- Chrome 저장소 동기화는 모든 기기의 모든 Chrome 브라우저에 자동으로 데이터를 저장합니다.
- 그러나 API를 최대한 활용하려면 Chrome 저장소 동기화를 설정하는 데 약간의 주의가 필요합니다.
- 어떤 이유로 동기화가 실패하면 확장 매니페스트를 자세히 살펴보고 다른 방법을 사용하여 값을 설정할 수 있습니다.

- 손쉬운 마이그레이션: Opera 도우미를 사용하여 북마크, 암호 등과 같은 기존 데이터를 전송합니다.
- 리소스 사용 최적화: RAM 메모리가 Chrome보다 더 효율적으로 사용됩니다.
- 향상된 개인 정보 보호: 무료 및 무제한 VPN 통합
- 광고 없음: 내장형 Ad Blocker는 페이지 로드 속도를 높이고 데이터 마이닝으로부터 보호합니다.
- 오페라 다운로드
Chrome 저장소는 이 기본 브라우저를 많은 사람들에게 매력적으로 만드는 강력한 기능 중 하나입니다. 이제 로컬 스토리지는 대부분의 최신 브라우저에서 지원되며 Chrome Storage Sync가 이를 한 단계 끌어올렸습니다.
API를 사용하는 것보다 이러한 기능을 최대한 활용하는 더 좋은 방법은 무엇입니까?
여기에서 반전이 있습니다. Chrome Storage API가 더 빠르고 더 잘 작동합니다. 한편으로 사용자는 데이터를 객체로 저장할 수 있습니다(문자열로만 작동하는 localStorage API와 반대).
또한 속도와 응답성을 향상시키는 비동기식입니다. 그런 다음 Chrome 저장소 동기화도 있습니다. 이 API는 동일한 앱을 실행하는 장치 간의 동기화를 가능하게 합니다.
중요한 질문은 다음과 같습니다. Chrome은 로컬 저장소를 동기화합니까? Storage.sync를 사용하면 다음 조건에서 사용자가 여러 장치에서 데이터에 원활하게 액세스, 저장 및 공유할 수 있습니다.
- 사용자는 Google 계정을 통해 Chrome 브라우저에 로그인해야 합니다.
- Chrome은 온라인 상태여야 합니다(인터넷에 연결됨).
- 동기화 기능을 활성화해야 합니다.
어떤 이유로든 Chrome이 오프라인 상태인 경우 데이터는 로컬에 저장되고 나중에 브라우저가 온라인 상태일 때 동기화됩니다.
Chrome 저장소 동기화 기능을 비활성화하는 경우에도 마찬가지입니다. 비활성화하도록 선택하면 API는 단순히 localStorage API로 작동합니다.
보시다시피 Chrome Storage API는 사용자 데이터의 변경 사항을 저장, 검색 및 추적하는 데 이상적입니다. 그러나 올바르게 설정하는 것이 중요하므로 저장된 데이터를 제거하는 방법과 시기를 아는 것도 중요합니다.
Chrome에서 로컬 저장소 데이터를 설정하고 사용하려면 어떻게 해야 하나요?
항상 그렇듯이 구문이 핵심입니다. Chrome 저장소에서 다양한 키, 값 및 인수를 처리하는 방법은 다음과 같습니다.
- 로컬 스토리지. getItem() – 로컬 저장소에 특정 값이 나열되어 있는지 확인하기 위해 사용합니다. 이를 사용하여 localStorage에서 특정 항목을 읽거나 검색할 수 있습니다.
- localStorage.setItem() – 항목(예: 키 또는 값)을 추가하거나 단순히 데이터를 로컬 저장소에 저장하는 데 사용됩니다.
- localStorage.removeItem(): 이 명령은 로컬 저장소에서 특정 항목(키)을 제거합니다.
- localStorage.clear() – 이 명령은 이 도메인의 모든 항목을 제거하거나 지웁니다.
팁
➡ 그러나 Sync Storage 영역의 항목은 다음을 통해 동기화됩니다. 크롬 동기화 기능.
➡ 다른 모든 API를 사용하여 조깅하는 것이 다소 부담스럽게 느껴진다면 항상 오페라로 전환.
Opera에서 쉽게 동기화할 수 있으므로 동기화 문제에 대해 걱정할 필요가 없습니다. Chrome에서 북마크 내보내기 다른 기본 설정 및 설정과 함께 비트를 건너뛰지 않고 탐색을 즐길 수 있습니다.
chrome.storage.sync와 chrome.storage.local의 차이점은 무엇인가요?
- Chrome.storage.sync는 비동기식으로 작동하므로 앱이 Chrome.storage.local API보다 더 빠르고 빠르게 응답할 수 있습니다.
- Chrome.storage.sync에서는 데이터가 자동으로 동기화되며 다른 기기에서 액세스할 수 있습니다. Chrome.storage.local의 경우 정보는 브라우저가 설치된 시스템에 로컬로 저장됩니다.
- Chrome.storage.local은 데이터를 문자열로 저장하므로 키를 관리하기가 더 어렵습니다. 한편, 크롬. 저장. 동기화는 개체와 함께 작동합니다.
- 마지막으로 Chrome 저장소 동기화를 사용하면 시크릿 모드를 사용하는 경우에도 확장 프로그램 설정을 유지할 수 있습니다.
결론적으로 Chrome 저장소 동기화를 사용하면 모든 로컬 저장소 장치에 있는 파일을 동기화할 수 있습니다. 따라서 스토리지 시스템과 클라우드에서 파일을 쉽게 저장, 공유 및 액세스할 수 있습니다.
로컬 저장소와 쿠키/캐시의 차이점은 무엇입니까?
| 안건 | 사용 | 크기 | 보안 |
| 스토리지 대 쿠키 | ➡ 쿠키는 HTTP 요청을 통해 서버에 데이터를 전달합니다. ➡ 로컬 저장소는 클라이언트 읽기 전용입니다. ➡ 후자는 서버에 도달하지 않고 브라우저 수준에서 데이터를 제한합니다. |
➡ 분명히 localStorage는 쿠키보다 훨씬 더 큰 용량을 제공합니다. ➡ 실제로 쿠키의 최대 크기는 약 4KB입니다. ➡ 이렇게 하면 나중에 브라우저에 갖고 싶은 데이터를 저장하는 데 로컬 저장소가 더 적합합니다. |
➡ 쿠키는 일반적으로 더 안전한 대안으로 인식됩니다. ➡ 그러나 취약점은 양면에 존재합니다. ➡ 예를 들어 둘 다 XSS 공격에 취약합니다. |
| 스토리지 대 캐시 | ➡ 캐시는 사용 중인 데이터의 임시 백업입니다(URL 액세스 가속화). ➡ 보관은 장기 보관 솔루션입니다. ➡ 만료되지 않으며 캐시를 삭제해야만 사라집니다. |
➡ 캐시는 바이트로 작동하는 반면 로컬 스토리지는 데이터 블록을 처리합니다. ➡ 이것은 실제 저장 용량을 결정하기 위한 것입니다. ➡ 캐시는 로컬 스토리지와 달리 소량의 데이터에 주로 사용됩니다. |
➡ 로컬 저장소와 마찬가지로 캐시는 데이터를 훔치는 악성 스크립트를 통해 해킹될 수 있습니다. ➡ LocalStorage를 사용하면 추가 암호화 방법을 설정할 수 있습니다. ➡ 그러나 기밀 정보나 민감한 정보는 저장하지 않는 것이 좋습니다. |
내 Chrome 스토리지는 어떻게 관리하나요?
1. 인터넷 사용 정보 삭제
- 열려 있는 크롬 당신의 컴퓨터에.
- 오른쪽 상단 모서리에 있는 세로 점 세 개를 클릭하여 표시 더.

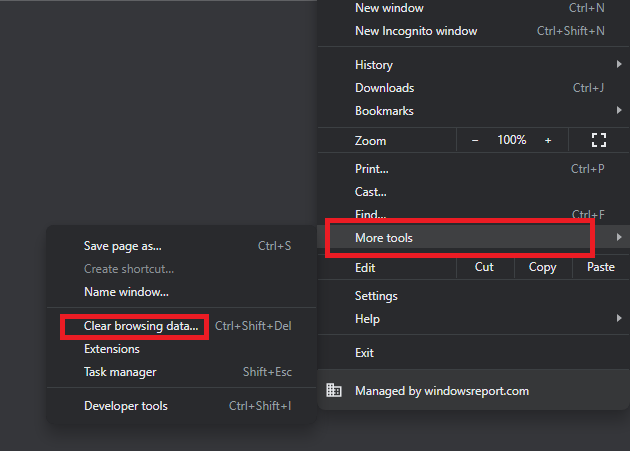
- 다음을 클릭합니다. 더 많은 도구 그리고 선택 인터넷 사용 정보 삭제.

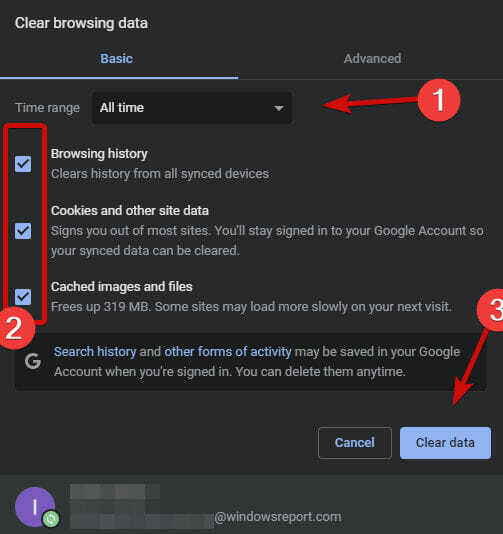
- 기본 탭(기본 탭)에서 시간 범위.
- 제거하려는 정보 유형을 선택합니다(검색 기록, 쿠키 및 기타 사이트 데이터, 각각 캐시된 이미지 및 파일).

- 딸깍 하는 소리 데이터를 지웁니다.
전문가 팁: 일부 PC 문제는 특히 저장소가 손상되었거나 Windows 파일이 누락된 경우 해결하기 어렵습니다. 오류를 수정하는 데 문제가 있는 경우 시스템이 부분적으로 손상되었을 수 있습니다. 컴퓨터를 스캔하고 결함이 무엇인지 식별하는 도구인 Restoro를 설치하는 것이 좋습니다.
여기를 클릭 다운로드하고 복구를 시작합니다.
Chrome 스토리지 동기화 세트는 관리하기가 그리 어렵지 않습니다. 그러나 때때로 브라우저 저장 공간을 비우고 싶을 수 있습니다. 이것은 한 가지 방법입니다.
당신은 또한 사용할 수 있습니다 CTRL + Shift + 삭제 작업을 더 빨리 수행하려면 키보드의 단축키를 사용하십시오.
또는 다음을 다운로드할 수 있습니다. 씨클리너 버튼을 한 번만 누르면 공간을 차지하고 메모리를 소모하며 탐색 속도가 느려지는 쌓여 있는 모든 파일을 지울 수 있습니다.
2. 저장 데이터 지우기
- 열려 있는 크롬 당신의 컴퓨터에.
- 오른쪽 상단 모서리에 있는 세로 점 세 개를 클릭하여 표시 더.

- 고르다설정 옵션 목록에서.

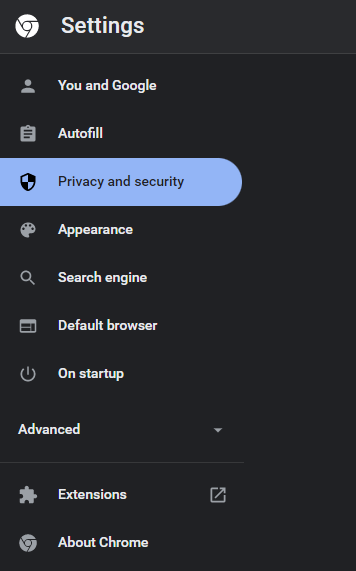
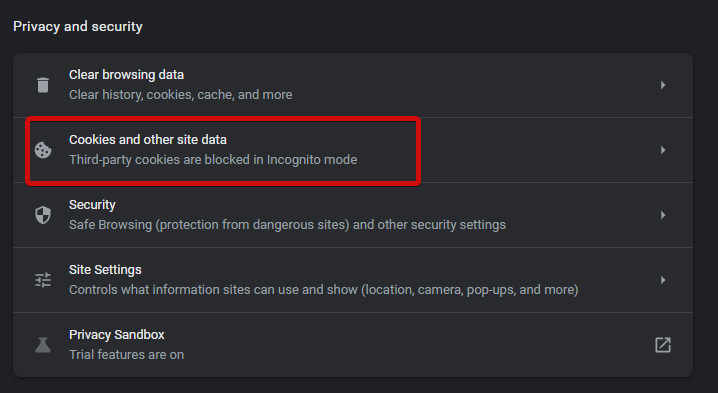
- 왼쪽 창에서 개인 정보 보호 및 보안.

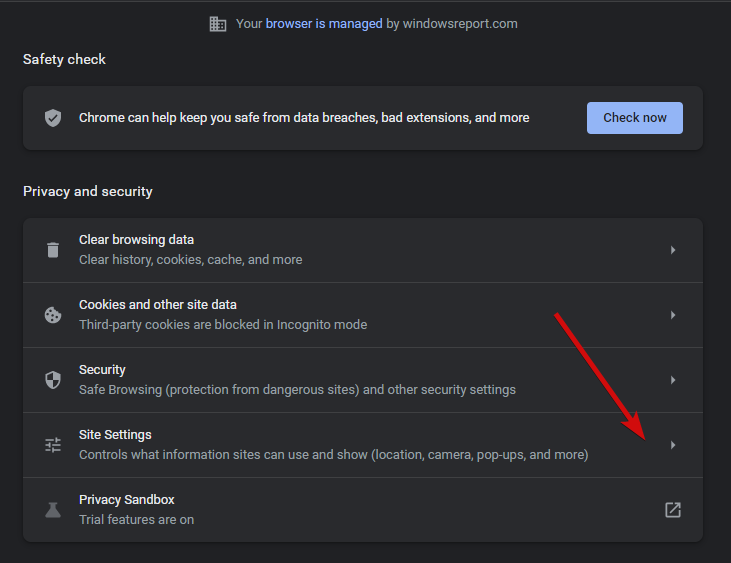
- 이제 선택 사이트 설정 목록에서.

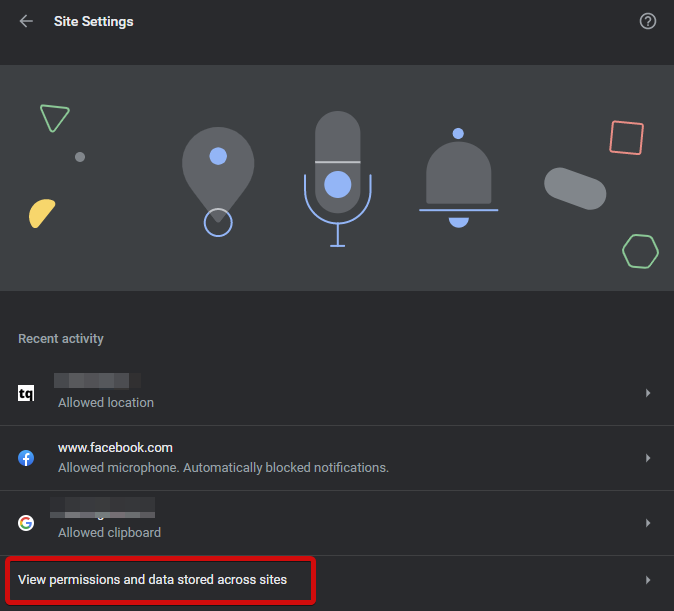
- 열기 사이트 섹션 전체에 저장된 권한 및 데이터 보기.

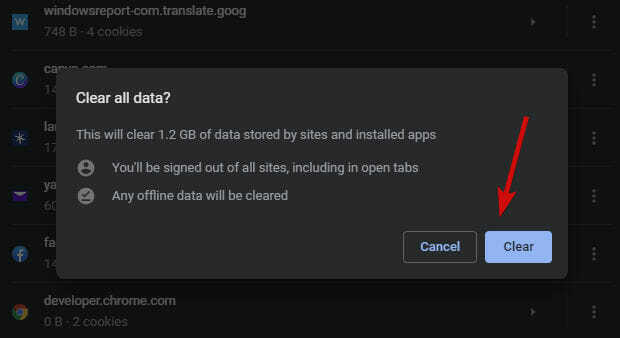
- 눌러모든 데이터 지우기 단추.

- 새 창에서 분명한 버튼을 다시 한 번 눌러 작업을 확인합니다.

선택적으로 쿠키 권한을 조정하여 브라우저 저장 공간을 확보할 수 있습니다.
- 위에서 설명한 대로 1-4단계를 반복합니다.
- 대신에 사이트 설정, 고르다 쿠키 및 기타 사이트 데이터.

- 옆에 있는 스위치를 전환 모든 창을 닫을 때 쿠키 및 사이트 데이터 지우기 에게 에.

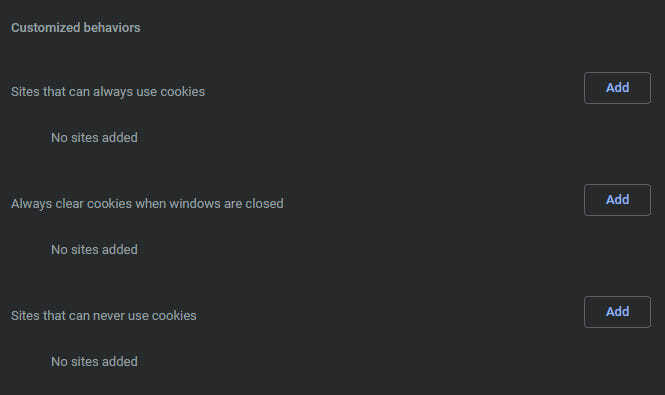
- 또는 개별 설정과 사용자 정의 동작을 정의할 수 있습니다. 항상 쿠키를 사용하는 사이트, 창을 닫을 때 항상 쿠키 지우기 특정 사이트 및 쿠키를 절대 사용할 수 없는 사이트.

3. 로컬 저장소 지우기
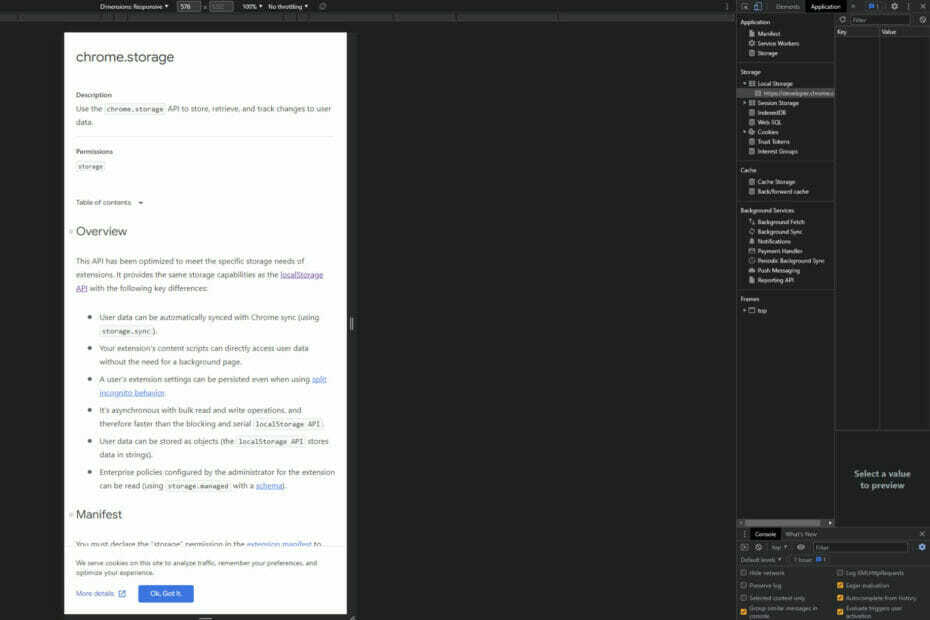
- 확장 프로그램의 배경 페이지를 엽니다.
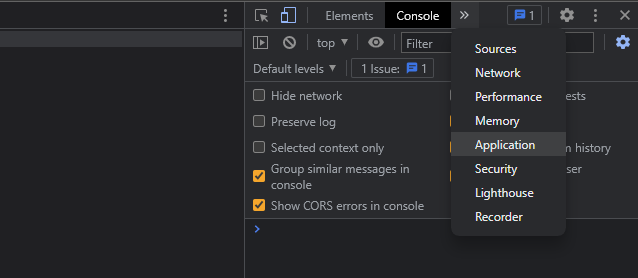
- 그런 다음 Chrome 메뉴를 열고 더 많은 도구, 그 다음에 개발자 도구.
- 선택 신청 메뉴에서 탭.

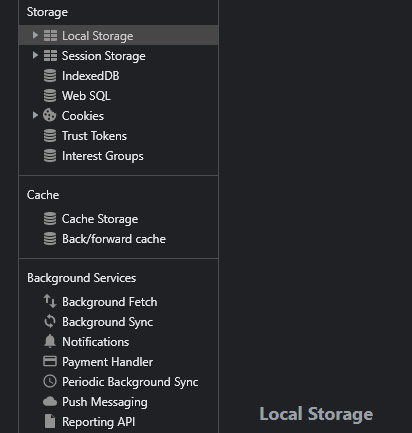
- 다음으로 확장 로컬 스토리지 섹션을 선택합니다.

- 사이트를 마우스 오른쪽 버튼으로 클릭한 다음 분명한 로컬 저장소를 삭제합니다.

이것은 Chrome에서 localStorage를 여는 방법과 얼마 후 localStorage를 지우는 방법입니다. 이제 저장 경로에 대해서도 궁금할 것입니다.
로컬 저장소는 Chrome에 어디에 저장되나요? Google 크롬은 사용자 프로필에 웹 데이터를 저장합니다.
Windows에서 위치는 일반적으로 다음 경로를 따라 찾을 수 있습니다. AppData\Local\Google\Chrome\User Data\Default\Local Storage
- Chrome 비밀번호를 키체인과 안전하게 동기화하는 3가지 방법
- Chrome이 동기화되지 않는 문제를 해결하는 방법 [북마크, 비밀번호, 탭]
- 수정: Mega용 브라우저 저장 공간이 가득 찼습니다 [Chrome]
- Chrome에서 탭이 열리지 않을 때 시도해야 하는 5가지 수정 사항
Chrome.storage.sync.set이 작동하지 않으면 어떻게 해야 하나요?
Chrome.storage.sync.set 작동하지 않는 문제는 생각보다 일반적입니다.
따라서 Chrome.storage.sync.set이 값을 저장하지 않거나 직접 반환하지 않거나 동기화되지 않는 등의 문제가 발생할 수 있습니다.
특정 상황에 따라 시도해 볼 수 있는 몇 가지 유용한 팁은 다음과 같습니다.
- 선언했는지 확인하십시오. 확장 매니페스트의 저장 권한 스토리지 API를 사용할 수 있습니다.
- 사용 콜백 메소드 비동기 기능이 완료되면 알림을 받습니다. 또한 다음을 사용할 수 있습니다. 약속 API 비동기 문제를 해결합니다.
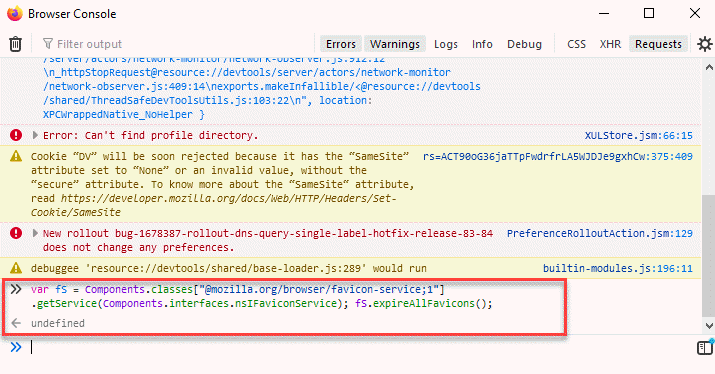
- 값이 chrome.storage.sync.set에 저장되지 않으면 잘못된 방법을 사용하여 값을 설정했을 수 있습니다. 다음을 사용해보십시오. 변수 키 대신에.
- 당신은 할 수 있습니다 계정을 다시 실행 sync.set에서 사용한 것과 동일한 코드로 값을 설정해 보십시오.
- 당신이 여러 값을 선택할 수 없습니다 chrome.storage.sync.set에 있습니다. 대신 후속 명령문과 함께 단일 항목을 설정하십시오.
- 사용 clear() 및 removeItem() 현재 있는 도메인의 전체 로컬 저장소 개체를 비우려면
- 만약에 Chrome에 동기화 오류가 있습니다., 공연하다 동기화 재설정 ~하기 위해 Chrome을 강제로 동기화.
- 승인하다 Chrome에 대한 저장 권한 Windows 설정 및 앱을 통해. Chrome을 선택한 다음 권한을 선택하고 Chrome에서 저장소에 액세스하도록 허용합니다.
이것은 Chrome 스토리지 동기화를 올바르게 설정하고 작동하지 않는 Chrome.storage.sync.set을 각각 해결하는 방법에 대한 우리의 견해입니다. 자유롭게 사용해 보고 자신에게 가장 적합한 것이 무엇인지 확인하십시오.
 여전히 문제가 있습니까?이 도구로 수정하세요.
여전히 문제가 있습니까?이 도구로 수정하세요.
- 이 PC 수리 도구 다운로드 TrustPilot.com에서 우수 평가 (다운로드는 이 페이지에서 시작됩니다).
- 딸깍 하는 소리 스캔 시작 PC 문제를 일으킬 수 있는 Windows 문제를 찾습니다.
- 딸깍 하는 소리 모두 고쳐주세요 특허 기술 문제를 해결하기 위해 (독자 전용 할인).
Restoro가 다운로드되었습니다. 0 이달의 독자.