ჩვენ ყველამ საკმაოდ კარგად ვიცით, რა არის მეხსიერების გაჟონვა და ის ფაქტი, რომ ისინი არეულობენ შესრულებას და შეიძლება რთული იყოს მათი შეკეთება.
ისინი შეიძლება წარმოიშვას მაშინ, როდესაც აპლიკაციის JavaScript კოდი ინახავს უფრო და უფრო მეტ ობიექტს მეხსიერებაში, რომელიც მას აღარ სჭირდება იმის ნაცვლად, რომ ბრაუზერმა გაათავისუფლოს ისინი ნაგვის შეგროვებისთვის (GC).
გრძელვადიანი აპლიკაციების შემთხვევაში, მეხსიერების მცირე გაჟონვამ მხოლოდ რამდენიმე კილობაიტი შეიძლება დროთა განმავლობაში შესამჩნევად შეამციროს შესრულება.
ცოტა ხნის წინ, რედმონდში დაფუძნებულმა ტექნოლოგიურმა კომპანიამ შექმნა ახალი Detached Elements ინსტრუმენტი პრობლემების იდენტიფიცირებისთვის და გაჟონვის შესაჩერებლად.
მეხსიერების გაჟონვის გამართვა არასოდეს ყოფილა ასეთი მარტივი
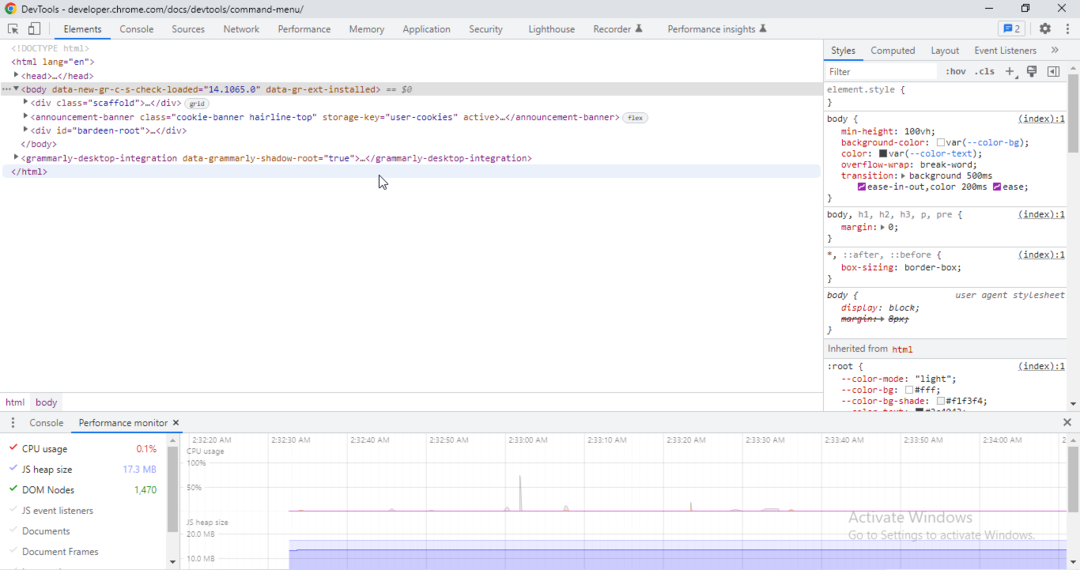
მაიკროსოფტი განმარტა როგორ მუშაობს Detached Elements ინსტრუმენტი და მისცა სათანადო მიმოხილვა ამ თემით დაინტერესებული ყველასთვის.
ძირითადად, ეს ახალი ინსტრუმენტი დაგეხმარებათ გამოიძიოთ და მოაგვაროთ DOM მეხსიერების გაჟონვა და შთაგონებულია Microsoft Teams დეპარტამენტის მიხედვით, ტექნიკური გიგანტის თანახმად.
სანამ ამ ახალ ინსტრუმენტს საკუთარ ვებ კონტენტზე სცადეთ, მნიშვნელოვანია გესმოდეთ ზოგიერთი ნიუანსი განცალკევებულ ელემენტებსა და DOM გაჟონვას შორის.
ჩვეულებრივ, მაიკროსოფტი ქმნის DOM კვანძებს JavaScript-ში, რათა ჩასვათ ისინი სადმე გვერდზე, რათა აჩვენონ ისინი.
თუმცა, ასევე შესაძლებელია კვანძების შექმნა და არასოდეს მიმაგრება ან გვერდიდან კვანძების ამოღება და მათზე მითითებების შენარჩუნება JavaScript-ში.

თუ გსურთ, შეგიძლიათ შეამოწმოთ ახალი ხელსაწყოს შესაძლებლობები დემო აპლიკაციის საშუალებით GitHub-ზე. ეს საშუალებას მოგცემთ მოახდინოთ მეხსიერების გაჟონვის სიმულაცია და ნახოთ სად გამოდგება მოხსნადი ელემენტების პროგრამა.
გაითვალისწინეთ, რომ Microsoft მოუწოდებს მათ, ვინც დაინტერესებულია მისი ახალი შექმნით, გამოსცადონ ინსტრუმენტი რეალურ სცენარებში, რათა აღმოაჩინონ პოტენციური პრობლემები.
და თუ თქვენ ასევე გსურთ მიაწოდოთ ძალიან საჭირო გამოხმაურება, ამის გაკეთება შეგიძლიათ DevTools გამოხმაურების ღილაკის საშუალებით ან, ალტერნატიულად, ტვიტების გაგზავნით Edge DevTools Twitter ანგარიში.
აღფრთოვანებული ხართ ინსტრუმენტების ამ ახალი ნაკრებით? გაგვიზიარეთ თქვენი მოსაზრებები ჩვენთან კომენტარების განყოფილებაში ქვემოთ.