- 異なるエンコーディング、破損したキャッシュ、ネットワークの問題など、さまざまな理由で。 CSSはGoogleChromeでは正しく機能しない場合があります。
- サードパーティの拡張機能なしでCSSを有効または無効にすることはできません。
- ブラウザを更新したり、キャッシュをクリアしたりすると役立つ場合がありますが、この記事に記載されている他の方法にも従う必要があります。

- 簡単な移行:Operaアシスタントを使用して、ブックマークやパスワードなどの既存のデータを転送します。
- リソース使用量の最適化:RAMメモリはChromeよりも効率的に使用されます
- 強化されたプライバシー:無料で無制限のVPN統合
- 広告なし:組み込みの広告ブロッカーはページの読み込みを高速化し、データマイニングから保護します
- Operaをダウンロード
CSSがChromeで機能していませんか? この記事には、関連情報と、この問題を解決するための解決策が含まれています。
CSSの完全な形式は、カスケードスタイルシートです。 それがなければ、インターネット全体に醜いウェブサイトが表示されることになります。 これは普遍的な選択であるため、すべてのブラウザはデフォルトでCSSをかなりうまくサポートしています。
Chromeは 最高のウェブブラウザ、場合によっては、CSSがこのブラウザで完全に機能していないか、正しく機能していないことがあります。 この問題は非常に繰り返し発生する可能性があり、1日を台無しにする可能性があります。
ChromeでのCSS関連の問題は、一般ユーザーとWebデザイナーの両方にとって等しく苛立たしい経験です。
CSSがChromeで機能しないのはなぜですか?
GoogleChromeまたはその他のChromiumベースのWebブラウザでCSSの問題が発生する理由はさまざまです。 いくつかの調査を行った後、いくつかの一般的な理由が見つかりました。 ここにあります:
- Webデザイナーは、HTMLとCSSに異なるエンコーディングを使用しました
- 破損したキャッシュとCookie
- インターネット接続の問題
- CSSをホストしているCDNサーバーがダウンしているか、エラーが発生している可能性があります
- サードパーティの拡張機能
- Chromeブラウザの古いバージョン
他の理由があるかもしれません。 しかし、ほとんどの場合、これらはあなたが見るものです。
CSSが有効になっているかどうかはどうすればわかりますか?
- 任意のランダムなWebサイトにアクセスします。
- 壊れたデザインが表示された場合は、ChromeがCSSを読み込んでいないことを意味します。
- すべてが完璧に見える場合は、ChromeがCSSを読み込んでおり、問題なく有効になっていることを意味します。
Google Chromeまたは最新のブラウザでは、CSSはデフォルトで有効になっています。 通常の方法では、この機能を自分で無効または有効にすることはできません。
ただし、一部のサードパーティ拡張機能では、CSSが異なる方法で無効になる場合があります。 その場合、拡張機能の公式の指示に従って、この機能を有効または無効にすることができます。
簡単なヒント:
現在のブラウザでCSSの問題に対処するのは非常に厄介な場合があるので、変更を検討しませんか?
例えば、 オペラ 高度なUIWebサイトのナビゲーションの強化、人気のあるアプリとの統合機能、さらにはWeb3ブラウジングテクノロジーをもたらします。

オペラ
CSSが壊れていることを心配する必要はなく、今すぐスムーズにブラウジングできます。
CSSがChromeで機能しない場合はどうすればよいですか?
1. Chromeを更新する
- GoogleChromeを開きます。
- クリック 3つの縦のドット と 設定.

- に移動 Chromeについて.
- Googleはアップデートを確認し、利用可能なアップデートがある場合はインストールします。

- Chromeを再起動します。
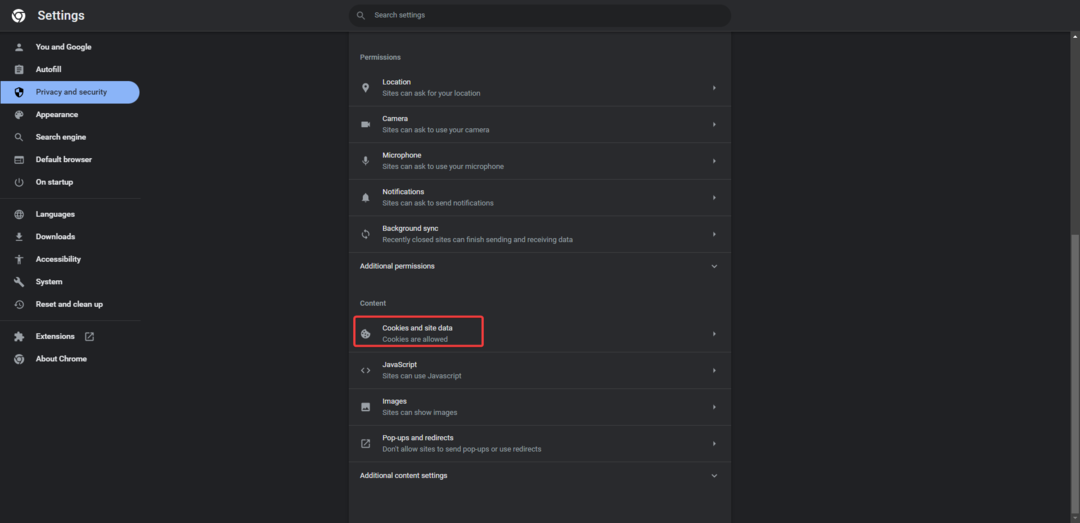
2. キャッシュとCookieをクリアする
- GoogleChromeを起動します。
- プレス CTRL + シフト + デル キーボードで。
- 設定 いつも 時間範囲として。

- 小切手 画像とファイルをキャッシュする 次に、をクリックします クリアデータ.

3. 問題のある拡張機能を無効にする
- Chromeのアドレスバーに次のアドレスを入力して、を押します 入る.
chrome:// extends / - 無効にする拡張機能の横にあるスイッチをオフに切り替えます。

4. Webサーバーに問題があるかどうかを確認します(デザイナー/開発者向け)
WebサーバーでCSSやJSなどの必要なコンテンツを提供するのが困難な場合、Webサイトがどのブラウザーでも正しく読み込まれない可能性があります。 この場合、ウェブマスターの場合は、ウェブサーバープロバイダーのウェブサイトにアクセスして、サービスが稼働していて問題がないかどうかを確認してください。
また、CSSがCDNサーバーでホストされている場合、スタイルシートのURLは次のようになります。 cdn.example.com/style.css
専門家のヒント: 一部のPCの問題は、特にリポジトリの破損やWindowsファイルの欠落に関しては対処が困難です。 エラーの修正に問題がある場合は、システムが部分的に壊れている可能性があります。 マシンをスキャンして障害を特定するツールであるRestoroをインストールすることをお勧めします。
ここをクリック ダウンロードして修復を開始します。
そのURLをチェックして、コンピューターからアクセスできるかどうかを確認する必要があります。
そうでない場合は、CDNサーバーに問題がある可能性があることを意味します。 それらを解決するための手順を実行して、CSSが機能しない問題を修正します。
5. 正しいCSSエンコーディングとフォーマット(デザイナー向け)
IE、古いEdge、またはその他のChromium以外のブラウザとは異なり、GoogleChromeはHTMLとCSSを異なる方法で処理します。
@mediaCSSまたは一部のCSSハイフンまたはCSSグリッドがChromeで機能していないことがわかります。 場合によっては、CSSの色が期待どおりに表示されないことがあります。
WordPressのようなCMSからのものであれ、カスタムビルドのWebサイトからのものであれ、Chromeは何らかの理由でCSSを適切にロードしません。
HTMLとCSSが同じエンコード形式でない場合、Chromeのウェブページでスタイルが壊れていることがわかります。 したがって、フォーマットが両方で同じであることを確認してください。
Visual Studio Codeがエディターの場合は、次の手順に従って実行できます。
- エディターでCSSファイルとHTMLファイルを開きます。
- 次のようなエンコード形式の名前をクリックします UTF-8 右下に表示され、正しい形式を選択します。

変更後は、CSSファイルとHTMLファイルを保存することを忘れないでください。 別のエディターを使用する場合は、別の方法で行う必要がある場合があります。
6. CSSミニファイと遅延読み込みを無効にする(開発者向け)
WordPressがChromeにCSSを正しくロードしていない場合は、CSSの縮小と組み合わせが原因である可能性があります。 キャッシュプラグインから無効にしてみてください。 また、遅延読み込みを無効にして、それが役立つかどうかを確認します。
7. 別のネットワークを試す
インターネット接続でウェブサイトのすべてのリソースを読み込めない場合、CSSはChromeやその他のブラウザで機能しない可能性があります。 したがって、VPNまたは別のネットワークを使用して、すべてが正常かどうかを確認できます。
提案します プライベートインターネットアクセス (PIA)最大のグローバルネットワークにより、最も安定したパフォーマンスのVPNであるため。
- Chromeの疑問符:それは何ですか?それを取り除く方法
- Chromeで機能しないときにPinterestを修正する3つの方法
- GoogleChromeで動作しないときにQuickBooksを修正する方法
- Chromeで機能しない場合にWebカメラを修正するための7つのテスト済みの方法
- Chromeで機能しないときにTelegramWebを修正する5つの方法
CSSがChromeで機能していないが、他のブラウザでは機能している場合はどうすればよいですか?
この問題は非常に一般的です。 CSSがGoogleChromeで機能していないことがわかりますが、IE、Firefox、Edge、またはその他のブラウザでは機能します。
その理由は、破損した一時データ、異なるCSSエンコーディング、およびCSSスタイルシートを利用するサードパーティのChrome拡張機能である可能性があります。 上記の方法は、このタイプの状況を解決するのに十分です。 他に何も従う必要はありません。
この記事では、CSSがChromeで機能しないなどの問題を修正するための最も効果的な方法を示しました。 他の方法を知っている場合は、コメントボックスに記入してください。
 まだ問題がありますか?このツールでそれらを修正します:
まだ問題がありますか?このツールでそれらを修正します:
- このPC修復ツールをダウンロードする TrustPilot.comで素晴らしいと評価されました (ダウンロードはこのページから始まります)。
- クリック スキャン開始 PCの問題を引き起こしている可能性のあるWindowsの問題を見つけるため。
- クリック 全て直す 特許技術の問題を修正する (読者限定割引)。
Restoroはによってダウンロードされました 0 今月の読者。
![ブラウザが必要な資格情報を提供しない [簡単に修正]](/f/2c753dd037663b5c3babf60e043c4f0e.png?width=300&height=460)