沿って TechieWriter
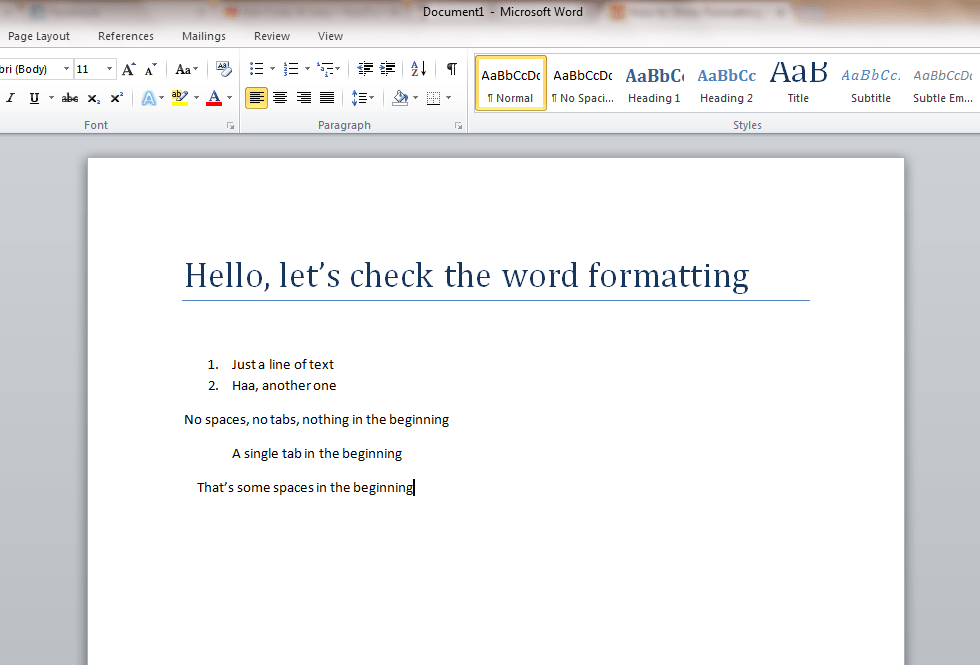
書式設定マークを表示し、Wordで書式設定を明らかにする方法:- 翌日提出する重要な書類があります。 ラテックスのような複雑なエディターを使用することは、この最後の瞬間に、求めるには多すぎる可能性があります。 だが 語 弾丸や間隔を希望どおりの場所に配置することができないため、夢中になっているだけです。 これは非常にイライラする可能性があり、多くの場合、友人や長老から助けを得ることになります。 しかし、次の2つの簡単な機能を使用している人に頼ることなく、この問題を自分で解決できると言ったらどうでしょうか。 語 名前付き 書式設定を表示 そして フォーマットを明らかにする? トリックを試すには、次のスクリーンショットのようなサンプルテキストが必要です。

それで、あなたはすべて準備ができていますか? それなら記事に飛び込んでください!
書式設定マークを表示する手順
ステップ1
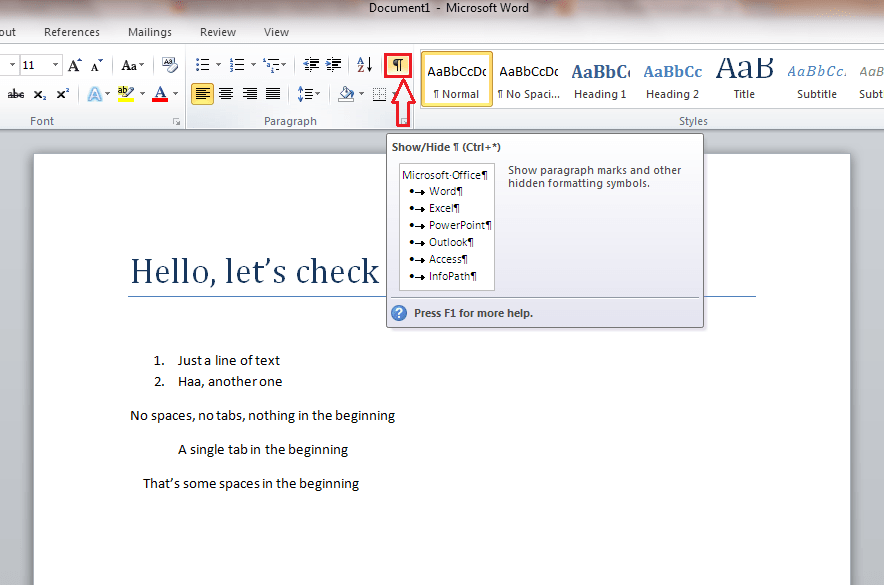
- の段落記号を表示するには 語、 クリックしてください 段落記号 下のアイコン ホーム スクリーンショットに示すように、リボンのタブ。

ステップ2
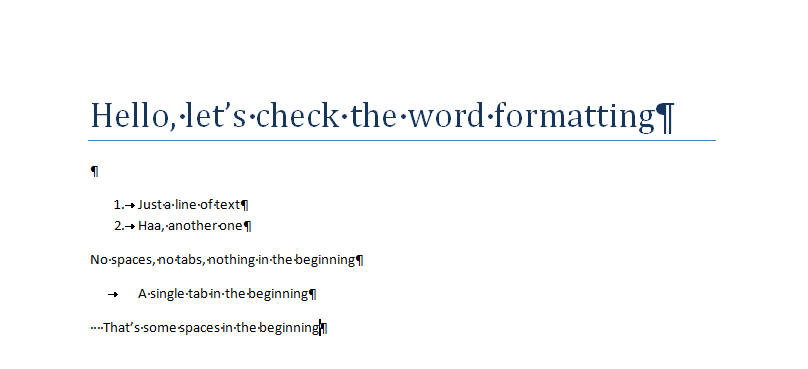
- これで、Word文書のすべての段落記号を表示できます。 単一のドットはスペースです。 右向きの矢印は、タブの存在を示します。

ステップ3
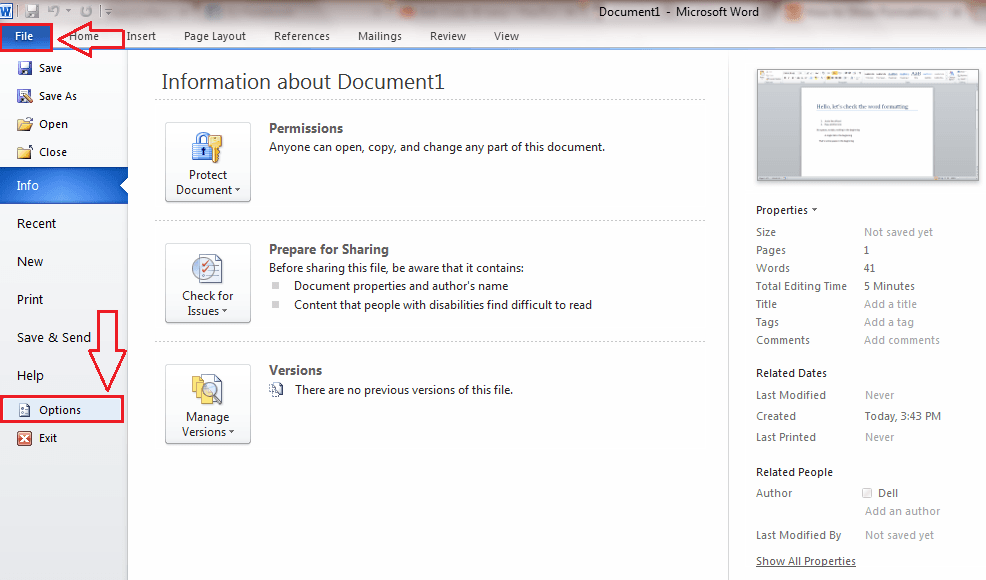
- 特定の単語フォーマットマークを常に表示したい場合はどうすればよいですか? そのためには、をクリックします ファイル 上部のタブ、次に オプション 以下のスクリーンショットに示すように。

ステップ4
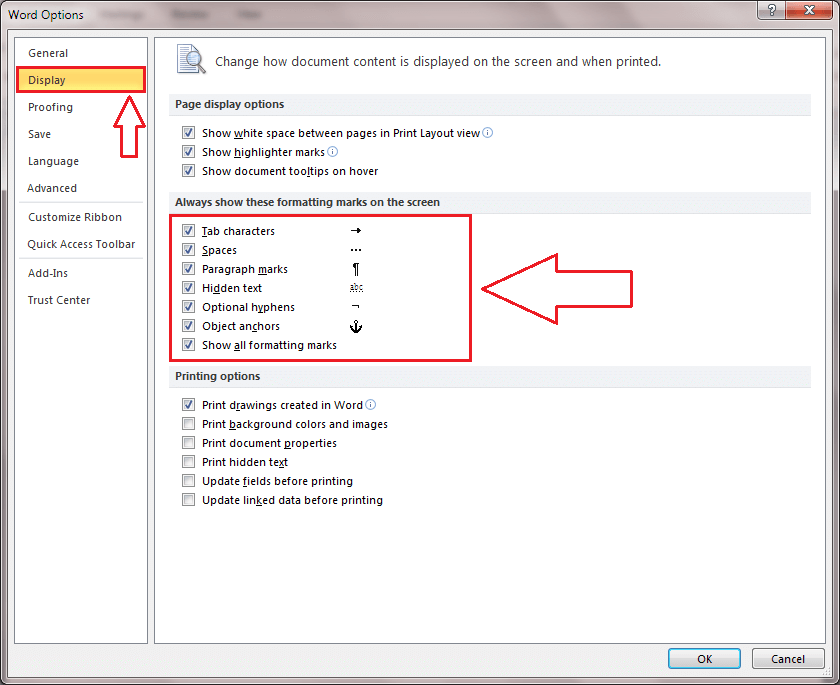
- 名前の付いた新しいウィンドウ Wordオプション 開きます。 名前の付いたオプションを見つけてクリックします 表示 左側のウィンドウペインから。 次に、右側のウィンドウペインで、という名前のセクションを見つけます。 これらのフォーマットマークは常に画面に表示してください. ここでは、常に表示したいフォーマットマークを選択できます。 対応するチェックボックスをオンにして、 OK 完了したらボタンをクリックします。

書式設定を明らかにする手順
ステップ1
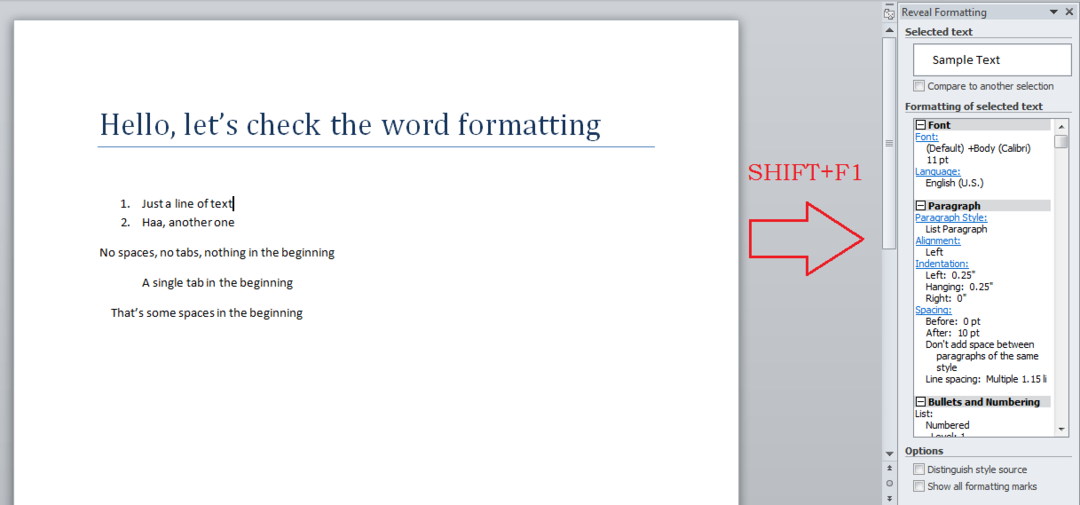
- フォーマットを明らかにする テキストドキュメントに適用されているフォーマットの種類を確認するのに役立ちます。 表示するには フォーマットを明らかにする デフォルトで非表示になっているサイドウィンドウで、SHIFT + F1キーを同時に押します。

ステップ2
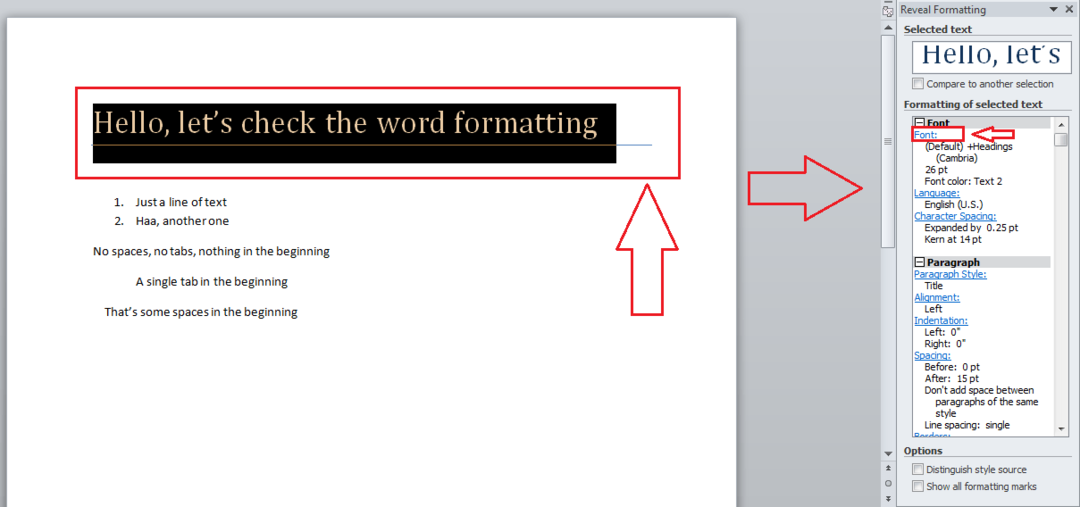
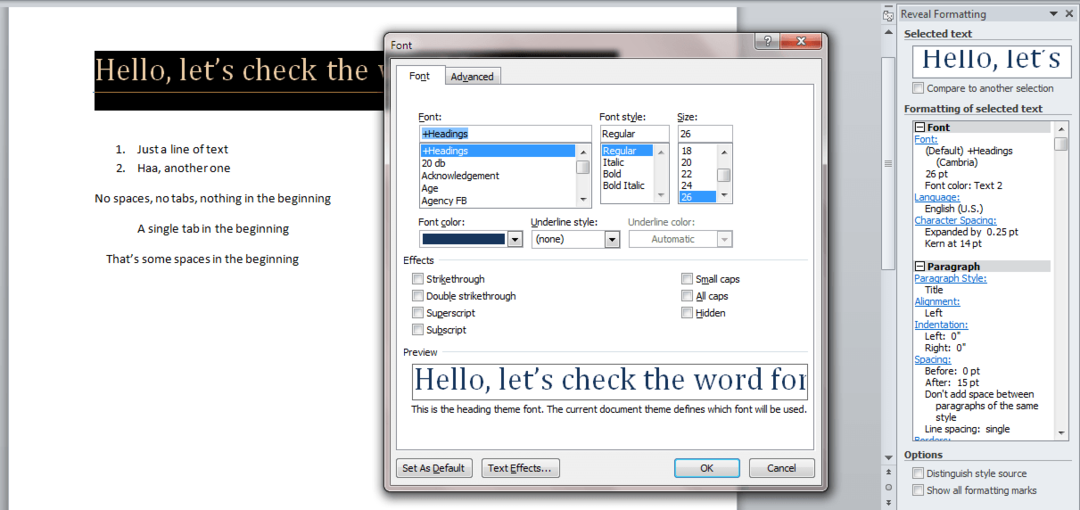
- 特定のテキストに適用されている書式を確認する場合は、ドラッグしてそのテキストを選択します。 これで、[書式の表示]サイドウィンドウで、テキストに適用されているすべての書式を表示できます。 特定の属性を変更したい場合は、それをクリックするだけです。 ここで私はクリックしました フォント.

ステップ3
- 選択した属性値を変更するために、新しい別のウィンドウが開きます。

ステップ4
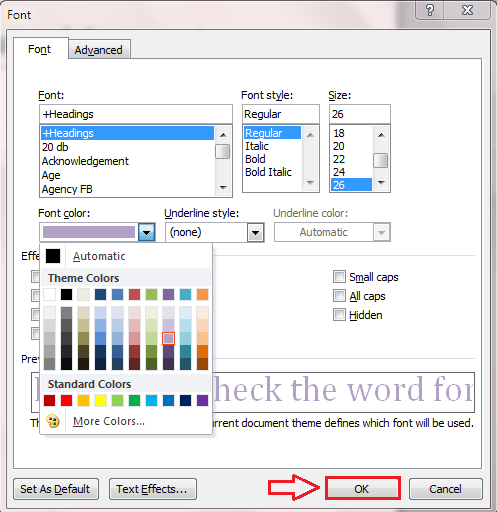
- ここでは、選択に応じて値を簡単に変更できます。 例として、フォントの色を変更することを選択しました。 完了したら、 OK ボタン。

ステップ5
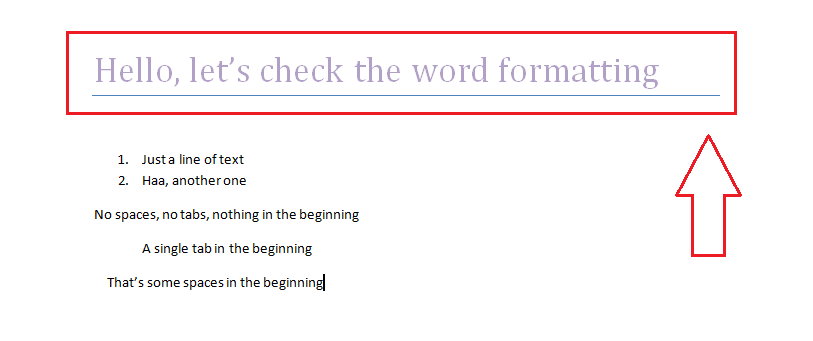
- そこにそれがある! を使用して、選択したテキストのフォントの色を正常に変更しました。 フォーマットを明らかにする 特徴。

あなたがあなたのすべてがうまくいくことを願っています 語 今。 常に何か新しいものが待っているので、もっと戻ってきてください。