- FirefoxのJSONビューアに問題がある場合は、ブラウザに問題があります。
- あなたは簡単にFを取り除くことができます別のブラウザに切り替えると、irefoxJSONビューアが機能しないというエラーが発生します。
- 私たちの方法を使用してMozillaで設定を有効にすることは、問題を解決するもう1つの簡単な方法です。
- まだ問題がありますか? 以下の代替アドオンとWebツールのいずれかをお試しください。

あなたはより良いブラウザに値する! 毎日3億5000万人がOperaを使用しています。これは、さまざまな組み込みパッケージ、強化されたリソース消費、優れたデザインを備えた本格的なナビゲーションエクスペリエンスです。Operaでできることは次のとおりです。
- 簡単な移行:Operaアシスタントを使用して、わずか数ステップで既存のFirefoxデータを転送します
- リソース使用量の最適化:RAMメモリはFirefoxよりも効率的に使用されます
- プライバシーの強化:無料で無制限のVPN統合
- 広告なし:組み込みの広告ブロッカーはページの読み込みを高速化し、データマイニングから保護します
- Operaをダウンロード
JSON、それ以外の場合 JavaScript オブジェクト表記、データはのプロトコルです ブラウザ/サーバー通信との主要な代替手段の1つ XML.
ただし、JSONデータは、データを明確な方法で構造化および表示するJSONビューアがないと開発者が読み取ることができません。 そのため、Mozillaは JSONビューア Firefoxで。
FirefoxでJSONを表示するにはどうすればよいですか? FirefoxでJSONデータを表示および編集する最も簡単な方法は、統合されたJSONビューアーを使用することです。 データビューアは、DeveloperEditionおよびNighlyでのみデフォルトで有効になっています。 それが適切でない場合は、Firefox用の便利なアドオンとWebツールを使用してください。
詳細については、以下のガイドを確認してください。
注意:次の問題を探している場合は、次の手順も同様に役立ちます。
- Firefoxjsonビューアが機能しない
- Firefoxjson拡張機能
- mozillajsonビューア
- Firefoxjsonはすべてを展開します
FirefoxでJSONビューアを修正するにはどうすればよいですか?
1. 別のブラウザの使用を検討してください

以下のトラブルシューティングソリューションを試す前に、まったく別のブラウズを使用することを検討することをお勧めします。
例えば、 オペラ JSON Viewerには、と呼ばれる独自のJSON拡張機能も付属しているため、JSONViewerに関心がある場合に使用するのに最適です。 JSON Lite.
ブラウザは、Firefoxの亜種よりもはるかに安定していて信頼性が高いことが証明されています。 さらに、Operaは全体として優れたWebブラウザーであり、高度なカスタマイズを備えた非常にモダンなUIを備えています。
システムスキャンを実行して、潜在的なエラーを発見します

Restoroをダウンロード
PC修復ツール

クリック スキャン開始 Windowsの問題を見つけるために。

クリック 全て直す 特許技術の問題を修正するため。
Restoro修復ツールを使用してPCスキャンを実行し、セキュリティの問題と速度低下の原因となるエラーを見つけます。 スキャンが完了した後、修復プロセスにより、破損したファイルが新しいWindowsファイルおよびコンポーネントに置き換えられます。
VPNと広告ブロッカーが組み込まれており、Chromiumエンジンをベースにしているため、ChromeとEdgeの両方の拡張機能とも互換性があります。

オペラ
ブラウザでJavaScriptObject Notationセッションを実行することに興味がある場合は、このすばらしいツールを試してみてください。
2. FirefoxでJSONビューアを有効にする
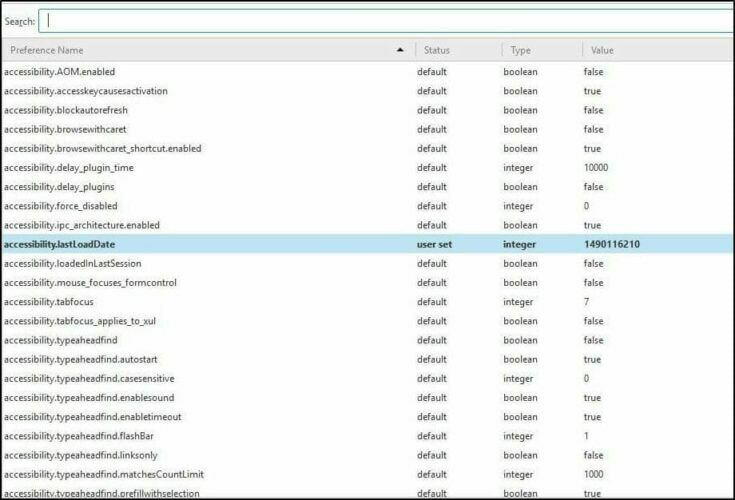
- まず、Firefoxのアドレスバーに次のように入力します。
について:config - 次に、を押します リターンキー すぐ下のスナップショットに示されているページを開きます。

- 次に、aboutの上部にある検索バーに次のように入力します。configページ:
devtools.jsonview.enabled - これで、ダブルクリックできます devtools.jsonview.enabled その値をに切り替える 本当.
- これにより、FirefoxブラウザでJSONビューアが効果的に有効になります。
場合 FirefoxのJSONビューア が機能していません。おそらく、有効になっていないためです。 現時点では、データビューアはDeveloperEditionとNightlyでデフォルトでのみ有効になっています。
3. 代替のJSONビューアアドオンとWebツールを試す
- を押してFirefoxにJSONViewを追加します + Firefoxに追加 ボタン このページで.
- アドオンを追加したら、開きます このページ いくつかのフォーマットされたJSONデータの例を参照してください。
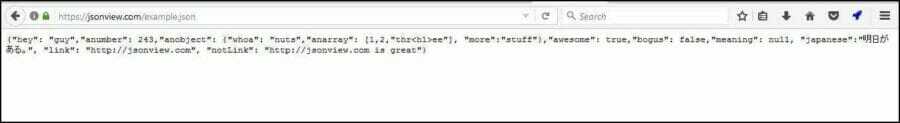
- 以前は、データがそのように表示されているはずです。

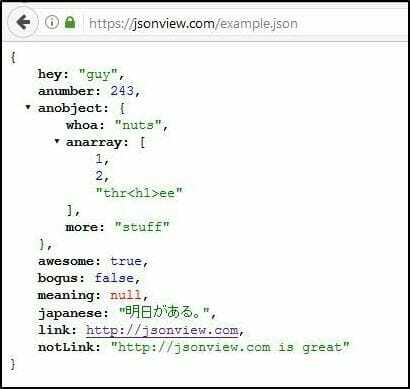
- アドオンをインストールすると、次のようになります。

JSON-データビュー
- に移動 このページ ブラウザに拡張機能を追加します。
- ページをもう一度開いて、JSONデータのフォーマットスタイルを確認します。
- データには、ツリーノード、構文の強調表示、およびハイパーリンクを展開および折りたたむための+ボタンと–ボタンが含まれている必要があります。
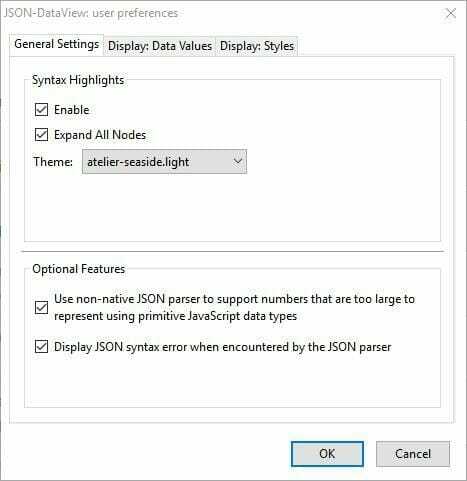
JSON-DataViewには、以下の手順に従って選択できるカスタマイズオプションも含まれています。
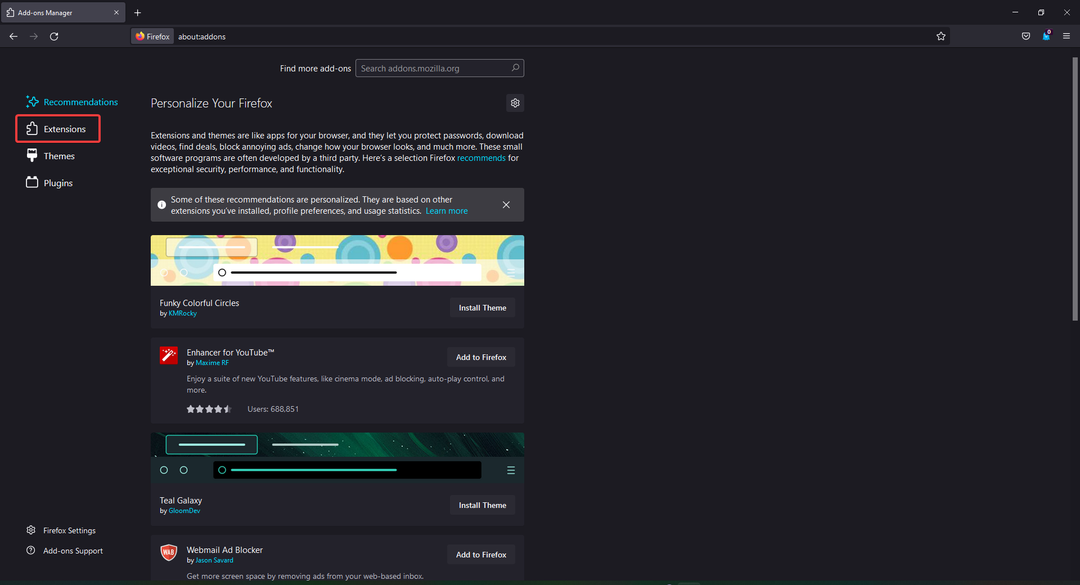
- クリックしてください メニューを開く ブラウザの右上にあるボタン。
- 次に、をクリックします アドオン。
- を押します オプション JSON-DataViewの横にあるボタンをクリックして、以下に示すウィンドウを開きます。

JSONWebビューア
- これにデータをコピーして貼り付けます JSONビューア テキストタブ。
- 以下のJSONデータをコピーして貼り付けてみてください インクルード Ctrl + C そして Ctrl + V ホットキー:
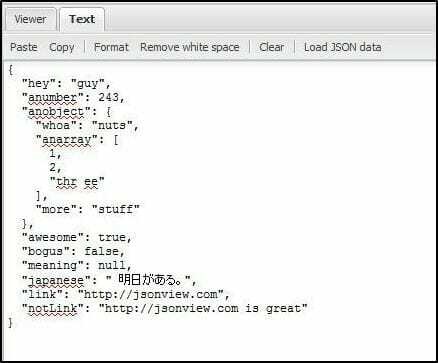
{"hey": "guy"、 "anumber":243、 "anobject":{"whoa": "nuts"、 "anarray":[1,2、 "three"]、 "more": "stuff"} 、 "awesome":true、 "bogus":false、 "meaning":null、 "japanese": "明日定義。"、 "link": " http://jsonview.com", "notLink": " http://jsonview.com 素晴らしいです"} - テキストをコピーしたら、を押します フォーマット ボタン。
- 次の図に示すように、データが表示されます。

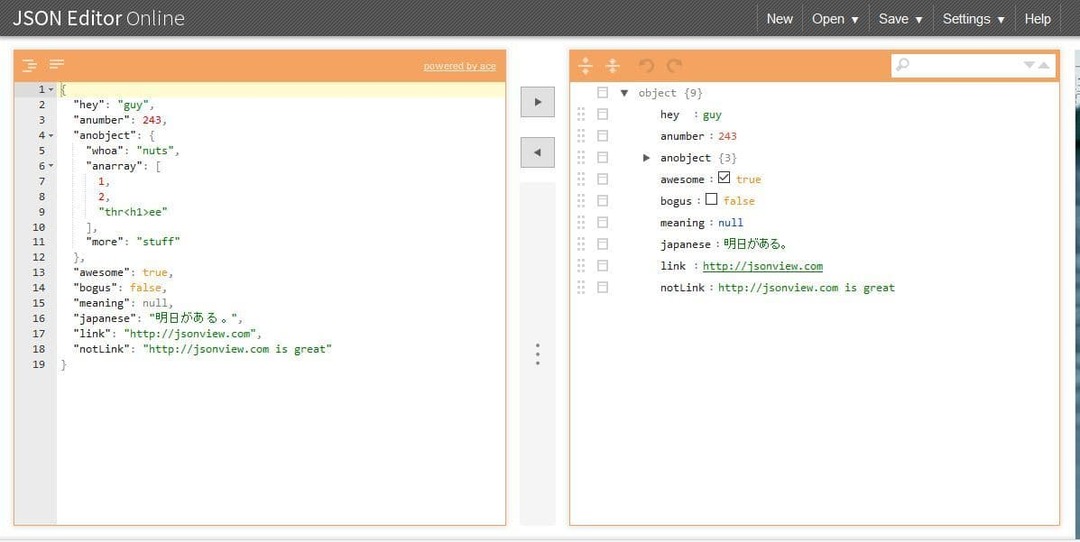
JSONエディターオンライン

ザ・ JSONエディターオンライン HDDまたはURLからデータを表示できるもう1つのWebツールです。 Webツールを開き、上記のサンプルデータをコピーしてコードエディタに貼り付けるだけです。
右矢印ボタンを押してコードをツリーエディターにコピーし、左矢印ボタンをクリックして以下に示すようにJSONデータを表示します。 そこで、データを編集し、加えられた変更を保存できます。
このページには、フィールドと値の便利な検索ツールも含まれています。
JSONビューアが必要な場合、組み込みのFirefoxビューアは必要なすべてを実行するわけではありません。 そのため、JSONアドオンとWebツールは、JSONデータを開いて編集する必要がある開発者にとって優れた代替手段です。
これがお役に立てば幸いです。これで、使用できるさまざまなJSONアドオンとWebツールについて理解できました。 他にご不明な点がございましたら、下記のコメントセクションまでお気軽にお問い合わせください。
 まだ問題がありますか?このツールでそれらを修正します:
まだ問題がありますか?このツールでそれらを修正します:
- このPC修復ツールをダウンロードする TrustPilot.comで素晴らしいと評価されました (ダウンロードはこのページから始まります)。
- クリック スキャン開始 PCの問題を引き起こしている可能性のあるWindowsの問題を見つけるため。
- クリック 全て直す 特許技術の問題を修正する (読者限定割引)。
Restoroはによってダウンロードされました 0 今月の読者。