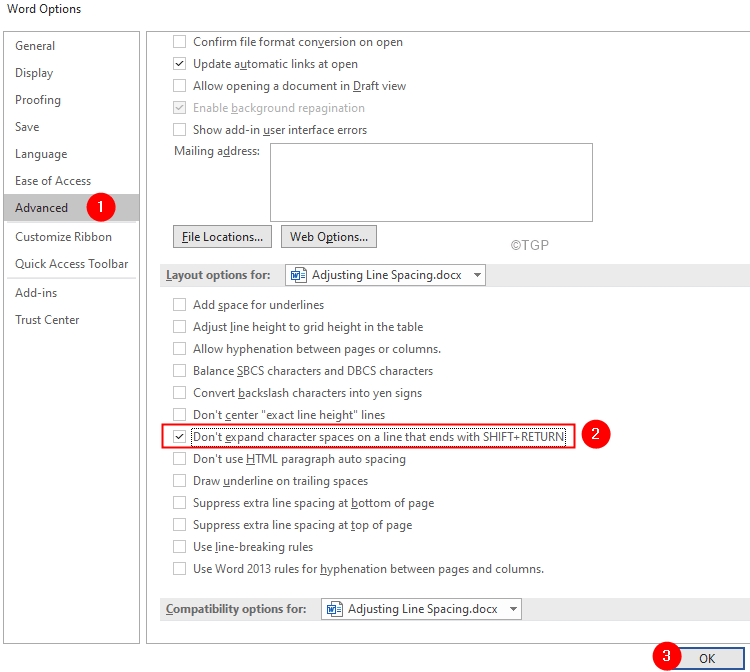
それになると 語、すべてがプレーンテキストで記述できる、または記述される必要があるわけではありません。 長い説明文にすべてを書き留めると、Word文書は退屈で雑然とします。 もちろん、 コメントコメント 機能は1つのオプションです。 ただし、コメントを追加しても、ドキュメントは非常に不器用で重く見えます。 しかし、簡単な説明が必要なテキストにカーソルを合わせると、その上に小さなボックスが表示され、表示したいテキストが表示されます。 さて、これは一言で言えば ScreenTip.
挿入したら ScreenTip ドキュメントに追加した説明テキストを表示する場合は、マウスを挿入したテキストまたは行に合わせるだけです。 ScreenTip で。 この記事では、同じことを実現できる2つの異なる方法をリストしました。 この超クールなハウツートリックについてすべてを知るために、読んでください。
方法1:ハイパーリンクを挿入する
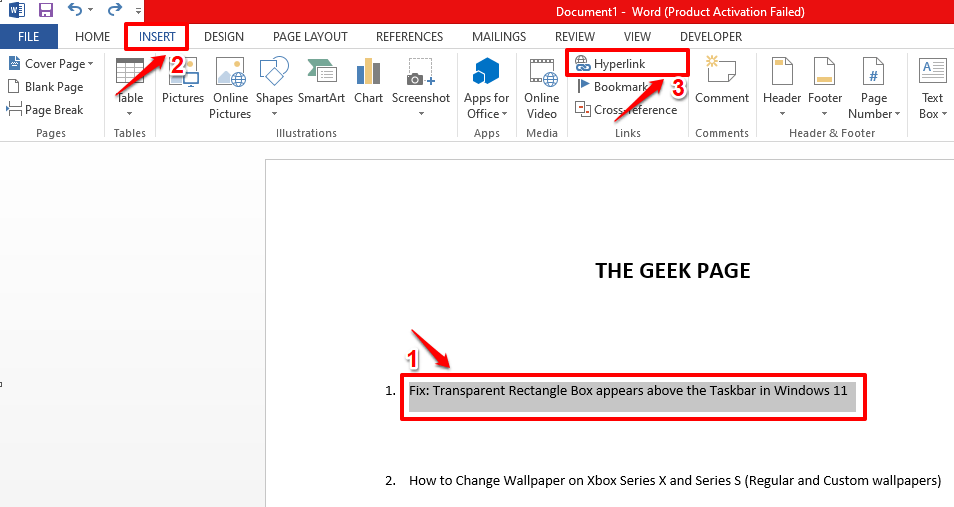
ステップ1:まず、 テキストを選択します 追加したい ScreenTip.
次のように、をクリックします 入れる トップパネルのタブをクリックし、 ハイパーリンク 下図のようなボタン。

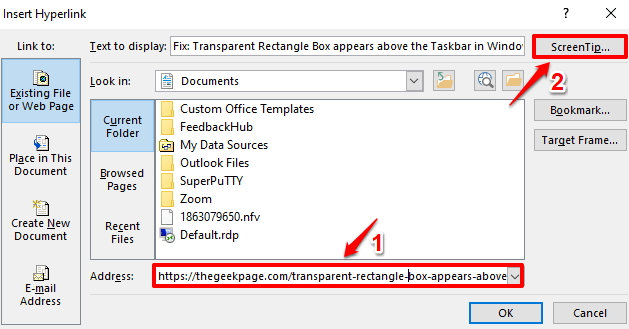
ステップ2:ScreenTipの追加に加えて、選択したテキストをWebURLにリンクするオプションもあります。 ただし、これはオプションです。
選択したテキストをWebURLにリンクする場合は、 住所 テキストボックス、 入力します また コピーアンドペースト 必要なWebページのURL。 リンクしたいWebURLがない場合、またはScreenTipのみが必要で、ハイパーリンクが必要ない場合は、 ランダムに入力できます テキスト、言う テスト または何か、で 住所 テキストボックス。 しかし、何かを入力すると 住所 入力したテキストが 住所 ボックスは意味がありません。
充填後 住所 テキストボックスで、をクリックします ボタン 名前付き ScreenTip.

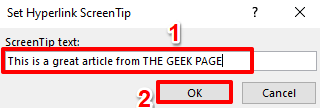
ステップ3:今、 ハイパーリンク画面のヒントを設定する 窓、 texを入力しますScreenTipとして表示したいこと。 完了したら、 わかった ボタン。

広告
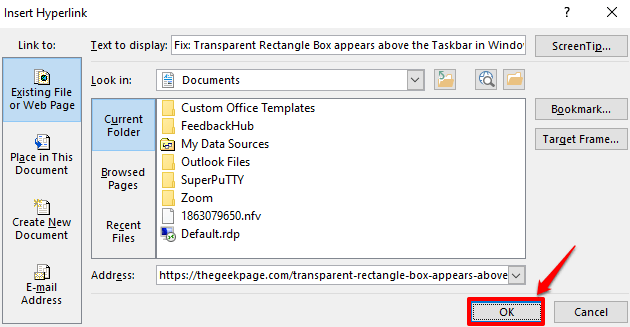
ステップ4:あなたは今戻ってきます ハイパーリンクを挿入 窓。 クリックしてください わかった ボタンをクリックして続行します。

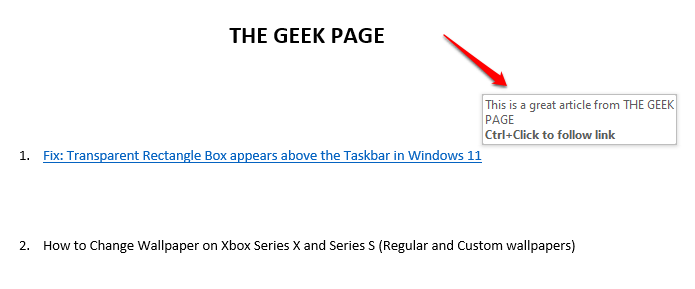
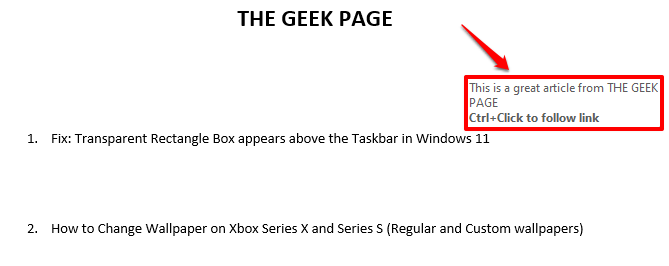
ステップ5: それでおしまい。 あなたが今なら ホバー テキストの上に、あなたは見ることができるはずです ScreenTip 追加しました。 よくやった!
また、あなたはすることができます Ctrlキーを押しながらクリック テキスト上で、Webリソースのハイパーリンクをたどります。

ステップ6:出来上がり! Ctrlキーを押しながらクリック 以前にリンクしたWebページに直接アクセスできます。

ステップ7:あなたがあなたを見れば ScreenTip ただし、下線が追加され、色が変更されていることがわかります。
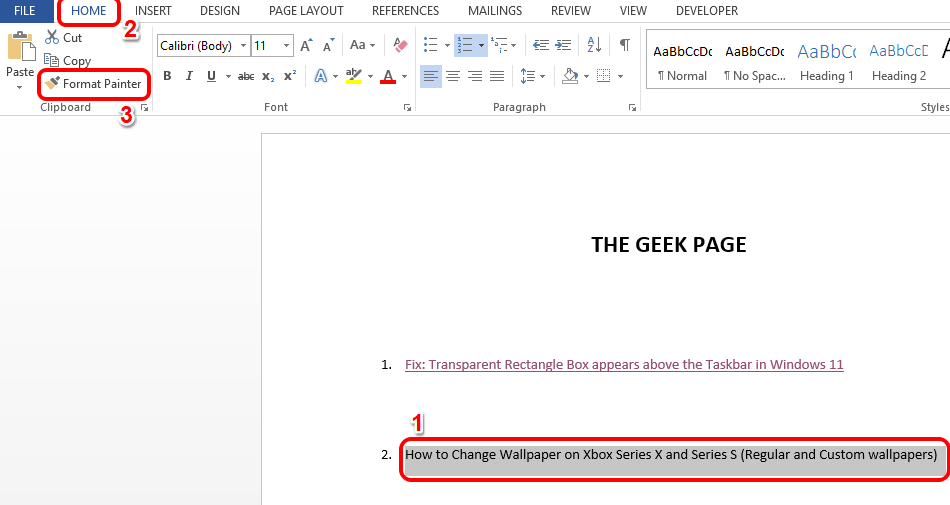
このフォーマットを削除するには、 同じドキュメントの別の行 あなたが好きであなたの ScreenTip ロールモデルとして使用する行をクリックし、 家 トップパネルのタブをクリックし、 フォーマットペインター ボタン。

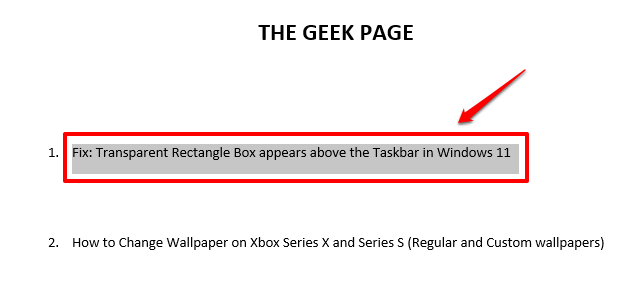
ステップ8: 今 ScreenTipを適用した行を選択するだけです、同じフォーマットを適用します。

ステップ9:フォーマットはなくなりましたが、 ScreenTip と ハイパーリンク 間違いなくなくなっていません。 線にカーソルを合わせると、 ScreenTip.

方法2:文末脚注を挿入する
これは、正常に挿入できる別の方法です。 ScreenTip テキストに。 この方法は、テキストのハイパーリンクを強制しないという事実を考慮すると、より適切です。
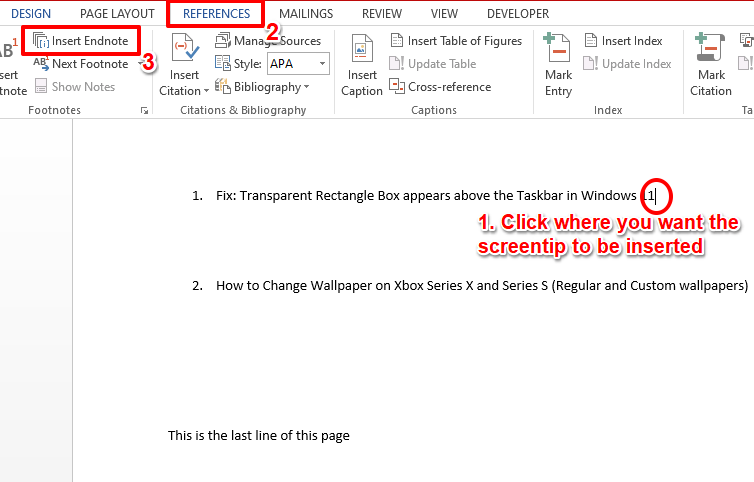
ステップ1:必要な場所をクリックするだけです ScreenTip 挿入されます。
次に、をクリックします 参考文献 トップパネルからタブをクリックし、をクリックします Endnoteを挿入 ボタン。

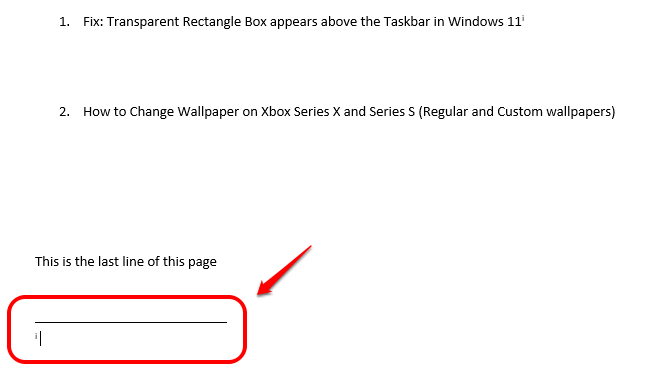
ステップ2:これで、ページの最後に新しいセクションが形成されたことがわかります。 これは 巻末注セクション.

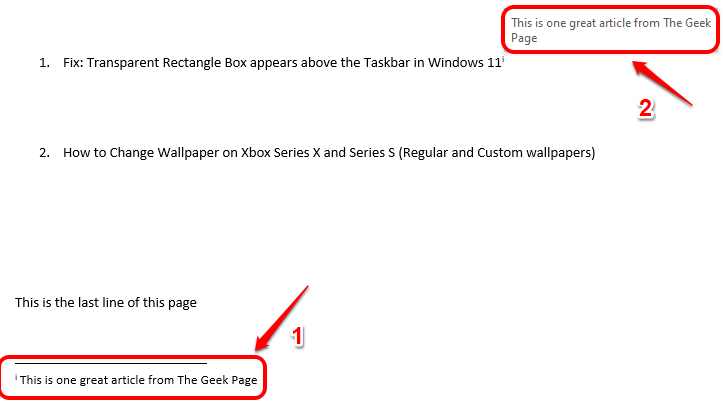
ステップ3:Endnoteセクションで、次のように入力できます。 ScreenTip 文章。
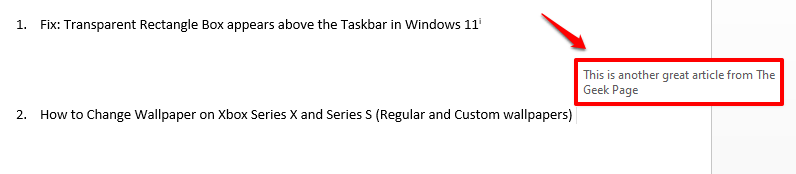
あなたが今なら 覆いかぶさる the 数字 に関連付けられている ScreenTip 作成すると、テキストが表示されます。

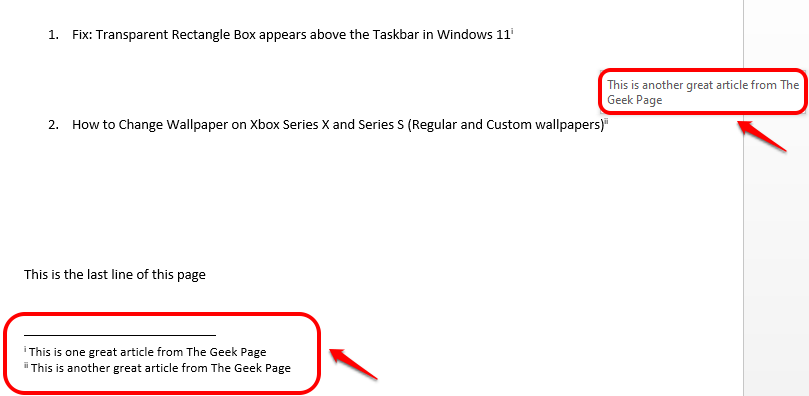
ステップ4:同様に、いくつでも追加できます ScreenTips 巻末注の形であなたが望むように。 各 巻末注 があります ギリシャ語 それに関連付けられている数字。

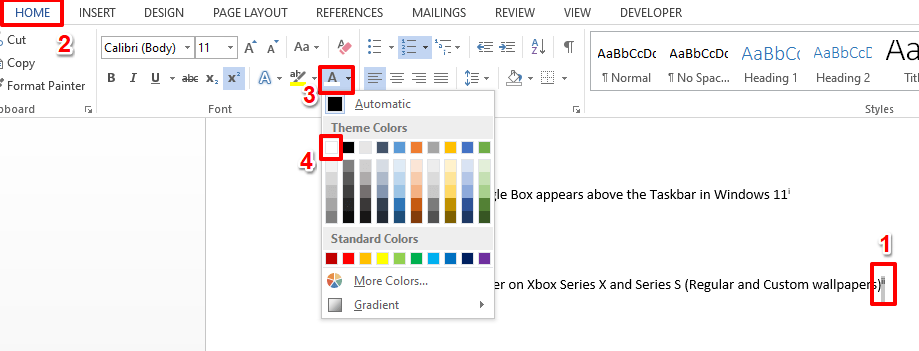
ステップ5: もしよろしければ 隠れる 巻末注に関連付けられているギリシャ数字、 数字を選択するだけです 最初。 次に、をクリックします 家 トップパネルのタブをクリックし、 フォントの色 ボタン。 色を選択してください 白い 巻末注は表示されなくなります。

ステップ6:数字が表示されていなくても、ホバーしてScreenTipを表示できます。 楽しみ!

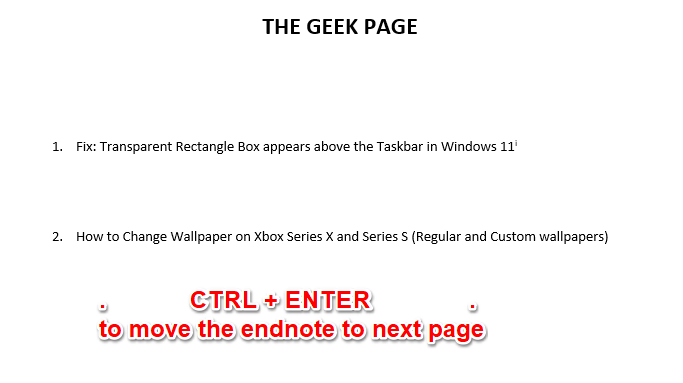
ステップ7:また、移動したい場合は EndNotes Endnoteセクションなしで現在のページを印刷できるように、セクションを次のページに移動します。これも完全に実行できます。
あなたはただ押す必要があります Ctrl + Enter 巻末注セクションを次のページに移動するためのキー。

については注意してください 巻末注 メソッドの場合、ScreenTipは、リンク先の単語にカーソルを合わせた場合にのみ表示されます。 この方法を使用してScreenTipを追加すると、行全体に表示されません。 一方、 ハイパーリンク この方法では、ハイパーリンクも必要ですが、ScreenTipは行全体に適用でき、適切に構成されているように見えます。 だから間違いなく私たちのお気に入りは最初の方法です。 どちらがあなたのものですか?
この記事がお役に立てば幸いです。
ステップ1 - ここからRestoroPC修復ツールをダウンロードします
ステップ2-[スキャンの開始]をクリックして、PCの問題を自動的に見つけて修正します。