თავიდან აიცილეთ გადახვევის ზოლის სიგანე გვერდების დიზაინის არეულობისგან
- გადახვევის ზოლის სიგანე მერყეობს ერთი ბრაუზერიდან მეორეში სხვადასხვა ოპერაციულ სისტემაში.
- შეგიძლიათ გამოიყენოთ ჩაშენებული პარამეტრები Firefox-ზე გადახვევის ზოლის სიგანის მნიშვნელობის შესაცვლელად ან გაფართოების ჩამოტვირთვისთვის.
- თუ გადახვევის ზოლის სიგანე არ მუშაობს, როცა Firefox-ზე არ არის დაყენებული, შეიძლება დაგჭირდეთ რამდენიმე ხაზი თქვენს კოდში.

თქვენ იმსახურებთ უკეთეს ბრაუზერს! 350 მილიონი ადამიანი ყოველდღიურად იყენებს Opera-ს, ნავიგაციის სრულფასოვან გამოცდილებას, რომელიც მოყვება სხვადასხვა ჩაშენებულ პაკეტებს, რესურსების გაძლიერებულ მოხმარებას და დიდ დიზაინს.აი, რისი გაკეთება შეუძლია ოპერას:
- მარტივი მიგრაცია: გამოიყენეთ ოპერის ასისტენტი Firefox-ის გასასვლელი მონაცემების გადასატანად, სულ რამდენიმე ნაბიჯით
- რესურსების გამოყენების ოპტიმიზაცია: თქვენი RAM მეხსიერება უფრო ეფექტურად გამოიყენება ვიდრე Firefox
- გაძლიერებული კონფიდენციალურობა: უფასო და შეუზღუდავი VPN ინტეგრირებული
- რეკლამის გარეშე: ჩაშენებული რეკლამის ბლოკერი აჩქარებს გვერდების ჩატვირთვას და იცავს მონაცემთა მოპოვებისგან
- ჩამოტვირთეთ Opera
გადახვევის ზოლის სიგანე საკმაოდ მნიშვნელოვანი ფუნქციაა, რომელიც ადვილად აფუჭებს ნებისმიერი გვერდის დიზაინს. ასე რომ, თქვენ უნდა მიიღოთ ის ადგილზე, რომ თქვენი გვერდი და ვებგვერდი ორგანიზებულად გამოიყურებოდეს. მაგრამ ბევრმა განაცხადა, რომ გადახვევის ზოლის სიგანე არ მუშაობს Firefox-ში.
ეს ხდება მაშინ, როდესაც მომხმარებლებმა უნდა დააყენონ გადახვევის ზოლის სიგანის მნიშვნელობა None-ზე, რათა დამალონ გადახვევის ზოლი Firefox-ისთვის, ერთ-ერთი საუკეთესო კროს-პლატფორმული ბრაუზერები. მოდით გავარკვიოთ, თუ როგორ შეგიძლიათ გამოასწოროთ რამე უმოკლეს დროში.
სწრაფი რჩევა:
თუ თქვენ გჭირდებათ ეფექტური გამოსავალი ამ საკითხისთვის Firefox-ში, არსებობს კიდევ ერთი გამოცდილი ბრაუზერი, როგორიცაა Opera.
ათობით პერსონალიზაციის ხელსაწყოებითა და ინტეგრაციით, შესაძლებელია ვებსაიტის პარამეტრების შეცვლა, როგორ გირჩევნიათ მიიღოთ მოქნილი და მაღალსიჩქარიანი ნავიგაცია.

ოპერა
გადაჭრით ეს იმედგაცრუებული პრობლემა თქვენი გადახვევის ზოლის სიგანეზე ერთხელ და სამუდამოდ Opera-ს მეშვეობით!
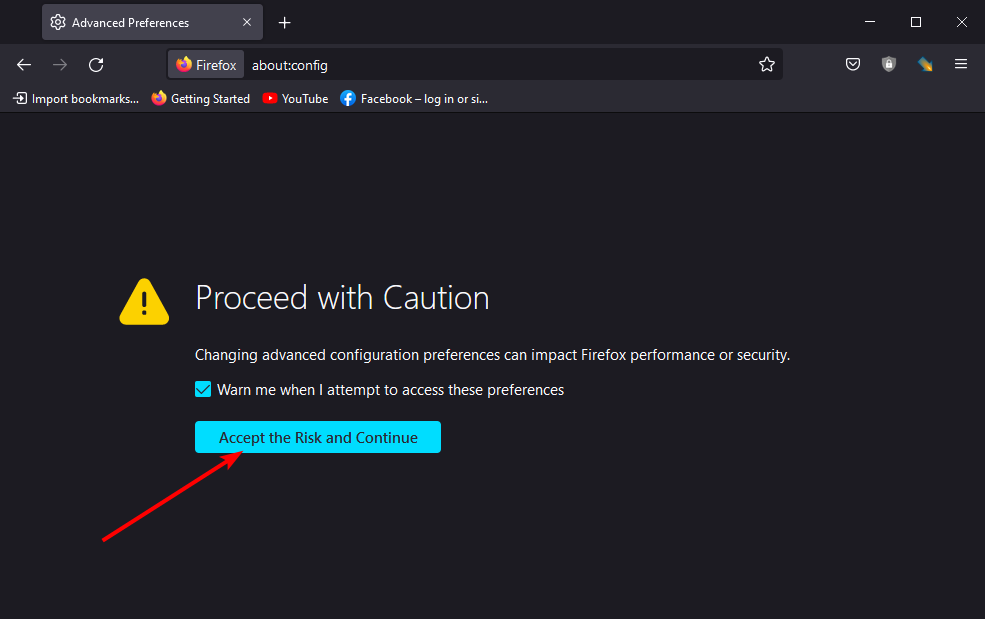
- გაშვება Firefox, პასტა შესახებ: კონფიგურაცია მისამართის ზოლში, დააჭირეთ შედიდა შემდეგ დააწკაპუნეთ მიიღეთ რისკი და განაგრძეთ.

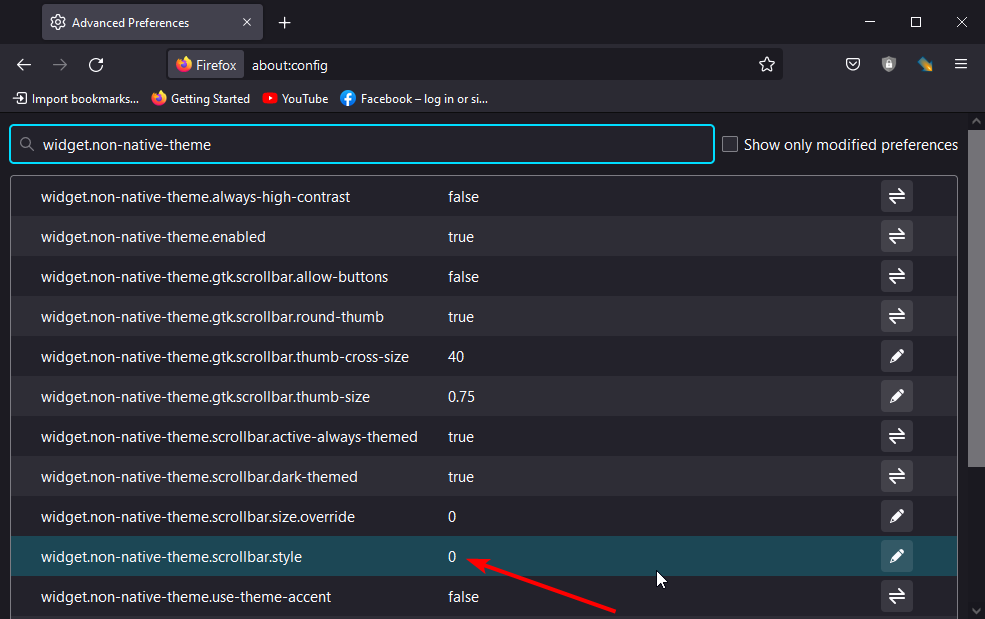
- ტიპი ვიჯეტი.არამშობლიური-თემა საძიებო ველში და დააწკაპუნეთ იმავე სახელწოდებით ჩანაწერზე.

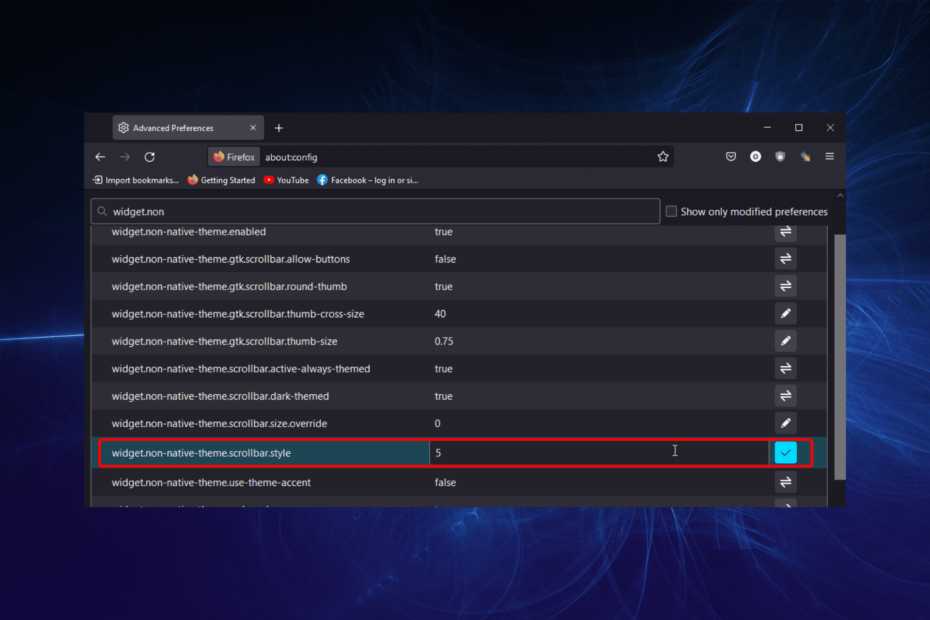
- ახლა დააყენეთ მნიშვნელობა ნებისმიერ რიცხვზე 0 რომ 5და დაარტყა შედი ცვლილებების შესანახად.
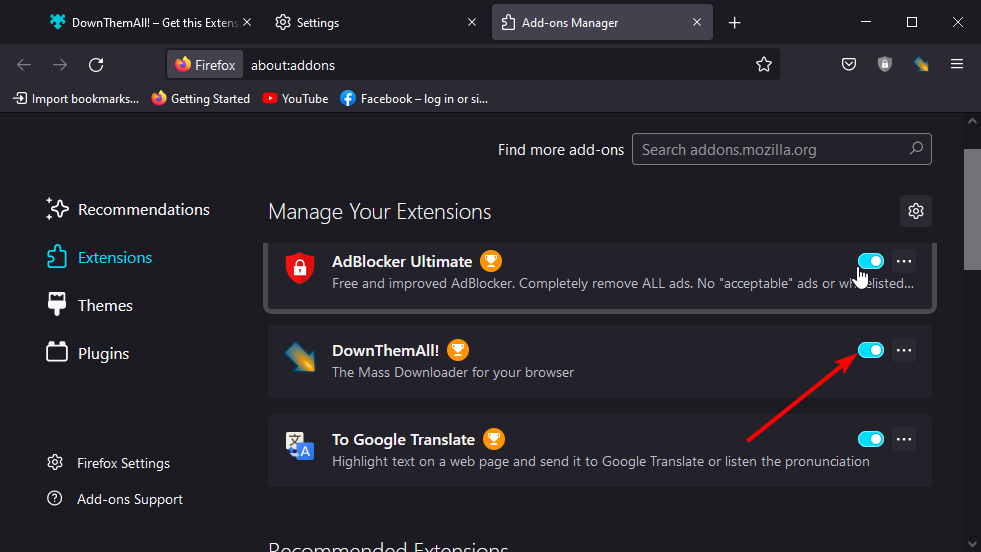
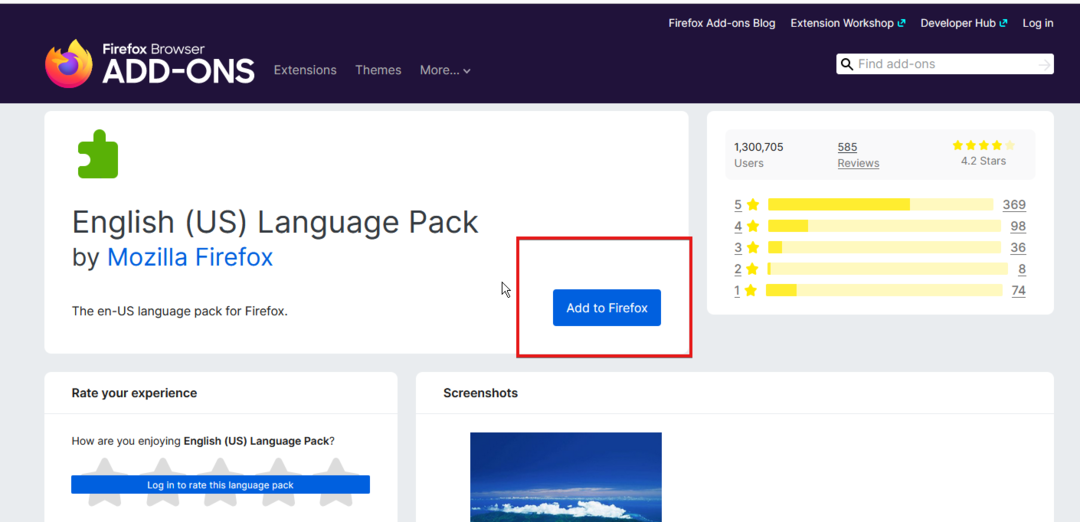
Firefox არის ერთ-ერთი იმ რამდენიმე ბრაუზერიდან, რომელიც საშუალებას გაძლევთ შეცვალოთ გადახვევის ზოლის სიგანე აპში და ეს დაგეხმარებათ, როდესაც ის არ მუშაობს. თუ არ გსურთ მნიშვნელობის ხელით შეცვლა, ჩამოტვირთეთ შესაბამისი გაფართოება Mozilla-ს დანამატების მაღაზიიდან.
1. შეცვალეთ პარამეტრები
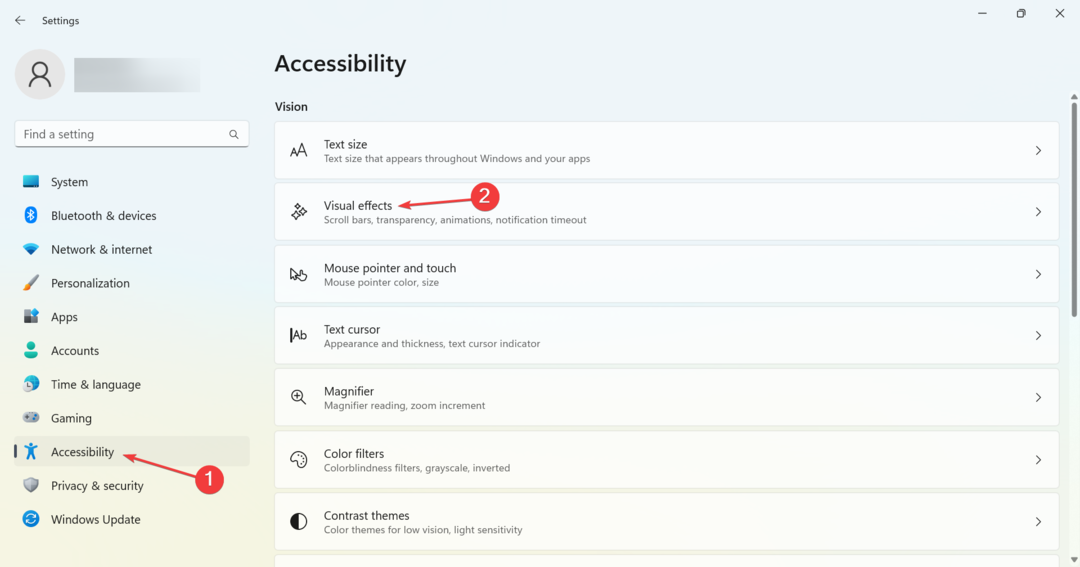
- დაჭერა ფანჯრები + მე გასახსნელად პარამეტრები, აირჩიე ხელმისაწვდომობა ნავიგაციის პანიდან და დააწკაპუნეთ Ვიზუალური ეფექტები.

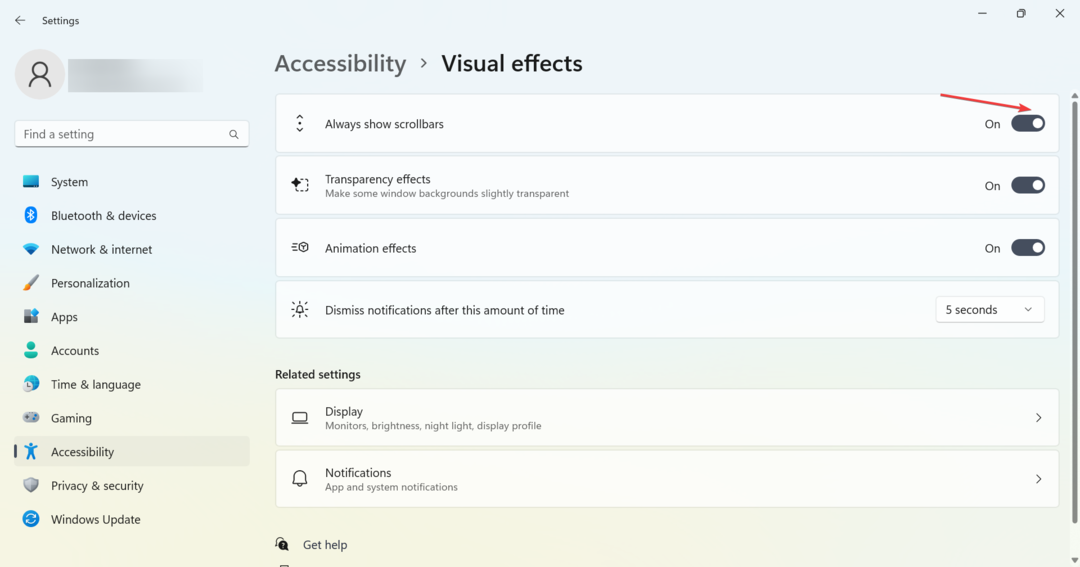
- ახლა ჩართეთ გადართვა ამისთვის ყოველთვის აჩვენე გადახვევის ზოლებიდა შემდეგ გადატვირთეთ კომპიუტერი ცვლილებების ძალაში შესვლისთვის.

თუ ეს არ მუშაობს მეორე მხარეს, გადადით შემდეგ ჩამოთვლილ გამოსავალზე.
2. დაამატეთ მას კოდი
გადახვევის ზოლის სიგანის დაფიქსირების სხვა გზა, როდესაც ის არ მუშაობს Firefox-ში, განსაკუთრებით მაშინ, როდესაც მნიშვნელობას აყენებთ None-ზე, არის რამდენიმე ხაზის დამატება ორივესთვის. HTML და სხეული თქვენი კოდის. ეს ხელს შეუწყობს გადახვევის ზოლის დამალვას Firefox-ის უახლეს ვერსიებში.
ქვემოთ მოცემულია დასამატებელი კოდი: html, body {overflow-y: scroll;გადახვევის ზოლის სიგანე: არცერთი;}body: :-webkit-scrollbar {სიგანე: 0;სიმაღლე: 0;}
ეს კოდი არ შემოიფარგლება Firefox-ით, არამედ კარგად მუშაობს გადახვევის ზოლის სიგანის დასაყენებლად გადახვევის ზოლის დასამალად.
- Firefox არ მუშაობს Windows 10-ზე: 8 ასწორებს, თუ ის არ გაიხსნება
- XPCOM ვერ ჩაიტვირთა: მისი გამოსწორების 4 გზა Firefox-ში, Tor-სა და Windows-ში
- არ დაკავშირებულა: Firefox-ში უსაფრთხოების პოტენციური პრობლემა: გამოსწორება
- შესწორება: Firefox-მა გამორთო ზოგიერთი ოფციის შეცვლის შესაძლებლობა
- რატომ არის Firefox ასე ნელი და როგორ გავუშვათ ის უფრო სწრაფად
გადახვევის ზოლის ნაგულისხმევი სიგანე არ არის. მნიშვნელობა მერყეობს ერთი ბრაუზერიდან მეორეზე სხვადასხვა ოპერაციულ სისტემაში.
ბრაუზერების ნაგულისხმევი გადახვევის ზოლის ცნობილი დიაპაზონი არის 12 პიქსელიდან 17 პიქსამდე. ასევე, WebKit ბრაუზერების უმეტესობა მომხმარებლებს საშუალებას აძლევს შეცვალონ მნიშვნელობა.
მაგალითად, Chrome-ს შეიძლება ჰქონდეს გადახვევის ზოლის მორგებული სიგანე მომხმარებლის მიხედვით. ასე რომ, თქვენი ბრაუზერის ნაგულისხმევი მნიშვნელობა დამოკიდებულია ოპერაციულ სისტემაზე და თავად აპლიკაციაზე.
როგორც დეველოპერმა, გადახვევის ზოლის სიგანის კონტროლის დაკარგვამ შეიძლება თქვენი ვებსაიტი არაორგანიზებულად გამოიყურებოდეს მნახველებისთვის. მაგრამ ჩვენი გადაწყვეტილებებით, თქვენ შეგიძლიათ გაუშვათ ყველაფერი, როდესაც გადახვევის ზოლის სიგანე არ მუშაობს Firefox-ში.
ასევე, გაიგეთ როგორ Windows-ზე Firefox-ის პრობლემების მოგვარება და მიიღეთ საუკეთესო დათვალიერების გამოცდილება.
მოგერიდებათ შეგვატყობინოთ, შეძელით თუ არა პრობლემის გადაჭრა Scrollbar-ის სიგანეზე ქვემოთ მოცემულ კომენტარებში.
ჯერ კიდევ გაქვთ პრობლემები? გაასწორეთ ისინი ამ ხელსაწყოთი:
სპონსორირებული
თუ ზემოხსენებულმა რჩევებმა არ გადაჭრა თქვენი პრობლემა, თქვენს კომპიუტერს შეიძლება ჰქონდეს უფრო ღრმა Windows პრობლემები. Ჩვენ გირჩევთ ამ კომპიუტერის სარემონტო ხელსაწყოს ჩამოტვირთვა (შეფასებულია მშვენივრად TrustPilot.com-ზე), რათა მათ მარტივად მივმართოთ. ინსტალაციის შემდეგ უბრალოდ დააწკაპუნეთ სკანირების დაწყება ღილაკს და შემდეგ დააჭირე შეკეთება ყველა.

![Reddit-ის გამოსწორების 3 გზა, თუ ის არ მუშაობს Firefox-ში [2022 სახელმძღვანელო]](/f/e1be06c84830f5cf7427486a60c62e44.png?width=300&height=460)