多くの場合、ブラウザを更新すると問題が解決します
- イベントリスナーは、発生するイベントをリッスンするコードの一部です。
- これらは、ボタンのクリックや要素のサイズ変更など、ユーザーの操作をリッスンするためにjQueryライブラリと組み合わせて使用されることがよくあります。
- イベントリスナーの問題は、それらが機能することが保証されていないことです。 ブラウザにバグがあるか、ユーザーがJavaScriptを無効にしている可能性があります。

あなたはより良いブラウザに値する! 毎日3億5000万人がOperaを使用しています。これは、さまざまな組み込みパッケージ、強化されたリソース消費、優れたデザインを備えた本格的なナビゲーションエクスペリエンスです。Operaでできることは次のとおりです。
- 簡単な移行:Operaアシスタントを使用して、わずか数ステップで既存のFirefoxデータを転送します
- リソース使用量の最適化:RAMメモリはFirefoxよりも効率的に使用されます
- プライバシーの強化:無料で無制限のVPN統合
- 広告なし:組み込みの広告ブロッカーはページの読み込みを高速化し、データマイニングから保護します
- Operaをダウンロード
あなたがプログラマーであり、しばらくの間コーディングを行っている場合は、Firefoxブラウザーでイベントリスナーが機能していない状況に遭遇したに違いありません。 イベントリスナーは、他のすべてのAPIと同様に、ブラウザー間の互換性がなく、いくつかの問題が発生する可能性があります。
イベントリスナーは、イベントが発生したときに呼び出される関数です。 ボタンやリンクなど、DOM内の要素に関連付けることができます。 それがあなたが必要とする理由です Web開発専用のブラウザ 最良の結果を得るために。
イベントリスナーが作成されると、特定のIDでDOM要素にアタッチされます。 したがって、同じIDを持つ複数の要素がページにある場合、要素がイベントを受信すると、1つのリスナーのみが呼び出されます。
スムーズに動作することを期待していますが、ブラウザで問題が発生したり、イベントリスナーが正常に起動しない場合があります。
イベントリスナーが機能しないのはなぜですか?
イベントリスナーが機能していない場合、考えられる理由は次のとおりです。
- IDなし –最初に確認することは、イベントをリッスンしようとしている要素にIDまたはクラスが設定されていることです。 そうでない場合、スクリプトがそれを見つける方法はありません。 したがって、イベントをリッスンする方法はありません。
- 行動の遅れ –もう1つの可能性は、イベントがまだ発生していないためにイベントハンドラーが呼び出されていないことです。 ボタンまたはリンクをクリックすると、関連する関数が呼び出されます。 これは、アクションが発生してからイベントハンドラー関数を起動するまでに時間遅延がある場合に発生する可能性があります。 たとえば、ユーザーが最初に別のボタンをクリックした後にボタンをクリックした場合です。
- 未定義のイベント –これの最も一般的な理由は、イベントリスナーがページの正しい要素に追加されていないことです。 これは、要素がページに存在しないか、別の要素によって画面外に隠されている可能性があることを意味します。 不足している要素がないかDOMインスペクターを確認してください。
イベントリスナーが機能しているかどうかはどうすればわかりますか?
Firefox Dev Toolsを使用して、DOMを検査し、カスタム属性の存在を確認できます。
コードが間違っていると、イベントリスナーは機能しません。 ただし、コードが正しければ、イベントリスナーが機能するかどうかを判断する方法は、実際の要件がある実際の状況で使用されるまではありません。
専門家のヒント: 一部のPCの問題は、特にリポジトリの破損やWindowsファイルの欠落に関しては対処が困難です。 エラーの修正に問題がある場合は、システムが部分的に壊れている可能性があります。 マシンをスキャンして障害を特定するツールであるRestoroをインストールすることをお勧めします。
ここをクリック ダウンロードして修復を開始します。
簡単なヒント:
イベントリスナーをサポートするもう1つの堅実なブラウザはOperaです。 ブラウザは、パッシブイベントリスナーを使用して、ドキュメントキュー内のイベントをより効果的にスケジュールできます。
これは、ブラウザが冗長なスクロールイベントを生成するのを防ぐため、タッチとホイールの相互作用で特に便利です。 さらに、Operaに切り替えると、Firefoxから必要なものがすべて転送されます。

オペラ
パッシブイベントリスナーはOperaで簡単に管理でき、自分でテストできます。
イベントリスナーがFirefoxで機能していない場合はどうすればよいですか?
1. ブラウザを更新する
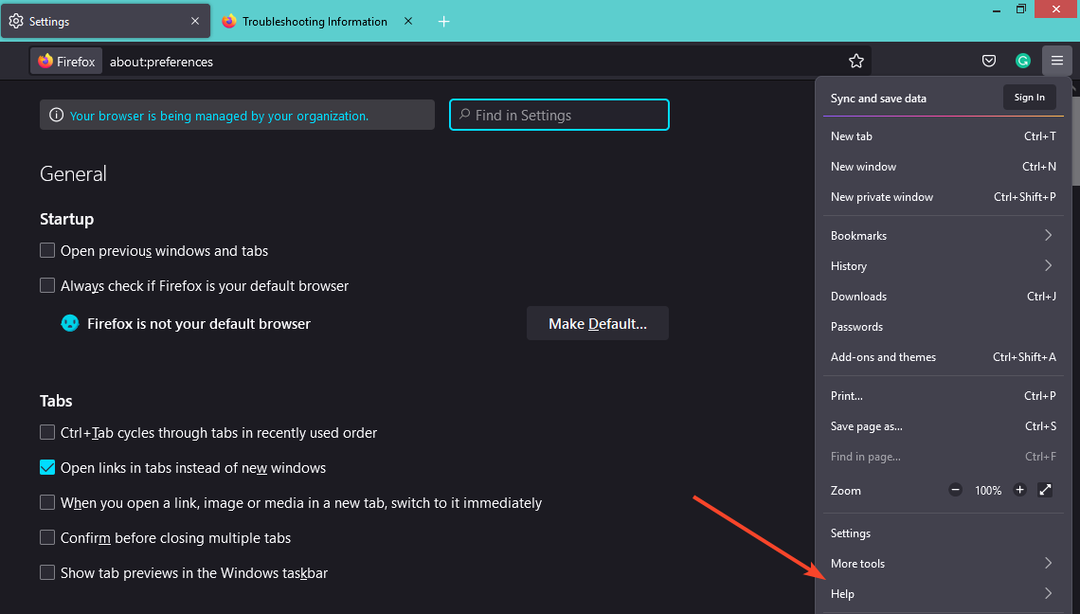
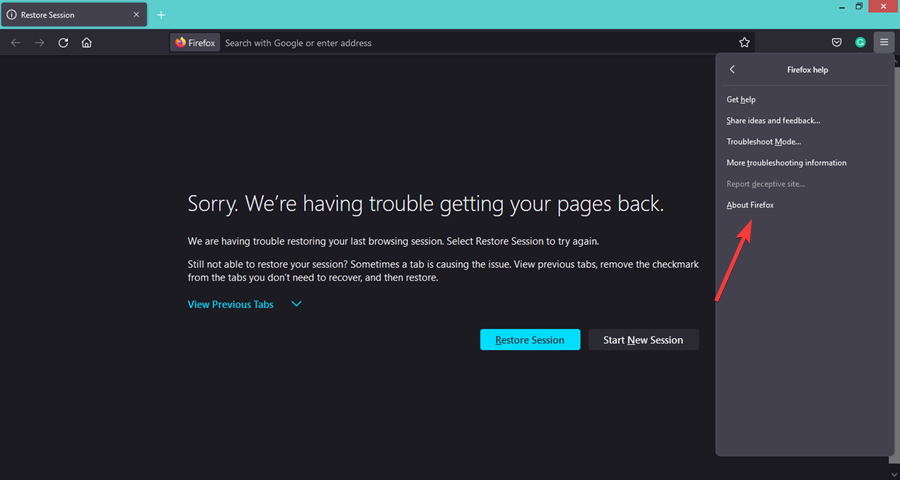
- Firefoxブラウザーを起動し、右上隅にある3つの水平の省略記号をクリックします。
- 選択する ヘルプ.

- クリック Firefoxについて.

- ブラウザが最新の場合、次のダイアログボックスが表示されます。

2. コードを確認してください
最初に確認するのは、コードの構文です。 正しく記述し、必要なコードがすべて含まれていることを確認してください。
イベントリスナーが適切な要素にアタッチされていなかった可能性があります。 たとえば、ボタンのクリックをリッスンしている場合は、コードが実際にボタンにアタッチされていることを確認してください。
3. JavaScriptを有効にする
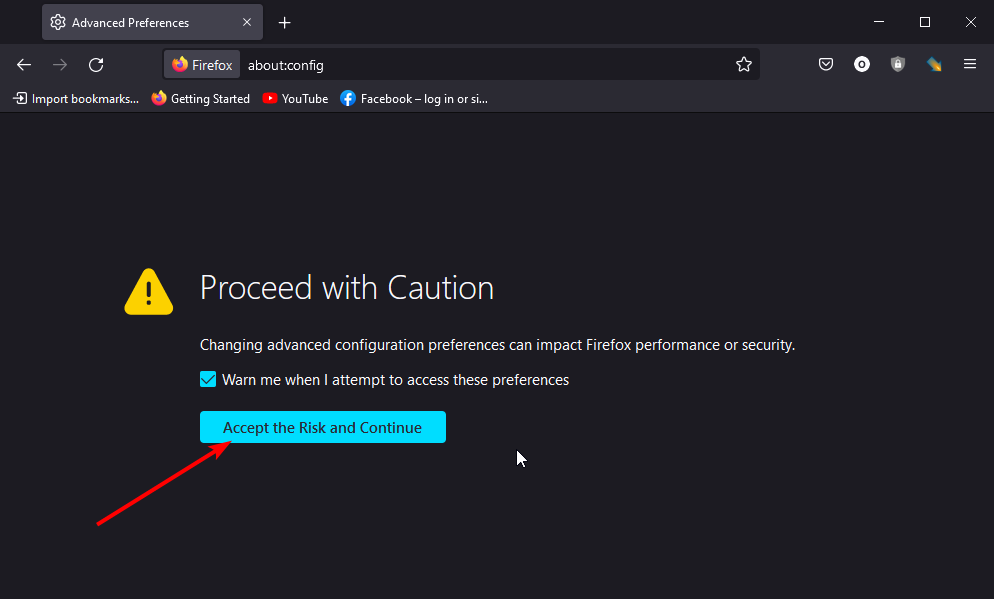
- Firefoxブラウザを起動し、次のアドレスに移動します。
について:config - 表示されるページで、 注意して続行し、 選択する リスクを受け入れて続行する.

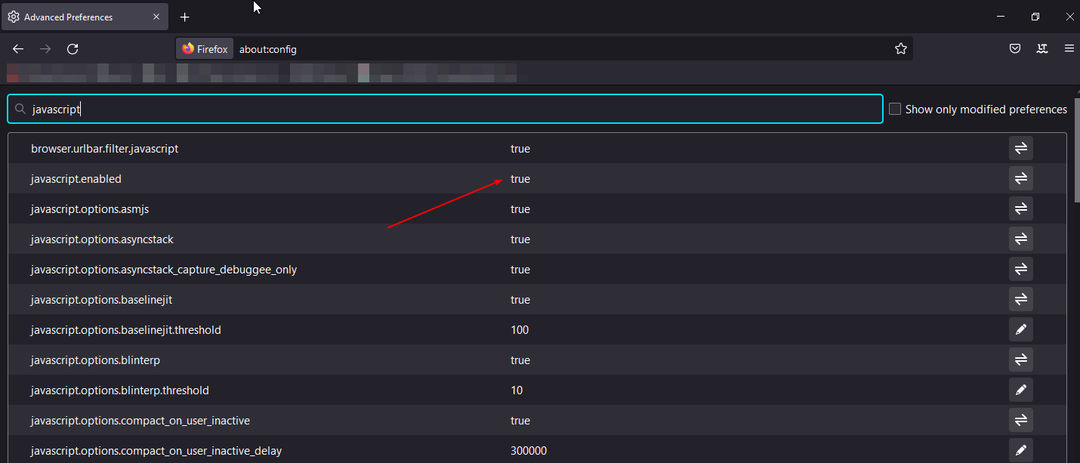
- タイプ Javascript 検索ボックスで、が表示されるまでダブルクリックします 真実.

すべての解決策を試しても、Firefoxでイベントリスナーが機能しない場合は、別のブラウザを使用してみてください。 イベントが1つのブラウザで機能するが別のブラウザでは機能しない場合は、ブラウザがイベントを処理する方法やページをレンダリングする方法に問題がある可能性があります。
使用してみることもできます コード書き込みソフトウェア 仕事を簡単にこなし、間違いを最小限に抑えるのに役立ちます。
以下のコメントセクションで、このトピックについてのその他の考えをお知らせください。
 まだ問題がありますか?このツールでそれらを修正します:
まだ問題がありますか?このツールでそれらを修正します:
- このPC修復ツールをダウンロードする TrustPilot.comで素晴らしいと評価されました (ダウンロードはこのページから始まります)。
- クリック スキャン開始 PCの問題を引き起こしている可能性のあるWindowsの問題を見つけるため。
- クリック 全て直す 特許技術の問題を修正する (読者限定割引)。
Restoroはによってダウンロードされました 0 今月の読者。