მიჰყევით ნაბიჯ-ნაბიჯ სახელმძღვანელოს ამის გასაკეთებლად
- ChatGPT ადგილობრივად ინსტალაცია რთულია, მაგრამ შეიძლება სასარგებლო იყოს, რადგან იქნება უფრო სწრაფი რეაგირების დრო.
- ეს სახელმძღვანელო დაგეხმარებათ დეტალური ნაბიჯების გადადგმაში ამის მისაღწევად.

Xდააინსტალირეთ ჩამოტვირთვის ფაილზე დაწკაპუნებით
ეს პროგრამული უზრუნველყოფა გამოასწორებს კომპიუტერის გავრცელებულ შეცდომებს, დაგიცავს ფაილის დაკარგვისგან, მავნე პროგრამებისგან, ტექნიკის უკმარისობისგან და ოპტიმიზებს თქვენს კომპიუტერს მაქსიმალური მუშაობისთვის. მოაგვარეთ კომპიუტერის პრობლემები და წაშალეთ ვირუსები ახლა 3 მარტივი ნაბიჯით:
- ჩამოტვირთეთ Restoro PC Repair Tool რომელიც მოყვება დაპატენტებულ ტექნოლოგიებს (ხელმისაწვდომია პატენტი აქ).
- დააწკაპუნეთ სკანირების დაწყება იპოვონ Windows-ის პრობლემები, რამაც შეიძლება გამოიწვიოს კომპიუტერის პრობლემები.
- დააწკაპუნეთ შეკეთება ყველა პრობლემების გადასაჭრელად, რომლებიც გავლენას ახდენს თქვენი კომპიუტერის უსაფრთხოებასა და შესრულებაზე.
- Restoro ჩამოტვირთულია 0 მკითხველი ამ თვეში.
ChatGPT შექმნილია თქვენს შეკითხვებზე სწრაფი პასუხების უზრუნველსაყოფად. შეგიძლიათ წვდომა ChatGPT ონლაინ; თუმცა, თუ ამჯობინებთ აპის დაყენებას, ეს სახელმძღვანელო დაგეხმარებათ.
ჩვენ განვიხილავთ ნაბიჯ-ნაბიჯ მეთოდს ChatGPT აპლიკაციის ლოკალურად ინსტალაციისთვის, რათა მისი გამოყენება შეძლოთ უფრო სწრაფი პასუხების მისაღებად გაზრდილი კონფიდენციალურობით.
რატომ დააინსტალირეთ ChatGPT აპი ადგილობრივად?
თქვენს კომპიუტერში ხელოვნური ინტელექტის მოდელის დაყენებას რამდენიმე უპირატესობა აქვს, რომელთაგან ზოგიერთი აქ არის ნახსენები:
- სწრაფი და საპასუხო - შეგიძლიათ პირდაპირ გაუშვათ იგი თქვენს მოწყობილობაზე. ეს ნიშნავს, რომ აპლიკაცია გამოიყენებს მოწყობილობის პროცესორს და მეხსიერებას, რაც უფრო ეფექტურად იმუშავებს, ვიდრე დისტანციურ სერვერზე მუშაობისას.
- გაზრდილი კონფიდენციალურობა და უსაფრთხოება – აპლიკაციის ლოკალურად გამოყენება გააძლიერებს თქვენი პირადი მონაცემების კონფიდენციალურობას და უსაფრთხოებას. მონაცემები აღარ გადაეცემა თქვენი მოწყობილობიდან დისტანციურ სერვერზე.
- დააკონფიგურიროთ – აპლიკაციის ლოკალურად ინსტალაცია საშუალებას მოგცემთ დააკონფიგურიროთ აპლიკაცია თქვენი პრეფერენციებისა და მოთხოვნების შესაბამისად. შეგიძლიათ შეცვალოთ მომხმარებლის ინტერფეისი, აპის ფუნქციები და სხვა.
- არ არის საჭირო შეჩერების დრო – თუ აპი ლოკალურად არის დაინსტალირებული, არ მოგიწევთ ხელახლა შესვლა ან სერვერის პასუხის მოლოდინი, თუ ის დაკავებულია. ამიტომ არ არის შეფერხება.
როგორ შემიძლია დავაინსტალირო ChatGPT აპი ადგილობრივად?
ექსპერტის რჩევა:
სპონსორირებული
კომპიუტერის ზოგიერთი პრობლემის მოგვარება რთულია, განსაკუთრებით მაშინ, როდესაც საქმე ეხება დაზიანებულ საცავებს ან Windows-ის ფაილების გამოტოვებას. თუ შეცდომის გამოსწორების პრობლემა გაქვთ, თქვენი სისტემა შეიძლება ნაწილობრივ დაზიანდეს.
ჩვენ გირჩევთ დააინსტალიროთ Restoro, ხელსაწყო, რომელიც დაასკანირებს თქვენს აპარატს და დაადგენს რა არის ბრალია.
Დააკლიკე აქ გადმოწეროთ და დაიწყოთ შეკეთება.
სანამ ChatGPT აპის ლოკალურად ინსტალაციის ნაბიჯებს შეუდგებით, უნდა გაითვალისწინოთ შემდეგი შემოწმებების შესრულება:
- პირველი, დააინსტალირეთ Node.js გაფართოება VS კოდზე.
- შემდეგ, მიიღეთ Git გაფართოება VS კოდზე.
1. შექმენით საქაღალდე და გახსენით Visual Studio Code-ში
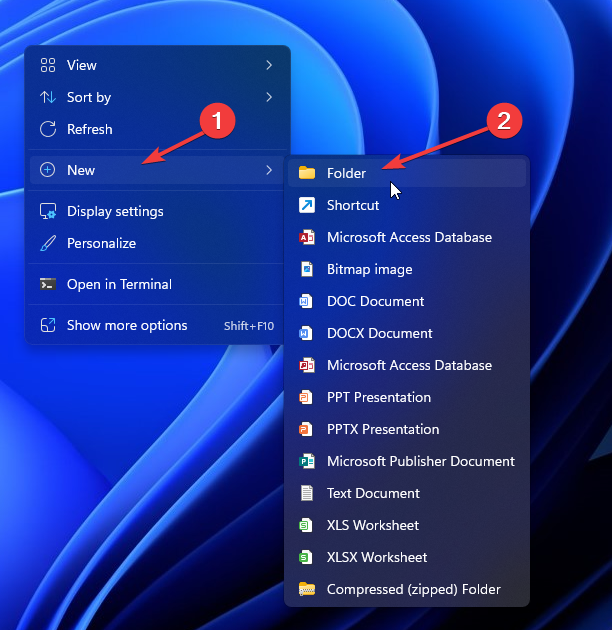
- დააწკაპუნეთ მაუსის მარჯვენა ღილაკით სამუშაო მაგიდაზე ცარიელ სივრცეზე, აირჩიეთ ახალი, მაშინ საქაღალდე.

- საქაღალდის გადარქმევა როგორც Open_AI_ChatGPT აპლიკაცია.
- დააჭირეთ ფანჯრები გასაღები, ტიპი ვიზუალური სტუდიის კოდიდა დააწკაპუნეთ გახსენით.

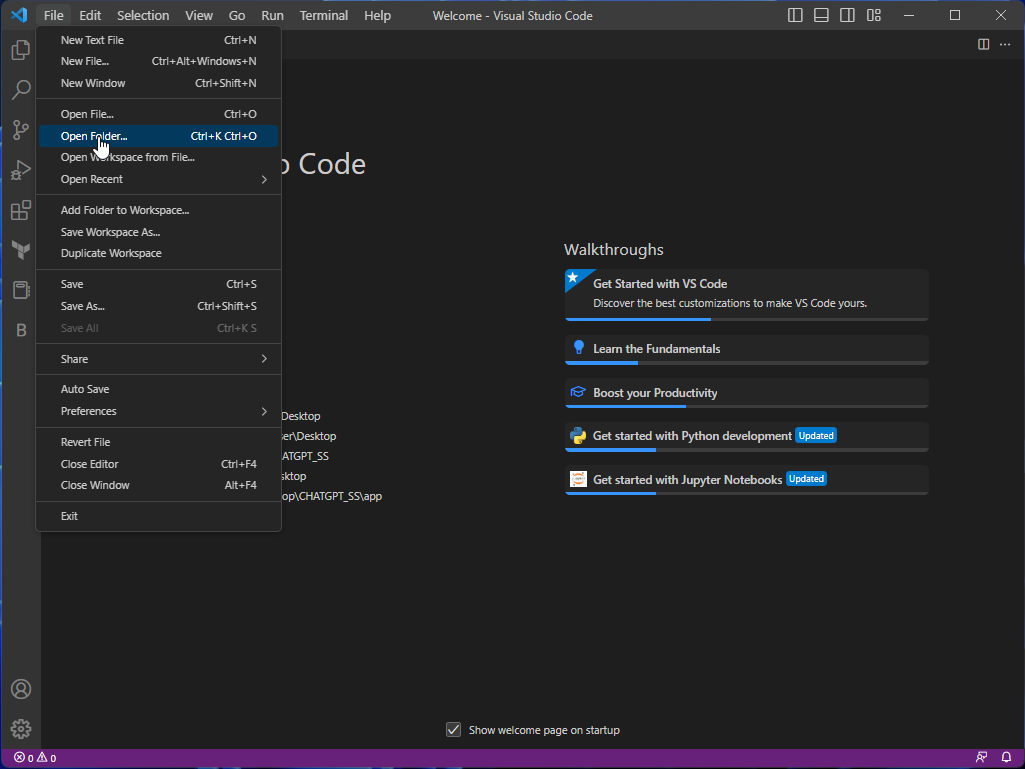
- გადადით ფაილი მენიუ და აირჩიეთ გახსენით საქაღალდე.

- აირჩიეთ საქაღალდე და დააწკაპუნეთ აირჩიეთ საქაღალდე.
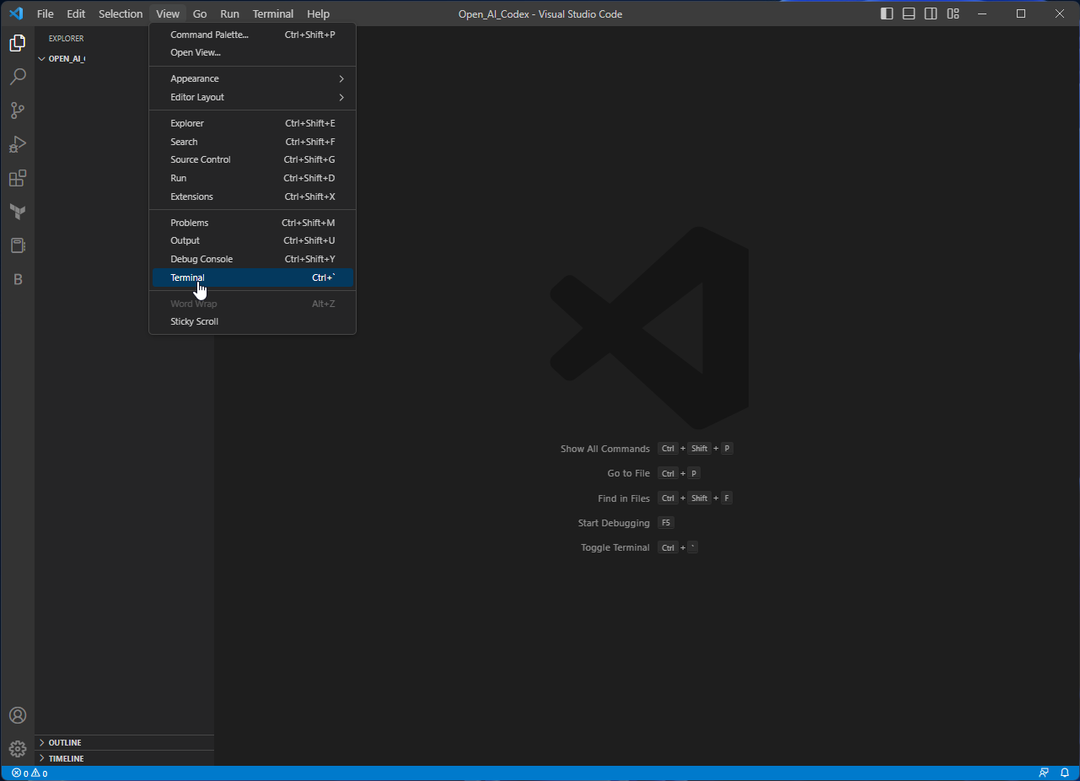
- შემდეგი, გადადით ხედი მენიუ და აირჩიეთ ტერმინალი.

2. შეამოწმეთ არის თუ არა Node.js დაინსტალირებული
- ჩაწერეთ შემდეგი კოდი, რათა შეამოწმოთ, გაქვთ თუ არა დაინსტალირებული node.js და დააჭირეთ Enter:
კვანძი -v - თუ მას აქვს შეცდომა, გააგრძელეთ შემდეგი ნაბიჯი.
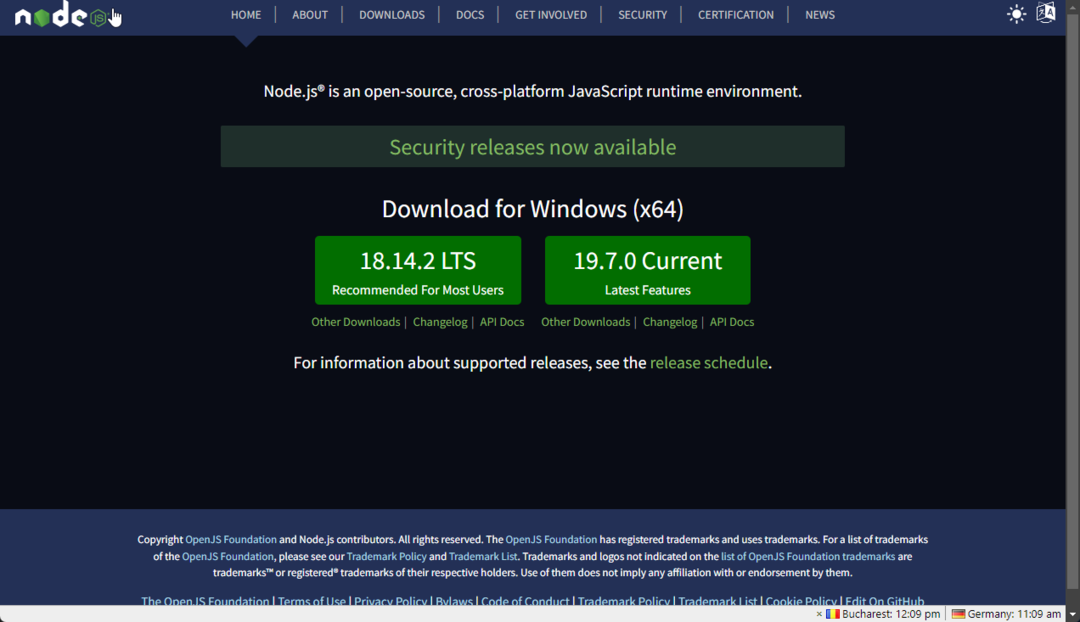
- გადადით Node.js ვებსაიტზე და ჩამოტვირთეთ Node.js

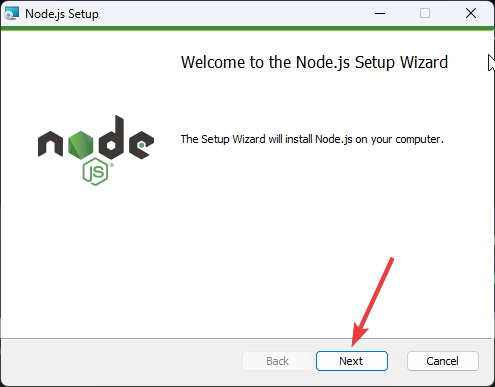
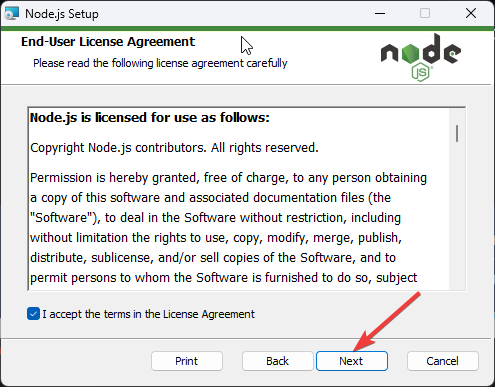
- ორჯერ დააწკაპუნეთ ინსტალერის ფაილის გასახსნელად. დააწკაპუნეთ შემდეგი.

- ახლა მიიღეთ ყველა პირობა და დააწკაპუნეთ შემდეგი.

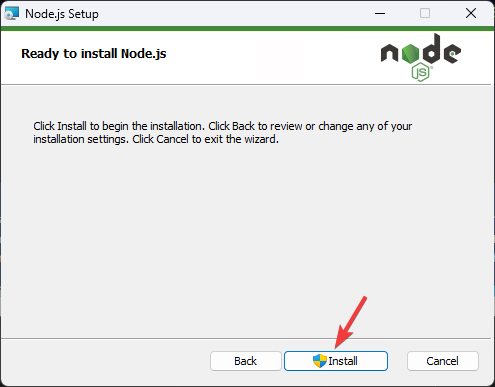
- დააწკაპუნეთ შემდეგი ყველა შემდეგ ფანჯარაში, შემდეგ დააწკაპუნეთ Დაინსტალირება ინსტალაციის დასაწყებად.

- ახლა გადატვირთეთ Visual Studio Code.
- დასრულების შემდეგ, დაბრუნდით ტერმინალში, ჩაწერეთ შემდეგი კოდი a-ს შესაქმნელად Vanilla JavaScript საცავიდა დააჭირეთ Enter:
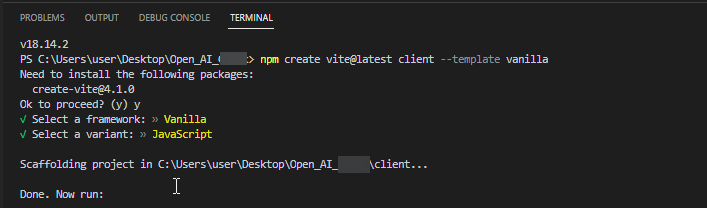
npm შექმნა [ელფოსტა დაცულია] კლიენტი -- შაბლონი ვანილი - შემდეგი, აკრიფეთ ი და დააჭირეთ Enter.

- აირჩიეთ ვანილი როგორც ჩარჩო, როდესაც მოთხოვნილია.
- აირჩიეთ JavaScript როგორც ვარიანტი, როდესაც კითხულობენ. თქვენ ნახავთ ბევრ ფაილს და საქაღალდეს, რომელიც შექმნილ იქნა Open_AI_ChatGPT აპის საქაღალდეში.
3. დააინსტალირეთ დამოკიდებულებები
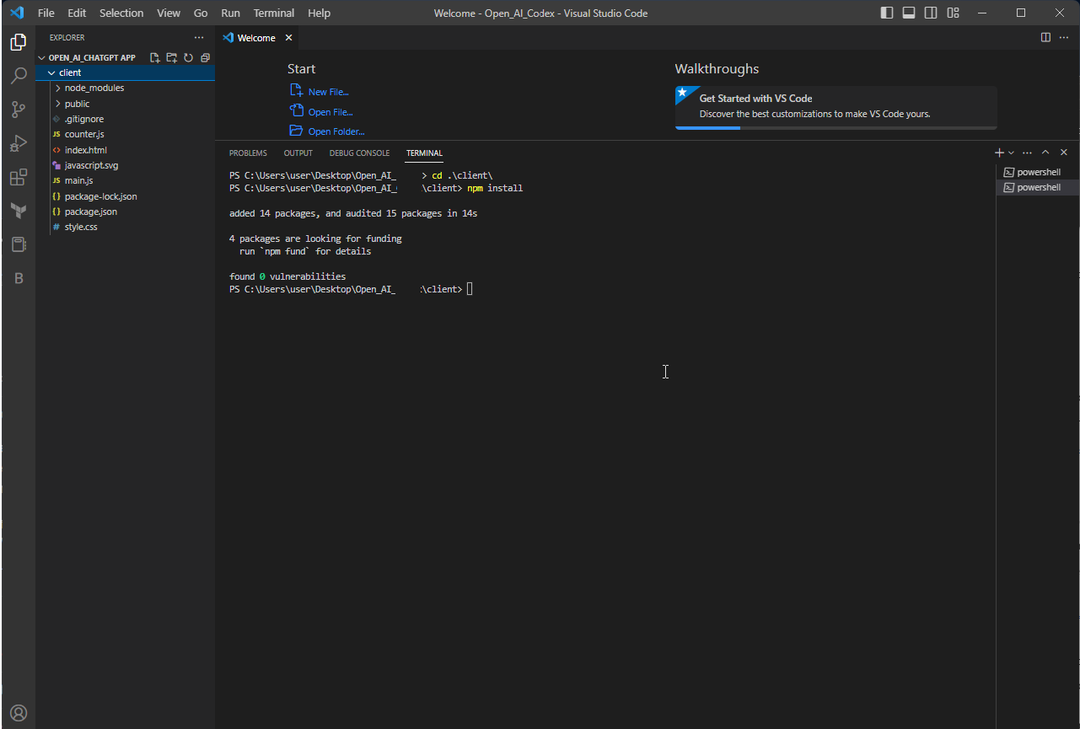
- შეიყვანეთ შემდეგი ბრძანება კლიენტის დირექტორიაში შესასვლელად და დააჭირეთ Enter:
cd .\კლიენტი\ - შემდეგი, დააკოპირეთ და ჩასვით შემდეგი ბრძანება და დააჭირეთ Enter:
npm ინსტალაცია
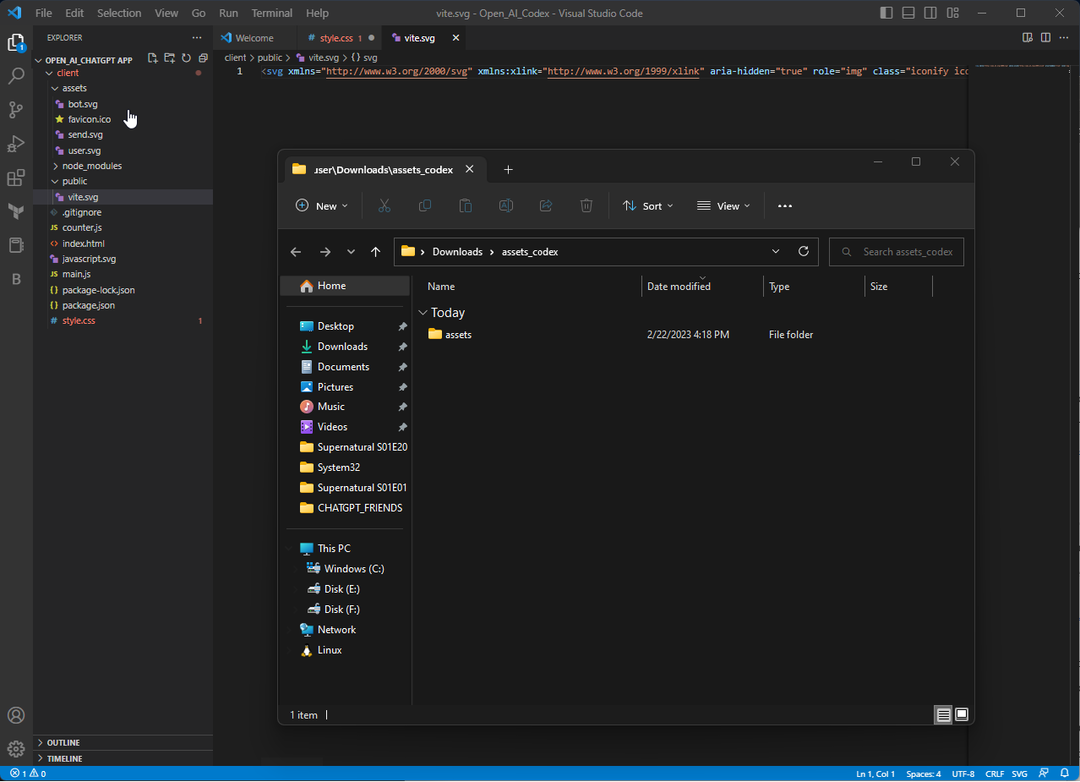
- გადადით ამ ბმულზე და ჩამოტვირთეთ zipped საქაღალდე სახელად assets.
- ახლა დააკოპირეთ ამოღებული აქტივების საქაღალდე კლიენტის საქაღალდეში.

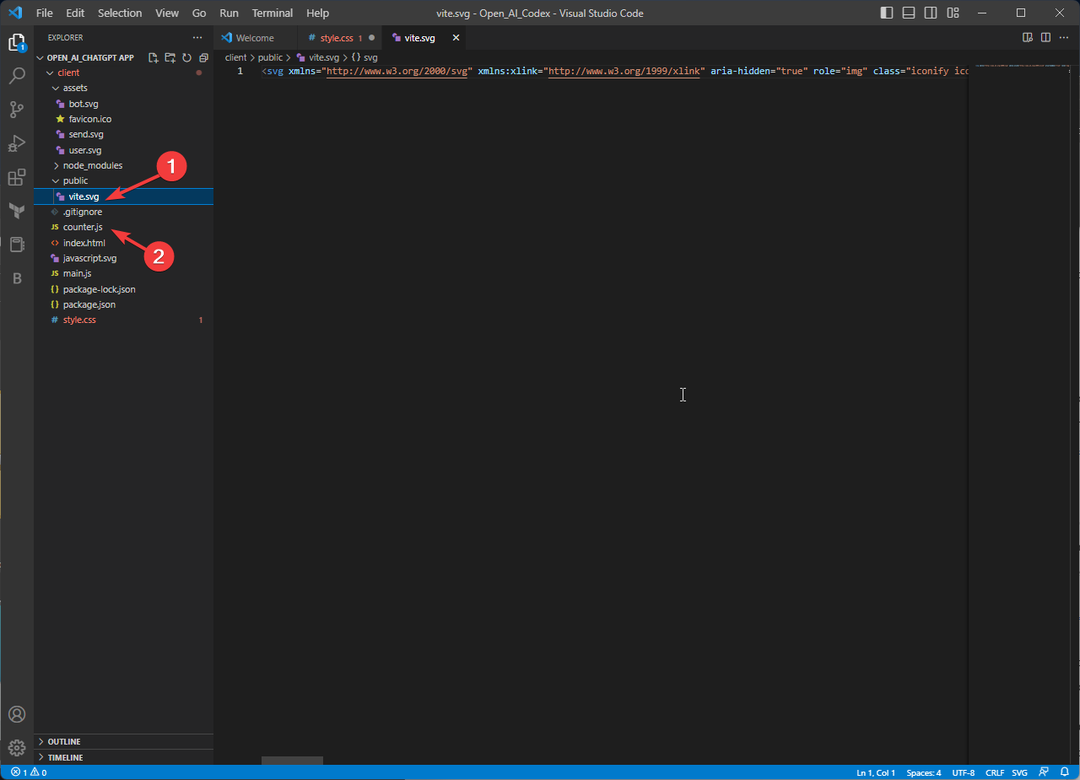
- შემდეგი, წაშალეთ vite.svg და counter.js ფაილები.

- ბოლოს გადაიტანეთ ფავიკონის ფაილი დან აქტივები საქაღალდეში საჯარო საქაღალდე.
4. დაწერეთ კოდი style.css-ში
- დააკოპირეთ და ჩასვით ქვემოთ აღნიშნული კოდი, როგორც ეს არის style.css საქაღალდეში:

@import url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[ელფოსტა დაცულია];300;400;500;700;800;900&display=swap");
* {
ზღვარი: 0;
padding: 0;
box-sizing: სასაზღვრო-ყუთი;
font-family: "Alegreya Sans", sans-serif;
}
სხეული {
ფონი: #343541;
}
#აპლიკაცია {
სიგანე: 100 ვტ;
სიმაღლე: 100vh;
ფონი: #343541;
ჩვენება: flex;
flex-direction: სვეტი;
align-items: ცენტრი;
დასაბუთება-შინაარსი: სივრცე-შუა;
}
#chat_container {
flex: 1;
სიგანე: 100%;
სიმაღლე: 100%;
overflow-y: გადახვევა;
ჩვენება: flex;
flex-direction: სვეტი;
უფსკრული: 10px;
-ms-overflow-style: არცერთი;
გადახვევის ზოლის სიგანე: არცერთი;
padding-bottom: 20px;
გადახვევა-ქცევა: გლუვი;
}
/* მალავს გადახვევის ზოლს */
#chat_container::-webkit-scrollbar {
ჩვენება: არცერთი;
}
.შეფუთვა {
სიგანე: 100%;
padding: 15px;
}
.აი {
ფონი: #40414F;
}
.სასაუბრო {
სიგანე: 100%;
მაქსიმალური სიგანე: 1280 პიქსელი;
ზღვარი: 0 ავტო;
ჩვენება: flex;
flex-direction: მწკრივი;
align-items: flex-start;
უფსკრული: 10px;
}
.პროფილი {
სიგანე: 36px;
სიმაღლე: 36px;
საზღვარი-რადიუსი: 5px;
ფონი: #5436DA;
ჩვენება: flex;
დასაბუთება-შინაარსი: ცენტრი;
align-items: ცენტრი;
}
.აი .პროფილი {
ფონი: #10a37f;
}
.პროფილი img {
სიგანე: 60%;
სიმაღლე: 60%;
ობიექტის მორგება: შეიცავს;
}
.message {
flex: 1;
ფერი: #dcdcdc;
შრიფტის ზომა: 20px;
მაქსიმალური სიგანე: 100%;
overflow-x: გადახვევა;
/*
* თეთრი სივრცე ეხება ნებისმიერ სივრცეს, ჩანართს ან ახალი ხაზის სიმბოლოებს, რომლებიც გამოიყენება CSS კოდის დასაფორმებლად
* განსაზღვრავს, თუ როგორ უნდა დამუშავდეს ელემენტის შიგნით თეთრი სივრცე. ის მსგავსია „წინასწარ“ მნიშვნელობის, რომელიც ბრაუზერს ეუბნება, რომ მთელ თეთრ სივრცეს მოეპყროს, როგორც მნიშვნელოვანს და შეინარჩუნოს ის ზუსტად ისე, როგორც ჩანს საწყის კოდში.
* წინასწარ შეფუთვის მნიშვნელობა ბრაუზერს საშუალებას აძლევს, საჭიროების შემთხვევაში, ტექსტის გრძელი სტრიქონები გადაიტანოს მრავალ სტრიქონზე.
* CSS-ში თეთრი სივრცის თვისების ნაგულისხმევი მნიშვნელობა არის "ნორმალური". ეს ეუბნება ბრაუზერს, ჩამოშალოს რამდენიმე თეთრი სივრცის სიმბოლო ერთ სივრცეში და ტექსტი გადაიტანოს მრავალ ხაზში, საჭიროებისამებრ, რომ მოერგოს მის კონტეინერს.
*/
თეთრი სივრცე: წინასწარ შეფუთვა;
-ms-overflow-style: არცერთი;
გადახვევის ზოლის სიგანე: არცერთი;}
/* მალავს გადახვევის ზოლს */
.message::-webkit-scrollbar {
ჩვენება: არცერთი;
}
ფორმა {
სიგანე: 100%;
მაქსიმალური სიგანე: 1280 პიქსელი;
ზღვარი: 0 ავტო;
padding: 10px;
ფონი: #40414F;
ჩვენება: flex;
flex-direction: მწკრივი;
უფსკრული: 10px;
}
ტექსტური ტერიტორია {
სიგანე: 100%;
ფერი: #fff;
შრიფტის ზომა: 18px;
padding: 10px;
ფონი: გამჭვირვალე;
საზღვარი-რადიუსი: 5px;
საზღვარი: არცერთი;
მონახაზი: არცერთი;
}
ღილაკი {
მონახაზი: 0;
საზღვარი: 0; კურსორი: მაჩვენებელი;
ფონი: გამჭვირვალე;
}
ფორმა img {
სიგანე: 30px;
სიმაღლე: 30px;
}
5. ჩაწერეთ კოდი Index.html-ში
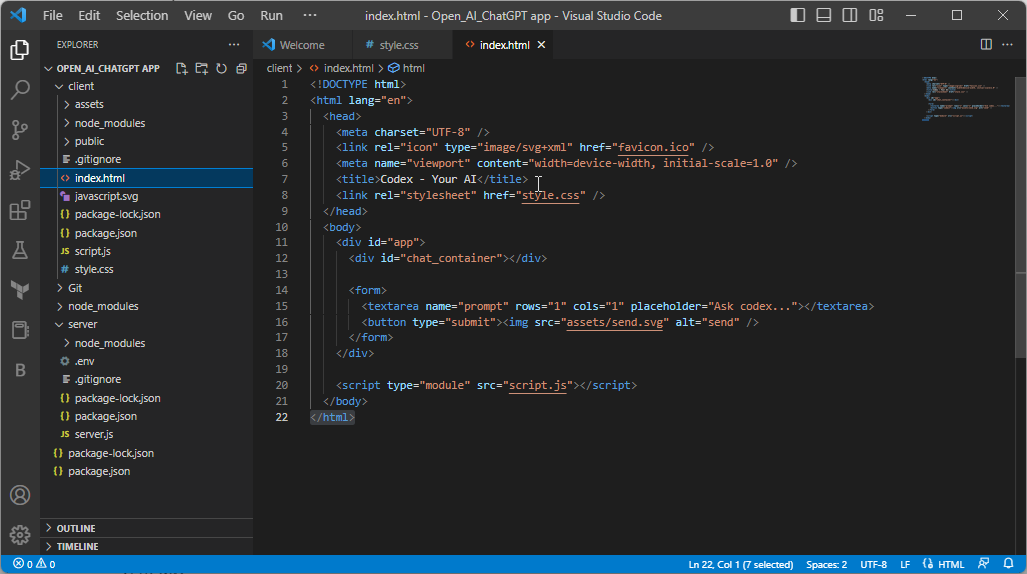
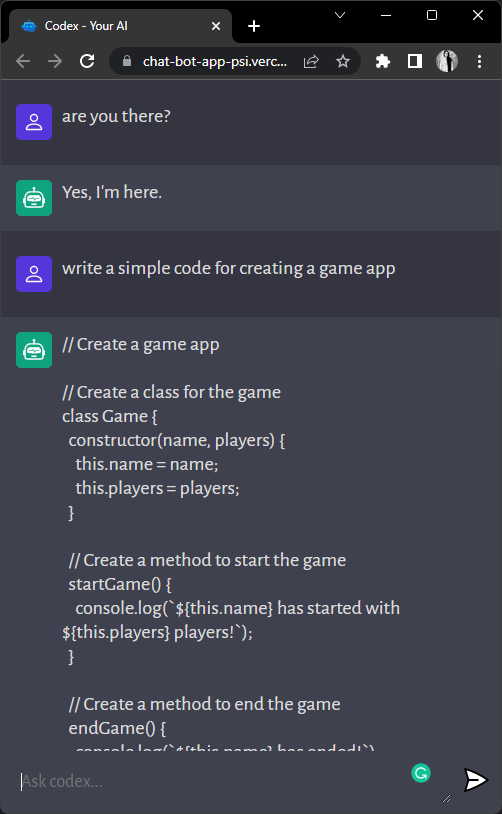
- ჩაწერეთ შემდეგი კოდი index.html ფაილში:

Codex - თქვენი AI
- დააჭირეთ Ctrl + S სკრიპტის შესანახად.
- გადადით Visual Studio Code-ის მარცხენა პანელზე და დაარქვით main.js script.js.
6. გაუშვით ბრძანებები ტერმინალზე
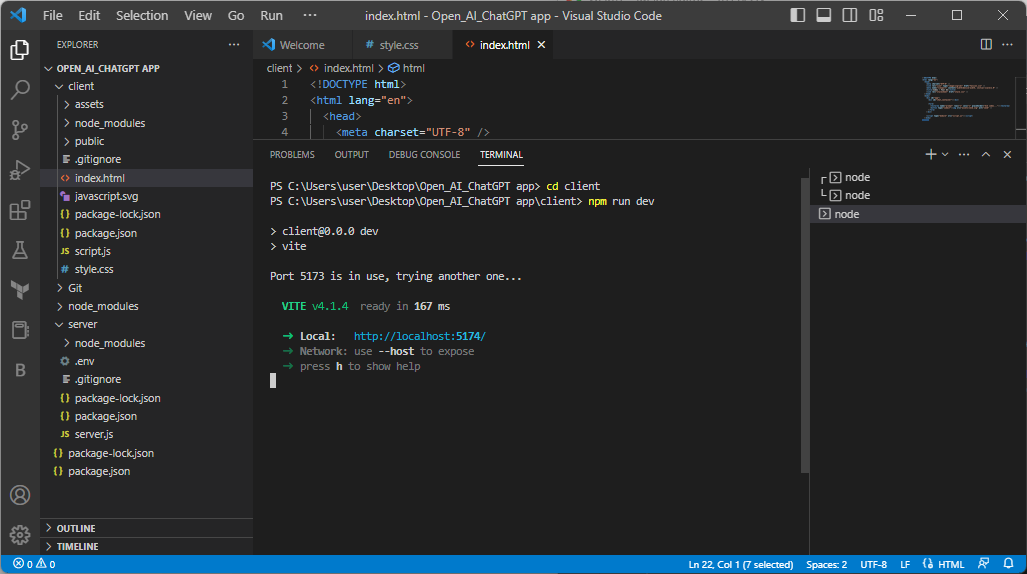
- გადადით ტერმინალში და დააჭირეთ Ctrl + C რომ ნახოთ სად დაწერდით ბრძანებებს. თქვენ უნდა იყოთ კლიენტის საქაღალდეში. თუ არა, ჩაწერეთ შემდეგი ბრძანება და დააჭირეთ Enter:
CD კლიენტი - ჩაწერეთ შემდეგი ბრძანება და დააჭირეთ Enter:
npm გაუშვით dev
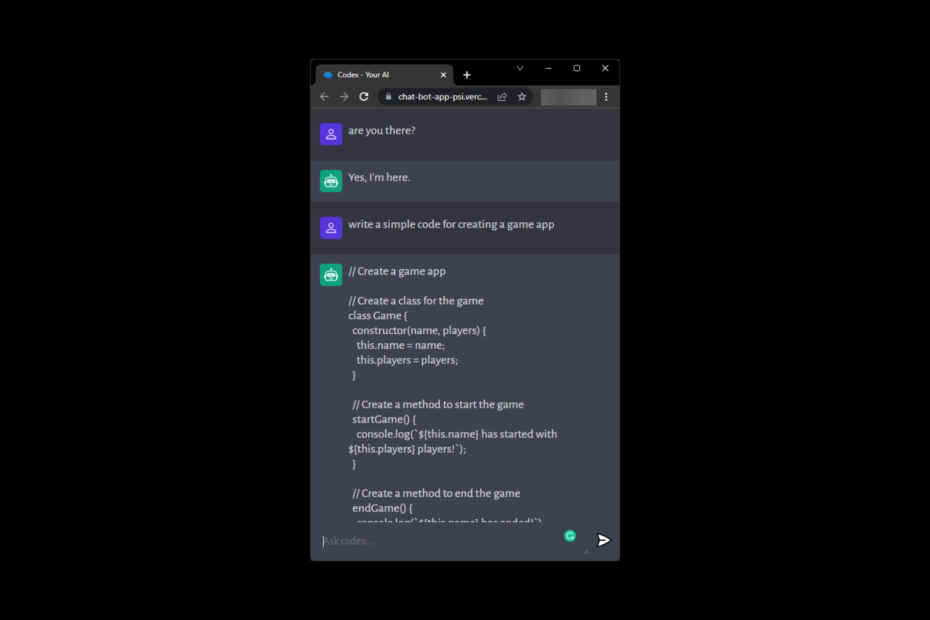
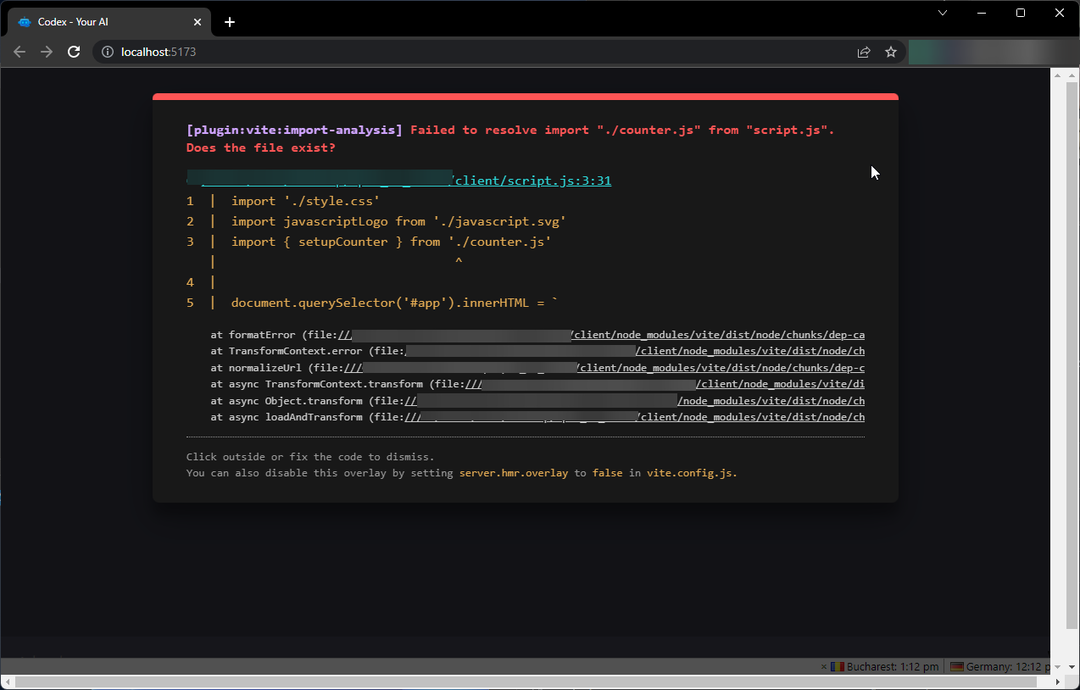
- თქვენ მიიღებთ ვებ მისამართს, რომ ნახოთ როგორ გამოიყურება აქამდე. თუ თქვენ მიიღებთ სკრინშოტზე მითითებულ შეცდომას, გადადით წინ.

- როგორ მივიღოთ წვდომა და გამოიყენოთ ChatGPT იტალიაში [სწრაფი შემოვლითი]
- ChatGPT შეცდომა Body Stream-ში: რა არის ეს და როგორ გამოვასწორო?
- როგორ გავაერთიანოთ ChatGPT Word-თან [უსწრაფესი გზები]
- ახლა შეგიძლიათ სურათების მოძიება Bing AI-ის ჩატბოტზე. Აი როგორ
- შესწორება: ChatGPT-ის რეგისტრაცია ამჟამად მიუწვდომელი შეცდომაა
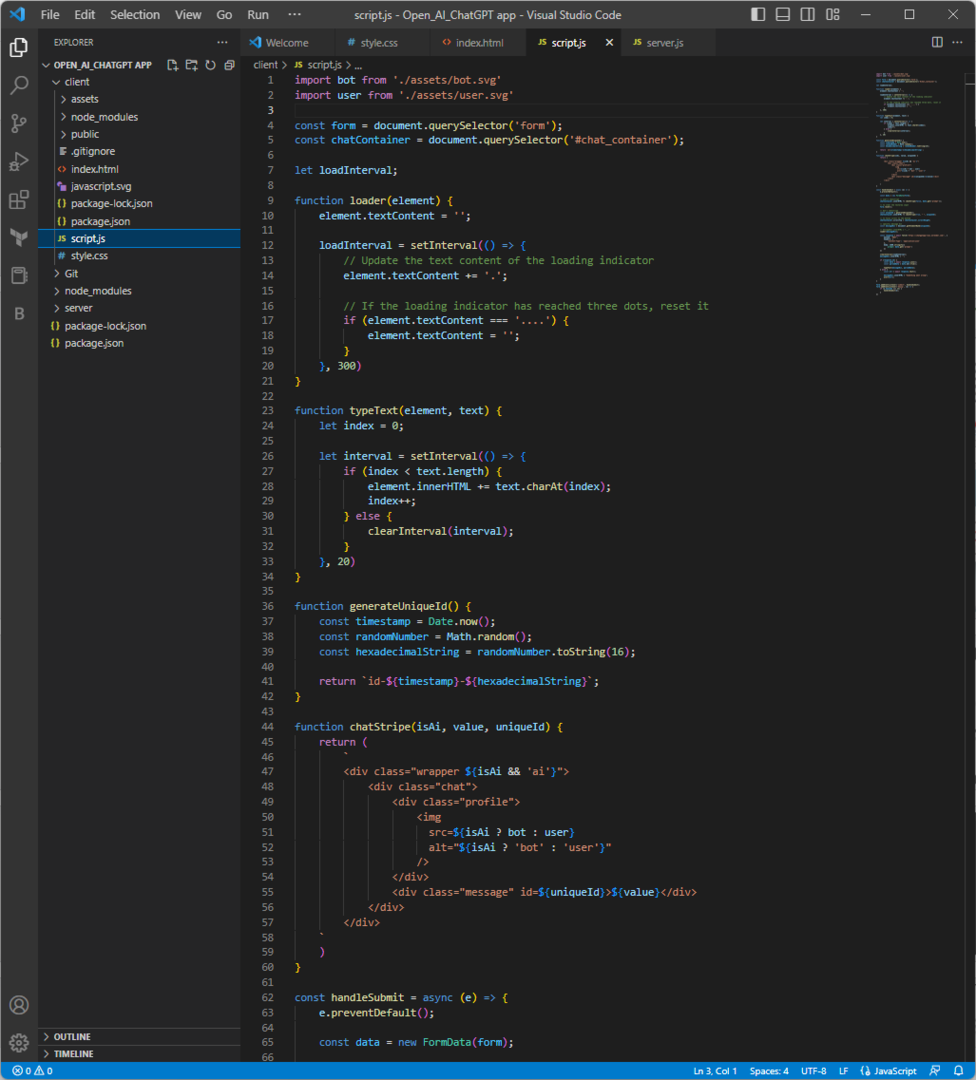
7. ჩაწერეთ კოდი script.js ფაილში
- წაშალეთ შინაარსი script.js ფაილში და დააკოპირეთ და ჩასვით შემდეგი კოდი:

ბოტის იმპორტი './assets/bot.svg'-დან
მომხმარებლის იმპორტი './assets/user.svg'-დან
const form = document.querySelector('ფორმა');
const chatContainer = document.querySelector('#chat_container');
ნება loadInterval;
ფუნქციის ჩამტვირთავი (ელემენტი) {
element.textContent = '';
loadInterval = setInterval(() => {
// განაახლეთ ჩატვირთვის ინდიკატორის ტექსტური შინაარსი
element.textContent += '.';
// თუ ჩატვირთვის ინდიკატორმა მიაღწია სამ წერტილს, გადააყენეთ იგი
if (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
ფუნქცია typeText (ელემენტი, ტექსტი) {
მოდით ინდექსი = 0;
ნება ინტერვალი = setInterval(() => {
თუ (ინდექსი < text.length) {
element.innerHTML += text.charAt (ინდექსი);
ინდექსი++;
} სხვა {
clearInterval (ინტერვალი);
}
}, 20)
}
ფუნქცია generateUniqueId() {
const timestamp = Date.now();
const randomNumber = Math.random();
const hexadecimalString = randomNumber.toString (16);
დაბრუნება `id-${timestamp}-${თექვსმეტობითი სტრიქონი}`;
}
ფუნქცია chatStripe (isAi, მნიშვნელობა, უნიკალურიId) {
დაბრუნების (
`
src=${isAi? ბოტი: მომხმარებელი}
alt="${isAi? 'bot': 'user'}"
/>
${value}
`
)
}
const handleSubmit = ასინქრონული (ე) => {
e.preventDefault();
const data = new FormData (ფორმა);
// მომხმარებლის chatstripe
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// ტექსტის არეალის შეყვანის გასასუფთავებლად
form.reset();
// ბოტის ჩატი
const uniqueId = generateUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", uniqueId);
// ფოკუსირებისთვის გადახვევა ბოლოში
chatContainer.scrollTop = chatContainer.scrollHeight;
// კონკრეტული გაგზავნა div
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
ჩამტვირთავი (messageDiv);
მუდმივი პასუხი = დაელოდე მიღებას(' http://localhost: 8001/', {
მეთოდი: 'POST',
სათაურები: {
„შინაარსის ტიპი“: „აპლიკაცია/json“
},
სხეული: JSON.stringify({
მოთხოვნა: data.get ('მოთხოვნი')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
if (response.ok) {
const data = ელოდება პასუხს.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} სხვა {
const err = ველოდები პასუხს.text();
messageDiv.innerHTML = "რაღაც შეფერხდა";
გაფრთხილება (შეცდომა);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
if (e.keyCode 13) {
handleSubmit (e);
}
}) - შემდეგ დააჭირეთ Ctrl + ს სკრიპტის შესანახად.
8. შექმენით ახალი საქაღალდე Open_AI_ChatGPT აპის საქაღალდეში და დააინსტალირეთ მოდულები
- შექმენით საქაღალდე ში გახსენით_AI_ChatGPT აპი საქაღალდე და დაასახელე სერვერი.
- გახსენით ტერმინალი და დააჭირეთ Crtl + C გაშვებული აპლიკაციის შესაჩერებლად.
- ჩაწერეთ შემდეგი ბრძანება და დააჭირეთ Enter, რომ გამოხვიდეთ Client საქაღალდედან:
cd.. - დააკოპირეთ და ჩასვით შემდეგი ბრძანება, რომ შეიყვანოთ სერვერი დირექტორია და დააჭირეთ Enter:
CD სერვერი - ჩაწერეთ შემდეგი ბრძანება და დააჭირეთ Enter სერვერის საქაღალდეში package.json ფაილის გენერირებისთვის:
npm init -y
- დამოკიდებულებების დასაყენებლად, ჩაწერეთ შემდეგი ბრძანება და დააჭირეთ Enter. ეს შექმნის ახალ ფაილს, სახელად package-lock.json:
npm დააინსტალირე cors dotenv express nodemon openai
9. შექმენით API გასაღები და ახსენეთ იგი .env-ში
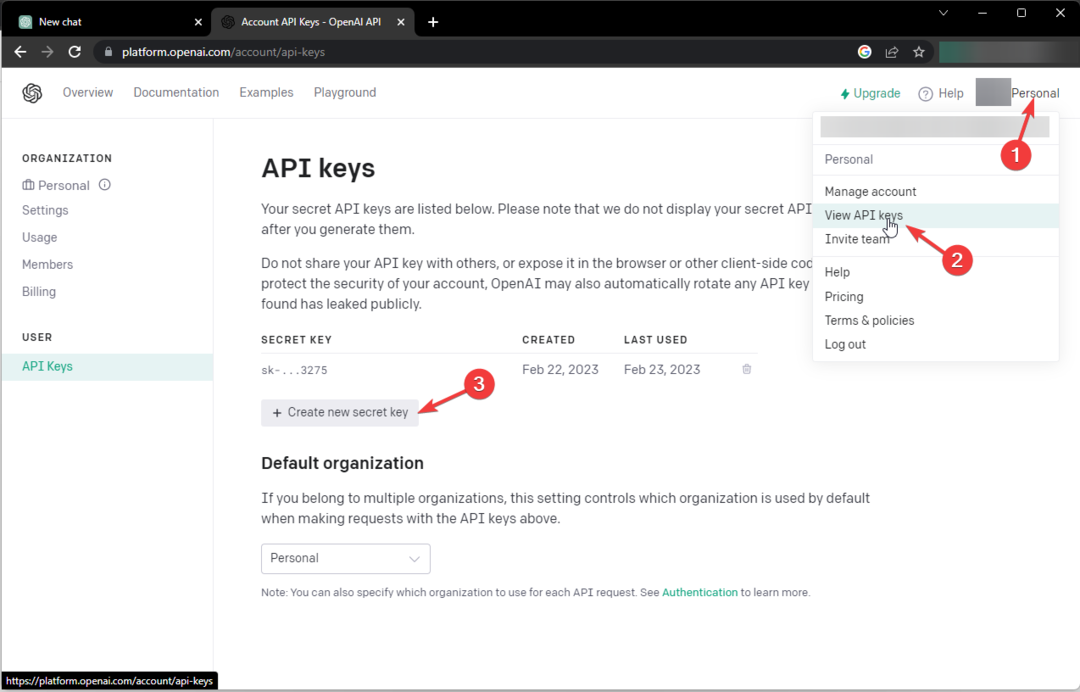
- გადადით გახსენით API ვებსაიტი და შედით.
- ახლა დააწკაპუნეთ პირადი და აირჩიეთ ნახეთ API გასაღებები.
- დააწკაპუნეთ შექმენით ახალი საიდუმლო გასაღები და დააკოპირეთ გასაღები.

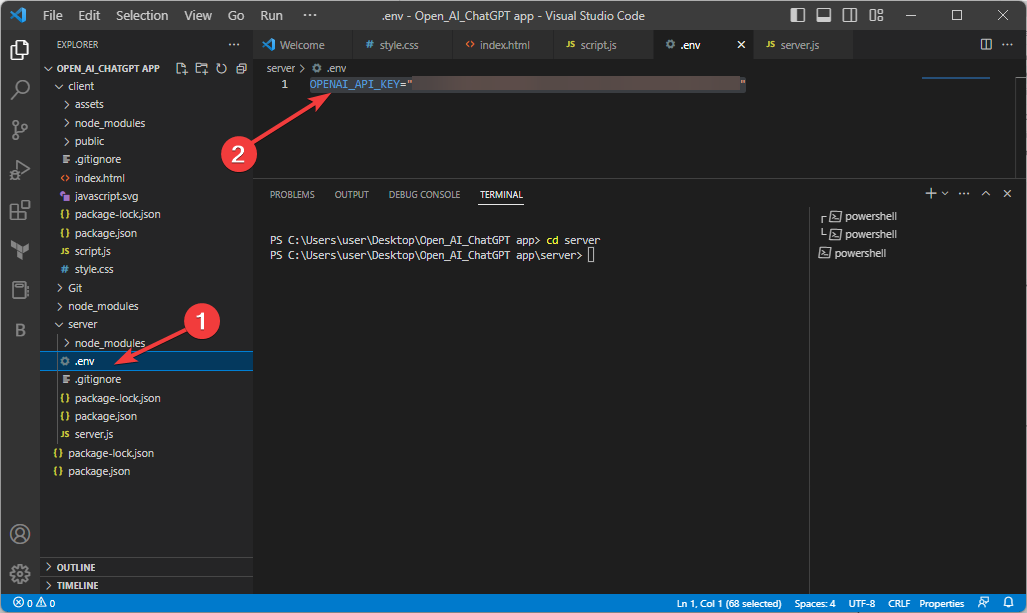
- ში სერვერი საქაღალდეში, შექმენით ახალი ფაილი და დაარქვით სახელი .შური.
- ში .შური ფაილი, აკრიფეთ შემდეგი კოდი API გასაღების შეცვლის შემდეგ, რომელიც დააკოპირეთ Open API ვებსაიტიდან და დააჭირეთ Enter:
OPENAI_API_KEY="API გასაღები"
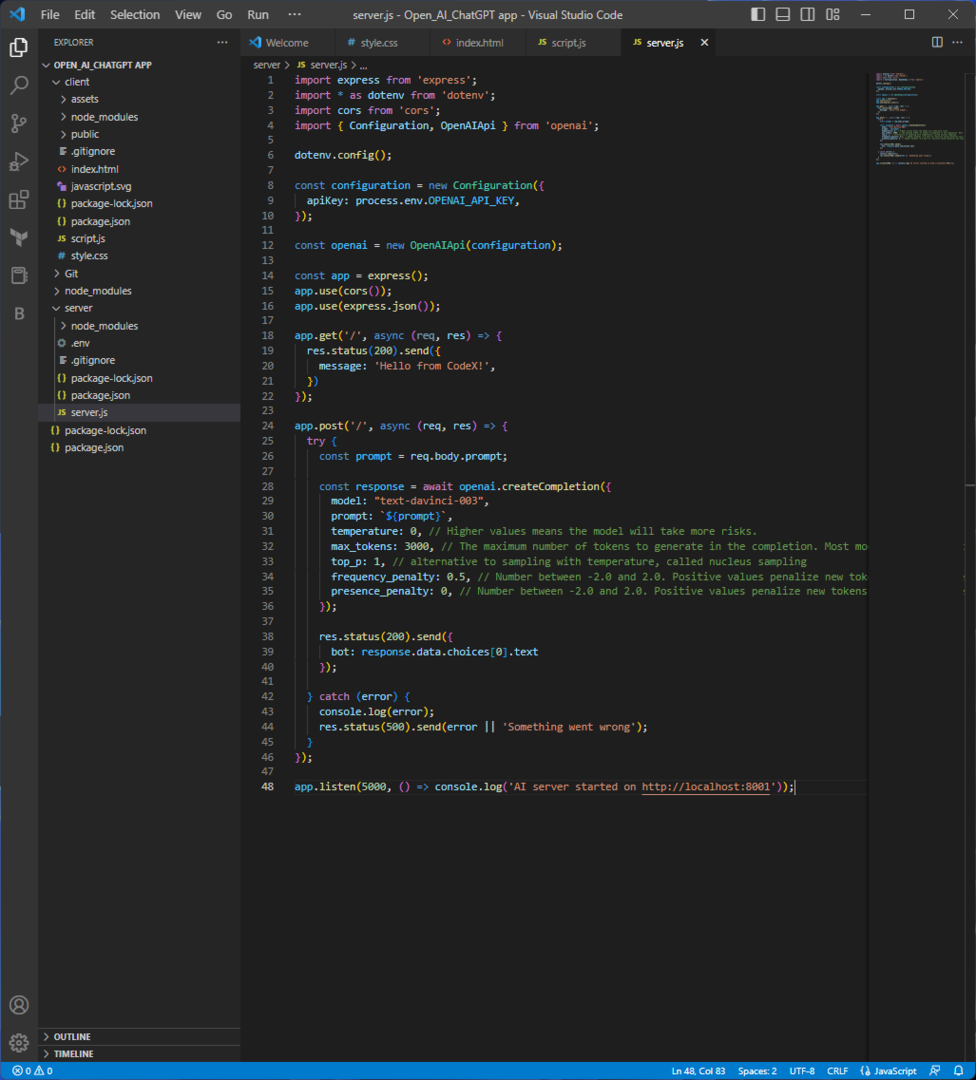
10. შექმენით ახალი ფაილის server.js და დაწერეთ სკრიპტი
- შექმენით ახალი ფაილი სერვერის საქაღალდეში და დაარქვით მას server.js.
- დააკოპირეთ და ჩასვით შემდეგი სკრიპტი ამ ფაილში და დააჭირეთ Ctrl+ს ფაილის შესანახად:

ექსპრესის იმპორტი "ექსპრეს"-დან;
იმპორტი * როგორც dotenv 'dotenv'-დან;
კორსების იმპორტი "კორსიდან";
იმპორტი { Configuration, OpenAIApi } 'openai'-დან;
dotenv.config();
const კონფიგურაცია = ახალი კონფიგურაცია ({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = ახალი OpenAIApi (კონფიგურაცია);
const app = express();
app.use (cors());
app.use (express.json());
app.get('/', ასინქრონული (მოთხოვნა, რეზ) => {
res.status (200).send({
შეტყობინება: 'გამარჯობა GPT-დან!',
})
});
app.post('/', ასინქრონული (მოთხოვნა, რეზ) => {
სცადე {
const prompt = req.body.prompt;
const პასუხი = დაველოდოთ openai.createCompletion({
მოდელი: "text-davinci-003",
მოთხოვნა: `${prompt}`,
ტემპერატურა: 0, // უფრო მაღალი მნიშვნელობები ნიშნავს, რომ მოდელი უფრო მეტ რისკს მიიღებს.
max_tokens: 3000, // ჟეტონების მაქსიმალური რაოდენობა, რომელიც გენერირებს დასრულებისას. მოდელების უმეტესობას აქვს 2048 ტოკენის კონტექსტის სიგრძე (გარდა უახლესი მოდელებისა, რომლებიც მხარს უჭერენ 4096-ს).
top_p: 1, // ტემპერატურით შერჩევის ალტერნატივა, რომელსაც ეწოდება ბირთვის შერჩევა
სიხშირე_საჯარიმო: 0.5, // რიცხვი -2.0 და 2.0 შორის. პოზიტიური მნიშვნელობები აჯარიმებს ახალ ნიშნებს საფუძველზე მათი არსებული სიხშირე ტექსტში აქამდე, ამცირებს მოდელის ალბათობას იგივე ხაზის გამეორების სიტყვასიტყვით.
ყოფნა_პენალტი: 0, // რიცხვი -2.0 და 2.0 შორის. პოზიტიური მნიშვნელობები აჯარიმებს ახალ ნიშნებს იმის მიხედვით, არის თუ არა ისინი ტექსტში აქამდე, რაც ზრდის მოდელის ახალ თემებზე საუბრის ალბათობას.
});
res.status (200).send({
bot: response.data.choices[0].ტექსტი
});
} დაჭერა (შეცდომა) {
console.log (შეცდომა);
res.status (500).send (შეცდომა || 'რაღაც შეცდა');
}
});
app.listen (5000, () => console.log('AI სერვერი ჩართულია http://localhost: 8001'));
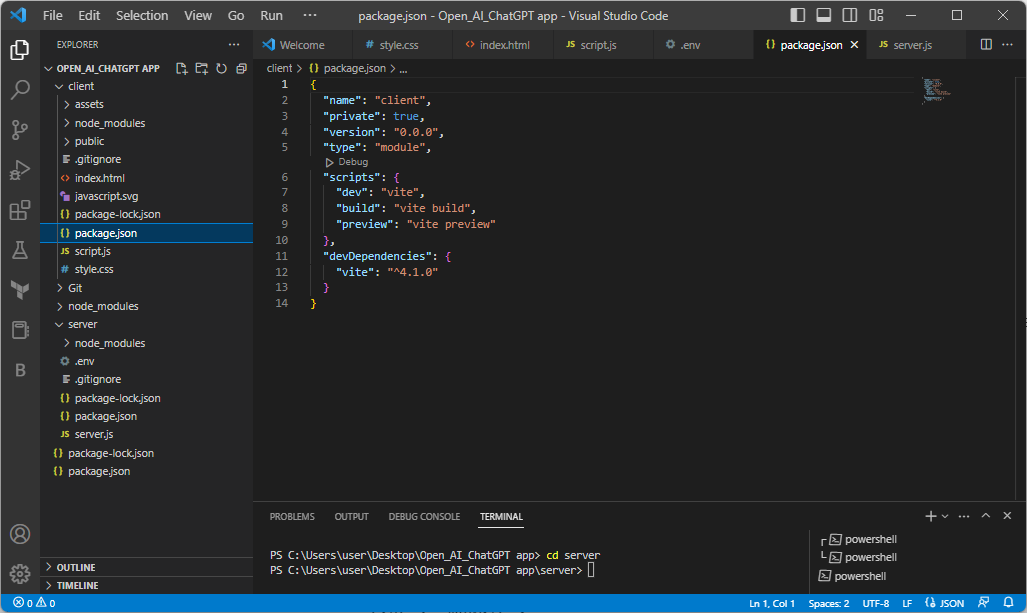
11. ჩაწერეთ კოდი პაკეტში.json
- დააკოპირეთ და ჩასვით შემდეგი კოდი და დააჭირეთ Ctrl + ს შენახვა:

{
"სახელი": "სერვერი",
"ვერსია": "1.0.0",
"აღწერა": "",
"ტიპი": "მოდული",
"სკრიპტები":{
"server": "nodemon server"
},
"საკვანძო სიტყვები": [],
"ავტორი": "",
"ლიცენზია": "ISC",
"დამოკიდებულებები": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
12. შეამოწმეთ კოდი
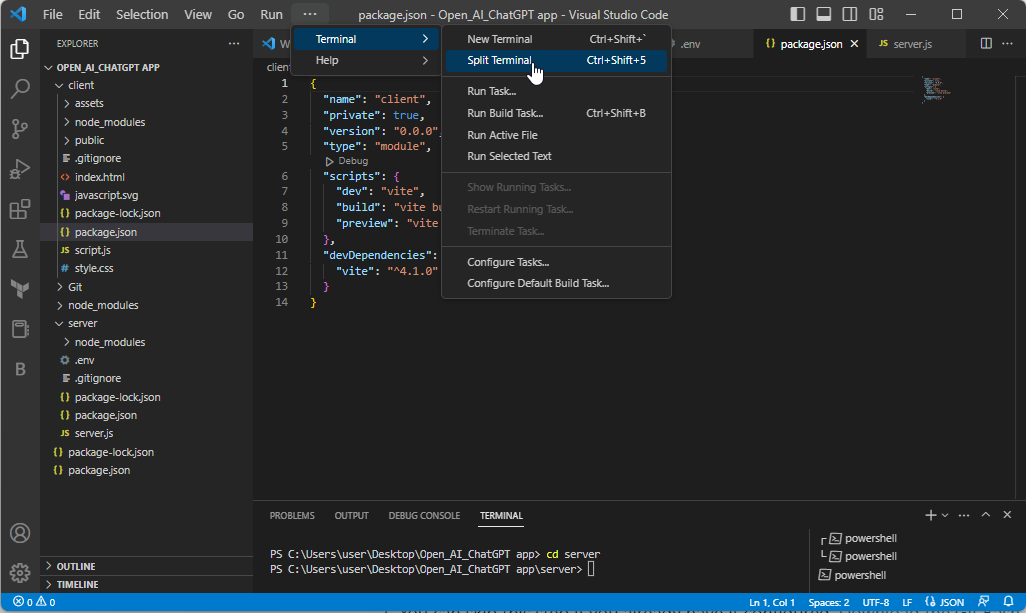
- ახლა დააწკაპუნეთ ტერმინალის მენიუზე Visual Studio Code-ზე და აირჩიეთ Spilled Terminal.

- გექნებათ ორი ტერმინალი; მოდით ვუწოდოთ მათ ტერმინალური სერვერი და ტერმინალის კლიენტი.
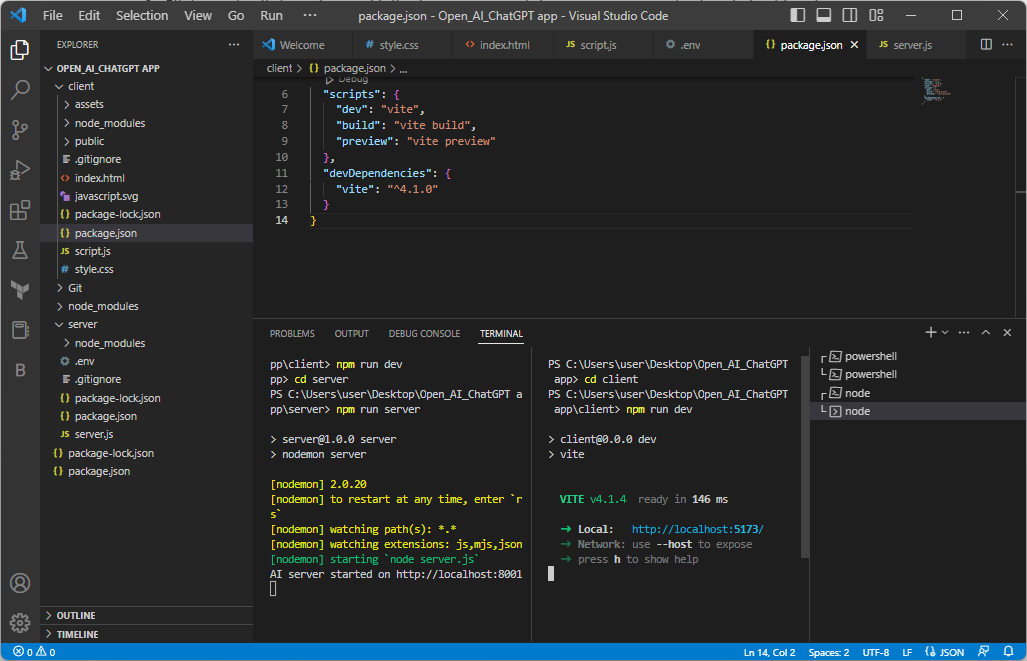
- ტერმინალის სერვერზე დააჭირეთ Ctrl + C. ჩაწერეთ შემდეგი ბრძანება სერვერის დირექტორიაში შესასვლელად და დააჭირეთ Enter: cd server
- შემდეგ დააკოპირეთ და ჩასვით შემდეგი ბრძანება და დააჭირეთ Enter სერვერის გასაშვებად:
npm გაშვებული სერვერი - დააწკაპუნეთ წარმოდგენილ ბმულზე და გვერდზე ნახავთ შეტყობინებას Hello from GPT
- ახლა Terminal Client-ზე დააჭირეთ Ctrl + C. შეიყვანეთ შემდეგი ბრძანება კლიენტის დირექტორიაში შესასვლელად და დააჭირეთ Enter:
CD კლიენტი - დააკოპირეთ და ჩასვით შემდეგი ბრძანება და დააჭირეთ Enter კლიენტის გასაშვებად:
npm გაუშვით dev
- შემდეგი, დააჭირეთ ბმულს და ჩაწერეთ Გამარჯობა, როგორ ხარ; ხედავთ, რომ ბოტი ეძებს პასუხს.
13. დააინსტალირეთ Git Bash აპი და დააკონფიგურირეთ თქვენი GitHub ანგარიშით
- თქვენ შეგიძლიათ გამოტოვოთ ეს ნაბიჯი, თუ უკვე გაქვთ კონფიგურირებული. ჩამოტვირთეთ Git Bash აპი.
- შედით თქვენს GitHub ანგარიში.
- ინსტალაციის დროს გთხოვთ, შეინახოთ Open_AI_ChatGPT საქაღალდეში.
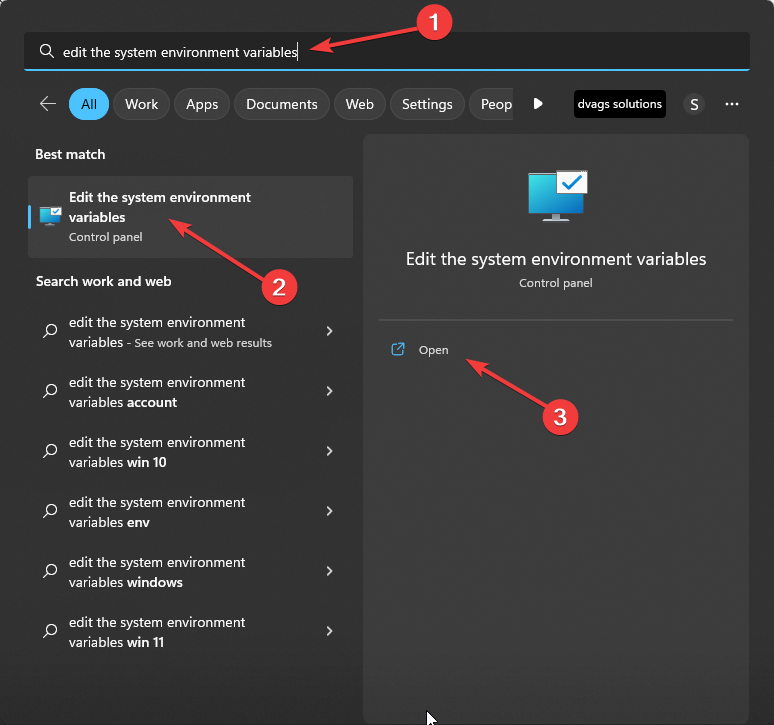
- შემდეგი, დააჭირეთ Windows კლავიშს, ჩაწერეთ სისტემის გარემოს ცვლადების რედაქტირება და დააჭირეთ გახსნას.

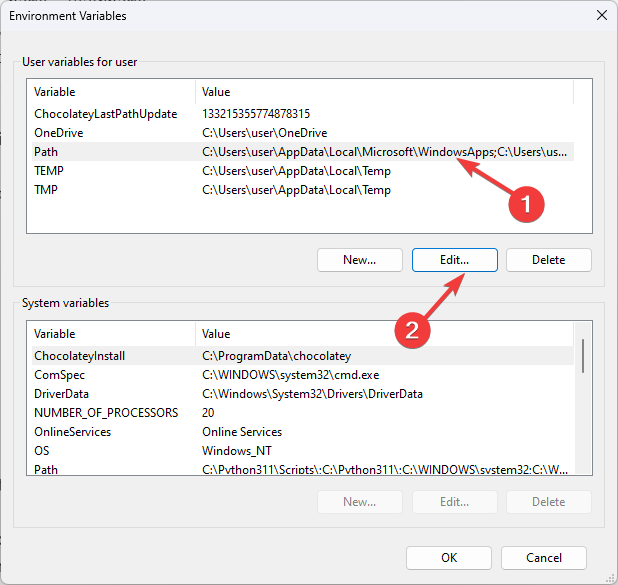
- ორჯერ დააწკაპუნეთ გზაზე და დააჭირეთ რედაქტირებას.

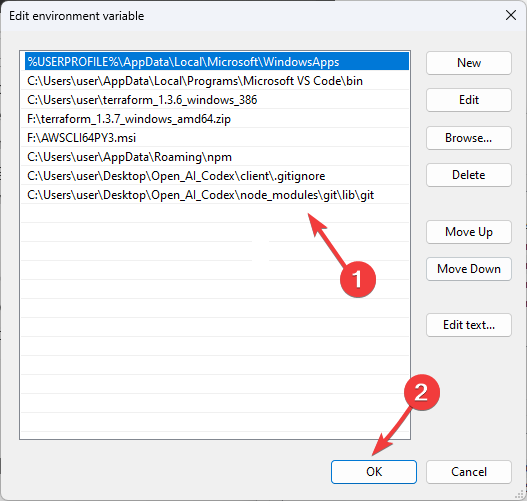
- დაამატეთ git ფაილის გზა აქ, შემდეგ დააჭირეთ OK და OK.

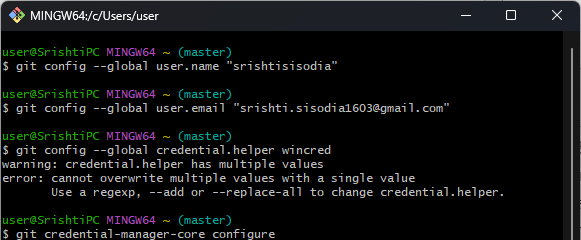
- გაუშვით Git Bash, ჩაწერეთ შემდეგი ბრძანება მომხმარებლის სახელის თქვენი GitHub ანგარიშის მომხმარებლის სახელით ჩანაცვლების შემდეგ და დააჭირეთ Enter:
git config --global user.name "username" - დააკოპირეთ და ჩასვით შემდეგი ბრძანება ელ.ფოსტის მისამართის თქვენი ელ.ფოსტის მისამართით ჩანაცვლების შემდეგ და დააჭირეთ Enter:
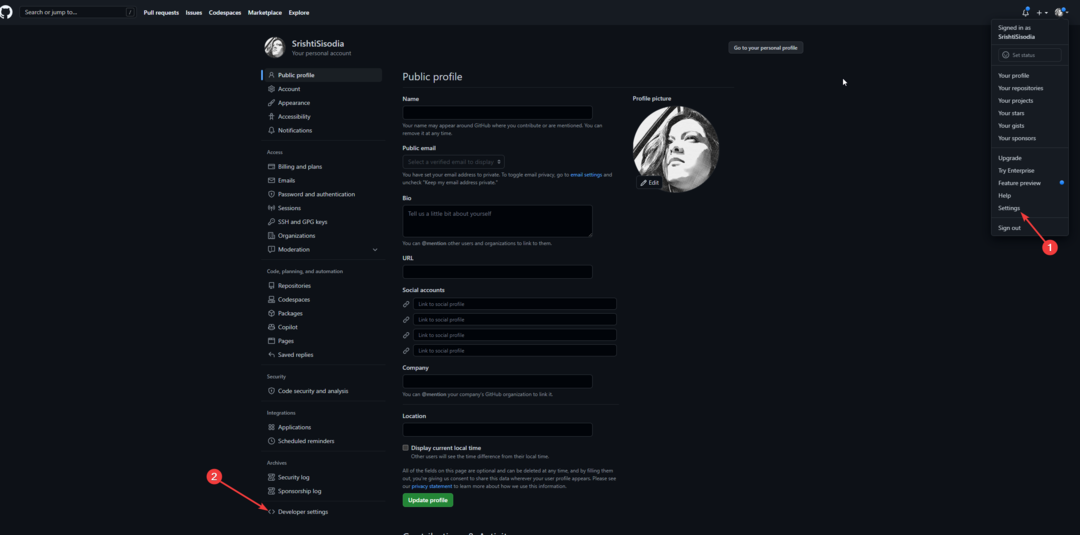
git config --global user.email "ელფოსტის მისამართი" - გადადით GitHub ანგარიშზე, დააჭირეთ ჩამოსაშლელ ისარს და აირჩიეთ პარამეტრები. ახლა გადადით დეველოპერის პარამეტრებზე.

- გააფართოვეთ პერსონალური წვდომის ნიშნები და აირჩიეთ წვრილმარცვლოვანი ჟეტონები. დააწკაპუნეთ ახალი ჟეტონის გენერირებაზე.

- გადაარქვით სახელი და აირჩიეთ ვალიდობა. შემდეგ დააკოპირეთ ჟეტონი და შეინახეთ ნოუთბუქზე.
- ჩაწერეთ შემდეგი ბრძანებები სათითაოდ და დააჭირეთ Enter:
git config --global credential.helper wincredgit credential-manager-core კონფიგურაცია
- მიჰყევით მოთხოვნებს მისი კონფიგურაციისთვის და ჩასვით ჟეტონი, რომელიც გენერირებულია თქვენი პაროლის მოთხოვნისას.
- დახურეთ Git Bash აპი.
14. შექმენით საცავი და გამოაქვეყნეთ კოდი
14.1 შექმენით საცავი
- შედით თქვენს GitHub ანგარიში.
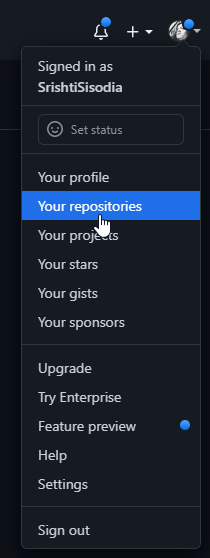
- იპოვნეთ ჩამოსაშლელი ისარი პროფილის სურათის გვერდით და აირჩიეთ თქვენი საცავი.

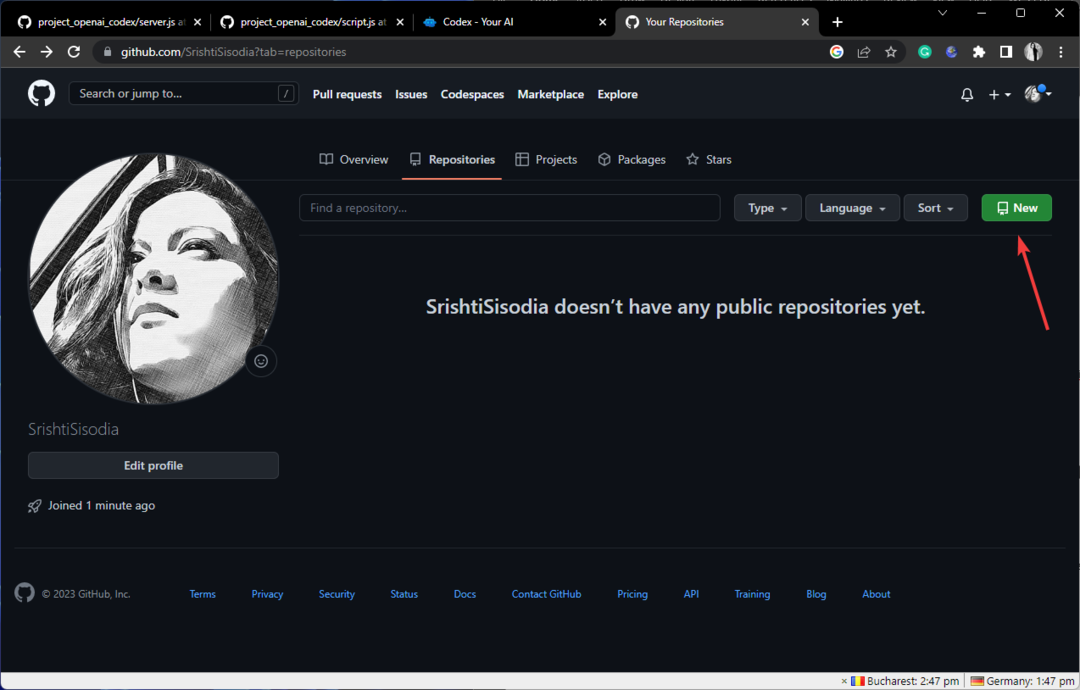
- დააწკაპუნეთ ახალი.

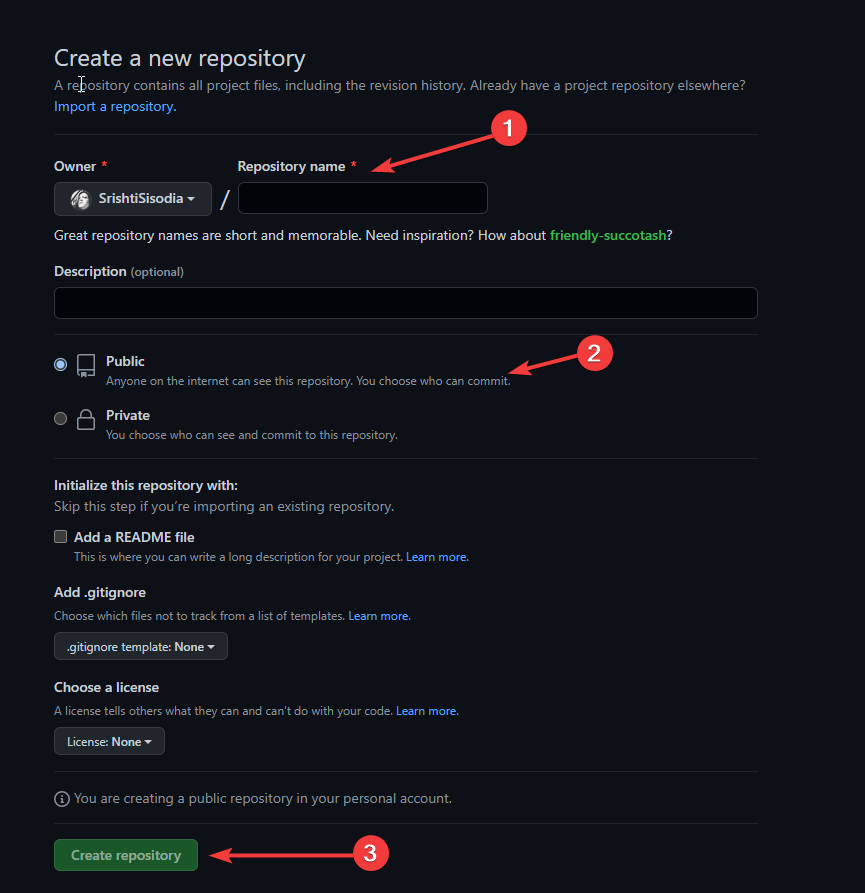
- ჩაწერეთ საცავის სახელი, აირჩიეთ საჯაროდა დააწკაპუნეთ შექმენით საცავი.

- გადადით VS კოდზე, დააჭირეთ Ctrl + Cდა დარწმუნდით, რომ იმყოფებით Open_AI_ChatGPT აპში ან ძირეულ საქაღალდეში. თუ არა, ჩაწერეთ შემდეგი კოდი და დააჭირეთ Enter:
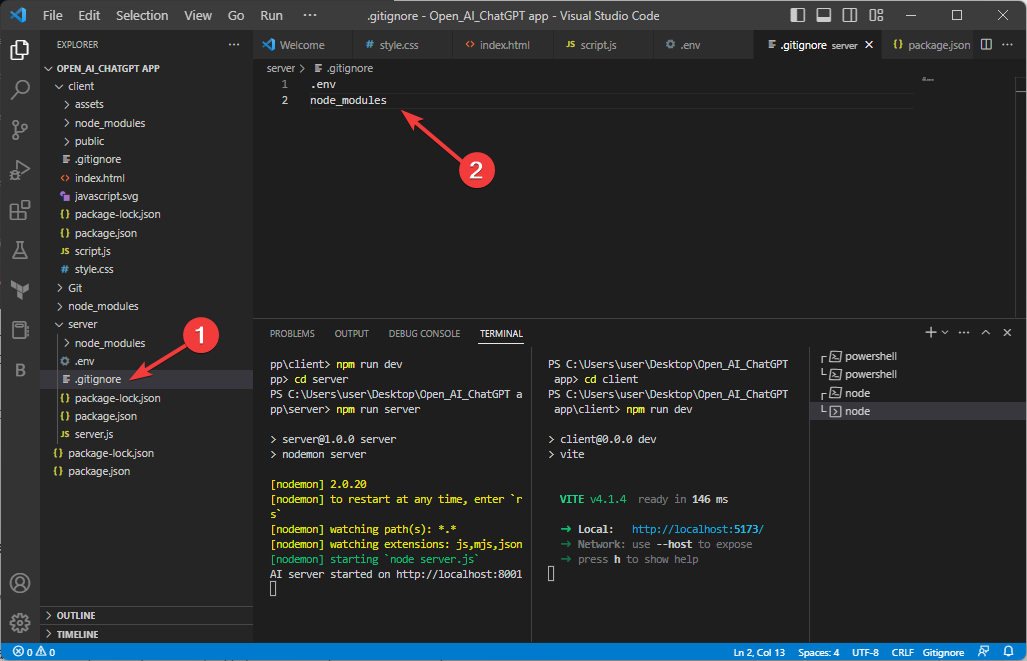
cd - შემდეგ, ში სერვერი საქაღალდე, დაამატეთ ახალი ფაილი და დაარქვით სახელი .გიგინორე.

- ში .გიგინორე ფაილი, ჩაწერეთ შემდეგი კოდი, რომ დარწმუნდეთ .შური და კვანძის_მოდულები არ არიან შეყვანილი GitHub:
.შური
კვანძის_მოდულები
14.2 გამოაქვეყნეთ თქვენი კოდი საცავში
- გადადით VS კოდზე, დააკოპირეთ და ჩასვით შემდეგი ბრძანებები სათითაოდ და დააჭირეთ Enter ყოველი ბრძანების შემდეგ:
git initgit commit -m "პირველი commit"git ფილიალი -M მთავარი - ჩანაცვლების შემდეგ ჩაწერეთ შემდეგი ბრძანება https://github.com/SrishtiSisodia/CHAT-BOT-APP თქვენი საცავის მისამართით, რომელიც მითითებულია GitHub-ზე:
git remote add origin https://github.com/SrishtiSisodia/CHAT-BOT-APP - ახლა კოდის დასაყენებლად, ჩაწერეთ შემდეგი ბრძანება და დააჭირეთ Enter:
git push -u წარმოშობის მთავარი - გადატვირთეთ თქვენი GitHub გვერდი და თქვენი კოდი აიტვირთება იქ.

- VS კოდზე დააჭირეთ Ctrl + C როგორც ტერმინალურ სერვერზე, ასევე ტერმინალ კლიენტზე, რათა შეაჩერონ მათი გაშვება.
15. განათავსეთ სერვერი
- გადადით რენდერზე ვებსაიტი და დარეგისტრირდით GitHub-ის გამოყენებით.
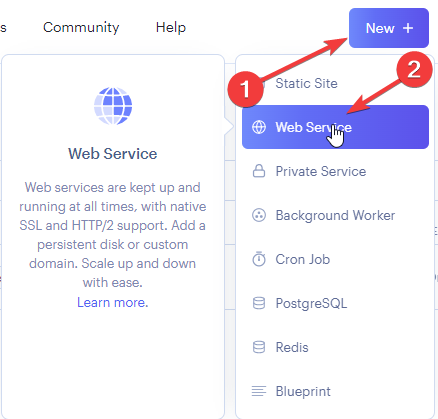
- თქვენ დაინახავთ Dashboard, დააწკაპუნეთ New, შემდეგ აირჩიეთ Web Services.

- იპოვნეთ დაკავშირება ახალი საცავი, შეიყვანეთ თქვენი მეხსიერების URL Public Git საცავში და დააჭირეთ დაკავშირებას.
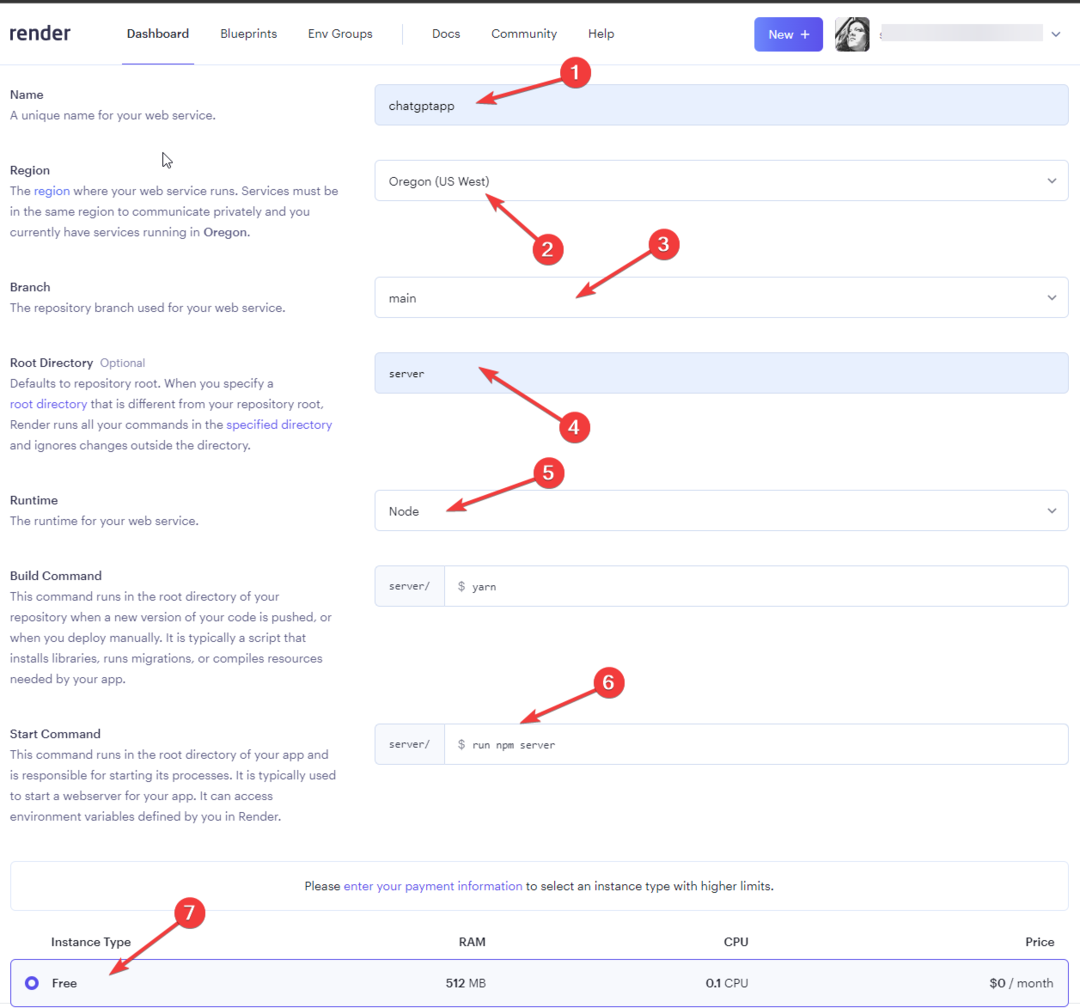
- შემდეგ გვერდზე დაამატეთ სახელი, აირჩიეთ რეგიონი, აირჩიეთ ფილიალი, როგორც მთავარი, აირჩიეთ Root Directory როგორც სერვერი, აირჩიეთ Environment როგორც Node და ჩაწერეთ
Start Command - გაუშვით npm სერვერი - დააწკაპუნეთ უფასო და დააჭირეთ შექმნა ვებ სერვისი.

- სერვერი განლაგდება; გთხოვთ, დაელოდოთ, სანამ განლაგების სტატუსი ცოცხალი იქნება.
- გადადით გარემოზე; გასაღებისთვის, აკრიფეთ OpenAI_API_Key, ხოლო მნიშვნელობისთვის, ჩაწერეთ საიდუმლო API გასაღები, რომელიც გენერირებულია მე-9 ნაბიჯში.

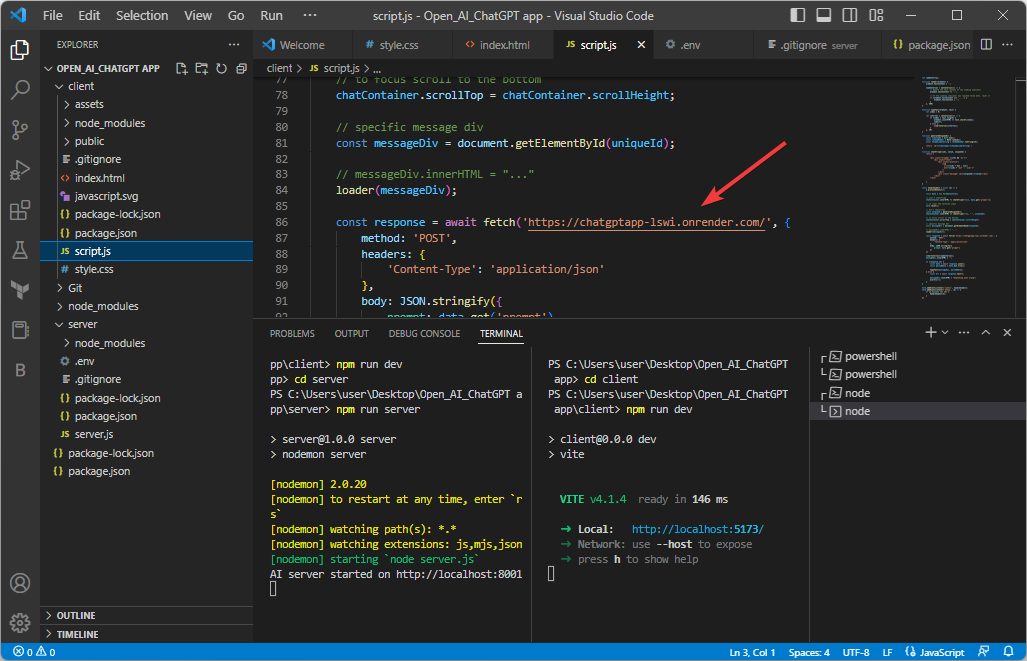
- ახლა გექნებათ ვებ მისამართი; დაამატეთ იგი script.js ფაილში. შემდეგ, VS კოდზე, გადადით script.js ფაილზე და შეცვალეთ ვებ-მისამართი ქვემოთ მითითებულ კოდში, ახალი ვებ-მისამართით გაცემული ვებსაიტიდან:
მუდმივი პასუხი = დაელოდე მიღებას(' http://localhost: 8001/'მუდმივი პასუხი = დაელოდე მიღებას(' https://chatgptapp-lswi.onrender.com/'
- Ზე VS კოდის ტერმინალიაკრიფეთ შემდეგი ბრძანებები სათითაოდ და დააჭირეთ Enter ყოველი ბრძანების შემდეგ:
git დამატება.git commit -m 'განაახლეთ სერვერის URL'გიტ ბიძგი
16. განათავსეთ წინა ბოლო
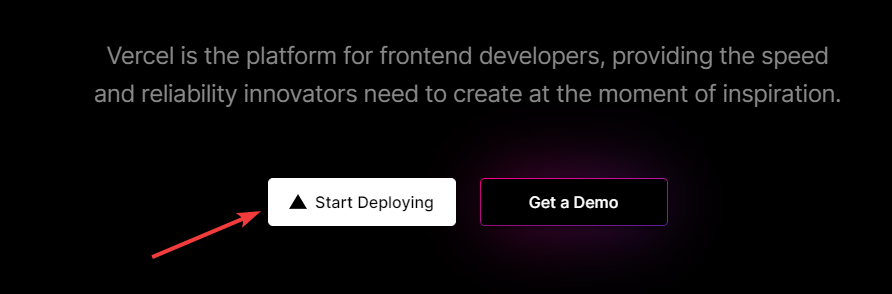
- გადადით Vercel-ის ვებსაიტზე.
- დააწკაპუნეთ დაიწყეთ განლაგება.

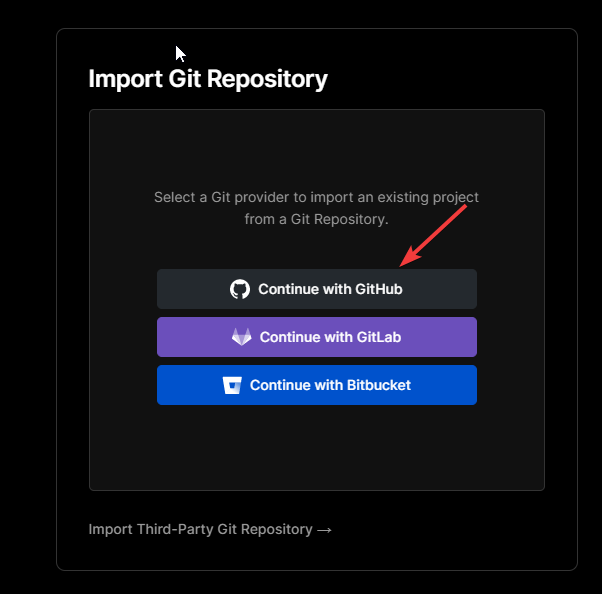
- ქვეშ იმპორტი Git საცავი, დააწკაპუნეთ გააგრძელეთ GitHub-ით.

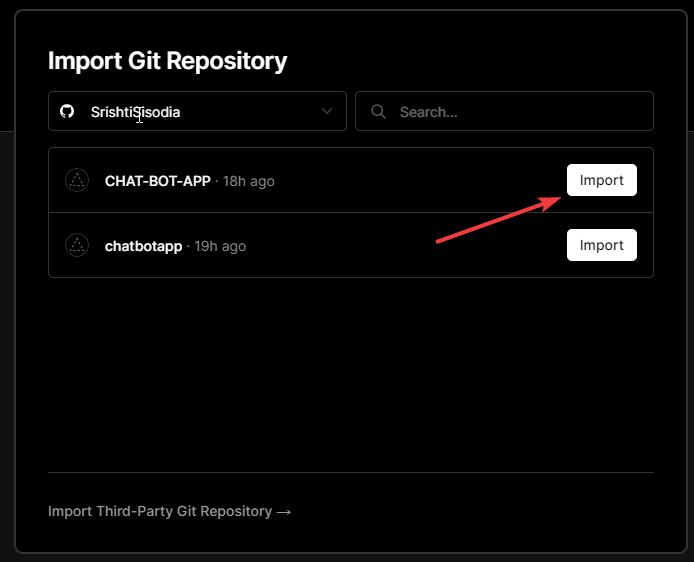
- ჩაწერეთ თქვენი GitHub მომხმარებლის სახელი და აირჩიეთ საცავის სახელი და დააწკაპუნეთ იმპორტი.

- ქვეშ პროექტის კონფიგურაცია, აირჩიეთ სახელი.
- Შეცვალე root დირექტორია საწყისი / რომ კლიენტი, დააწკაპუნეთ განაგრძეთ და განლაგება.

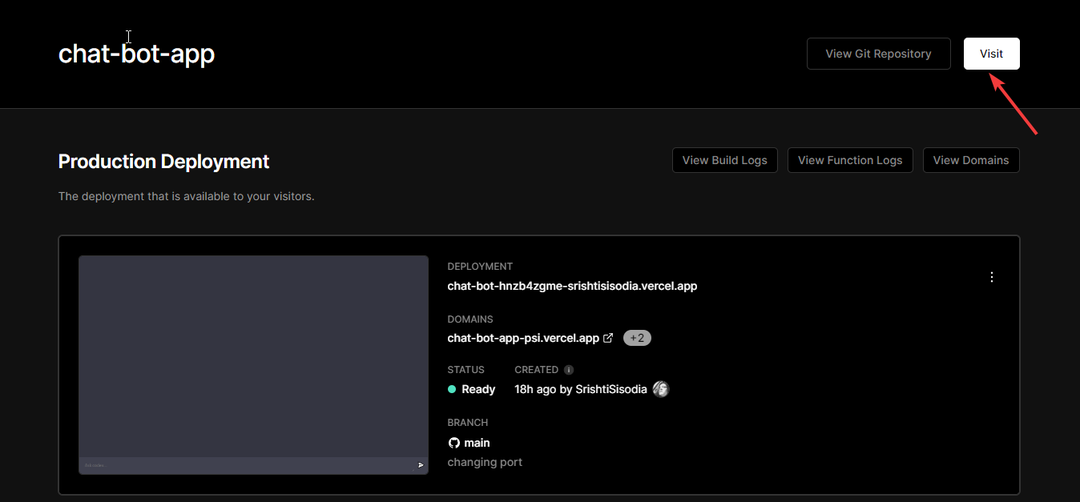
- დაბრუნდით თქვენს დაფაზე და დააწკაპუნეთ ეწვიეთ.

- ახლა შეგიძლიათ ნახოთ აპლიკაცია.

ასე რომ, ეს არის დეტალური ნაბიჯები, რომ დააინსტალიროთ ChatGPT აპლიკაცია ადგილობრივად თქვენს მოწყობილობაზე. სადმე გაიჭედა? გთხოვთ, მიუთითოთ თქვენი შეკითხვები ან შეშფოთება ქვემოთ მოცემულ კომენტარებში.
ჯერ კიდევ გაქვთ პრობლემები? გაასწორეთ ისინი ამ ხელსაწყოთი:
სპონსორირებული
თუ ზემოხსენებულმა რჩევებმა არ გადაჭრა თქვენი პრობლემა, თქვენს კომპიუტერს შეიძლება ჰქონდეს უფრო ღრმა Windows პრობლემები. Ჩვენ გირჩევთ ამ კომპიუტერის სარემონტო ხელსაწყოს ჩამოტვირთვა (შეფასებულია მშვენივრად TrustPilot.com-ზე), რათა მათ მარტივად მივმართოთ. ინსტალაციის შემდეგ უბრალოდ დააწკაპუნეთ სკანირების დაწყება ღილაკს და შემდეგ დააჭირე შეკეთება ყველა.