- プロジェクトのテストまたは作成中にローカルファイルに保存されたXMLまたはJSONデータを読み取ろうとすると、リソースへのアクセスが制限される場合があります。
- このエラーコードは、Javascriptファイル、React、およびファイルのダウンロードとHTMLイメージでより一般的です。
- ホストDNSキャッシュに保存されたデータは、古いIPのリソースにアクセスしようとしたため、成功しない可能性があります。

- 簡単な移行:Operaアシスタントを使用して、ブックマークやパスワードなどの既存のデータを転送します。
- リソース使用量の最適化:RAMメモリはChromeよりも効率的に使用されます
- 強化されたプライバシー:無料で無制限のVPN統合
- 広告なし:組み込みの広告ブロッカーはページの読み込みを高速化し、データマイニングから保護します
- Operaをダウンロード
この記事では、エラーが発生した場合の対処方法について説明します– Chromeはローカルリソースをロードできません.
2010年代初頭、ChromeブラウザはMozillaFirefoxやInternetExplorerなどの以前のブラウザに取って代わり、現在はオンラインブラウザを支配しています。
Google Chromeはすばやく簡単に使用でき、どのブラウザよりも豊富なアドオンライブラリを備えています。 これは、ビジネスと個人の両方で使用できる優れたブラウザです。
ただし、techの場合と同様に、欠陥があり、ユーザーは次のようないくつかのエラーを確認しています。
- Chromeが同期していません – Chromeが同期しない場合、デバイス間で同様のデータを共有することはできなくなります。
- GoogleChromeが正しくシャットダウンしない –これは、閉じるボタンを使用したときにブラウザがシャットダウンしなくなるエラーです。
- ChromeERR_FILE_NOT_FOUNDエラー –これは、新しいページまたはタブを開くことに関連するエラーであり、多くの場合、プラグインの誤動作が原因で発生します。
- GoogleChromeの動作が遅い –この問題は、ブラウザが遅れていることを意味します。 また、一般的なPCの問題である可能性があります。
このエラーはChromeに固有のものではありません。 実際、Edgeがローカルリソースをロードできないこともよくある不満です。 ブラウザに関係なく、このエラーは主にReact、Javascriptファイル、WordPressを使用しているユーザー、およびHTML画像やファイルのダウンロードで見られます。
このエラーは、 GoogleChromeのHTTPSエラー. それに取り掛かりましょう。
Chromeがローカルリソースを解決できないのを修正するにはどうすればよいですか?
1. パブリックDNSに変更
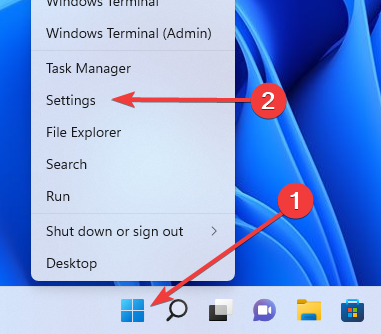
- [スタート]メニューを右クリックし、[設定]をクリックします。

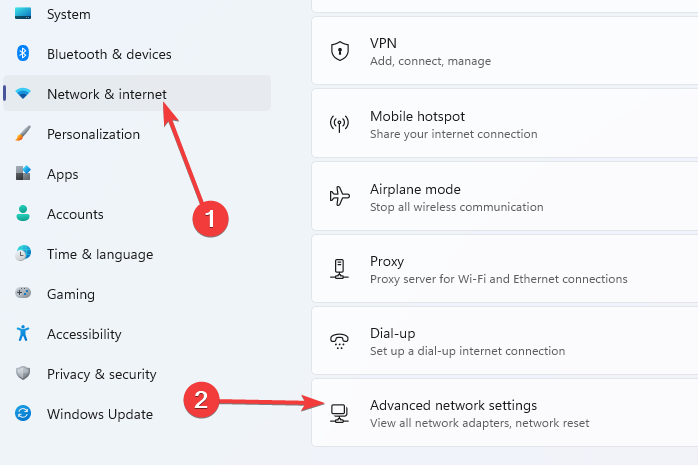
- 左側のペインでをクリックします ネットワークとインターネット、次に下にスクロールして選択します 高度なネットワーク設定 右ペインにあります。

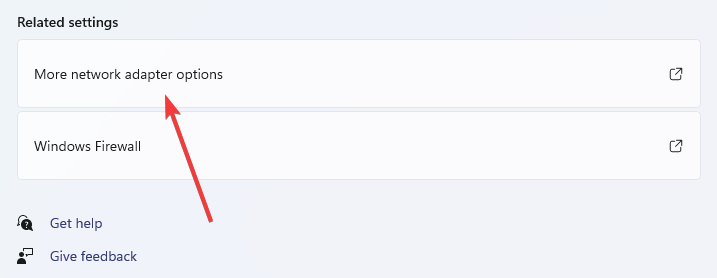
- の中に 関連設定 セクションをクリックします その他のネットワークアダプタオプション.

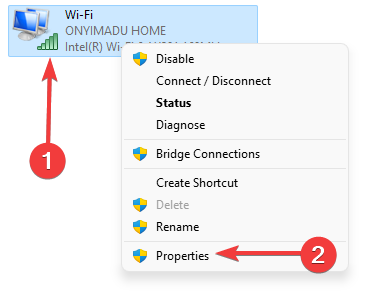
- アダプタを右クリックして、 プロパティ.

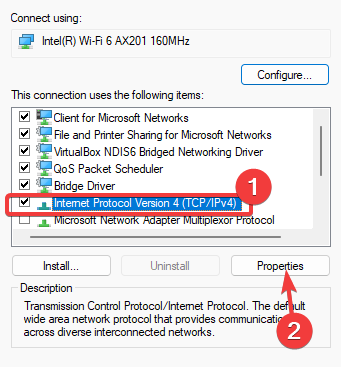
- 選択する インターネットプロトコルバージョン4(TCP / IPv4)、次にクリックします プロパティ ボタン。

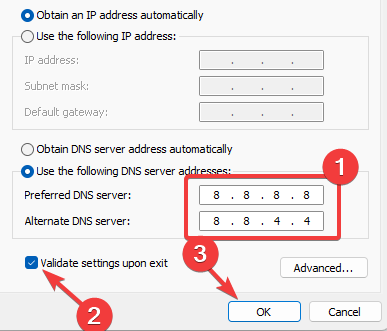
- のセクションの下 優先DNSサーバー、 タイプ 8.8.8.8、および 代替DNSサーバー セクション、タイプ 8.8.4.4、ティック 終了時に設定を検証する とヒット わかった.

- ブラウザを再起動して、リソースに再度アクセスしてみてください。
ネットワーク設定のDNSサーバーを更新することは、この問題の簡単な解決策です。 たとえば、インターネット上で公的にアクセス可能なDNSサーバーを使用できます。 最後に、セキュリティ上の理由からドメインを解決するときは、認識され信頼できるサーバーアドレスを一貫して利用します。
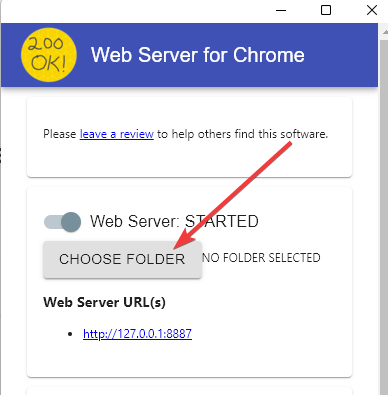
2. Chrome拡張機能用のWebサーバーをインストールします
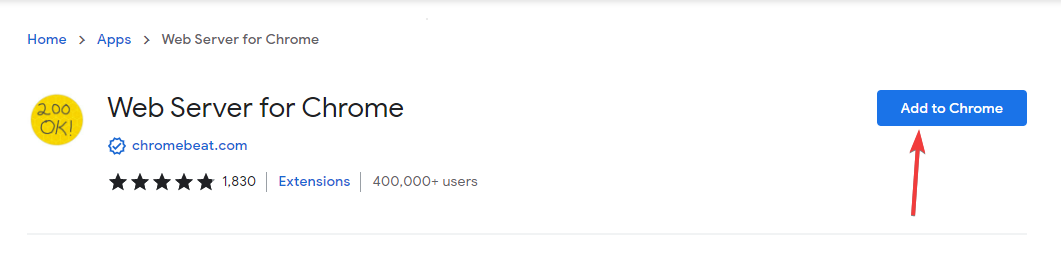
- に移動します Chrome用Webサーバーの拡張ページ
- [Chromeに追加]ボタンをクリックします。

- [フォルダの選択]ボタンを選択し、プロジェクトが配置されているフォルダを選択します。

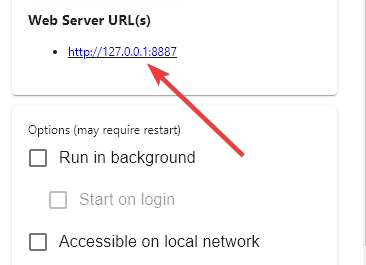
- WebサーバーのURLメニューのアドレスをクリックしてファイルを実行します。

- 修正:GoogleChromeでこのページを開くのに十分なメモリがありません
- Windows11で遅いChromeを修正する方法
- 2022年のChromebookに最適な4つのポータブルブラウザ
- Chromeで証明書エラーを無視して警告を無効にする方法
- アバストセキュアブラウザが応答しないための5つのベストソリューション
- CLRブラウザソースプラグインをインストールして有効にする方法
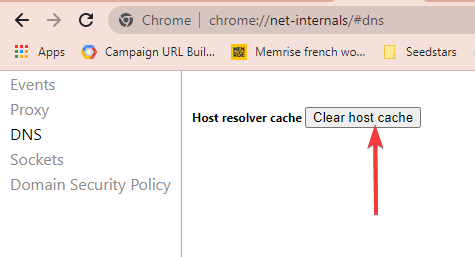
3. DNSホストキャッシュをクリアします
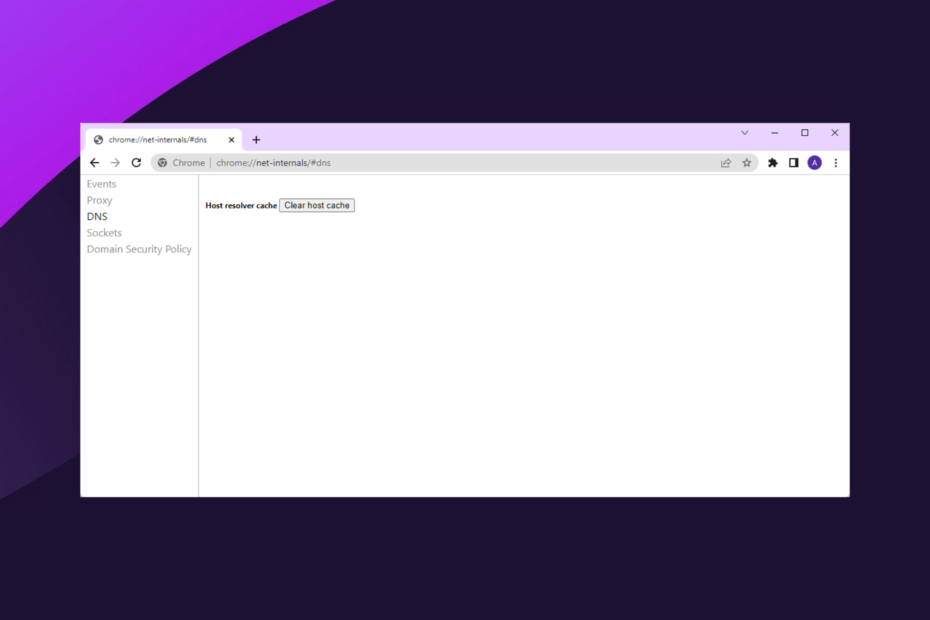
- ブラウザで、以下のアドレスを入力し、Enterキーを押します。
chrome:// net-internals /#dns - ボタンをクリックして ホストキャッシュをクリアする.

- ブラウザを再起動して、リソースに再度アクセスしてみてください。
同じドメインを繰り返し閲覧する場合、ChromeはDNSキャッシュを使用して、キャッシュからIPアドレスをマッピングすることでサイトの読み込みを高速化します。
専門家のヒント: 一部のPCの問題は、特にリポジトリの破損やWindowsファイルの欠落に関しては対処が困難です。 エラーの修正に問題がある場合は、システムが部分的に壊れている可能性があります。 マシンをスキャンして障害を特定するツールであるRestoroをインストールすることをお勧めします。
ここをクリック ダウンロードして修復を開始します。
残念ながら、IPアドレスの違いにより、ウェブサイトの管理者がIPアドレスを変更すると、ChromeDNSキャッシュによってウェブページの読み込みが遅れる場合があります。 これは、JavaScriptがローカルリソースのロードを許可されていないことが原因でエラーが発生した場合に適した修正です。
このエラーはChromeに限定されたものではありませんが、別のブラウザを試すことができます。 OperaはChromium上に構築されており、さまざまな機能を備えているため、Operaをお勧めします。
そのUIも快適で、最もよく使用するすべてのツールを簡単にアクセスできるように配置します。 ブラウザは、カスタマイズを強化するための拡張機能の広範なレパートリーも提供します。
⇒ Operaを入手
Chromeへのローカルアクセスを許可するにはどうすればよいですか?
- 閉じるボタンを押して、Chromeブラウザの開いているすべてのインスタンスをシャットダウンします。

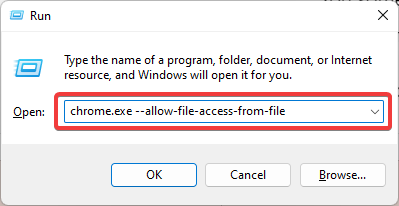
- ホットキーを使用して実行ダイアログを開きます ウィンドウズ + R.
- 以下のテキストを入力してEnterキーを押します。
chrome.exe--allow-file-access-from-file
プロジェクトのテスト段階または新しいサイトの作成段階で、ローカルファイルに保存されているXMLまたはJSONデータを読み取る必要がある場合があります。 IISまたはIISExpress、さらにはVisualStudioを使用してテストWebサイトを実行できます。
Chromeでは、デフォルトでjavascriptがローカルファイルシステムと通信することはできません。そうしようとすると、次のエラーメッセージが表示されます。 XMLHttpRequestはfile:/// C:/path/to/C:/Temp/testdata.jsonをロードできません。 Origin nullは、Access-Control-Allow-Originでは許可されていません。
ローカルリソースのiframe、PHP、HTML、またはJqueryの読み込みが許可されていない場合は、別の解決策を試す必要があることに注意してください。
Chromeがローカルリソースを読み込めないというエラーを正常に解決できたはずです。 これらのソリューションは特定の順序ではないことに注意してください。実装が最も簡単と思われる方を試してください。
リソースの問題はこれだけではなく、多くの人が報告しています このリソースをChromeに読み込むときにエラーが発生しました メッセージですが、その問題は簡単に修正できます。
 まだ問題がありますか?このツールでそれらを修正します:
まだ問題がありますか?このツールでそれらを修正します:
- このPC修復ツールをダウンロードする TrustPilot.comで素晴らしいと評価されました (ダウンロードはこのページから始まります)。
- クリック スキャン開始 PCの問題を引き起こしている可能性のあるWindowsの問題を見つけるため。
- クリック 全て直す 特許技術の問題を修正する (読者限定割引)。
Restoroはによってダウンロードされました 0 今月の読者。

![[解決済み] Chromeで全画面が機能しない[YouTube、動画]](/f/a5c89187ea19cb2c3eccfd21f1cf8129.jpg?width=300&height=460)
![ERR_NETWORK_CHANGED:接続が中断されました[完全な修正]](/f/db734040f1dd94a40b37c3a70118bbb7.jpg?width=300&height=460)