- ველის ბრაუზერი არ შეიცავს ალიასის სწორ კონფიგურაციის შეცდომას, რომელიც შეიძლება გამოჩნდეს Webpack– ის გამოყენებისას და ეს ხელს შეგიშლით ვებ – პროგრამის აგებაში.
- ამ საკითხის გადაჭრა შედარებით მარტივია და ამ სახელმძღვანელოში ჩვენ გაჩვენებთ თუ როგორ უნდა გააკეთოთ ეს.
- უმეტეს შემთხვევაში, პრობლემა გამოწვეულია ფაილის არასწორი ბილიკით, დარწმუნდით, რომ შეამოწმეთ იგი.
- ასევე, typos- მა შეიძლება გამოიწვიოს პრობლემა, ამიტომ დარწმუნდით, რომ კარგად გადაამოწმეთ კონფიგურაციის ფაილი.

- ჩამოტვირთეთ Restoro PC Repair Tool რომელსაც გააჩნია დაპატენტებული ტექნოლოგიები (პატენტი ხელმისაწვდომია) აქ).
- დააჭირეთ დაიწყეთ სკანირება Windows– ის პრობლემების მოსაძებნად, რომლებიც შეიძლება კომპიუტერის პრობლემებს იწვევს.
- დააჭირეთ შეკეთება ყველა თქვენი კომპიუტერის უსაფრთხოებასა და მუშაობაზე გავლენის მოსაგვარებლად
- Restoro გადმოწერილია 0 მკითხველი ამ თვეში.
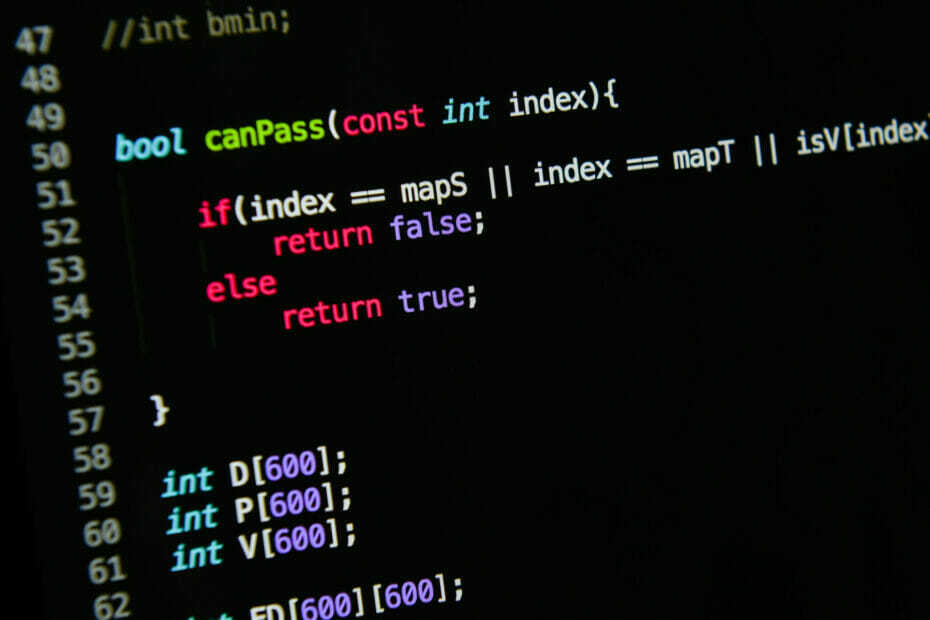
ვებდიზაინი რთული პროცესია და ზოგჯერ ისეთი შეცდომები, როგორიცაა ველის ბრაუზერი არ შეიცავს ალიასის სწორ კონფიგურაციას შეიძლება გამოჩნდეს ახალი ვებ აპლიკაციის შემუშავებისას.
ამ ტიპის შეცდომებს ხელს უშლის თქვენი ვებ – პროგრამების გამართულ მუშაობას, მაგრამ საბედნიეროდ, ამ პრობლემის მოგვარების გზა არსებობს და ამ სტატიაში ჩვენ გაჩვენებთ, თუ როგორ უნდა გააკეთოთ ეს.
როგორ შემიძლია დავაფიქსირო Field ბრაუზერი, რომელიც არ შეიცავს მოქმედ მეტსახელს?
სწრაფი რჩევა:
თუ ვებ დეველოპერი ხართ, მნიშვნელოვანია დარწმუნდეთ, რომ თქვენი პროგრამა მუშაობს ყველა ვებ-ბრაუზერში, მათ შორის Opera- ში. ბრაუზერი დაფუძნებულია Chromium ძრავაზე, ამიტომ ის ფუნქციონალურად საკმაოდ ჰგავს Chrome- ს.
ოპერა გთავაზობთ ფართო სპექტრის ფუნქციებს, იგი მხარს უჭერს Chrome- ის გაფართოებებს და თუ არ სცადეთ, გთავაზობთ ამის გაკეთებას.

ოპერა
Opera არის ძლიერი Chromium ბრაუზერი, რომელიც განკუთვნილია როგორც დეველოპერებისთვის, ასევე საშუალო მომხმარებლისთვის.
1. შეამოწმეთ იმპორტის ბილიკები

- შეამოწმეთ თქვენი Webpack კონფიგურაცია.
- შემდეგი სტრიქონის განთავსება:
DoISuportIt იმპორტირება 'კომპონენტებიდან / DoISuportIt'; - შეცვალეთ აქ:
DoISuportIt იმპორტი იმპორტიდან './components/DoISuportIt';
ამ ცვლილებების შეტანის შემდეგ, შეამოწმეთ პრობლემა მოგვარებულია.
2. შეამოწმეთ შესვლის ამოხსნის მნიშვნელობები

- გახსენით თქვენი კონფიგურაციის ფაილი.
- განთავსება შესვლა დააფასეთ და დარწმუნდით, რომ გზა სწორია. ჩვეულებრივ, პრობლემები წარმოიქმნება დაკარგვის გამო ./ ფაილის სახელის დასაწყისში.
- ახლა შეამოწმეთ გადაჭრით დააფასეთ და დარწმუნდით, რომ ის შედის.
ეს გამოსავალი მუშაობს React პროექტებზე, ასე რომ შეგიძლიათ სცადოთ იგი.
3. შეამოწმეთ გარსაცმები

- გახსენით კონფიგურაციის ფაილი.
- შემდეგი სტრიქონის განთავსება:
./path/pathCoordinate/pathCoordinateForm.com კომპონენტი - შეცვალეთ აქ:
./path/pathcoordinate/pathCoordinateForm.com კომპონენტი
ეს საკითხის მხოლოდ ერთი შემთხვევაა და შესაძლოა ის ყველასთვის არ გამოდგეს, ამიტომ დარწმუნდით, რომ შეამოწმეთ თქვენი ფაილის ბილიკები.
4. შეამოწმეთ თქვენი მეტსახელები

- გახსენით თქვენი კონფიგურაციის ფაილი.
- ახლა იპოვნეთ თქვენი მეტსახელები და დარწმუნდით, რომ ისინი არ იყენებენ უკვე აღებულ სახელებს.
მომხმარებლებმა განაცხადეს ველის ბრაუზერი არ შეიცავს ალიასის სწორ კონფიგურაციას რადგან ისინი იყენებდნენ რედუქსი როგორც მეტსახელად, მაგრამ მას სხვა რამეზე შეცვლის შემდეგ, საკითხი გადაწყდა.
5. შეამოწმეთ ნებისმიერი შეცდომები

- Გააღე webpack.config.js ფაილი
- მოძებნეთ ნებისმიერი typos, განსაკუთრებით კი ბრძანებებთან დაკავშირებული.
რამდენიმე მომხმარებელმა განაცხადა, რომ ისინი იყენებდნენ ექსპორტი იმის მაგივრად ექსპორტიდა ამან გამოიწვია ეს პრობლემა. საკითხი შეიძლება ასევე გამოჩნდეს, თუ არ გაქვთ ექსპორტის ბრძანება კონფიგურაციის ფაილის ბოლოს.
უბრალოდ დაამატეთ შემდეგი კოდი და შეინახეთ ცვლილებები ამის გამოსასწორებლად:
ექსპორტის ნაგულისხმევი კონფიგურაცია;
ველის ბრაუზერი არ შეიცავს ალიასის სწორ კონფიგურაციას ჩვეულებრივ ხდება, თუ Webpack არ არის სწორად კონფიგურირებული ან თუ თქვენი ბილიკები არ არის სწორი, მაგრამ ამის დარეგულირების შემდეგ, საკითხი აღარ უნდა დარჩეს.
 კიდევ გაქვთ პრობლემები?შეასწორეთ ისინი ამ ინსტრუმენტის საშუალებით:
კიდევ გაქვთ პრობლემები?შეასწორეთ ისინი ამ ინსტრუმენტის საშუალებით:
- ჩამოტვირთეთ ეს PC სარემონტო ინსტრუმენტი TrustPilot.com– ზე შესანიშნავია (ჩამოტვირთვა იწყება ამ გვერდზე).
- დააჭირეთ დაიწყეთ სკანირება Windows– ის პრობლემების მოსაძებნად, რომლებიც შეიძლება კომპიუტერის პრობლემებს იწვევს.
- დააჭირეთ შეკეთება ყველა დაპატენტებულ ტექნოლოგიებთან დაკავშირებული პრობლემების გადასაჭრელად (ექსკლუზიური ფასდაკლება ჩვენი მკითხველისთვის).
Restoro გადმოწერილია 0 მკითხველი ამ თვეში.


![¿Tu Explorador de Archivos Falla Tras Hacer Clic Derecho? [გუია]](/f/285121f53ac153238a555363a2f9bfc4.png?width=300&height=460)