Node.js 経由で Windows 11 に React をインストールする
- Windows 11 PC に Node.js と npm をインストールする必要があります。そうしないと React が機能しません。
- ユーザーは、Windows の機能と外観の一部を実装することで、React で Windows 11 を再作成することもできます。

バツダウンロードファイルをクリックしてインストールします
- ドライバー修正をダウンロード (検証済みのダウンロード ファイル)。
- クリック スキャン開始 問題のあるドライバーをすべて見つけます。
- クリック ドライバーを更新する 新しいバージョンを入手し、システムの誤動作を回避します。
- DriverFix は次の方法でダウンロードされました 0 今月の読者様。
React を初めて使用する場合は、これは最高のフロントエンドの 1 つです 開発技術、Web アプリケーションのユーザー インターフェイスを構築するためのオープンソース JavaScript ライブラリ。 最近、読者から次のことについて知りたいとのリクエストがありました。 Windows 11 リアクトで。
この記事では、Windows 11 PC に React.js をインストールする方法など、React の Windows 11 について知っておくべきことをすべて説明します。
- Windows 11 に React をインストールできますか?
- Windows 11 に React.js をインストールするにはどうすればよいですか?
- 1. 公式 Web サイトから Node.js をインストールします
- 2. HTML の script タグを使用して React.js をインストールする
- React で Windows 11 を再作成できますか?
Windows 11 に React をインストールできますか?
はい、React を Windows 11 にインストールできます。 React は、JavaScript をサポートする任意のオペレーティング システムで使用できる JavaScript ライブラリです。
ただし、React を Windows 11 にインストールするには、追加のソフトウェアをダウンロードしてインストールする必要があります。Node.js と ノードパッケージマネージャー (npm)— React が Windows 11 PC で適切に動作するために必要な GitHub から。
Node.js は、Web ブラウザーの外部で JavaScript コードを実行できるようにする JavaScript ランタイム環境です。 一方、npm は Node.js のパッケージ マネージャーであり、ユーザーは次のようなパッケージを簡単にインストールおよび管理できます。 反応してください。
Windows 11 に React.js をインストールするにはどうすればよいですか?
1. 公式 Web サイトから Node.js をインストールします
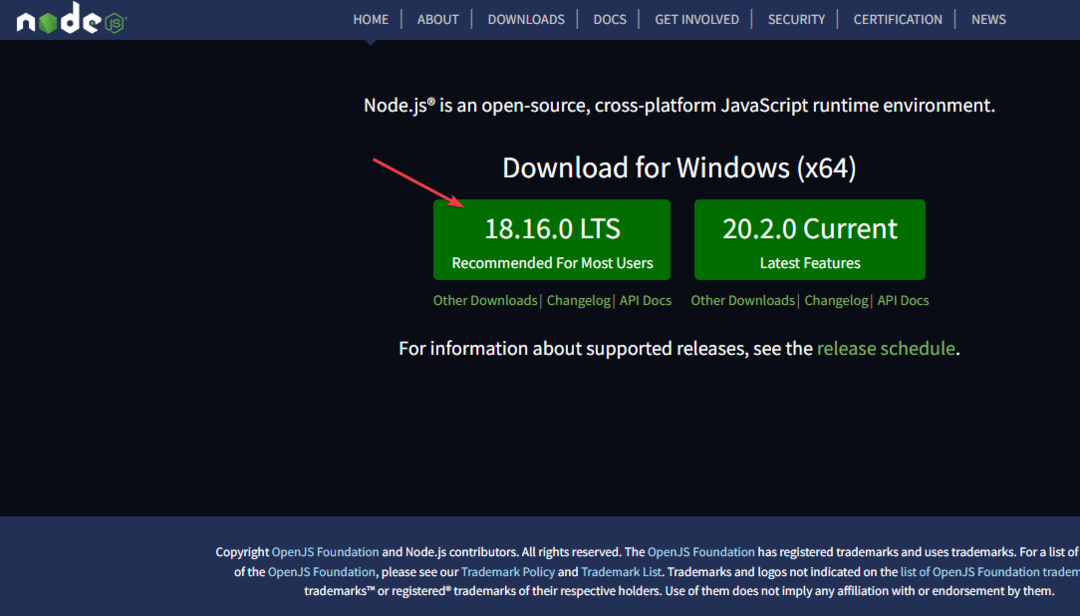
- ブラウザを開いて、 Node.js の公式 Web サイト.
- 選択する Windows インストーラー 64 ビット インストーラーを自動的にダウンロードするか、32 ビット インストーラーを手動でダウンロードします。

- ダウンロードが完了したら、ファイルをダブルクリックしてインストーラーを実行します。
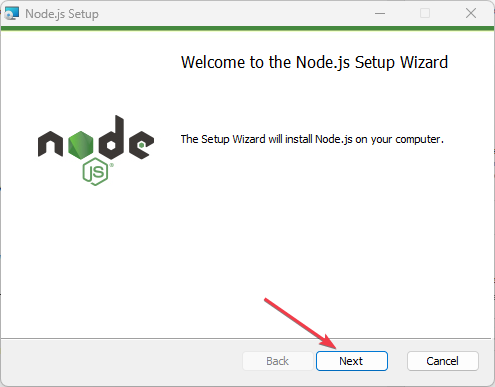
- 画面上の指示に従ってインストールを完了します。

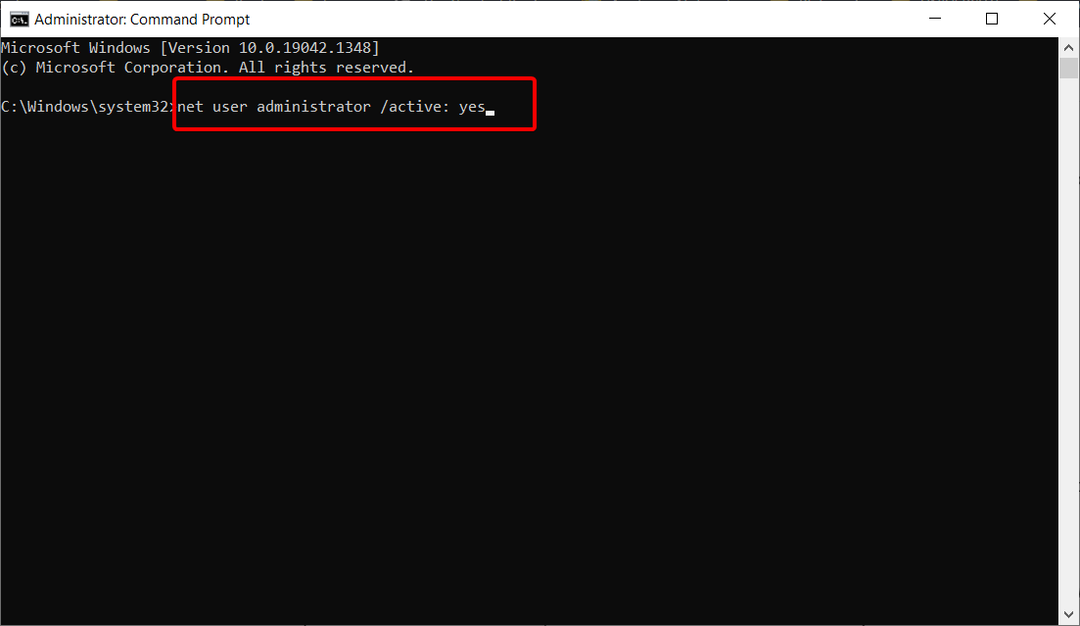
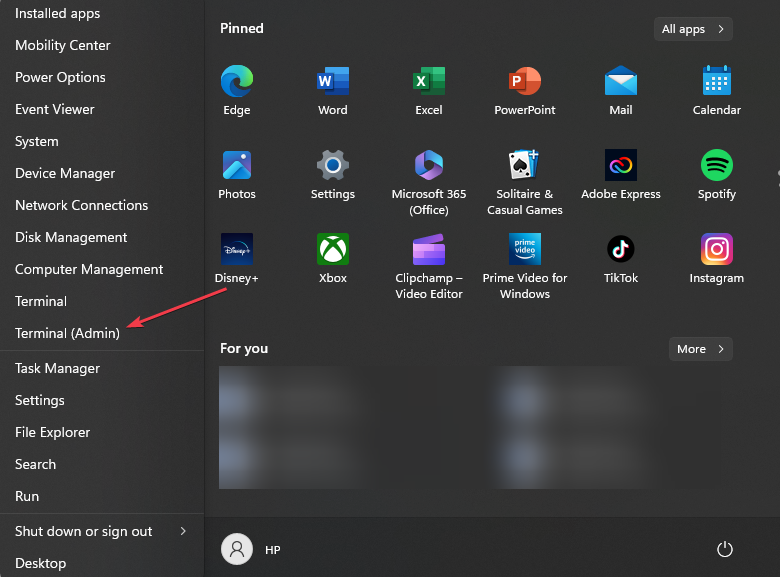
- ここで、 ウィンドウズ + バツ を開くためのキー クイック設定 メニュー。 選択する ターミナル (管理者) リストから。

- テキストフィールドで次のコマンドを実行し、 を押します。 入力:
npx create-react-app my-react-app
- これにより、 新しい React アプリ 次の名前のフォルダー内: 私のアプリ
- 次に、次の場所に移動します。 反応する app に移動し、「cd my-app」と入力して、現在のディレクトリを最新の React アプリ フォルダーに変更します。
- 次に、以下のコマンドを実行して React アプリを起動します。
npmスタート - これにより、アプリが起動します デフォルトブラウザ.
このコマンドを実行すると、Windows 11 コンピューター上で動作する React プロジェクトが実行されるようになります。 万が一遭遇した場合に備えて PowerShellの問題、すぐに修正するには専門ガイドを確認してください。
- CAA30194 Microsoft チーム エラー コード: 修正方法
- Windows 移行アシスタントが機能しない場合 7 ステップで解決します
2. HTML の script タグを使用して React.js をインストールする
- 方法 1 で説明した手順に従ってインストールします。 Node.js Windows 11 コンピューター上で。
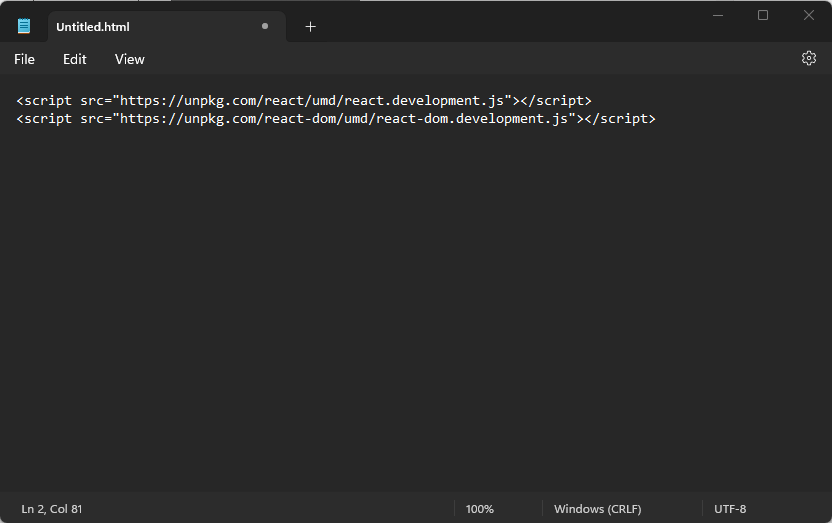
- 開く テキストエディタ のようなアプリ メモ帳 また Visual Studio コード そして、 新しいHTML ファイル。

- ファイルを保存します。 .html拡張子、 (my-react-app.html)。

- 次のスクリプト タグを HTML ファイルのヘッド セクションに追加します。
- 追加 スクリプトタグ HTML ファイル内の上記 2 つの script タグの後に追加します。

- 次を使用して React コンポーネントを定義します JavaScript。
- あなたのボディセクションで HTML ファイル、追加 div要素 ID が「root」の場合:
- 次に、HTML ファイルを保存し、デフォルトのブラウザで開きます。
指示に従って正しく使用してください HTMLのscriptタグ、Hello, React! が表示されるはずです。 ページに表示されます。 Windows 11 PC に React.js をインストールする方法は以上です。
React で Windows 11 を再作成できますか?
はい、Windows 11 の外観と一部の機能を React で再現することは技術的に可能です。
ただし、これを実現するには、さまざまなコンポーネントと視覚要素を分解する必要があります。 オペレーティング·システム React コンポーネントを使用してそれらを構築します。
これには、 Windows 11管理システム、タスクバー、スタート メニュー、システム トレイ、その他の UI 要素。
この記事で説明した方法が Windows 11 に React.js をインストールするのに役立つことを願っています。 遭遇した場合に備えて、 モジュールが見つかりません: react-router-dom を解決できません、問題を解決するための詳細なガイドを確認してください。
ご質問やご提案がございましたら、お気軽に以下のコメントセクションをご利用ください。
まだ問題がありますか? このツールを使用してそれらを修正します。
スポンサー付き
ドライバー関連の問題の中には、専用ツールを使用するとより早く解決できるものもあります。 ドライバーにまだ問題がある場合は、ダウンロードしてください ドライバー修正 数回クリックするだけで起動して実行できます。 その後は、それに任せてすべてのエラーをすぐに修正してください。