- PWA არის პროგრესული ვებ – აპები, რაც, ძირითადად, დეველოპერისთვის ვებსაიტის ან მომსახურების დესკტოპის მალსახმობის შეთავაზების საშუალებას წარმოადგენს.
- Chrome- ის და Edge- ის უახლესი კანარის ვერსიებით, ახლა შესაძლებელია PWA- ების შერჩევის ვარიანტებიც კი პირდაპირ გადასვლის სიიდან.
- ბრაუზერები არის კავშირის ძირითადი იარაღები. ლოგიკურია, მათ შესახებ მეტი გაეცნოთ ჩვენი ბრაუზერების განყოფილება.
- ჩვენ გვიყვარს სახელმძღვანელოების შექმნა და დახმარება. გადადით ჩვენსკენ ტექნიკური გაკვეთილების ცენტრი მეტი მსგავსი სტატიებისთვის.

ეს პროგრამა თქვენს დრაივერებს განაგრძობს მუშაობას და ამით გიცავთ კომპიუტერის ჩვეულებრივი შეცდომებისგან და ტექნიკის უკმარისობისგან. შეამოწმეთ თქვენი ყველა მძღოლი ახლა 3 მარტივ ეტაპზე:
- ჩამოტვირთეთ DriverFix (დადასტურებული ჩამოტვირთვის ფაილი).
- დააჭირეთ დაიწყეთ სკანირება იპოვონ ყველა პრობლემატური მძღოლი.
- დააჭირეთ განაახლეთ დრაივერები ახალი ვერსიების მისაღებად და სისტემის გაუმართაობის თავიდან ასაცილებლად.
- DriverFix გადმოწერილია ავტორი 0 მკითხველი ამ თვეში.
PWA არის პროგრესული ვებ პროგრამები, ეს, ფაქტობრივად, დეველოპერისთვის ვებსაიტის ან მომსახურების დესკტოპის მალსახმობის შეთავაზების საშუალებაა.
კანარის უახლესი ვერსიებით ქრომი და პირასახლა უკვე შესაძლებელია PWA– ების შერჩევის ვარიანტებიც კი პირდაპირ გადასვლის სია.
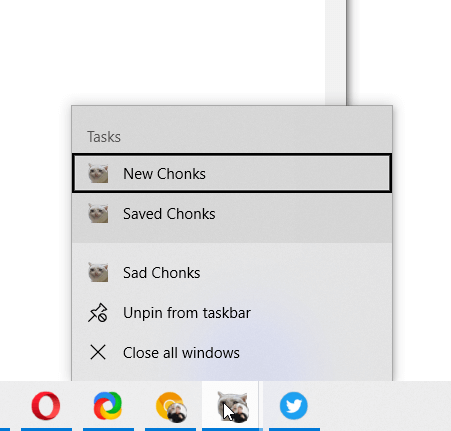
გადასვლის სია არის მენიუ, რომელსაც მიიღებთ, როდესაც დააჭირეთ ღილაკს განაცხადის ხატულაზე თაგუნას მარჯვენა ღილაკით.
ცოტა ხნის წინ, Google- მა და Microsoft- მა დაამატეს მხარდაჭერა PWA- ს Chrome და Edge გადასვლის სიებში.
როგორ შემიძლია დააყენოთ PWA და ჩართო ნახტომი სიები Chrome- ში?
პირველი, თქვენ უნდა eშესაძლებელია დაინსტალირებული PWA, Chrome- ის აპლიკაციის ხატთან ასოცირებული მალსახმობების მენიუ. ამისათვის მიჰყევით შემდეგ ნაბიჯებს:
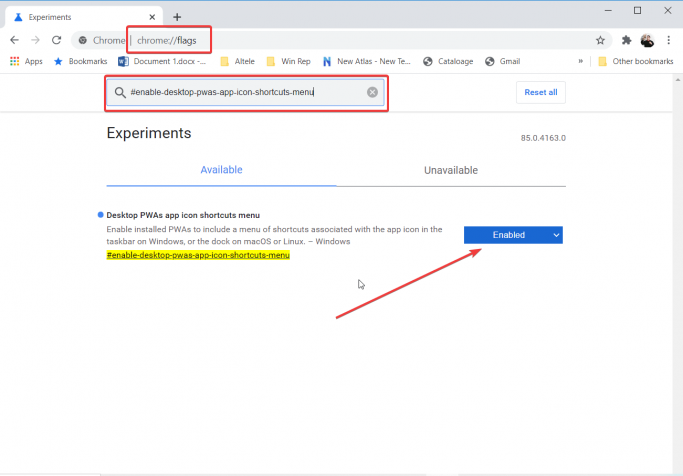
- გახსენით Google Chrome Canary და აკრიფეთ chrome: // flags / მისამართების ზოლში.
- შემდეგ ფანჯარაში აკრიფეთ # enable-desktop-pwas-app-icon-shortcuts-menu ძიების ზოლში ან უბრალოდ გადაახვიეთ ქვემოთ, სანამ არ იპოვნებთ მახასიათებელს.

- დაბოლოს, დააწკაპუნეთ მის მარჯვნივ მდებარე ღილაკზე და დააყენეთ ჩართვის საშუალება, შემდეგ გადატვირთეთ ბრაუზერი.
როგორ შემიძლია დავაყენო PWA Chrome- ში და ვნახო მისი გადასვლის სია?
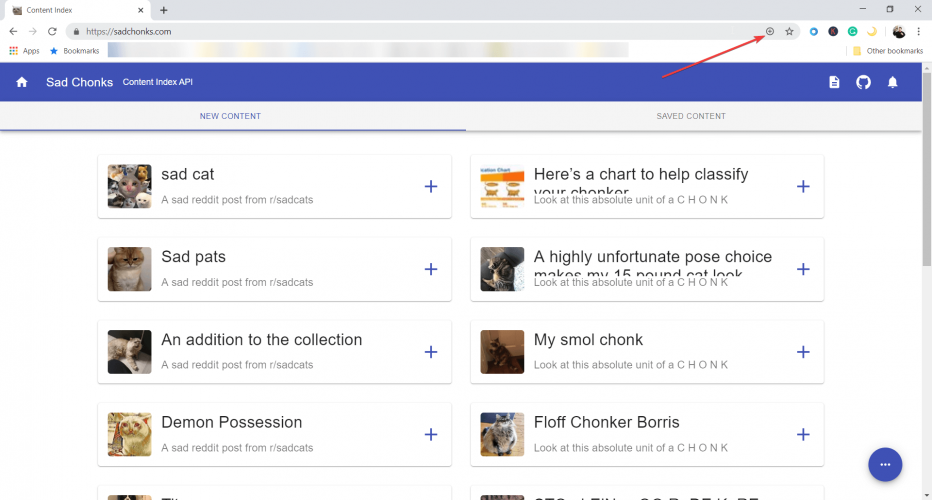
ახლა თქვენ უნდა გადახვიდეთ PWA და დააინსტალიროთ. Google- მა მოამზადა სატესტო საიტი, sadchonks.com, ასე რომ, ჩვენ მასთან ერთად ვითამაშებთ. აი, როგორ უნდა გავაკეთოთ ეს.
- ვებსაიტის გახსნის შემდეგ, მისამართის ზოლის მარჯვენა კიდეზე ნახავთ პლუს ნიშანს. დააჭირეთ მას.

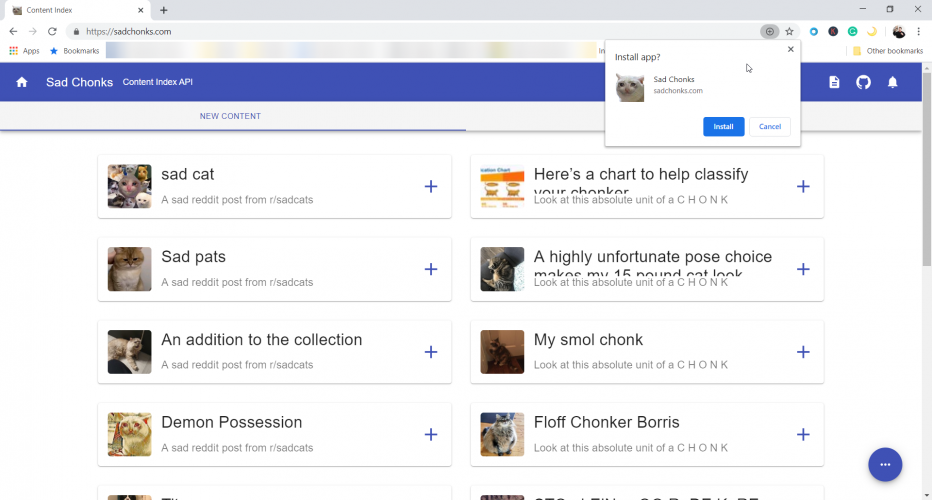
- ნახავთ დიალოგს, რომლითაც გეკითხებით, გსურთ აპის დაყენება. დააჭირეთ ინსტალაციას.

- კარგი ხარ წასასვლელად. ახლა თქვენ დაინახავთ აპის ხატულას თქვენს დავალებათა ზოლზე და თუ მასზე დააწკაპუნეთ თითით, ნახავთ ყველა შესაძლო ვარიანტს. თქვენ შეგიძლიათ ნახოთ ყველა ახალი სურათი, თქვენი შენახული არჩევანი და შეგიძლიათ დააკავშიროთ იგი დავალებების ზოლზე.

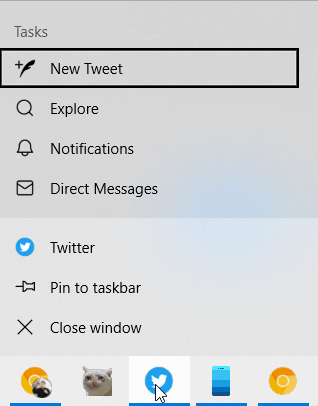
მაგარი კატის აპლიკაცია მხოლოდ სულელური მაგალითია, მაგრამ მაგალითად, ჩვენ იგივე გავაკეთეთ Twitter- ისთვის.
მას შემდეგ, რაც ვებსაიტიდან დავაყენეთ Twitter აპი, მივიღეთ უფრო სასარგებლო გადასასვლელი სია.
როგორც ხედავთ ქვემოთ მოყვანილ სურათზე, შეგიძლიათ მარტივად იაროთ ახალ Tweet- ზე, შეისწავლოთ, ნახოთ შეტყობინებები ან გაგზავნოთ პირდაპირი გაგზავნა, თუ გსურთ დააჭირეთ თაგუნას მარჯვენა ღილაკს დავალების ზოლიდან.
როგორ შემიძლია დავაყენო PWA და გავამახვილო ნახტომი სიები Edge- ში?
ისევე, როგორც Chrome– ით, პირველ რიგში, თქვენ უნდა ჩართოთ დესკტოპის PWA– ები Edge Canary– ის სტრუქტურაში.
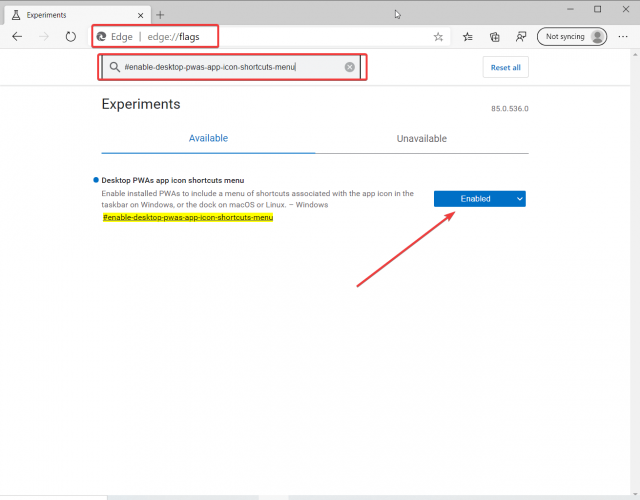
- გახსენით Edge Canary და აკრიფეთ პირას: // დროშები / მისამართების ზოლში.
- შემდეგ ფანჯარაში აკრიფეთ # enable-desktop-pwas-app-icon-shortcuts-menu ძიების ზოლში ან უბრალოდ გადაახვიეთ ქვემოთ, სანამ არ იპოვნებთ მახასიათებელს.

- დაბოლოს, დააწკაპუნეთ მის მარჯვნივ მდებარე ღილაკზე და დააყენეთ ჩართვის საშუალება, შემდეგ გადატვირთეთ ბრაუზერი.
როგორ შემიძლია დავაყენო PWA Edge- ში და ვნახო მისი გადასვლის სია?
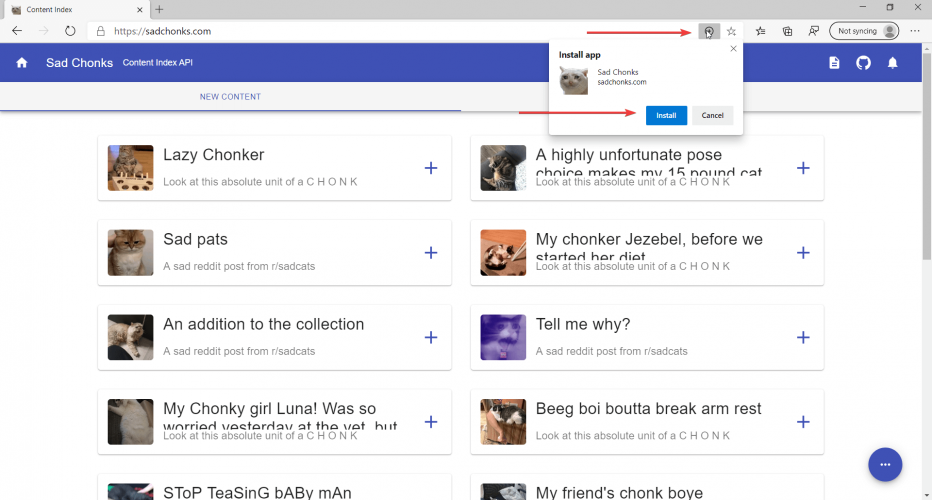
ამ ექსპერიმენტის გამო, ჩვენ გამოვიყენებთ იგივე PWA- ს, რომელიც Google- მა უზრუნველყო, sadchonks.com.
- საიტის გახსნის შემდეგ, დააწკაპუნეთ პლუს ნიშანიზე მისამართის ზოლის პირას და აირჩიეთ აპის ინსტალაცია.

- Ის არის. აპის ხატულა თქვენს დავალებათა ზოლზე და თუ მასზე მაუსის მარჯვენა ღილაკით დააწკაპუნეთ, ნახავთ პარამეტრებს, ისევე, როგორც ამას Chrome ბრაუზერით დააინსტალირეთ.
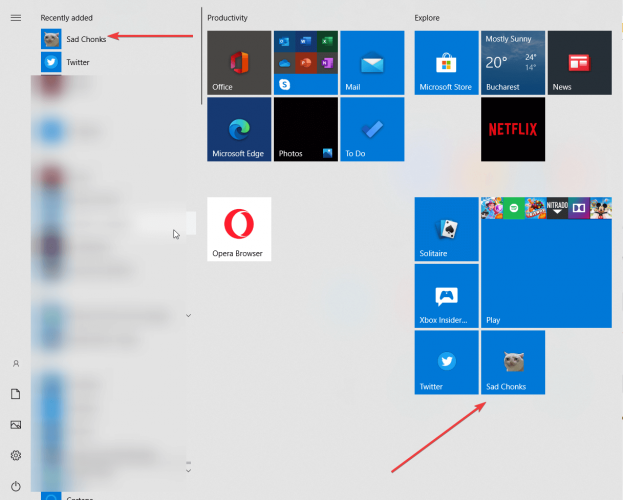
თუ თქვენ დააინსტალირეთ PWA Chrome- ით ან Edge- ით, პროგრამას დაინახავთ საწყისი მენიუში.
დაინსტალირეთ რაიმე PWA? მოგწონთ გადასვლა სია ვარიანტი PWAs? რას ფიქრობთ მათ შესახებ? ჩამოგვწერეთ თქვენი მოსაზრებები ქვემოთ მოცემულ კომენტარებში.

