დააინსტალირეთ React Windows 11-ზე Node.js-ის საშუალებით
- თქვენ უნდა დააინსტალიროთ Node.js და npm თქვენს Windows 11 კომპიუტერზე, წინააღმდეგ შემთხვევაში React არ იმუშავებს.
- მომხმარებლებს ასევე შეუძლიათ Windows 11-ის ხელახლა შექმნა React-ში Window-ის ზოგიერთი ფუნქციონალური და ვიზუალური გარეგნობის განხორციელებით.

Xდააინსტალირეთ ჩამოტვირთვის ფაილზე დაწკაპუნებით
- ჩამოტვირთეთ DriverFix (დამოწმებული ჩამოტვირთვის ფაილი).
- დააწკაპუნეთ სკანირების დაწყება ყველა პრობლემური დრაივერის მოსაძებნად.
- დააწკაპუნეთ დრაივერების განახლება ახალი ვერსიების მისაღებად და სისტემის გაუმართაობის თავიდან ასაცილებლად.
- DriverFix ჩამოტვირთულია 0 მკითხველი ამ თვეში.
თუ თქვენ ახალი ხართ React-ში, ის ერთ-ერთი საუკეთესო წინა ნაწილია განვითარების ტექნოლოგია, ღია კოდის JavaScript ბიბლიოთეკა ვებ აპლიკაციებისთვის მომხმარებლის ინტერფეისების შესაქმნელად. ჩვენმა ზოგიერთმა მკითხველმა ცოტა ხნის წინ მოითხოვა ამის შესახებ ცოდნა
Windows 11 React-ში.ამ სტატიაში ჩვენ გეტყვით ყველაფერს, რაც უნდა იცოდეთ Windows 11-ის შესახებ React-ში, მათ შორის როგორ დააინსტალიროთ React.js თქვენს Windows 11 კომპიუტერზე.
- შემიძლია დავაყენო React Windows 11-ზე?
- როგორ დავაყენოთ React.js Windows 11-ზე?
- 1. დააინსტალირეთ Node.js მისი ოფიციალური ვებსაიტიდან
- 2. დააინსტალირეთ React.js HTML-ში სკრიპტის ტეგის გამოყენებით
- შემიძლია თუ არა Windows 11-ის ხელახლა შექმნა React-ში?
შემიძლია დავაყენო React Windows 11-ზე?
დიახ, შეგიძლიათ დააინსტალიროთ React Windows 11-ზე. React არის JavaScript ბიბლიოთეკა, რომელიც შეიძლება გამოყენებულ იქნას ნებისმიერ ოპერაციულ სისტემასთან, რომელიც მხარს უჭერს JavaScript-ს.
თუმცა, Windows 11-ზე React-ის ინსტალაციისთვის საჭიროა ჩამოტვირთოთ და დააინსტალიროთ რამდენიმე დამატებითი პროგრამა —Node.js და კვანძის პაკეტის მენეჯერი (npm)— GitHub-დან, რომლებიც აუცილებელია React-ისთვის, რომ სწორად იმუშაოს თქვენს Windows 11 კომპიუტერზე.
Node.js არის JavaScript გაშვების გარემო, რომელიც საშუალებას გაძლევთ გაუშვათ JavaScript კოდი ვებ ბრაუზერის გარეთ ხოლო npm არის პაკეტის მენეჯერი Node.js-ისთვის, რომელიც მომხმარებლებს საშუალებას აძლევს მარტივად დააინსტალირონ და მართონ მსგავსი პაკეტები რეაგირება.
როგორ დავაყენოთ React.js Windows 11-ზე?
1. დააინსტალირეთ Node.js მისი ოფიციალური ვებსაიტიდან
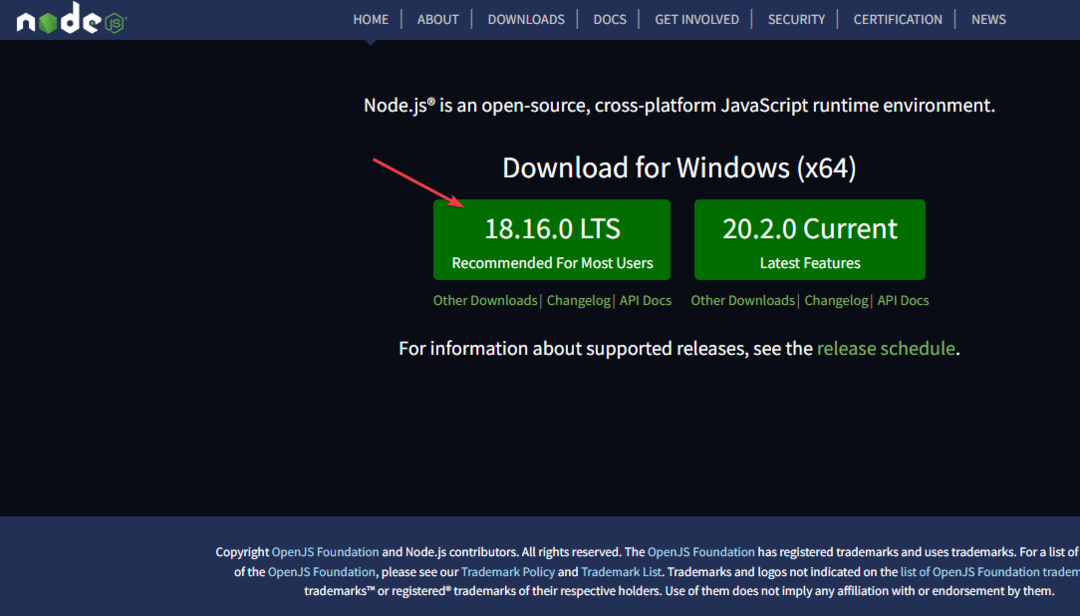
- გახსენით თქვენი ბრაუზერი და ეწვიეთ ოფიციალური Node.js ვებსაიტი.
- აირჩიეთ Windows ინსტალერი ჩამოტვირთეთ 64-ბიტიანი ინსტალერი ავტომატურად ან ხელით ჩამოტვირთეთ 32-ბიტიანი ინსტალერი.

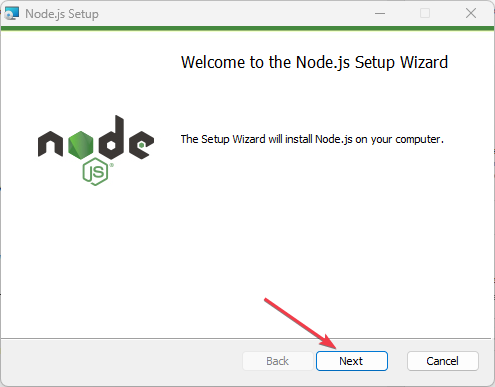
- ჩამოტვირთვის დასრულების შემდეგ, ორჯერ დააწკაპუნეთ ფაილზე ინსტალერის გასაშვებად.
- მიჰყევით ეკრანზე მითითებებს ინსტალაციის დასასრულებლად.

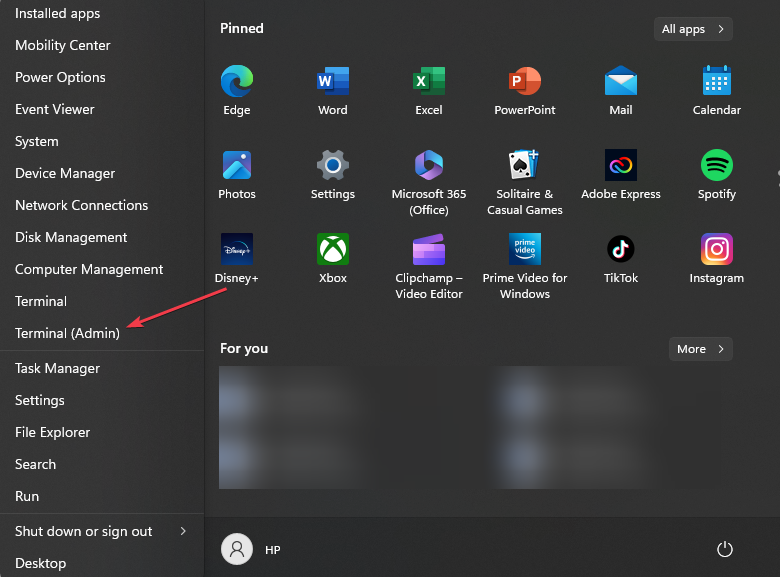
- ახლა, დააჭირეთ ფანჯრები + X გასაღებები გასახსნელად სწრაფი პარამეტრები მენიუ. აირჩიეთ ტერმინალი (ადმინისტრატორი) სიიდან.

- ტექსტის ველში გაუშვით შემდეგი ბრძანება და დააჭირეთ შედი:
npx create-react-app my-react-app
- ეს შექმნის ა ახალი React აპი საქაღალდეში სახელად: ჩემი აპლიკაცია
- შემდეგი, ნავიგაცია რეაგირება app და შეიყვანეთ cd my-app, რათა შეცვალოთ თქვენი მიმდინარე დირექტორია უახლეს React აპის საქაღალდეში.
- ახლა გაუშვით ქვემოთ მოცემული ბრძანება React აპლიკაციის დასაწყებად:
npm დაწყება - ეს გაუშვებს აპს თქვენსში ნაგულისხმევი ბრაუზერი.
ამ ბრძანების გაშვებით, ახლა თქვენ უნდა გქონდეთ სამუშაო React პროექტი, რომელიც მუშაობს თქვენს Windows 11 კომპიუტერზე. თუ რომელიმეს შეგხვდებათ პრობლემა PowerShell-თან, შეამოწმეთ ჩვენი ექსპერტი სახელმძღვანელო, რომ სწრაფად გამოსწორდეს.
- CAA30194 Microsoft Team შეცდომის კოდი: როგორ გამოვასწოროთ იგი
- Windows მიგრაციის ასისტენტი არ მუშაობს? გაასწორეთ ის 7 ნაბიჯით
2. დააინსტალირეთ React.js HTML-ში სკრიპტის ტეგის გამოყენებით
- მიჰყევით ინსტალაციის მეთოდს 1-ში მითითებულ ნაბიჯებს Node.js თქვენს Windows 11 კომპიუტერზე.
- გახსენით ა ტექსტის რედაქტორი აპლიკაცია, როგორიცაა Notepad ან ვიზუალური სტუდიის კოდი და შექმენით ა ახალი HTML ფაილი.

- შეინახეთ ფაილი a .html გაფართოება, (my-react-app.html).

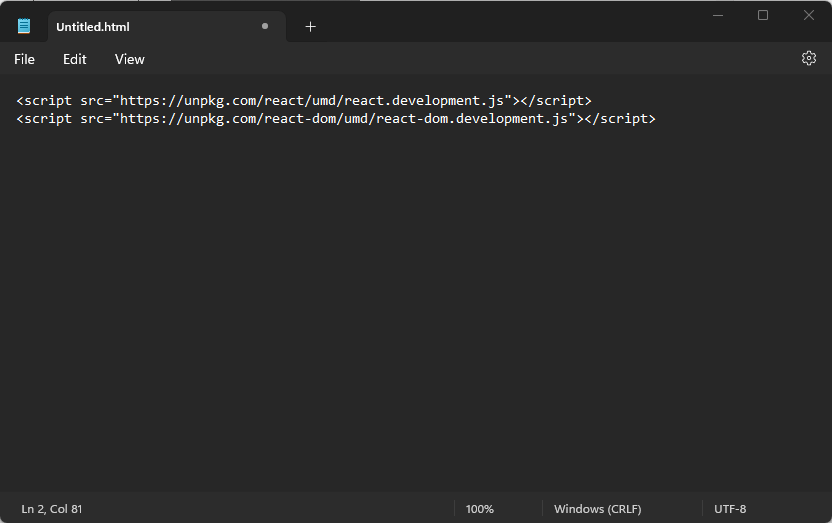
- დაამატეთ შემდეგი სკრიპტის ტეგები თქვენი HTML ფაილის თავში:
- Დაამატეთ სკრიპტის ტეგი ზემოთ მოცემული ორი სკრიპტის ტეგის შემდეგ თქვენს HTML ფაილში.

- განსაზღვრეთ თქვენი React კომპონენტის გამოყენებით JavaScript.
- სხეულის განყოფილებაში თქვენი HTML ფაილი, დაამატეთ ა div ელემენტი ID „root“-ით:
- ახლა შეინახეთ HTML ფაილი და გახსენით თქვენს ნაგულისხმევ ბრაუზერში.
ინსტრუქციების სწორად გამოყენებით სკრიპტის ტეგი HTML-ში, თქვენ უნდა ნახოთ Hello, React! გვერდზე ნაჩვენები. და ეს არის ის, თუ როგორ უნდა დააინსტალიროთ React.js Windows 11 კომპიუტერზე.
შემიძლია თუ არა Windows 11-ის ხელახლა შექმნა React-ში?
დიახ, ტექნიკურად შესაძლებელია Windows 11-ის ვიზუალური გარეგნობისა და ზოგიერთი ფუნქციის აღდგენა React-ში.
თუმცა, ამის მისაღწევად, თქვენ უნდა დაშალოთ სხვადასხვა კომპონენტები და ვიზუალური ელემენტები ოპერაციული სისტემა და შექმენით ისინი React კომპონენტების გამოყენებით.
ეს გულისხმობს დიზაინს და განხორციელებას Windows 11 მართვის სისტემა, დავალების პანელი, დაწყების მენიუ, სისტემის უჯრა და სხვა ინტერფეისის ელემენტები.
იმედია, ამ სტატიაში მოცემული მეთოდები დაგეხმარებათ Windows 11-ზე React.js-ის დაყენებაში. თუ შეგხვდებათ ა მოდული ვერ მოიძებნა: ვერ გადაჭრის react-router-dom, შეამოწმეთ ჩვენი დეტალური სახელმძღვანელო პრობლემის მოსაგვარებლად.
თუ თქვენ გაქვთ რაიმე შეკითხვები ან წინადადებები, ნუ დააყოვნებთ გამოიყენოთ კომენტარების განყოფილება ქვემოთ.
ჯერ კიდევ გაქვთ პრობლემები? გაასწორეთ ისინი ამ ხელსაწყოთი:
სპონსორირებული
მძღოლებთან დაკავშირებული ზოგიერთი საკითხი შეიძლება უფრო სწრაფად მოგვარდეს სპეციალური ხელსაწყოს გამოყენებით. თუ ჯერ კიდევ გაქვთ პრობლემები თქვენს დრაივერებთან, უბრალოდ გადმოწერეთ DriverFix და გაუშვით იგი რამდენიმე დაწკაპუნებით. ამის შემდეგ, ნება მიეცით მას ხელში ჩაიგდოს და გამოასწორეთ ყველა თქვენი შეცდომა უმოკლეს დროში!