이지에서 시작됩니다).
- 딸깍 하는 소리 스캔 시작 PC 문제를 일으킬 수 있는 Windows 문제를 찾습니다.
- 딸깍 하는 소리 모두 고쳐주세요 특허 기술 문제를 해결하기 위해 (독자 전용 할인).
Restoro가 다운로드되었습니다. 0 이달의 독자.