- 上級PCユーザーの場合は、プロキシの動作に精通している可能性があります。
- 多くの開発者が、プロジェクトでリクエストメッセージをプロキシしようとしたときにエラーが発生したと報告しましたが、この問題を修正する方法があります。
- プロキシについてもっと知りたいですか? この 専用プロキシサーバーの記事 あなたが必要とするすべての情報を持っています。
- PCに追加の問題がありますか? 私たちの ハブを修正 すべての問題を解決するのに役立つ、より詳細なガイドがあります。

このソフトウェアは、ドライバーの稼働を維持するため、一般的なコンピューターエラーやハードウェア障害からユーザーを保護します。 3つの簡単なステップで今すぐすべてのドライバーをチェックしてください:
- DriverFixをダウンロード (検証済みのダウンロードファイル)。
- クリック スキャン開始 問題のあるすべてのドライバーを見つけます。
- クリック ドライバーの更新 新しいバージョンを入手し、システムの誤動作を回避します。
- DriverFixはによってダウンロードされました 0 今月の読者。
あなたが開発者なら、あなたは遭遇したかもしれません リクエストをプロキシしようとしたときにエラーが発生しました PC上のメッセージ。
このエラーは一部のユーザーに多くの問題を引き起こす可能性がありますが、本日は、この問題を完全に修正するのに役立つ可能性のあるいくつかの解決策を紹介します。
リクエストをプロキシしようとしたときに発生したエラーを修正するにはどうすればよいですか?
1. サーバーが使用しているIPバージョンを確認してください

- サーバーのIPバージョンを確認してください。
- サーバーとプロキシが同じバージョンのIPを使用していることを確認してください。
プロキシがIPV4を使用しているときにサーバーがIPV6を使用していたため、ユーザーからこのエラーメッセージが報告されましたが、これを変更すると、問題は完全に解決されました。
2. コードを変更する

- プロジェクトを開きます。
- 次に、次のようにコードを変更します。
{
"/ api":{
"目標": " https://localhost: 12345",
「安全」:false、
「changeOrigin」:true
}
}
ユーザーは、 changeOrigin 設定で問題が解決したので、ぜひお試しください。
3. webpackプロキシ設定を変更する

- 開いた webpack.config.js. このファイルは、プロジェクトディレクトリのルートにあります。
- コードが次のようになっていることを確認してください。
devServer:{
プロキシ:{
"*": " http://[::1]:8081"
//「安全」:false、
// "changeOrigin":true
}
},
ユーザーによると、追加することが重要です [::1] この問題を解決するために、必ず試してみてください。
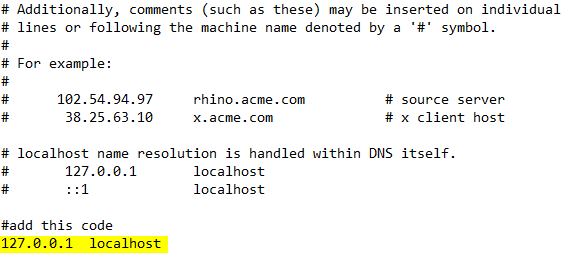
4. ホストファイルを変更する
- を開きます ホスト ファイル。 このファイルは保護されていることに注意してください。 Windows10でhostsファイルを適切に編集する方法に関するガイド.
- 次に、hostsファイルに次の行を追加します。
127.0.0.1ローカルホスト
- 変更を保存し、問題が解決したかどうかを確認します。
5. ボディパーサーを削除する

多くのユーザーが、削除するだけでこの問題を修正したと報告しています Expressボディパーサーミドルウェア HPMの前。
その後、問題は完全に解決しましたので、ぜひお試しください。
6. クライアントプロキシにヘッダーを追加します

- コードを開きます。
- 次のように変更します。
module.exports = function(app){
app.use(proxy( '/ api'、{
目標: ' http://127.0.0.1:8080/',
ヘッダー:{
「接続」:「キープアライブ」
},
}));
};
リクエストをプロキシしようとしたときにエラーが発生しました メッセージは多くの問題を引き起こす可能性がありますが、うまくいけば、私たちのソリューションの1つを使用してそれを修正できるはずです。


![プロキシとVPN:ビジネスをより適切に保護する方法[主な違い]](/f/9c25f0d4bfc4c0d511f976ff6bfb973a.jpg?width=300&height=460)