Visual Studio Code(VS Code)を使用していて、自動ソフトウェアを無効にする方法を考えている場合 それの更新とその拡張機能の自動更新を無効にする方法も同様にこれを通過します 論文。 VS Codeを頻繁に使用せず、長いギャップの後にエディターを開いて、自動更新を有効に戻すことを考えている場合は、この記事でその方法についても説明します。 VSCodeの自動更新を有効または無効にするさまざまな方法について詳しく説明します。
目次
方法1:設定を使用したVSCode自動更新の有効化/無効化
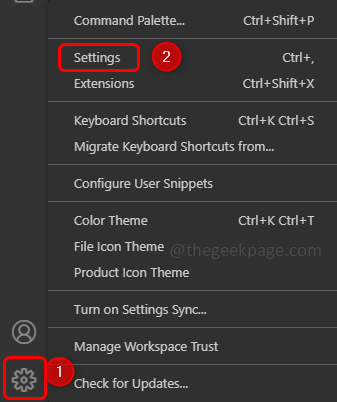
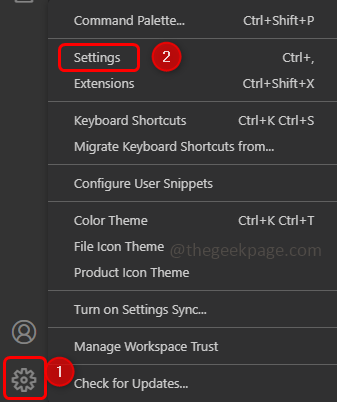
ステップ1:VSコードを開き、左下隅にあるをクリックします。 ギアのようなシンボル.

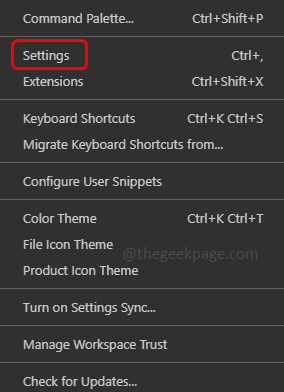
ステップ2:表示されたリストでをクリックします 設定.

広告
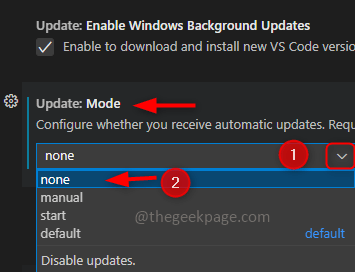
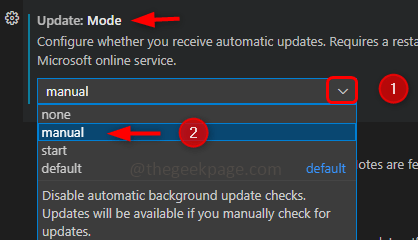
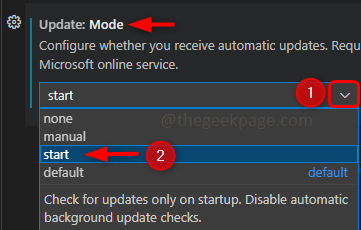
ステップ3:検索バーに次のように入力します アップデート Enterキーを押します。 のために見つける 更新:モード
ステップ4:ドロップダウンで[ なし に 無効にする 自動更新。

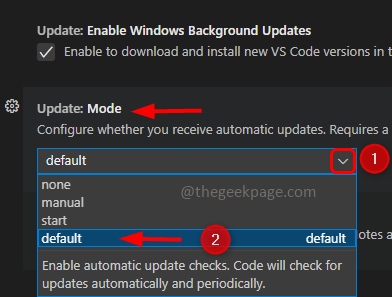
ステップ5:必要に応じて 有効 自動更新選択 デフォルト ドロップダウンリストから。

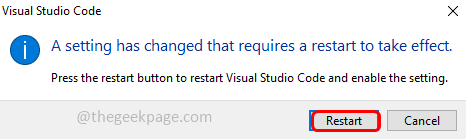
ステップ6:それは 再起動 再起動をクリックします。

方法2:JSONファイルを使用したVSCode自動更新の有効化/無効化
ステップ1:VSコードを開き、左下隅にあるをクリックします。 ギアのようなシンボル.
ステップ2:表示されたリストでをクリックします 設定.

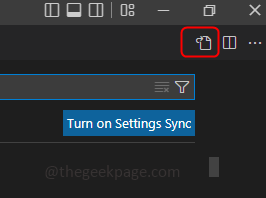
ステップ3:右上隅にあるをクリックします アイコンのようなファイル これはオープン設定JSONと呼ばれます。

ステップ4:これによりsettings.jsonファイルが開きます
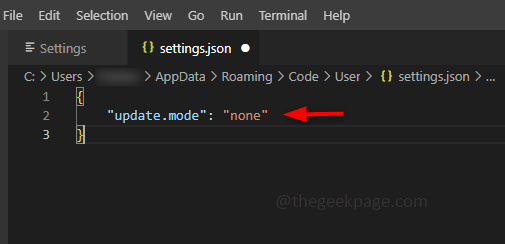
ステップ5:検索 update.mode ファイルで見つかった場合は、その値を確認します。 に 無効にする 自動更新により値が次のように変更されます なし. update.modeキーが見つからなかった場合は、中括弧の終わりの前に以下のコードを追加してください。
"update.mode":"なし"

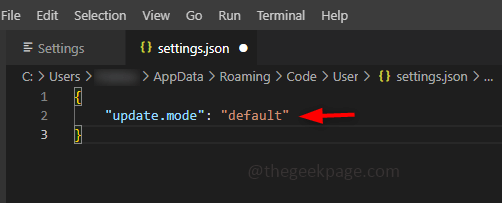
ステップ6: 有効 自動更新、値をに変更 デフォルト. update.modeキーが見つからなかった場合は、中括弧の終わりの前に以下のコードを追加してください。
"update.mode":"デフォルト"

ステップ7:を使用してファイルを保存します Ctrl + S 一緒にキー。 と 再起動 システム。
方法3:設定を使用したVSCode拡張機能の自動更新を有効/無効にする
ステップ1:VS Codeを開き、をクリックします 歯車アイコン 左隅にあります。
ステップ2:次にをクリックします 設定.

ステップ3:検索バーに次のように入力します アップデート フィルタリングされたデータで検索 拡張機能:更新の自動チェック
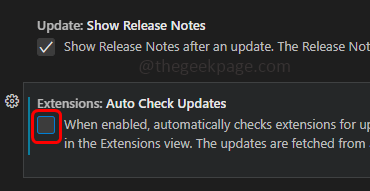
ステップ4: 無効にする 自動更新 チェックを外します その横のボックス。

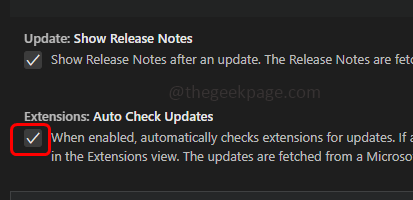
ステップ5: 有効 それらの横にあるチェックボックスを自動更新する必要があります 刻まれた.

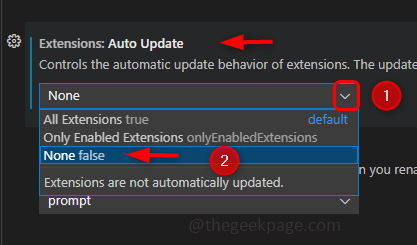
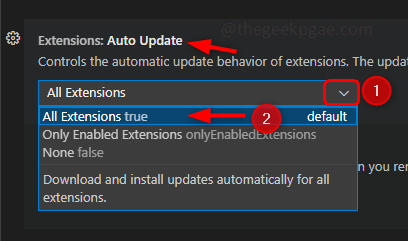
ステップ6:次のことも確認する必要があります 拡張機能:自動更新 フィルタリングされたデータのオプション。 ドロップダウンで選択します なし に 無効にする 拡張機能の自動更新

ステップ7: 有効、 選択する すべての拡張機能 ドロップダウンから。

方法4:JSONファイルを使用したVSCode拡張機能の自動更新を有効/無効にする
ステップ1:VS Codeを開き、 設定、 歯車のアイコンをクリックして[設定]に移動する以外に、次の方法も使用できます。 Ctrl と, 一緒にキー(Ctrl +、)設定を開きます。
ステップ2:をクリックします シンボルのようなファイル これは右上隅にあり、settings.jsonファイルを開きます。

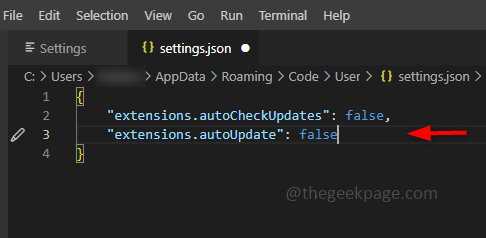
ステップ3: 無効にする 自動更新、検索 extensions.autoUpdate JSONファイルのキー(存在する場合)を次のように変更します 間違い 以下のように。 extends.autoUpdateキーが存在しない場合は、中括弧の直前に以下のコードを追加します。
"extensions.autoCheckUpdates":false "extensions.autoUpdate":false

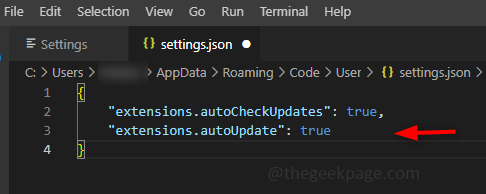
ステップ4: 有効 自動更新、の値 extensions.autoUpdate でなければなりません 真実。 extends.autoUpdateキーが存在しない場合は、中括弧の直前に以下のコードを追加します。
"extensions.autoCheckUpdates":true "extensions.autoUpdate":true

知っておきたい
自動更新を完全に無効にするか、介入なしでソフトウェアを自動的に更新できるようにする以外に、VSCodeには他のオプションもあります。
手動で更新を確認してから、必要に応じてインストールできます。 –このためには、更新モードを次のように設定する必要があります マニュアル、ドロップダウンリストから。

でのみ更新を確認してください 起動 –ドロップダウンリストから開始するように更新モードを設定します。

ステップ1 - ここからRestoroPC修復ツールをダウンロードします
ステップ2 -[スキャンの開始]をクリックして、PCの問題を自動的に見つけて修正します。
それでおしまい! この記事がお役に立てば幸いです。 ありがとうございました!!