
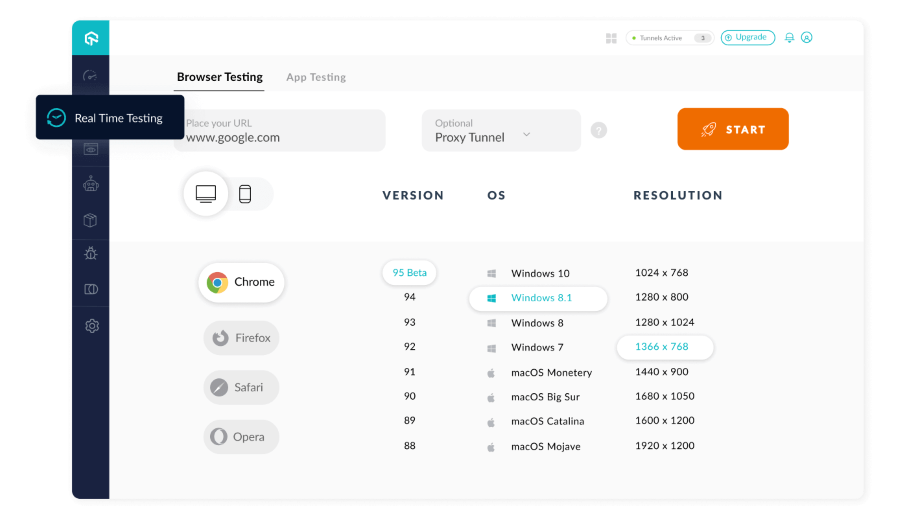
LambdaTest はクロスブラウザー テスト拡張機能で、開発者にとって非常に便利です。 パブリックまたはローカルでホストされている Web サイトと Web アプリをテストできます。
Visual Studio Code でコードを記述し、この拡張機能を使用して、オンライン ブラウザーでアプリのライブ テストを実行できます。 ほぼすべての Web ブラウザーをサポートし、実際のデバイスと OS でアプリをテストできます。
いくつかの LambdaTest の最高の機能 Visual Studio Code 拡張機能は次のとおりです。
- 自動ブラウザ テストを提供します。
- Android および iOS シミュレーターでのライブ テスト。
- 超高速テストのためのクラウド インフラストラクチャに基づいています。
- 最も詳細なテスト分析とオブザーバビリティ スイート。
⇒ LambdaTest を取得する

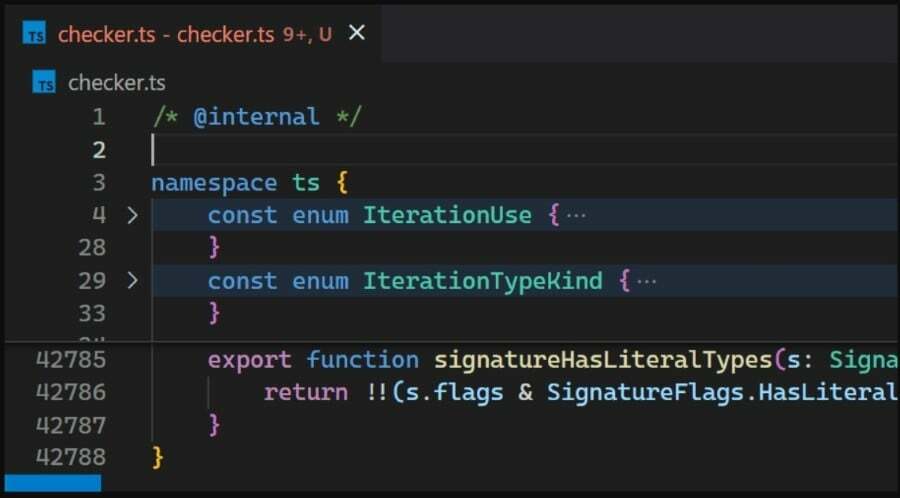
Bracker Pair Colorizer を使用すると、コード内の対応するブラケットを同じ色でペイントできます。
これは、関数、ネストされたコンポーネント、および角括弧または括弧を含むオブジェクトを操作するときに簡単に識別できるようにするのに役立ちます。 この拡張機能を使用して、一致するペアを見つけ、操作性とアクセシビリティを向上させます。
ハイライトの一部 ブラケットペアカラライザーの特徴 含む:
- 一致するペアを見つけることができます。
- アクセシビリティを向上させます。
- 他の人が理解しやすいように関数に色を付けることができます。
⇒ ブラケット ペア カラライザー 2 を入手する

Better Comments Visual Studio Code 拡張機能を使用して、コード内にわかりやすいコメントを作成できます。 これにより、他のユーザーがソース コードを理解しやすくなります。
コメントを簡単に入力するには、二重のスラッシュ // と * (強調表示されたテキスト) などの文字の後に、! (エラーと警告),? (質問用)、TODO(やること用)など。
ここに鍵があります ベターコメントの特徴:
- 複数の言語をサポートします。
- ユーザーフレンドリーなコメントを簡単に追加できます。
- 使い方も実行も簡単です。
⇒ より良いコメントを得る

コードの一貫性を保ちたい場合は、Prettier Visual Studio Code 拡張機能を使用できます。 設定を構成し、ショートカットで保存できます。
設定を保存すると、Prettier はそれに基づいてコードを自動的にフォーマットし、コードの問題を修正します。 JavaScript、TypeScript、Java、JSON、CSS、HTML などの複数の言語をサポートしています。
ここにいくつかの Pretierの最高の機能:
- インストールはとても簡単です。
- コードの一貫性を保ちやすくなります。
- 必要に応じてコードをラップして、最大長に収まるようにします。
⇒ もっときれいに

大規模なリポジトリで作業している場合は、相対パスの Visual Studio Code 拡張機能が非常に役立ちます。
この拡張子を使用して、ファイルの相対パスを見つけることができます。 ファイル名を入力するだけで、拡張子によって現在の場所からファイルが検索されます。
以下は最高です 相対パス拡張機能の機能:
- ファイル名を使用してファイルの場所を検索します。
- 特に大規模なリポジトリで、任意のファイルの場所にアクセスできます。
⇒ 相対パスを取得

GitLens Visual Studio Code 拡張機能を使用すると、コードに関する重要な情報を学ぶことができます。
誰が、何を、なぜ変更したのかを理解できます。 このプロセスには数秒かかり、拡張子によってファイルのリビジョン履歴も表示されます。
いくつかの GitLens の最高の機能 それは:
- 誰が、何を、なぜコードを変更したかがわかります。
- コードへの変更の改訂履歴を表示します。
- ナビゲーションを容易にするサイドバーを提供します。
- GitHub、GitLab、Gitea、Gerrit などと統合できます。
⇒ GitLens を入手する

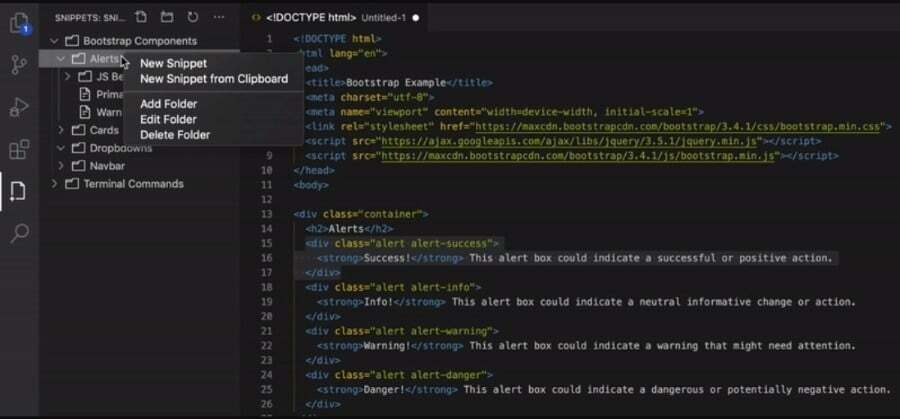
スニペット拡張機能を使用すると、複雑な HTM 構造のループなどの繰り返しコードを入力することで、コードをより速く、より簡単に記述できます。
スニペットを使用すると、スニペットの整理、スニペットの作成、スニペットの表示または編集などを行うことで、コード スニペットの機能を拡張できます。
チェックアウト スニペットの最高の機能:
- VS Code エディターを使用してスニペットを作成できます。
- スニペットを整理および編集します。
- ループなどの繰り返しコードを簡単に入力できます。
⇒ スニペットを取得

Import Cost Visual Studio Code 拡張機能を使用して、インポートしたパッケージのサイズ要件を処理できます。
インポートされたパッケージのサイズを十分に認識し、インポートされたパッケージに追加された依存関係のサイズが原因で発生する問題や問題を否定できます。
これが最高です Import Cost エクステンションの機能:
- デフォルトのインポートをサポートします。
- コンテンツ全体のインポートがサポートされています。
- 選択的およびサブモジュールのインポート。
- JavaScript と TypeScript の両方をサポートします。
⇒ 輸入コストを取得

Minecraft の愛好家でコーダーである場合は、フォルダー、サブフォルダー、およびファイルに適用できる Datapack アイコンを気に入るはずです。
使いやすく、Minecraft のルック アンド フィールのパッケージを提供するのに最適です。 データパック アイコンは、データパック開発者向けに特別に作成されています。
ここに鍵があります データパック アイコンのハイライト:
- Datapack アイコン用に設計されています。
- Minecraft をテーマにした外観を提供します。
- フォルダ、サブフォルダ、ファイルなどにアイコンを適用できます。
⇒ Datapack アイコンを取得する

Markdown All in One ショートカットを使用して、さまざまな技術ドメイン全体で全体的な生産性と速度を向上させることができます。
Markdown All in One Visual Studio Code 拡張機能は、使いやすいショートカットとコンテンツの自動プレビューを提供します。
ここにいくつかの Markdown All in One の注目すべき機能:
- ショートカットを使用してテキストを変更し、何かを追加します。
- 構文のオートコンプリートを提供します。
- 太字、斜体、取り消し線、書式を切り替えることができます。
⇒ マークダウンをオールインワンで入手

初心者の開発者は、AI を利用した Tabnine Visual Studio Code 拡張機能を使用できます。 全体的な生産性の向上に役立ちます。
すべての言語をサポートし、リアルタイムで行全体を補完し、関数全体を生成します。 エディターを終了する必要があり、探しているものを書き込みます。Tabnine は適切なコードを提案します あなた。
ここが最高です Tabnine 拡張機能の機能:
- リアルタイムの全行補完を提供します。
- 自然言語を使用してコード補完を行うことができます。
- すべての言語をサポートします。
- 初心者に最適。
⇒ タブニンを入手

TODO Highlight を使用すると、コード内の修正を修正できます。 TODO ハイライト Visual Studio Code 拡張機能は、注意が必要な TODO を際立たせ、都合のよいときにそれらに対処できます。
この拡張機能を使用すると、TODO にさまざまな色を付けて識別しやすくしたり、利便性に基づいてキーワードをカスタマイズしたりできます。
ここにある TODOハイライトの一番の特徴:
- TODO ごとに異なる色を適用します。
- 注意が必要なメモを思い出させます。
- 注釈は別のファイルでプレビューできます。
⇒ TODO ハイライトを取得する

ブックマーク Visual Studio Code 拡張機能を使用すると、コードにブックマークを追加できます。 これにより、コード行間を行き来して微調整することが容易になります。
ブックマーク拡張機能には、あらゆるクエリ、専用のサイドバー、ファイルとプロジェクト内のすべてのブックマークのリストの表示などに役立つ強力なテクニカル サポートが付属しています。
ここにいくつかの ブックマークの主なハイライト 拡大:
- コード行にブックマークを追加します。
- コード内の重要なコマンド間を簡単に移動できます。
- ブックマークを使用して線と領域を選択できます。
- 簡単にアクセスできる専用のサイドバーを提供します。
⇒ ブックマークを取得

Auto Rename Tag Visual Studio Code 拡張機能を使用すると、ペアになっている HTML/XML タグの名前を簡単に変更できます。
特に、1 つの HTML/XML タグの名前を変更すると、この拡張機能を使用すると、ペアになっている HTML/XML タグの名前が変更されます。
最高のいくつか 自動名前変更タグの機能:
- 効率の向上に役立ちます。
- 多くのタグが関係するプロジェクトのアクセシビリティが向上します。
- Visual Studio IDE と同じ機能を提供します。
⇒ 自動名前変更タグを取得

英語が苦手な場合は、Code Spell Checker Visual Studio Code 拡張機能を利用できます。 あなたのコードに小さな英語のエラーがないことを確認します。
完璧な人はいませんし、英語で完璧である必要はありません。 ただし、私たちの仕事を英語の顧客に提示する場合は、コード行を理解してもらう必要があります。
これが最高です コードスペルチェッカーの機能:
- あなたの英語をチェックし、修正します。
- コードやドキュメントで効果的に機能します。
- 辞書にない単語は線で囲まれ、後で追加できます。
⇒ コードスペルチェッカーを入手