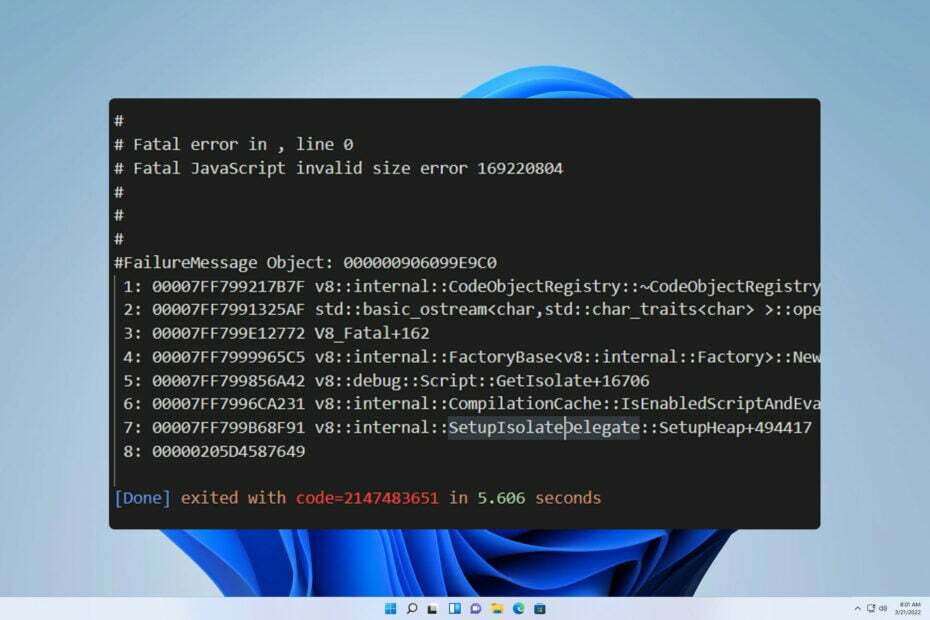
私たちは皆、メモリリークが今では何であるか、そしてそれらがパフォーマンスを台無しにし、パッチを当てるのが難しいという事実をほとんど知っています。
これらは、アプリケーションのJavaScriptコードが、ブラウザがガベージコレクション(GC)するためにオブジェクトを解放する代わりに、不要になったオブジェクトをメモリに保持する場合に発生する可能性があります。
長時間実行されるアプリの場合、わずか数キロバイトの小さなメモリリークが追加され、時間の経過とともにパフォーマンスが著しく低下する可能性があります。
最近、レドモンドに本拠を置く技術会社は、問題を特定し、漏れを防ぐのに役立つ新しいDetachedElementsツールを作成しました。
メモリリークのデバッグはこれまでになく簡単になりました
マイクロソフト 説明 Detached Elementsツールがどのように機能し、この主題に関心のあるすべての人に適切な要約を提供したか。
基本的に、この新しいツールはDOMメモリリークの調査と解決に役立ち、技術の巨人によると、MicrosoftTeams部門に触発されています。
この新しいツールを独自のWebコンテンツで試す前に、切り離された要素とDOMリークの間の微妙な違いを理解することが重要です。
通常、MicrosoftはJavaScriptでDOMノードを作成し、それらをページのどこかに挿入して表示します。
ただし、ノードを作成して、ノードをアタッチしたり、ページからノードを削除したりして、JavaScriptでノードへの参照を保持したりしないことも可能です。
![[分離された要素]項目が強調表示されたEdgeDevToolsの[その他のツール]メニュー](/f/c7c81eb6f14af79d7b9b9e2d800f55a8.png)
必要に応じて、デモアプリを介して新しいツールの機能をテストできます GitHubで. これにより、メモリリークをシミュレートし、DetachableElementsユーティリティが役立つ場所を確認できます。
Microsoftは、新しい作成に関心のある人には、潜在的な問題を発見するために実際のシナリオでツールをテストすることをお勧めします。
また、非常に必要なフィードバックを提供したい場合は、DevToolsフィードバックボタンを使用するか、代わりに、 Edge DevToolsTwitterアカウント.
この新しいツールセットに興奮していますか? 以下のコメントセクションで私たちとあなたの考えを共有してください。

![キャッチされない TypeError: $ は関数ではありません [エラー修正]](/f/e0e04c2fa3c7cf9f4e3ef7f5b92c93cf.jpg?width=300&height=460)