沿って 管理者
今日の時代には、すべてのプラットフォームで適切に動作するWebサイトを持つことが非常に必要です。 さまざまな解像度でウェブサイトをテストするための多くのオンラインツールがあります。 ただし、オンラインまたはオフラインのツールは必要なく、Chromeブラウザ内でウェブサイトのモバイルバージョンをテストできることをご存知ですか。 これを行うための手順は次のとおりです。
ステップ1-まず最初にChromeブラウザで任意のウェブサイトを開きます。
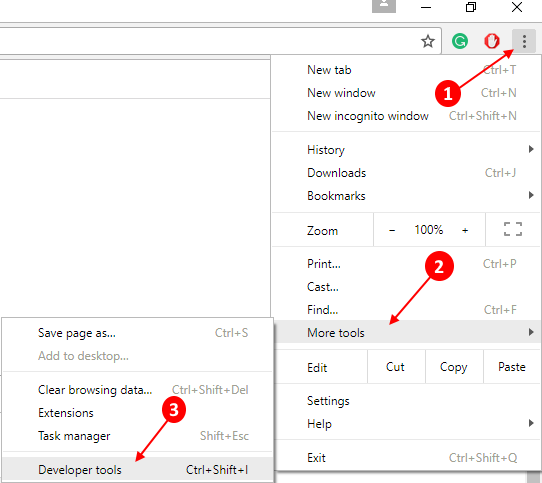
ステップ2– CTRL + Shift + Iを押してコンソールを開きます。
右上の3つのドットを開いて、をクリックすることもできます。 その他のツール–>開発者ツール.

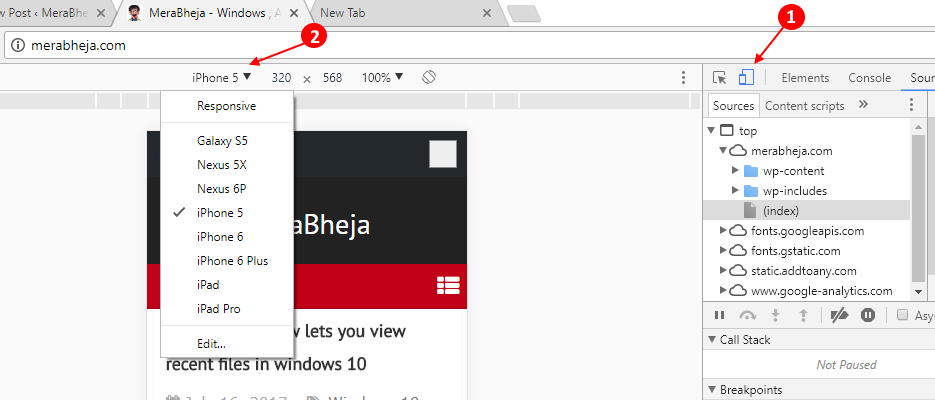
ステップ3–ここで、を押します CTRL + Shift + M. 図のようにトグルアイコンをクリックすることもできます。

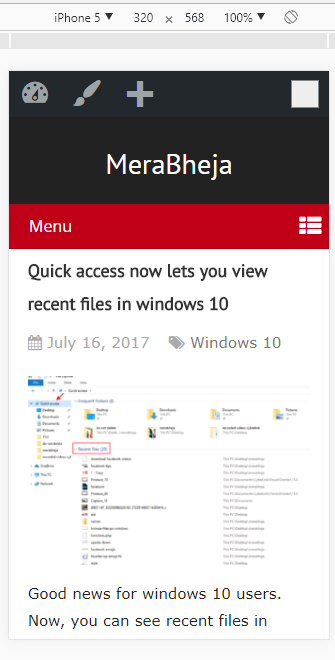
これで、ウェブサイトがChromeブラウザのモバイル解像度で表示されます。
これが私のウェブサイトMerabheja.comのモバイル版です
ステップ4–モバイルモデル名をクリックするだけで、さまざまな解像度のモバイルモデルを変更できます。
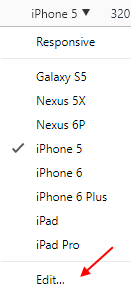
ステップ5–リストではなく、カスタム解像度またはデバイスでWebサイトを表示するには、をクリックします。 編集.

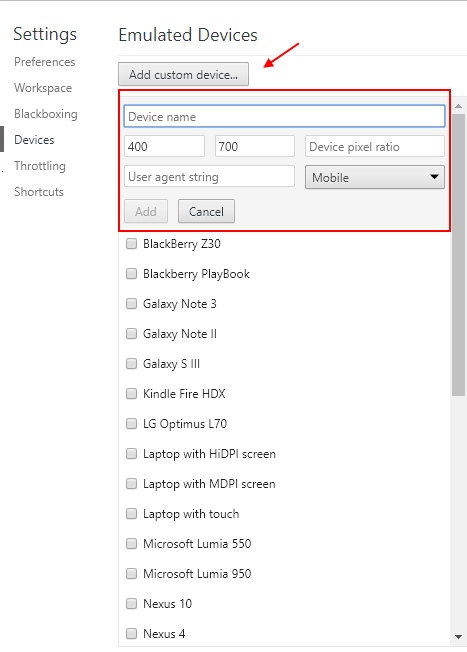
ステップ6–さまざまな携帯電話の長いリストからデバイスを選択します。 または、カスタム解像度が必要な場合(またはお使いの電話がリストにない場合)、をクリックするだけです カスタムデバイスを追加する.

したがって、このようにして、Chromeを使用し、拡張機能なしでモバイル版のサイトをテストできます。