データ使用量の追跡 データインターネット接続が限られている場合は、非常に重要になります。 それはあなたがどこまで行ったか、そしてあなたがまだサーフィンハイウェイでどこまで行くことができるかを見ることができます。 Windows 10には、マウスを数回クリックするだけで、過去30日間に使用されたデータを表示するオプションがあります。 それに加えて、帯域幅の使用状況も確認できます。 さまざまなアプリ. この追加機能の秘密の利点は、まったく使用していない場合でも、それ自体を更新することで、どのアプリが帯域幅を消費しているかを追跡できることです。 あなたの見方を見てみましょう Windows10インターネットデータの使用 詳細。
Windows10でインターネットデータの使用状況を表示する方法
過去30日間に消費されたインターネットデータの量を表示するには、以下の手順に従ってください。
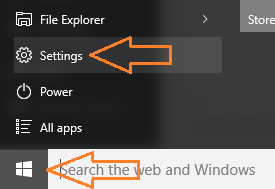
ステップ1 – Windowsの開始キーをクリックしてから、設定をクリックします。 を押すこともできます Windowsキー+ i キーボードで設定を開きます。

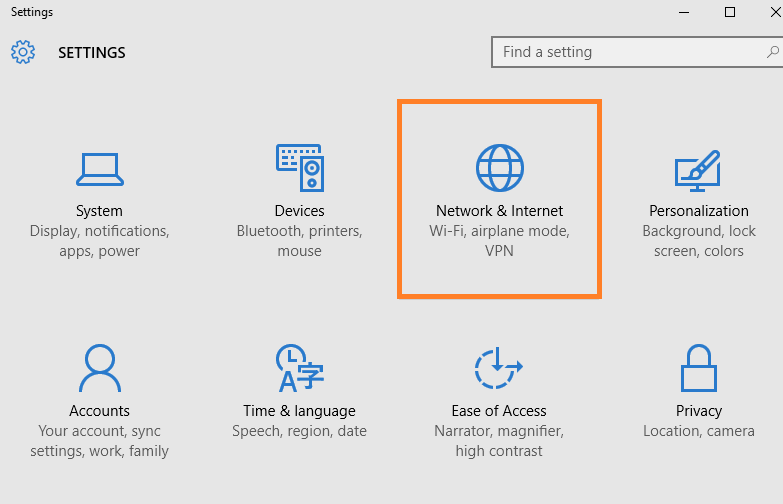
ステップ2 - クリック ネットワークとインターネット 以下に示すように、システムペインで。

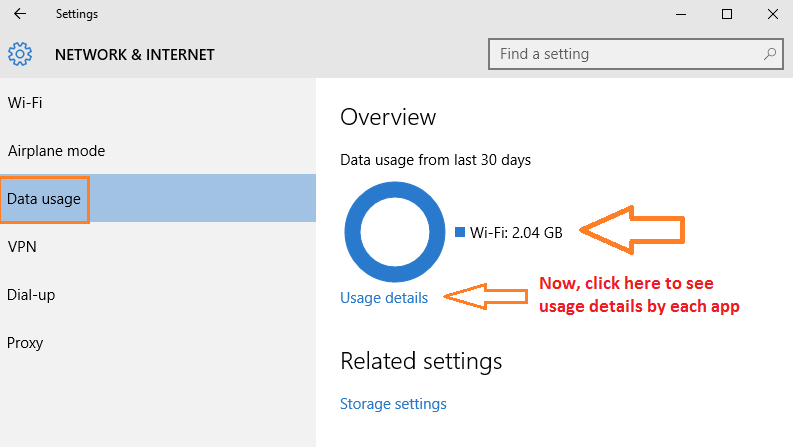
ステップ3 –次に、左側のメニューで[データ使用量]をクリックします。 右側に、過去30日間のデータ使用量を示す画面が表示されます。

注意–現在イーサネット接続に接続している場合は、ここにイーサネット接続の使用法の詳細が表示されます。 現在接続している接続の使用法の詳細のみが表示されることに注意してください。 Wi-Fiとイーサネットを切り替えると、使用法の詳細が二股に分かれます。 つまり、現在Wi-Fiに接続している場合は、過去30日間にWi-Fi接続で使用された帯域幅のみが表示されます。 イーサネット接続によるデータ使用量は表示されません。
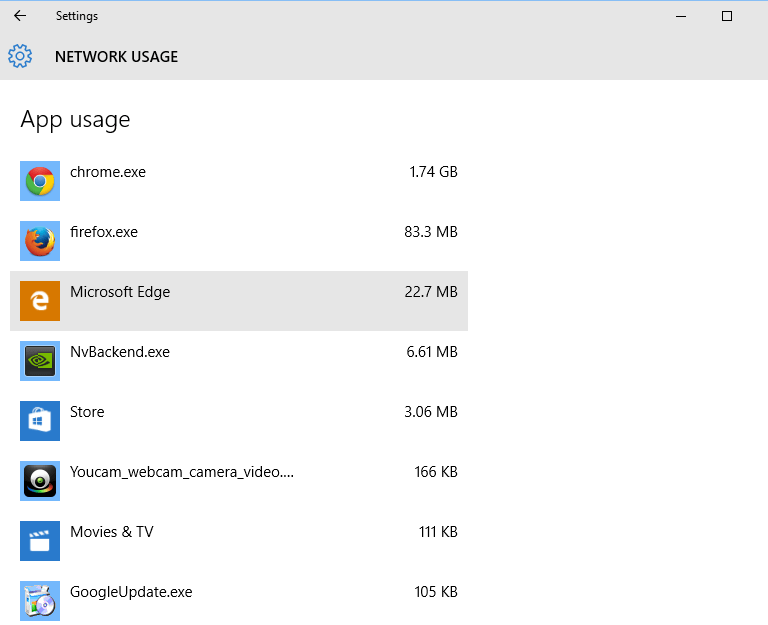
ステップ4 –次に、円の下にある使用状況の詳細リンクをクリックすると、PC内のさまざまなアプリによるデータ使用状況の詳細を一覧表示するページが表示されます。

私のPCから上のスクリーンショットを見ると、Chromeアプリをどれだけ使用しているかが簡単にわかります。
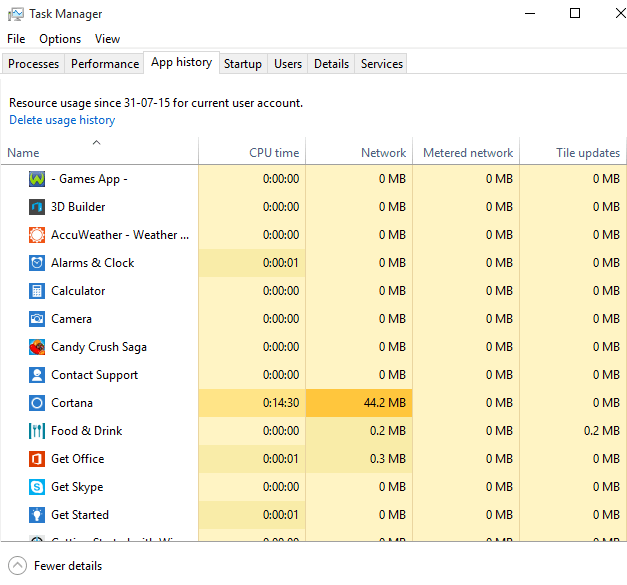
タスクマネージャーごとにアプリの使用状況の詳細を確認することもできます。
または、タスクマネージャーを開いてをクリックすることもできます アプリの履歴 タブをクリックすると、さまざまなアプリによるデータ使用量を確認できます。 この方法を使用して私が見つけた唯一の不具合は、Chromeアプリの使用法の詳細が提供されていないことです。