არასწორი CSS კოდი და დაზიანებული გაფართოებები შეიძლება გამოიწვიოს ეს
- Bootstrap არის ფრონტ-ენდის ჩარჩო, რომელიც დაგეხმარებათ შექმნათ და განავითაროთ ვებსაიტები უფრო სწრაფად.
- მასში შედის HTML, CSS და JavaScript. ეს არის ინსტრუმენტების კოლექცია ვებსაიტებისა და ვებ აპლიკაციების შესაქმნელად.
- შეიძლება შეგექმნათ პრობლემები, როდესაც ის არ მუშაობს Firefox-ში, მაგრამ ეს სტატია დაგეხმარებათ ამ პრობლემების მოგვარებაში.

თქვენ იმსახურებთ უკეთეს ბრაუზერს! 350 მილიონი ადამიანი ყოველდღიურად იყენებს Opera-ს, სრულფასოვანი ნავიგაციის გამოცდილებას, რომელიც მოყვება სხვადასხვა ჩაშენებულ პაკეტებს, რესურსების გაძლიერებულ მოხმარებას და დიდ დიზაინს.აი, რისი გაკეთება შეუძლია ოპერას:
- მარტივი მიგრაცია: გამოიყენეთ ოპერის ასისტენტი Firefox-ის გასასვლელი მონაცემების გადასატანად, სულ რამდენიმე ნაბიჯით
- რესურსების გამოყენების ოპტიმიზაცია: თქვენი RAM მეხსიერება უფრო ეფექტურად გამოიყენება ვიდრე Firefox
- გაძლიერებული კონფიდენციალურობა: უფასო და შეუზღუდავი VPN ინტეგრირებული
- რეკლამის გარეშე: ჩაშენებული რეკლამის ბლოკერი აჩქარებს გვერდების ჩატვირთვას და იცავს მონაცემთა მოპოვებისგან
- ჩამოტვირთეთ Opera
Bootstrap-ის წარმატება მდგომარეობს მის უნარში, რომ ყველაფერი კარგად გამოიყურებოდეს, მაშინაც კი, როცა ექსპერტი არ ხარ. ეს ხდის მას იდეალურს მათთვის, ვინც სწავლობს კოდირებას. თუმცა, თუ იყენებთ Bootstrap-ს Firefox-თან ერთად, შეიძლება შეგექმნათ გარკვეული პრობლემები, როდესაც ის არ მუშაობს.
ეს შეიძლება იყოს ძალიან იმედგაცრუებული, განსაკუთრებით მაშინ, როდესაც ყველა სხვა ბრაუზერი კარგად მუშაობს Bootstrap-თან. Bootstrap იწერება HTML, CSS და JavaScript-ში. ეს ხდის მას ერთ-ერთ ყველაზე პოპულარულ ჩარჩოს ვებსაიტებისა და აპლიკაციების განვითარებისთვის.
უფლებით ბრაუზერის გაფართოებები კოდირებისთვის, ბევრის გაკეთება შეგიძლია. ახლა, დავუბრუნდეთ Bootstrap-ს, რომელიც არ მუშაობს Firefox-ში, ჯერ უნდა გესმოდეთ, რატომ ხდება ეს, თუ პრობლემების წარმატებით მოგვარებას აპირებთ.
რატომ არ მუშაობს ჩემი ჩამტვირთავი?
თქვენი Bootstrap არ მუშაობს Firefox-ში? აქ არის რამდენიმე გავრცელებული მიზეზი, რის გამოც:
- მხარდაუჭერელი bootstrap ვერსია – ეს შეიძლება იყოს იმიტომ, რომ თქვენ იყენებთ Bootstrap-ის ძველ ვერსიას, მაგალითად, ან იმიტომ, რომ არ არსებობს bootstrap ბრაუზერის მხარდაჭერა, რადგან თქვენ იყენებთ მოძველებულ ვერსიას.
- დაზიანებული გაფართოებები – შეამოწმეთ ნებისმიერი ბრაუზერის გაფართოება ან დანამატი, რომელიც შეიძლება ხელი შეუშალოს Bootstrap-ის CSS ან JavaScript ფაილებს. თუ შესაძლებელია, გამორთეთ ეს გაფართოებები და სცადეთ ხელახლა.
- არასწორი CSS კოდი – Bootstrap იყენებს უამრავ CSS კლასს მისი კომპონენტების სტილისთვის. თუ თქვენ მორგებული გაქვთ CSS რაიმე ფორმით, ის შეიძლება არ იმუშაოს.
ყველა ბრაუზერი მხარს უჭერს bootstrap-ს? Bootstrap მუშაობს ყველა მთავარ ბრაუზერზე, მათ შორის Firefox, Safari, Chrome, Opera და Microsoft Edge.
თუმცა, ზოგიერთმა ფუნქციამ შეიძლება არ იმუშაოს ან არ მოიქცეს ისე, როგორც მოსალოდნელია ძველ ბრაუზერებზე CSS ფუნქციების ან JavaScript API-ების მხარდაჭერის არარსებობის გამო, რომლებიც გამოიყენება Bootstrap-ის JavaScript დანამატებით.
სწრაფი რჩევა:
თუ თქვენს ბრაუზერზე Bootstrap-ის გამოსასწორებლად უფრო მარტივი გადაწყვეტა გჭირდებათ, შეგიძლიათ თქვენი ბრაუზერის შეცვლა.
ექსპერტის რჩევა: კომპიუტერის ზოგიერთი პრობლემის მოგვარება რთულია, განსაკუთრებით მაშინ, როდესაც საქმე ეხება დაზიანებულ საცავებს ან Windows-ის ფაილების გამოტოვებას. თუ შეცდომის გამოსწორების პრობლემა გაქვთ, თქვენი სისტემა შეიძლება ნაწილობრივ დაზიანდეს. ჩვენ გირჩევთ დააინსტალიროთ Restoro, ხელსაწყო, რომელიც დაასკანირებს თქვენს აპარატს და დაადგენს რა არის ბრალია.
Დააკლიკე აქ გადმოწეროთ და დაიწყოთ შეკეთება.
Opera არის პრაქტიკული გამოსავალი, რადგან ის მხარს უჭერს Bootstrap ჩარჩოს და გეხმარებათ შექმნათ ლამაზი ვებსაიტები ან ვებ პროგრამები.

ოპერა
აიღეთ ეს მომგებიანი ბრაუზერი და ისიამოვნეთ უამრავი აპლიკაციის ინტეგრაციით და ხმოვანი ნავიგაცია.
რა გავაკეთო, თუ Bootstrap არ მუშაობს Firefox-ში?
1. განაახლეთ Firefox
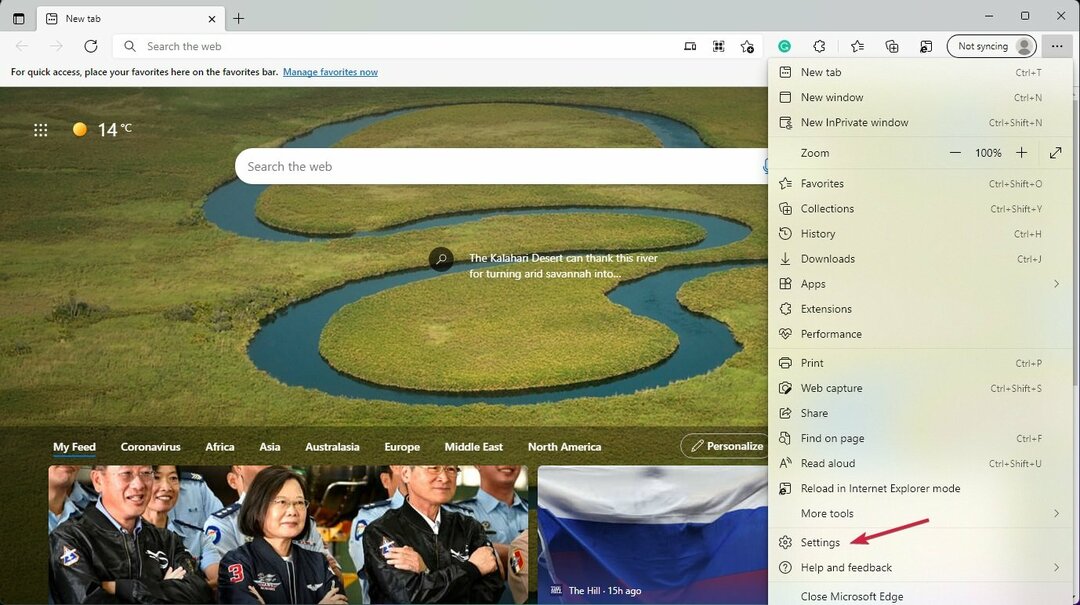
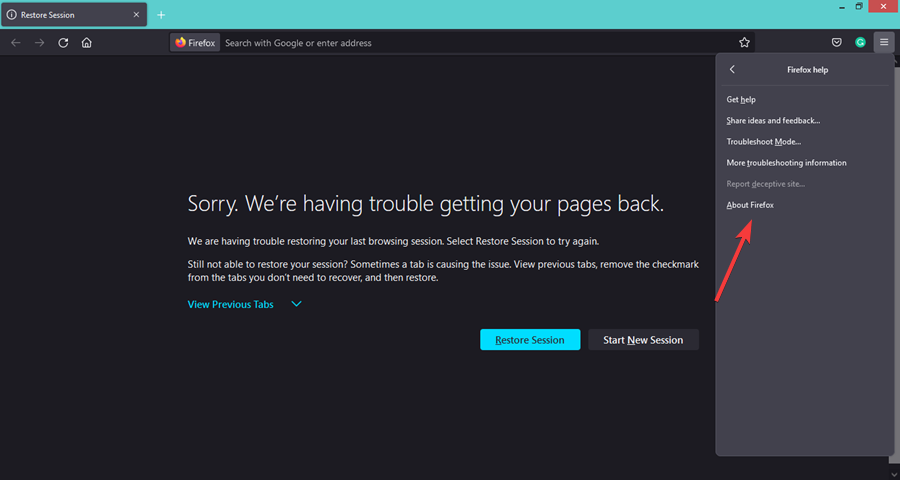
- გაუშვით თქვენი Firefox ბრაუზერი და დააჭირეთ სამ ჰორიზონტალურ ელიფსს ზედა მარჯვენა კუთხეში.
- აირჩიეთ დახმარება.

- Დააკლიკეთ Firefox-ის შესახებ.

- თუ თქვენი ბრაუზერი განახლებულია, თქვენ მიიღებთ შემდეგ დიალოგურ ფანჯარას.

2. Javascript-ის ჩართვა
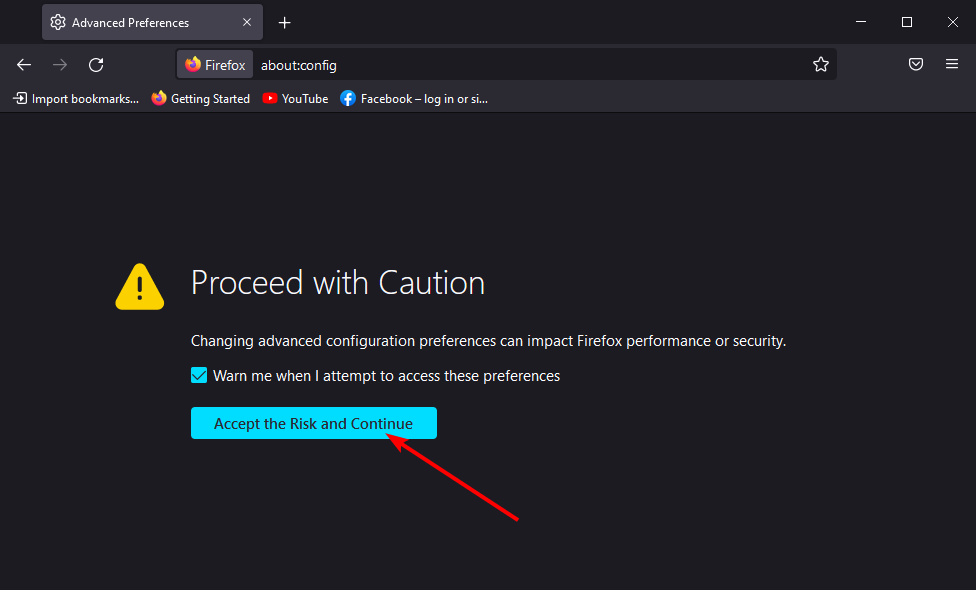
- გაუშვით თქვენი Firefox ბრაუზერი და გადადით შემდეგ მისამართზე:
შესახებ: კონფიგურაცია - გვერდზე, რომელიც გამოჩნდება, ქვეშ Გაგრძელება სიფრთხილით, აირჩიეთ მიიღეთ რისკი და განაგრძეთ.

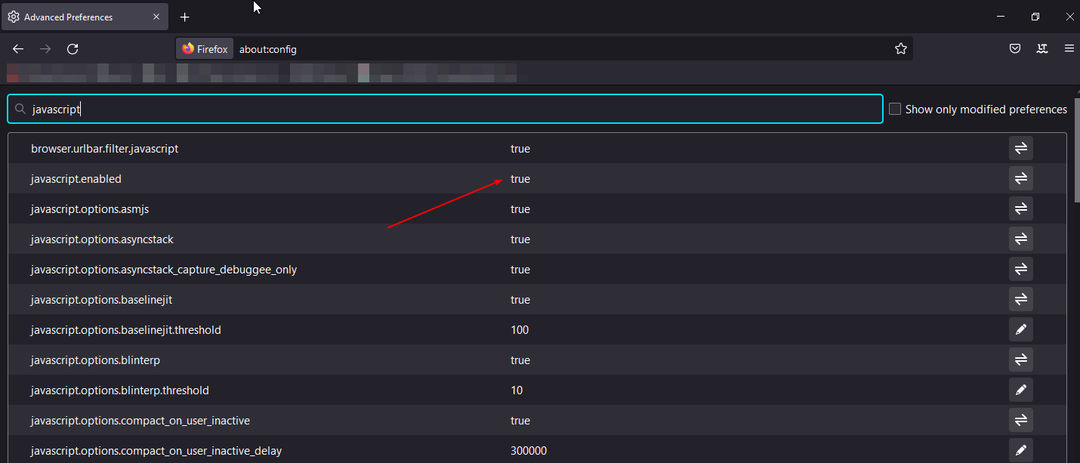
- ტიპი Javascript საძიებო ველში, შემდეგ ორჯერ დააწკაპუნეთ, სანამ არ გადაბრუნდება მართალია.

3. გაფართოებების გამორთვა
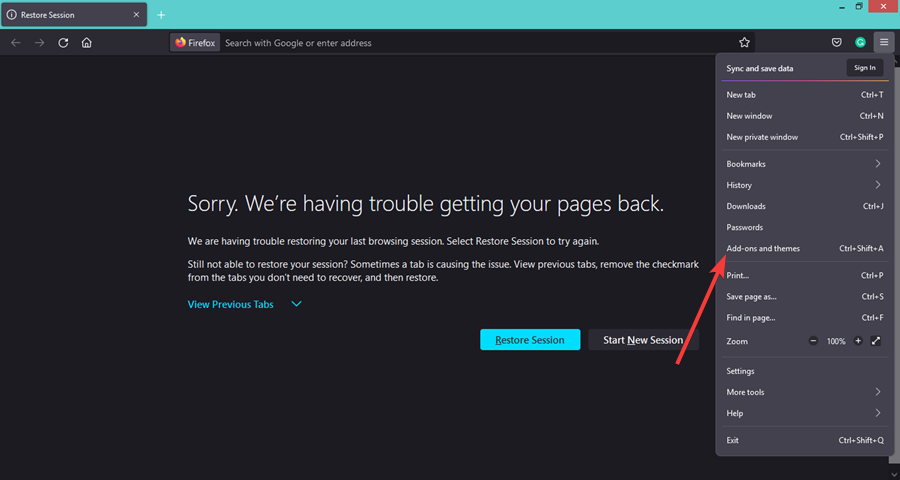
- გაუშვით თქვენი Firefox ბრაუზერი და დააჭირეთ სამ ჰორიზონტალურ ელიფსს ზედა მარჯვენა კუთხეში.
- აირჩიეთდამატებები და თემები.

- გამორთეთ საეჭვო გაფართოებები და გადატვირთეთ ჩანართი.

ეს შეიძლება იყოს შრომატევადი ამოცანა, თუ ჩართული გაქვთ გაფართოებების მნიშვნელოვანი რაოდენობა. თქვენ უნდა გამორთოთ ერთი და განაგრძოთ გადატვირთვა, რათა შეამოწმოთ მუშაობს თუ არა Bootstrap.
- Firefox-ის გამოსწორების 3 გზა, თუ Google Drive-ის ჩამოტვირთვა არ მუშაობს
- 3 გზა ღონისძიების მსმენელის გამოსასწორებლად, თუ ის არ მუშაობს Firefox-ში
- LinkedIn არ მუშაობს Firefox-ში: 7 დადასტურებული შესწორება
- როგორ გავასწოროთ ალიექსპრესის ძებნა, რომელიც არ მუშაობს Firefox-ში
როგორ მოვაგვარო Firefox-ში თავსებადობის პრობლემები?
Bootstrap-ის CSS შექმნილია Firefox-თან თავსებადობისთვის, მაგრამ ბრაუზერში მისი გამოყენებისას შეიძლება მოულოდნელი შედეგები განიცადოთ.
მნიშვნელოვანია, რომ თქვენი Firefox ბრაუზერი განახლებული იყოს, რათა არ გამოიყენოთ ბრაუზერის მოძველებული ვერსია. განახლების პროცესი ავტომატურად ხდება ფონზე უმეტეს პლატფორმებზე, მაგრამ ყოველთვის შეგიძლიათ ხელით შეამოწმოთ განახლებები.
ასევე, დარწმუნდით, რომ იყენებთ დანამატებს პასუხისმგებლობით. ისინი სასარგებლო დამატებებია, რომლებსაც შეუძლიათ გააუმჯობესონ თქვენი ვებ-გვერდების დათვალიერების გამოცდილება დამატებითი ფუნქციების და ფუნქციონირების უზრუნველყოფით ან გარკვეული ვებსაიტების გარეგნობის ან ქცევის შეცვლით.
თუმცა, ზოგიერთ შემთხვევაში მათ შეიძლება გამოიწვიოს თავსებადობის პრობლემები, რადგან ისინი ყოველთვის არ არიან თავსებადი ერთმანეთთან ან Firefox-ის ახალ ვერსიებთან.
და ბოლოს, თქვენ უნდა განიხილოთ გამოყენება Firefox Developer Edition ბრაუზერი. ის ოპტიმიზირებულია ვებ დეველოპერებისთვის, აქვს უფრო შესაფერისი ინსტრუმენტები და გთავაზობთ უფრო სტაბილურ გარემოს.
თქვენ ასევე შეგიძლიათ აირჩიოთ სცადეთ ბრაუზერები კოდირებისა და ვებ განვითარებისთვის და ნახეთ, კვლავ განიცდით თუ არა იგივე პრობლემებს.
შეგვატყობინეთ, შეძელით თუ არა თქვენი პრობლემის მოგვარება ქვემოთ მოცემული კომენტარების განყოფილებაში.
 ჯერ კიდევ გაქვთ პრობლემები?გაასწორეთ ისინი ამ ხელსაწყოთი:
ჯერ კიდევ გაქვთ პრობლემები?გაასწორეთ ისინი ამ ხელსაწყოთი:
- ჩამოტვირთეთ ეს PC Repair Tool შესანიშნავად შეფასდა TrustPilot.com-ზე (ჩამოტვირთვა იწყება ამ გვერდზე).
- დააწკაპუნეთ სკანირების დაწყება იპოვონ Windows-ის პრობლემები, რამაც შეიძლება გამოიწვიოს კომპიუტერის პრობლემები.
- დააწკაპუნეთ შეკეთება ყველა დაპატენტებულ ტექნოლოგიებთან დაკავშირებული პრობლემების გადასაჭრელად (ექსკლუზიური ფასდაკლება ჩვენი მკითხველებისთვის).
Restoro ჩამოტვირთულია 0 მკითხველი ამ თვეში.