問題を修正するには、新しいプロファイルを使用する必要がある場合があります
- CSSは、Webサイトの外観をカスタマイズできる強力なツールです。
- FirefoxにはCSSサポートが組み込まれているため、他のソフトウェアがなくても使用できます。
- CSSはすべての主要なブラウザでサポートされていますが、Firefoxでは正しく機能しない場合があります。

あなたはより良いブラウザに値する! 毎日3億5000万人がOperaを使用しています。これは、さまざまな組み込みパッケージ、強化されたリソース消費、優れたデザインを備えた本格的なナビゲーションエクスペリエンスです。Operaでできることは次のとおりです。
- 簡単な移行:Operaアシスタントを使用して、わずか数ステップで既存のFirefoxデータを転送します
- リソース使用量の最適化:RAMメモリはFirefoxよりも効率的に使用されます
- プライバシーの強化:無料で無制限のVPN統合
- 広告なし:組み込みの広告ブロッカーはページの読み込みを高速化し、データマイニングから保護します
- Operaをダウンロード
ウェブサイトを開発しているときに、CSSをテストして、さまざまなブラウザでどのように表示されるかを確認したい場合があります。 多くの開発者は、Firefoxに多くの便利な開発者ツールが組み込まれているため、デフォルトのブラウザとしてFirefoxを使用しています。
ただし、Web開発ツールを有効にしてFirefoxを使用している場合、CSSが期待どおりに機能しないことがあります。 時々影響を受けるのはFirefoxユーザーだけではありません CSSはChromeでも機能しません.
自分のウェブサイトのCSSを編集したことがあるか、構築しているサイトのCSSに変更を加えようとしたことがある場合 クライアントにとって、あなたはおそらく何かがうまくいかないときに来る欲求不満に精通しているでしょう 右。
FirefoxでCSSを更新するにはどうすればよいですか?
Webブラウザーでは、Webページのスタイルシート(CSS)を更新できます。 これは、スタイルシートを変更し、それがページの表示にどのように影響するかを確認したい場合に役立ちます。
あなたは使用することができます CSSリローダー拡張機能. CSSファイルを手動で編集する代わりに、CSSを更新するためのショートカットを提供します。

この拡張機能を使用すると、ページ全体をリロードしなくても、現在のページのCSSを更新できます。 これを使用して、変更をテストしたり、さまざまなスタイルでサイトがどのように表示されるかを確認したりできます。
簡単なヒント:
Operaなどのより応答性の高いブラウザを使用してみてください。 それは問題なくCSSページを完全にサポートします。 さらに、そのアドブロッカーのおかげで、低速のPCでも、ページを少し速くロードできるようになります。
Operaは、永続的な切り替えを行う場合に備えて、迅速なデータ転送サポートを提供します。 これには、標準のブラウジング機能に加えて、統合VPN、ソーシャルメディアサポート、ワークスペースなどが含まれます。

オペラ
この更新された最新のツールを使用して、スムーズでエラーのないWebブラウジング体験をお楽しみください!
FirefoxでCSSが機能しない場合はどうすればよいですか?
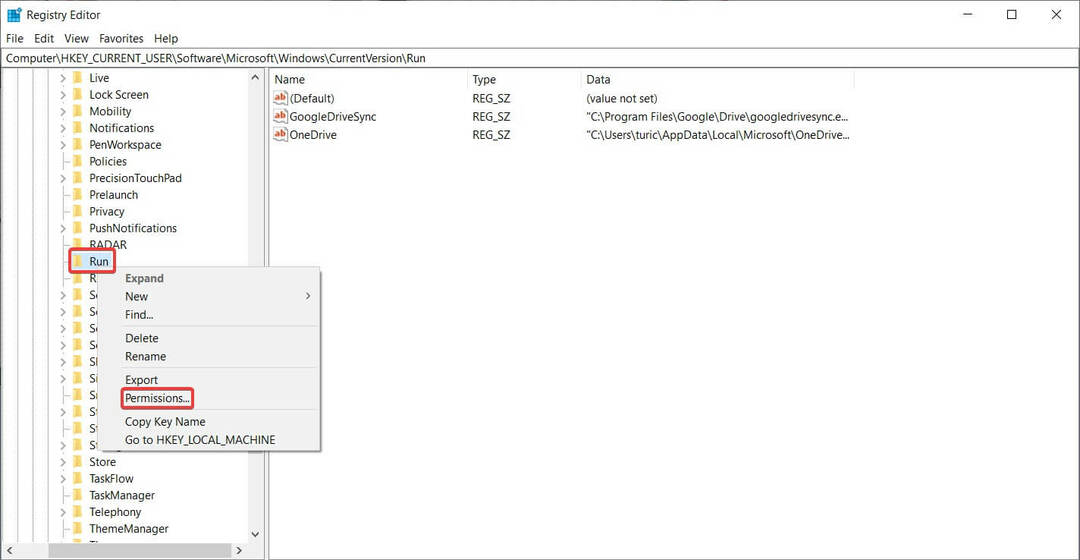
1. 新しいプロファイルを使用する
- Firefoxブラウザーを起動し、新しいタブで次の場所に移動します。
について:プロファイル - 選択する 新しいプロファイルを作成する.

- クリック 次 表示されるプロファイルウィザードで。

-
新しいプロファイル名を入力してください、次にヒット 終了。

- 次に、問題がまだ存在するかどうかを確認します。
専門家のヒント: 一部のPCの問題は、特にリポジトリの破損やWindowsファイルの欠落に関しては対処が困難です。 エラーの修正に問題がある場合は、システムが部分的に壊れている可能性があります。 マシンをスキャンして障害を特定するツールであるRestoroをインストールすることをお勧めします。
ここをクリック ダウンロードして修復を開始します。
FirefoxのCSSに問題がある場合は、プロファイルが破損しているか、いくつかの重要なファイルが欠落している可能性があります。 これは、新しいプログラムをインストールしたとき、または破損した拡張機能が無意識のうちにダウンロードされたときに発生することがあります。
新しいプロファイルには履歴やブックマークなどがないため、安全に試すことができます。 それが機能する場合は、既存のFirefoxプロファイルに注意が必要なCSSの問題があることがわかります。
- TwitterがFirefoxで機能しない:すばやく修正する5つの方法
- Firefoxで黒い画面を修正する5つの方法[ビデオ、マップ、YouTube]
- Firefoxでブートストラップが機能しない:それを修正する3つの方法
- Firefoxで機能しない場合にEnterキーを修正する4つの方法
2. キャッシュをクリアしてCookieを削除する
- Firefoxブラウザーを起動し、右上隅にある3つの水平の省略記号をクリックします。
- 選択する 設定。

- 案内する プライバシーとセキュリティ、次に下 クッキーとサイトデータ、 選択する データをクリアします。

または、 CCleaner 保持および削除するデータをより細かく制御できます。 履歴、ダウンロード履歴、Cookie、キャッシュなどに基づいて閲覧データを整理します。
3. Firefoxをセーフモードで起動します
- Firefoxを起動し、右上隅にあるメニューアイコンをクリックします。
- 選択する ヘルプ.

- クリック トラブルシューティングモード。

- 打つ 再起動 ポップアップするウィンドウで。

CSSがHTMLで機能しないのはなぜですか?
HTMLとCSSは連携して機能します。 HTMLはページの構造を指定し、ページ上の要素をブラウザに通知しますが、それらの要素のスタイルは指定しません。
そこでCSSが登場します。CSSは、各要素の色、フォント、レイアウトルールを指定することで、これらの要素がどのように表示されるかをブラウザに指示します。
CSSがHTMLで機能しない最も一般的な理由は、CSSファイルが正しく読み込まれていないか、適用しようとしているCSSルールが無効であるためです。 また、エラーやCSSとの競合を引き起こしているコードがHTMLに含まれている可能性もあります。
これを修正するには、コードの各行を注意深くチェックし、タイプミスやその他のエラーがないことを確認してから、再度アップロードする必要があります。 または、 HTMLエディター CSSコードを検証するための組み込みのバリデーターを備えています。
上記のすべての解決策を試しても問題が解決しない場合は、ブラウザ関連の問題である可能性があります。 別のブラウザに切り替えて、動作するかどうかを確認してください。 CSSがFirefoxでは機能しないがChromeでは機能する場合があります。
同様の問題が発生する可能性もあります。 CSSがSafariブラウザで機能していません、ただし、推奨される修正を含む専門家の記事があります。
以下のコメントセクションで、この問題についてのその他の考えをお知らせください。
 まだ問題がありますか?このツールでそれらを修正します:
まだ問題がありますか?このツールでそれらを修正します:
- このPC修復ツールをダウンロードする TrustPilot.comで素晴らしいと評価されました (ダウンロードはこのページから始まります)。
- クリック スキャン開始 PCの問題を引き起こしている可能性のあるWindowsの問題を見つけるため。
- クリック 全て直す 特許技術の問題を修正する (読者限定割引)。
Restoroはによってダウンロードされました 0 今月の読者。


![ブラウザゲームをより速く実行する方法[2022ガイド]](/f/5eaf478dc4e03a18a4f1ff365132b55b.png?width=300&height=460)