으로 스릴 락쉬미 메논
하이퍼 링크는 데이터에 대한 참조입니다. 이러한 참조는 웹 사이트, 이메일 ID 또는 문서의 특정 페이지에 대한 것일 수 있습니다. 문서를 읽는 사용자는 하이퍼 링크를 클릭하고 다른 페이지를 방문 할 수 있습니다. 이것은 한 번의 클릭으로 더 많은 정보를 제공 할 수 있으므로 매우 유용한 기능입니다. 팔로우하고 싶지 않은 사용자는 건너 뛸 수 있습니다. 두 가지 종류의 하이퍼 링크를 가질 수 있습니다. 방문한 것과 방문하지 않은 것입니다. 방문한 하이퍼 링크는 이전에 클릭 한 적이있는 하이퍼 링크이고 방문하지 않은 하이퍼 링크는 사용자가 보지 않은 하이퍼 링크입니다. 일반적으로 Word에서는 둘 다 두 가지 다른 기본 색상으로 표시됩니다. 이들은 파란색의 변형입니다. 그래서 어떤 사람들에게는 한 눈에 구별하기가 쉽지 않습니다. 따라서 원하는대로 하이퍼 링크의 색상을 변경할 수 있습니다. 방문하지 않은 항목에는 빨간색을, 이미 가지고있는 항목에는 녹색을 줄 수 있습니다. 이 게시물은 먼저 Word 2016에서 하이퍼 링크를 삽입하는 방법을 알려줍니다. 그런 다음 하이퍼 링크의 색상을 변경하는 방법을 읽을 수 있습니다. 아래 단계를 따르십시오.
또한보십시오 :Excel 2016에서 스파크 라인을 만드는 방법
하이퍼 링크를 삽입하는 방법
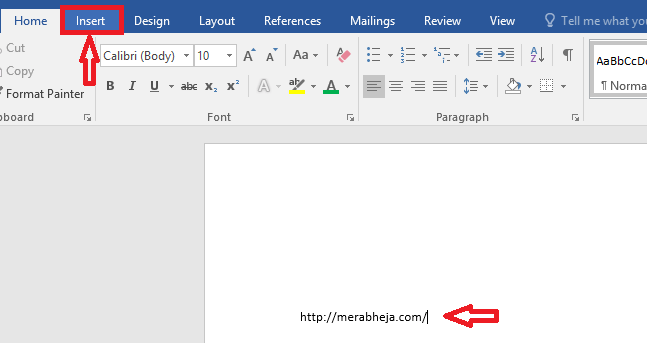
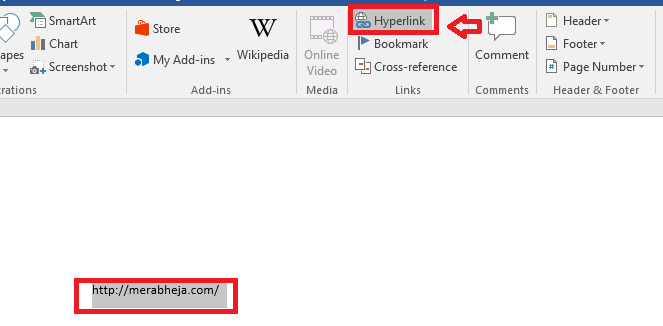
- 원하는 링크를 입력하십시오. 또는 워드 문서에 링크를 붙여 넣으십시오. 그런 다음 끼워 넣다 탭.

- 입력 한 링크를 선택하고 하이퍼 링크 삽입 탭에서.

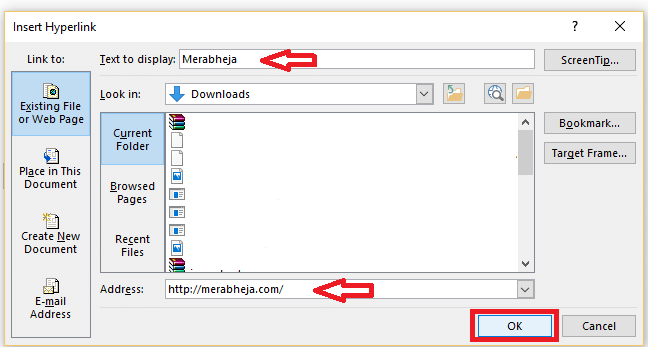
- 표시 할 다른 이름을 지정하려면 입력하십시오. 표시 할 텍스트. 딸깍 하는 소리 확인. 다음에 해당하는 필드에 링크를 직접 입력 할 수 있습니다. 주소 텍스트를 선택하지 않은 경우.

링크 색상을 변경하는 방법
방문하지 않은 하이퍼 링크
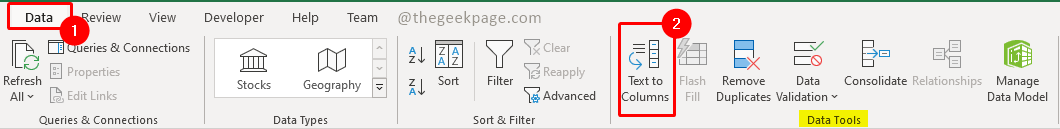
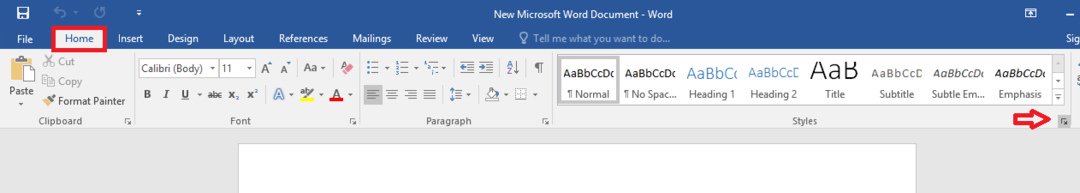
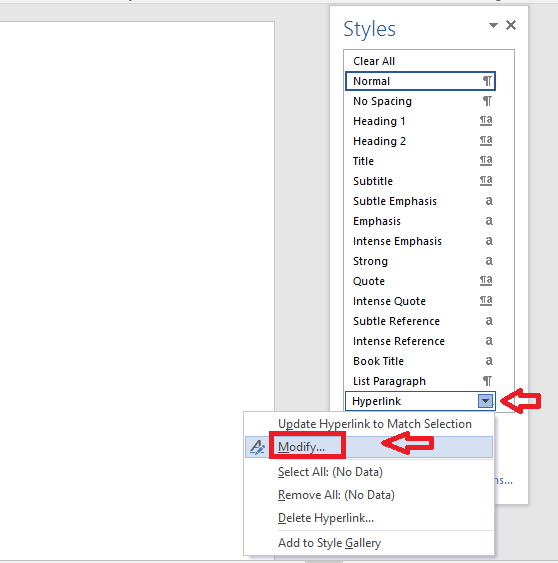
- 오른쪽 하단 모서리에있는 화살표를 클릭합니다. 스타일 아래에 집 탭.

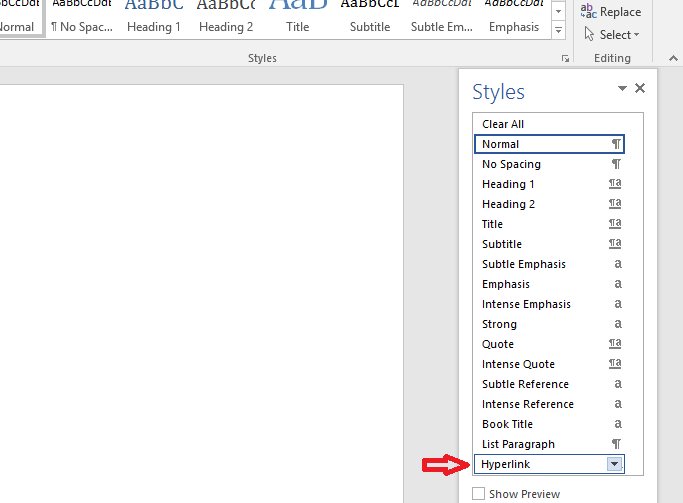
- 자리 하이퍼 링크 스타일 메뉴에서.

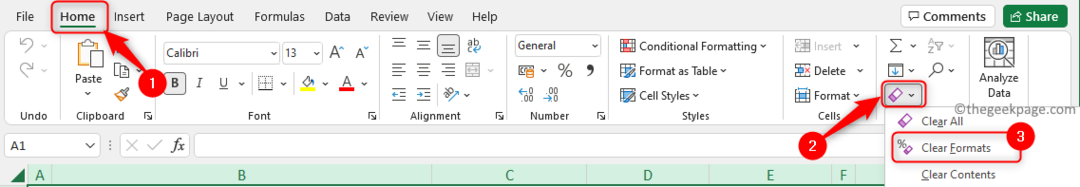
- 드롭 다운 아이콘이 나타나는 것을 볼 수 있습니다. 그것을 클릭하십시오. 또한 수정.

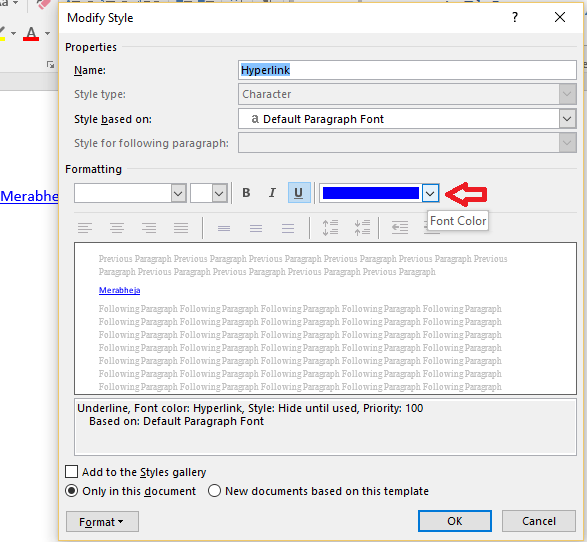
- 서식에서 드롭 다운 메뉴를 사용하여 하이퍼 링크에 사용할 색상을 선택합니다. 딸깍 하는 소리 확인.

방문한 하이퍼 링크
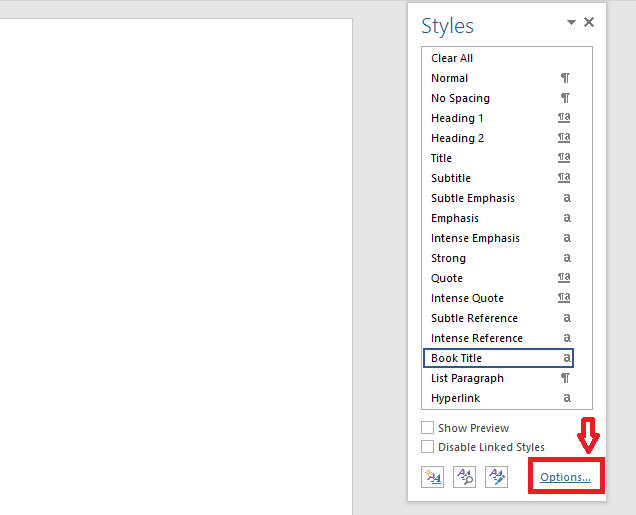
- 다시 한번 under 집 탭에서 화살표를 클릭하십시오. 스타일.
- 클릭 옵션 메뉴 하단의 링크.

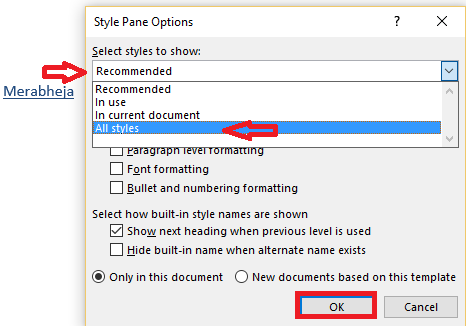
- 드롭 다운 메뉴를 클릭하십시오. 표시 할 스타일 선택. 고르다 모든 스타일.

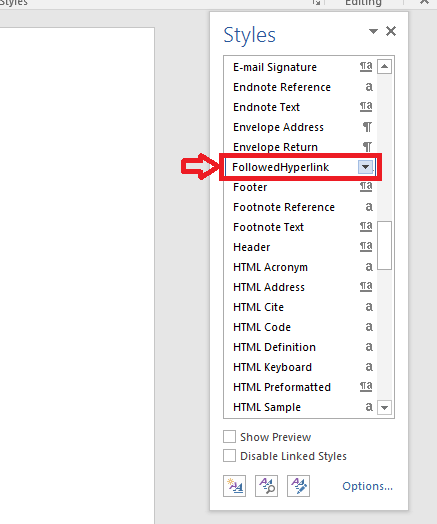
- 이제 스타일 메뉴로 돌아갑니다. 새로운 옵션을 볼 수 있습니다 팔로우 됨 하이퍼 링크. 그것을 발견하십시오.

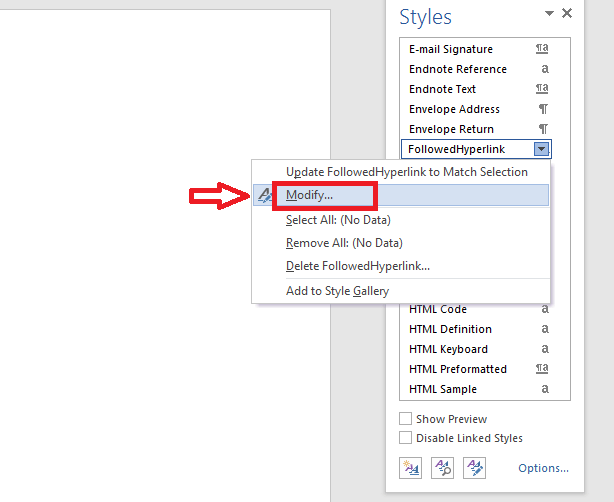
- 팔로우 한 하이퍼 링크에 해당하는 드롭 다운 메뉴를 클릭합니다. 클릭 수정.

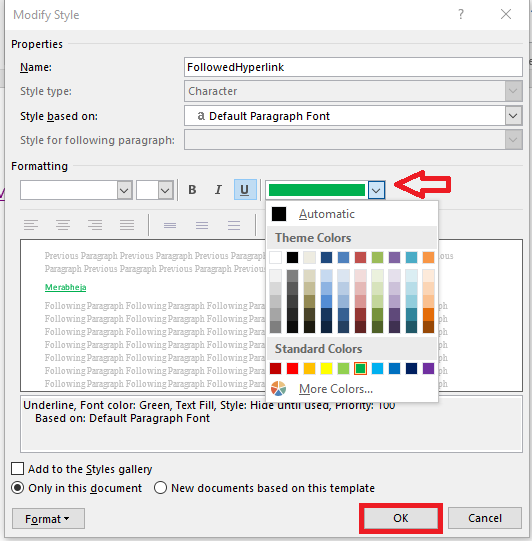
- 서식에서 드롭 다운 메뉴를 사용하여 하이퍼 링크에 제공 할 색상을 선택합니다. 딸깍 하는 소리 확인.

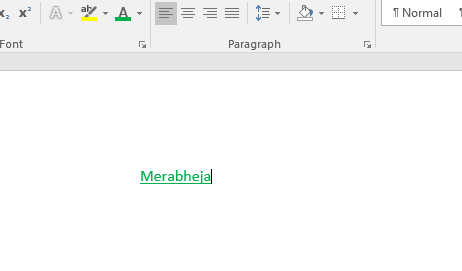
보시다시피 링크는 방금 선택한 색상으로 바뀝니다!

이 색상 코딩 기능은 블로그 나 웹 사이트가있는 경우에도 효과적으로 사용할 수 있습니다. 문서에서 그것에 대한 설명을 제공하는 경우 하이퍼 링크에서 웹 사이트의 테마 색상을 사용하고 전문적인 우위를 제공 할 수 있습니다!