無効なCSSコードと破損した拡張機能が原因である可能性があります
- Bootstrapは、Webサイトの設計と開発を迅速化するのに役立つフロントエンドフレームワークです。
- HTML、CSS、JavaScriptが含まれています。 これは、WebサイトおよびWebアプリケーションを構築するためのツールのコレクションです。
- Firefoxで動作しない場合に問題が発生する可能性がありますが、この記事はそのような問題の解決に役立ちます。

あなたはより良いブラウザに値する! 毎日3億5000万人がOperaを使用しています。これは、さまざまな組み込みパッケージ、強化されたリソース消費、優れたデザインを備えた本格的なナビゲーションエクスペリエンスです。Operaでできることは次のとおりです。
- 簡単な移行:Operaアシスタントを使用して、わずか数ステップで既存のFirefoxデータを転送します
- リソース使用量の最適化:RAMメモリはFirefoxよりも効率的に使用されます
- プライバシーの強化:無料で無制限のVPN統合
- 広告なし:組み込みの広告ブロッカーはページの読み込みを高速化し、データマイニングから保護します
- Operaをダウンロード
Bootstrapの成功は、専門家でなくても、物事を美しく見せることができることにあります。 これは、コーディング方法を学んでいる人々にとって理想的です。 ただし、FirefoxでBootstrapを使用している場合は、機能していないときに問題が発生する可能性があります。
これは、特に他のすべてのブラウザがBootstrapで正常に動作する場合、非常にイライラする可能性があります。 ブートストラップは、HTML、CSS、およびJavaScriptで記述されています。 これにより、Webサイトやアプリケーションを開発するための最も人気のあるフレームワークの1つになります。
右で コーディング用のブラウザ拡張機能、あなたはたくさんすることができます。 ここで、Firefoxで機能しないBootstrapに戻ると、トラブルシューティングを成功させるには、まず、なぜそれが発生しているのかを理解する必要があります。
ブートストラップが機能しないのはなぜですか?
BootstrapがFirefoxで機能していませんか? 一般的な理由は次のとおりです。
- サポートされていないブートストラップバージョン –これは、たとえば、古いバージョンのBootstrapを使用しているためか、古いバージョンを使用しているためにブートストラップブラウザがサポートされていないことが原因である可能性があります。
- 破損した拡張機能 –BootstrapのCSSまたはJavaScriptファイルに干渉している可能性のあるブラウザ拡張機能またはプラグインを確認します。 可能であれば、これらの拡張機能を無効にして、再試行してください。
- 無効なCSSコード – Bootstrapは、多くのCSSクラスを使用してコンポーネントのスタイルを設定します。 CSSを何らかの方法でカスタマイズした場合、それが機能しない可能性があります。
すべてのブラウザはブートストラップをサポートしていますか? Bootstrapは、Firefox、Safari、Chrome、Opera、MicrosoftEdgeを含むすべての主要なブラウザで動作します。
ただし、BootstrapのJavaScriptプラグインで使用されるCSS機能またはJavaScript APIがサポートされていないため、一部の機能が古いブラウザで期待どおりに機能または動作しない場合があります。
簡単なヒント:
ブラウザでBootstrapを修正するためのより簡単な解決策が必要な場合は、ブラウザを変更することを検討してください。
専門家のヒント: 一部のPCの問題は、特にリポジトリの破損やWindowsファイルの欠落に関しては対処が困難です。 エラーの修正に問題がある場合は、システムが部分的に壊れている可能性があります。 マシンをスキャンして障害を特定するツールであるRestoroをインストールすることをお勧めします。
ここをクリック ダウンロードして修復を開始します。
OperaはBootstrapフレームワークをサポートし、見栄えの良いWebサイトやWebプログラムの開発に役立つため、実用的な回避策です。

オペラ
この有利なブラウザを利用して、アプリの統合とサウンドナビゲーションをお楽しみください。
FirefoxでBootstrapが機能しない場合はどうすればよいですか?
1. Firefoxを更新する
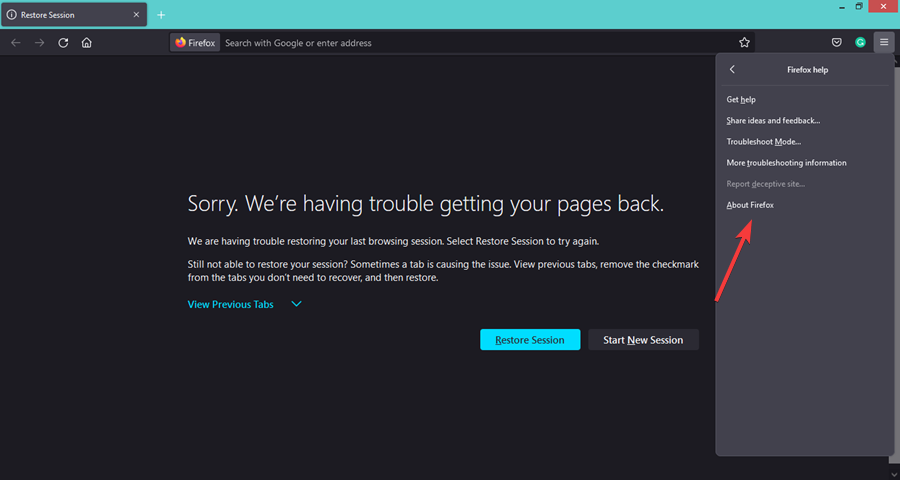
- Firefoxブラウザーを起動し、右上隅にある3つの水平の省略記号をクリックします。
- 選択する ヘルプ.

- クリック Firefoxについて.

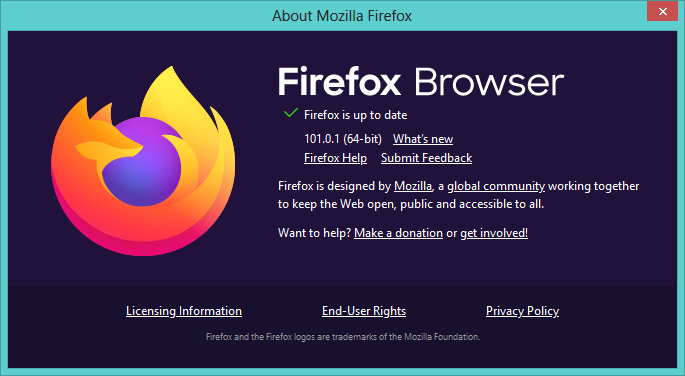
- ブラウザが最新の場合、次のダイアログボックスが表示されます。

2. Javascriptを有効にする
- Firefoxブラウザを起動し、次のアドレスに移動します。
について:config - 表示されるページで、 注意して続行します、 選択する リスクを受け入れて続行します。

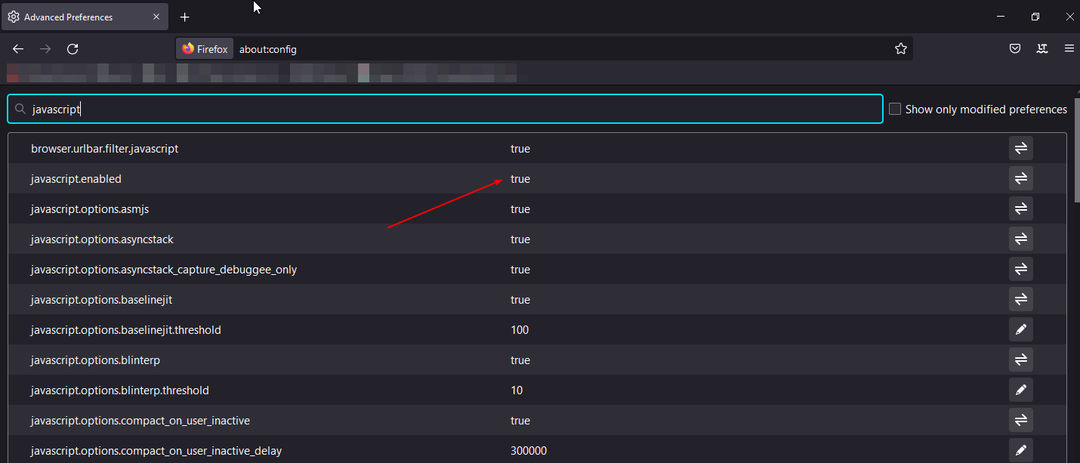
- タイプ Javascript 検索ボックスで、が表示されるまでダブルクリックします 真実。

3. 拡張機能を無効にする
- Firefoxブラウザーを起動し、右上隅にある3つの水平の省略記号をクリックします。
- 選択するアドオンとテーマ.

- 疑わしい拡張機能を無効にして、タブをリロードします。

多数の拡張機能を有効にしている場合、これは時間のかかる作業になる可能性があります。 Bootstrapが機能しているかどうかを確認するには、1つを無効にして、リロードを続ける必要があります。
- Googleドライブのダウンロードが機能しない場合にFirefoxを修正する3つの方法
- Firefoxで機能しない場合にイベントリスナーを修正する3つの方法
- LinkedInがFirefoxで機能しない:7つの確認済み修正を試す
- Firefoxで動作しないAliexpress検索を修正する方法
Firefoxで互換性の問題を修正するにはどうすればよいですか?
BootstrapのCSSはFirefoxと互換性があるように設計されていますが、ブラウザで使用すると予期しない結果が生じる可能性があります。
古いバージョンのブラウザを実行しないように、Firefoxブラウザを最新の状態に保つことが重要です。 ほとんどのプラットフォームでは、更新プロセスはバックグラウンドで自動的に行われますが、いつでも手動で更新を確認できます。
また、責任を持ってアドオンを使用していることを確認してください。 これらは、追加の機能を提供したり、特定のWebサイトの外観や動作を変更したりすることで、Webブラウジングエクスペリエンスを向上させることができる便利な追加機能です。
ただし、相互に、またはFirefoxの新しいバージョンと常に互換性があるとは限らないため、場合によっては互換性の問題が発生する可能性もあります。
最後に、使用を検討する必要があります FirefoxDeveloperEditionブラウザ. Web開発者向けに最適化されており、より適切なツールがあり、より安定した環境を提供します。
試すこともできます コーディングおよびWeb開発用のブラウザ それでも同じ問題が発生するかどうかを確認します。
以下のコメントセクションで、問題を解決できたかどうかをお知らせください。
 まだ問題がありますか?このツールでそれらを修正します:
まだ問題がありますか?このツールでそれらを修正します:
- このPC修復ツールをダウンロードする TrustPilot.comで素晴らしいと評価されました (ダウンロードはこのページから始まります)。
- クリック スキャン開始 PCの問題を引き起こしている可能性のあるWindowsの問題を見つけるため。
- クリック 全て直す 特許技術の問題を修正する (読者限定割引)。
Restoroはによってダウンロードされました 0 今月の読者。