JavaScriptはChromeで常にうまく機能するとは限りません
- サイプレスは、最新のWeb用に構築された純粋なJavaScriptベースのフロントエンドテストツールです。
- Chromeでサポートされているバージョンを使用すると、問題が発生する可能性が低くなります。
- サイプレスを効果的に実行するために、間違いがないかコマンドを手動で再度精査する必要がある場合があります。

バツダウンロードファイルをクリックしてインストールします
このソフトウェアは、一般的なコンピューターエラーを修復し、ファイルの損失、マルウェア、ハードウェア障害からユーザーを保護し、パフォーマンスを最大化するためにPCを最適化します。 3つの簡単なステップでPCの問題を修正し、ウイルスを今すぐ削除します。
- RestoroPC修復ツールをダウンロードする 特許技術が付属しています (利用可能な特許 ここ).
- クリック スキャン開始 PCの問題を引き起こしている可能性のあるWindowsの問題を見つけるため。
- クリック 全て直す コンピュータのセキュリティとパフォーマンスに影響を与える問題を修正するため。
- Restoroはによってダウンロードされました 0 今月の読者。
ヒノキ は、最新のWeb用に構築された純粋なJavaScriptベースのフロントエンドテストツールです。 これは、アプリケーションのテスト中に開発者またはQAエンジニアが直面する問題点に対処することを目的としています。
サイプレスは、独自のDOM操作技術を使用し、ブラウザーで直接動作する、より開発者にとって使いやすいツールです。 サイプレスは、すべてのコマンドを実行する独自のインタラクティブなテストランナーも提供します。
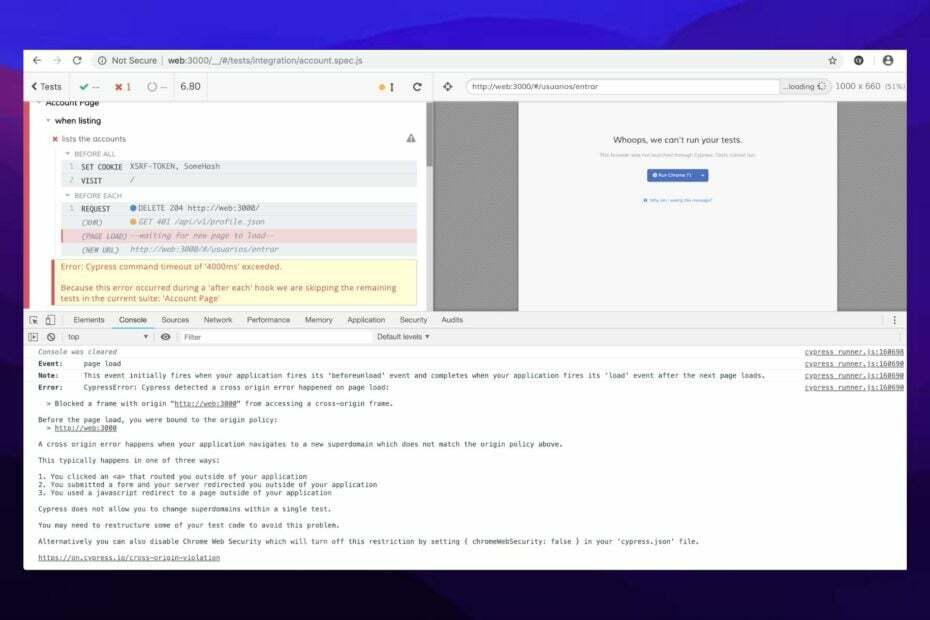
その有望な機能に関係なく、ユーザーはヒノキがChromeに接続できなかったと不満を漏らしています。 また、ユーザーは、サイプレスDockerがChromeに接続できなかった、またはサイプレスがこのサーバーが実行されていることを確認できなかったと主張することもあります。
この記事が、サイプレスを使用してコマンドを実行しようとしているときにユーザーが直面するブラウザーベースの問題の解決策を提示するのはこのためです。
サイプレスはすべてのブラウザをサポートしていますか?
サイプレスには重大な弱点があります。すべてのブラウザタイプに対してネイティブにテストを実行できるわけではありません。 この記事の執筆時点では、サイプレスはChrome、Edge、Electron、Firefoxの限られたブラウザセットのみをサポートしています。
つまり、SafariとInternet Explorer(IE)はサポートされていません。 サイプレスはモバイルブラウザもサポートしていません。
ただし、Safari、IE、モバイルブラウザなど、あらゆる種類のブラウザに対してサイプレステストを実行する方法があります。 Applitools Visual AI とともに 超高速テストクラウド.
CypressはChromeDevtoolsプロトコルを使用していますか?
CypressがChromiumブラウザーを制御する場合、Cypressとブラウザーの間にオープンなリモートインターフェース接続があります。
DevToolsは、アプリケーションをデバッグしたり、エンドツーエンドのテストが失敗する理由を理解したりするのに非常に役立ちます。 通常、サイプレスはChrome Devtoolsプロトコルを使用してサイトにアクセスし、Cookieの設定やファイルダウンロードフォルダーの設定などの特別な操作を実行します。
サイプレスのテスト中に、任意のコマンドをクリックして、そのコマンドの追加情報を表示したり、DOM要素を調べたり、ネットワーク呼び出しを監視したりできます。
サイプレスをChromeで動作させるにはどうすればよいですか?
1. Chromeブラウザを更新します
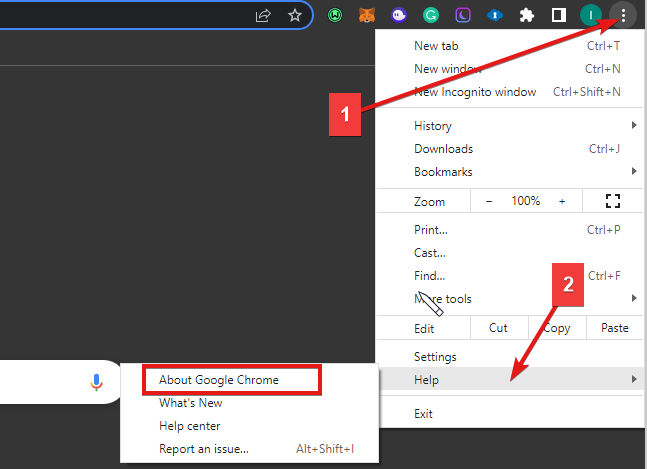
- パソコンでChromeを起動します。
- 右上の[ その他のアイコン.

- クリック ヘルプ その後 GoogleChromeについて.
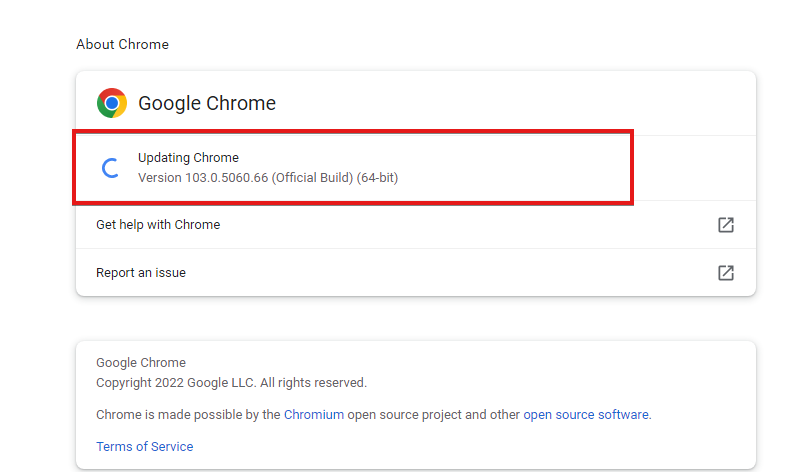
- クリック GoogleChromeを更新します。 (このボタンが見つからない場合は、最新バージョンを使用しています)

また、チェックしてください クロム.cすべてのプラットフォームにChromeの特定のリリースバージョン(dev、Canary、およびstable)をダウンロードするためのリンクについてはypress.ioを参照してください。
2. Chromeフレーバーのブラウザを使用する
- ターミナルで次のコマンドを入力して、サイプレスを開きます。
node_modules / .bin / cypress open - ターミナルで次のコマンドを実行します。
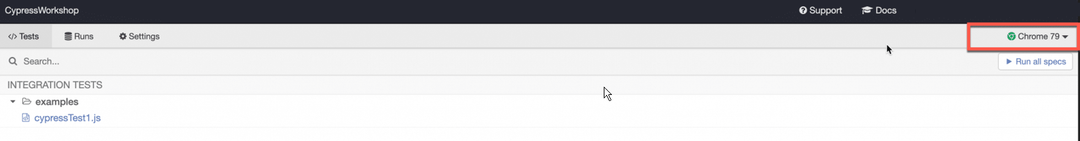
サイプレスラン-ブラウザクローム - ザ テストランナーウィンドウ が開き、テストケースが表示されます cypressTest1.js.

- テストランナーの右側から、テストケースのブラウザを選択できます。
Chromium、Chrome Beta、Chrome Canaryなど、すべてのChromeフレーバーのブラウザが検出され、Chrome64より上でサポートされます。
3. Chromeブラウザをデバッグする

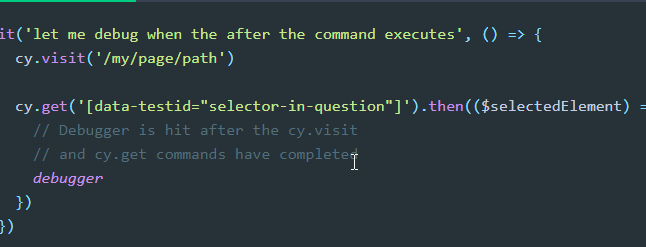
- 次のコードを使用して、ブラウザがログをデバッグできるようにします。
npm run cypress:run-hang - いつ cy.pause()開始、入力 chrome://crash 動作を表示するURLで。
これを行うと、サイプレスがChromeで効果的に機能するのに役立ちます
- Chromeツールバーがありません:それを取り戻すための7つのテストされた方法
- Chromeの動作が遅いのはなぜですか? それをスピードアップするための9つのソリューション
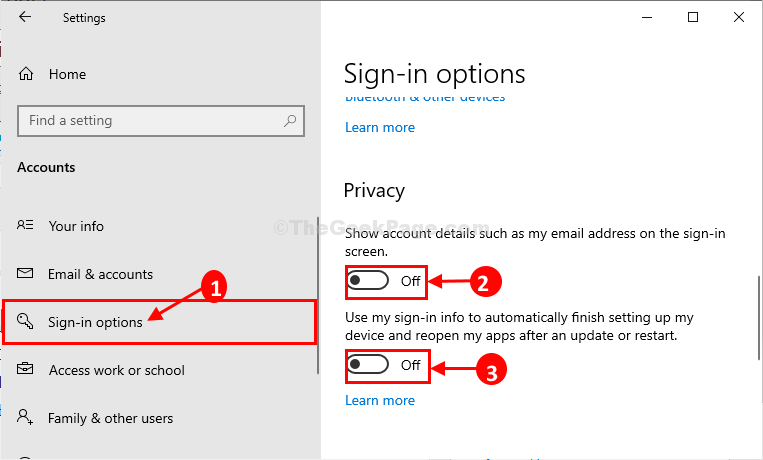
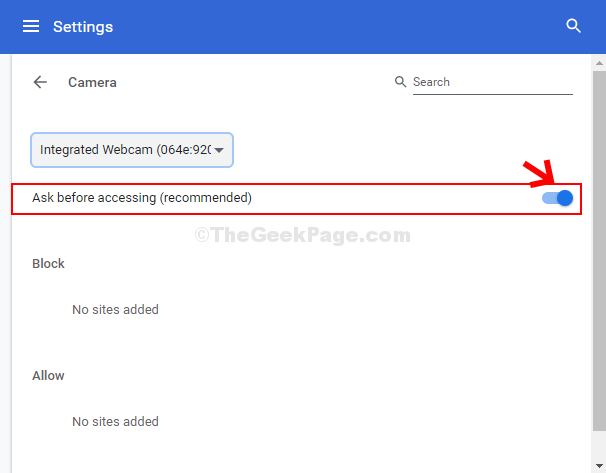
4. Chromeにテストを実行する権限を付与する

小切手 Browser.setPermission 権限を設定するコマンド。 テストランナーに権限を付与することにより、ブラウザは「このサイトはクリップボードにアクセスできる必要がありますか?」 ユーザープロンプト。
5. コマンドを手動でチェックします
無限ループを作成し、独自のコードを修正する必要がある可能性があります。 また、メモリを大量に消費するアプリケーションで多くのテストを実行している可能性もあります。
上記の修正により、発生する可能性のある問題が解決されることを願っています。 修正方法も確認できます chromewebdataボタンエラー.
 まだ問題がありますか?このツールでそれらを修正します:
まだ問題がありますか?このツールでそれらを修正します:
- このPC修復ツールをダウンロードする TrustPilot.comで素晴らしいと評価されました (ダウンロードはこのページから始まります)。
- クリック スキャン開始 PCの問題を引き起こしている可能性のあるWindowsの問題を見つけるため。
- クリック 全て直す 特許技術の問題を修正する (読者限定割引)。
Restoroはによってダウンロードされました 0 今月の読者。