一部のブラウザは、一般的なオーディオ形式のほとんどをサポートしています

- リソースの使用を最適化します。 Opera One は Brave よりも効率的に Ram を使用します
- AI とユーザーフレンドリー: サイドバーから直接アクセスできる新機能
- 広告なし: 組み込みの広告ブロッカーにより、ページの読み込みが高速化され、データマイニングから保護されます。
- ゲームフレンドリー: Opera GX はゲーマーにとって最初で最高のブラウザです
- ⇒ Opera One を入手
HTML5 には、
残念ながら、これらすべての改善にもかかわらず、ブラウザがオーディオ要素エラーをサポートしていないというエラーに遭遇した人もいます。
それにもかかわらず、すべてのブラウザをサポートする単一のコーデックはまだありません。 ただし、HTML5 では、開発者がオーディオ ファイルのさまざまなソースを指定して、コーデックの互換性の問題を回避できます。
このようにして、ブラウザはサポートできるオーディオ要素のタイプを探します。
どのブラウザが audio 要素をサポートしていますか?
上で説明したように、ブラウザごとにサポートされるオーディオの種類が異なります。 すべてのブラウザでサポートされているオーディオ コーデックは見つかりません。 それにもかかわらず、audio 要素をサポートするブラウザがあります。
- Firefox 5 以降は Ogg と Wav をサポートしています。
- Internet Explorer 6 以降は MP3 および AAC をサポートします。
- Safari 5 以降は MP3、WAV、および AAC をサポートします。
- Chrome 12 以降では、AAC、Wav、MP3、Ogg がサポートされています。
- Opera 11 以降では、Wav と Ogg がサポートされています。
オーディオ要素のサポートは、ブラウザの新しいバージョンがリリースされるたびに改善されています。 ただし、ブラウザがオーディオ要素をサポートしているかどうかに注意する必要があります。 しかし、使用しているブラウザが audio 要素をサポートしていない場合はどうすればよいでしょうか?
HTML でオーディオを有効にするにはどうすればよいですか?
HTML
ブラウザは、認識できる最初の形式を選択します。 以下は、オーディオ ソースを含む HTML コードの例です。
簡単なヒント:
オンライン ブラウジング時に標準のエクスペリエンスを実現したい場合は、OperaGX の使用をお勧めします。 サポートします
実際、ゲームとストリーミングの両方で優れたマルチメディア エクスペリエンスを提供するように構築されています。 これには、明暗モード、パフォーマンスを向上させるための CPU および RAM リミッター、および無料の VPN が含まれています。

オペラGX
あらゆるプラットフォームで安全で中断のないブラウジングを実現する業界標準の機能を入手してください。「お使いのブラウザはオーディオ要素をサポートしていません」エラーを修正するにはどうすればよいですか?
1. HTML 上の音源を確認する
- コード エディターを使用してコードを開きます。
- オーディオ ソースを指定したコード行に移動します。
- ブラウザにさまざまなオーディオ コーデックが選択できることを確認してください。
2. Web ページがミュートになっているかどうかを確認する
- 音声を聞くことになっている Web ページにアクセスします。
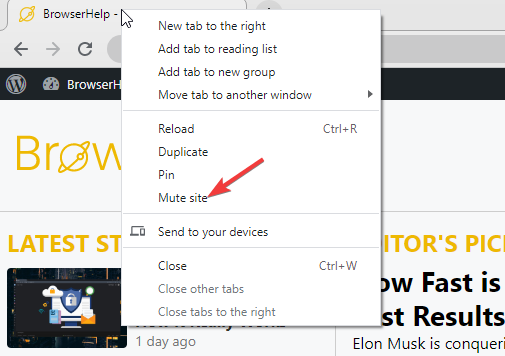
- 特定の Web ページを開くタブを右クリックします。

- サイトがミュートされているかどうかを確認し、サイトのミュートを解除するを選択します。

3. サイトが Chrome でサウンドを再生できるようにする
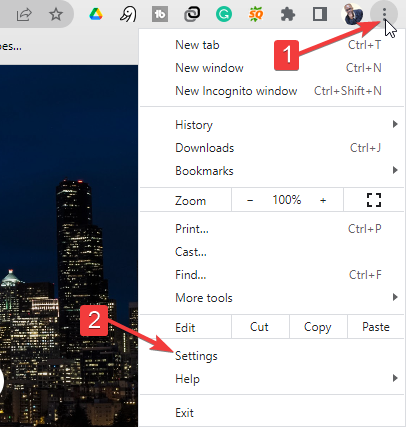
- 打ち上げ クロム 右上隅にある 3 つの点をクリックします。
- 下にスクロールして、ドロップダウン メニューから設定を選択します。

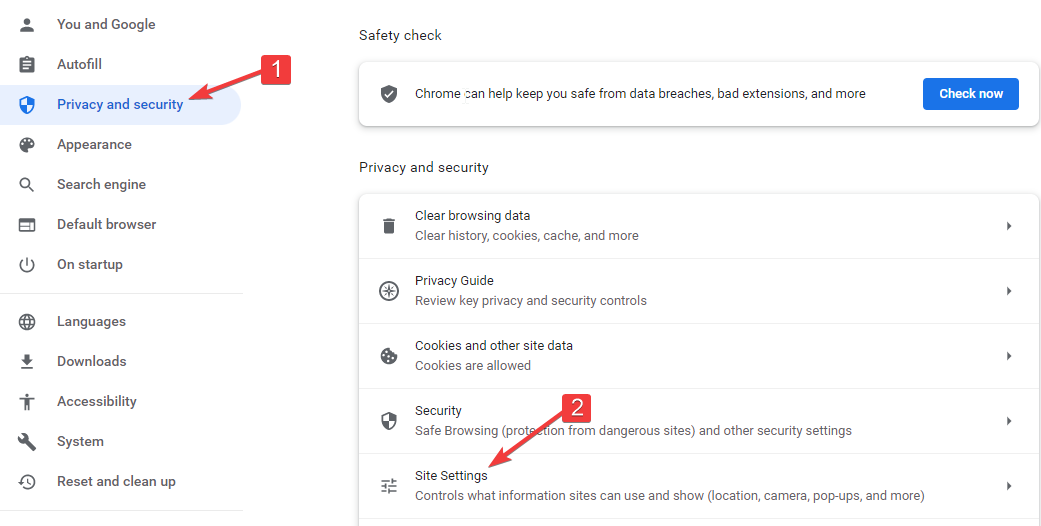
- [プライバシーとセキュリティ] をクリックし、[サイト設定] を選択します。

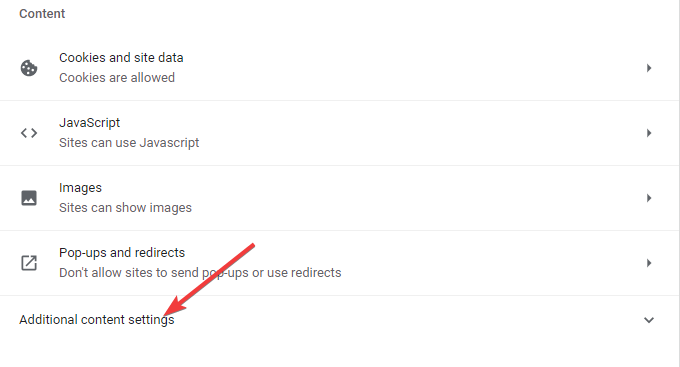
- 「コンテンツ」まで下にスクロールし、追加のコンテンツ設定を展開します。

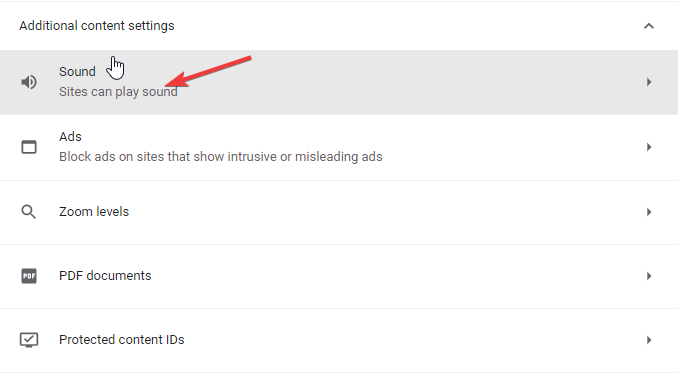
- 下にスクロールして「サウンド」を選択します。

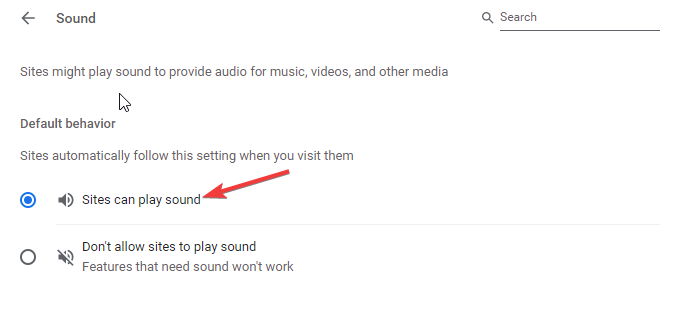
- [サイトのサウンド再生を許可] ボタンがオンになっている必要があります。

すべてのブラウザはオーディオ要素をサポートしていますか?
ブラウザごとにサポートされるオーディオ コーデックが異なります。 すべてのブラウザで問題なく動作する単一のオーディオ コーデックを見つけることはほとんどありません。
ブラウザがオーディオ要素をサポートしていないという問題に直面している場合は、上記で共有した解決策のいずれかで問題を解決できるはずです。 も使用できます ブラウザオーディオプレーヤー ブラウザでオーディオをテストします。
他にご質問やご提案がございましたら、お気軽に以下のコメントセクションに残してください。必ず確認させていただきます。
![SlingTVに最適な5つのブラウザ[ストリーム品質の向上]](/f/5f38a3043517754eff55f6e7bdebf6e1.jpg?width=300&height=460)
