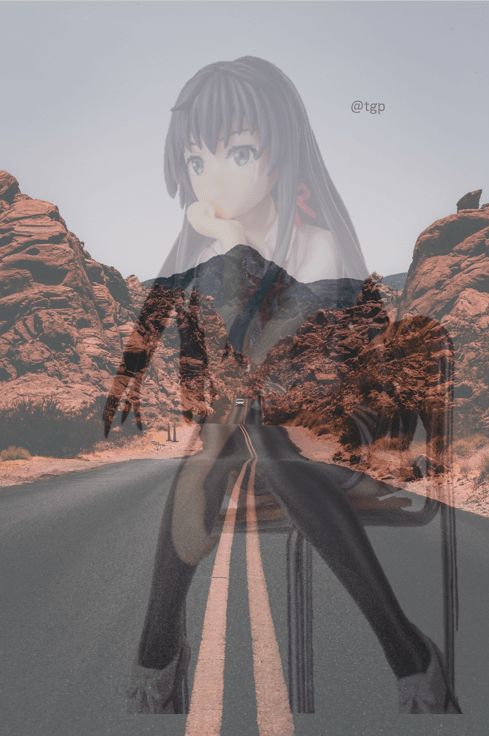
あなたはソーシャルメディアでトレンドのゴーストイメージ効果を見ているに違いありません。 あなたも作りたいのですが、どこから始めればいいのか分かりませんか? Photoshopを持っていない、またはPhotoshopの使用方法がわからないので、悲しいですか? 心配しないでください。 PowerPointを使用して、ゴーストイメージ効果を生成することもできます。 簡単です。 PowerPointでゴーストイメージ効果を使用して写真を作成する方法を見てみましょう。

PowerPointでゴーストイメージ効果を作成する手順
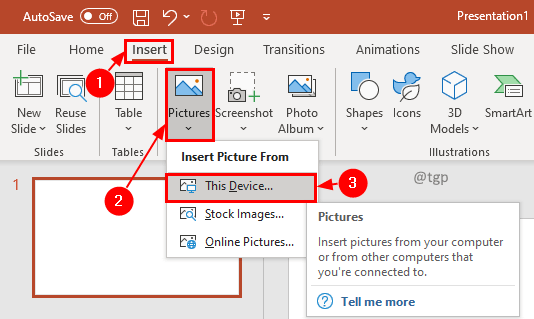
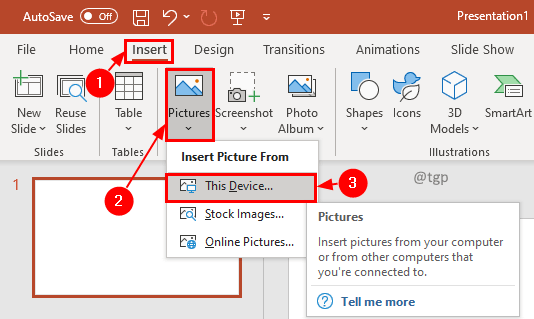
ステップ1:に移動して、画像をスライドに挿入します 入れる メニュー、選択 ピクチャー [画像]タブから、 この装置 ドロップダウンメニューから。

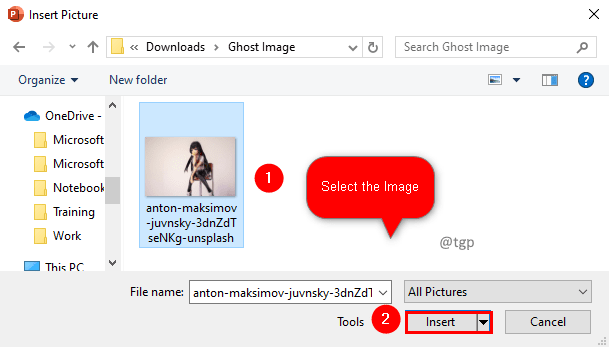
ステップ2:[画像の挿入]ウィンドウから目的の画像を選択し、[ 入れる。

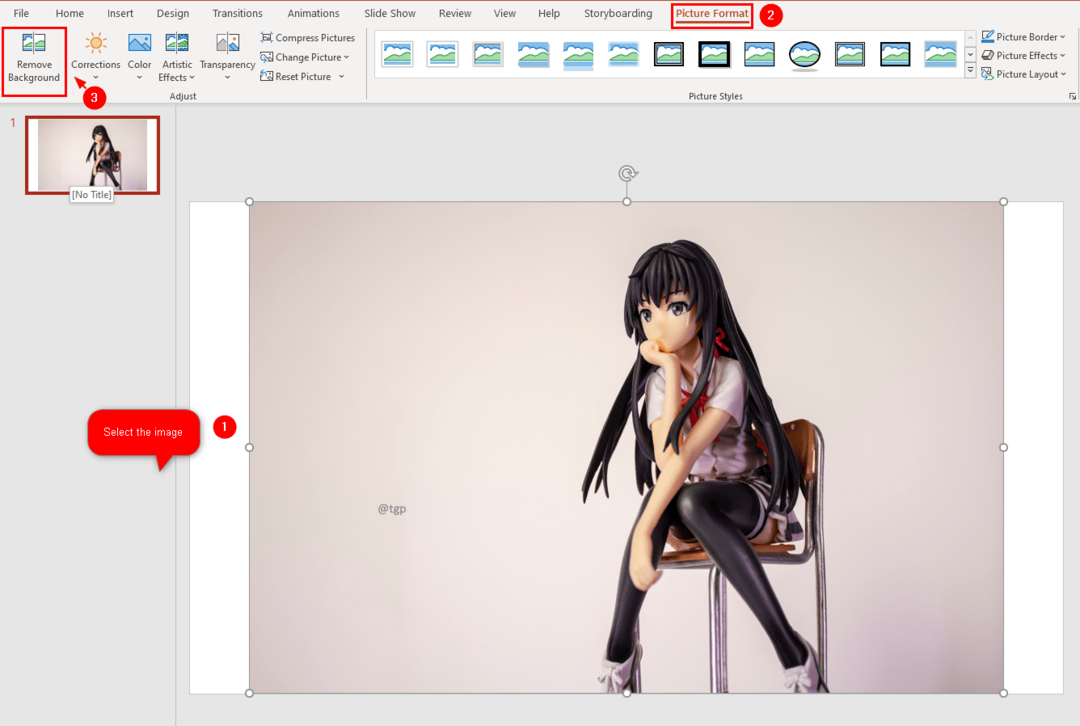
ステップ3:画像を選択し、 画像フォーマット メニュー。 クリックしてください 背景を削除 [調整]タブのオプション。

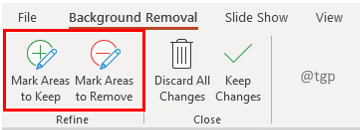
ステップ4:選択したら 背景を削除、削除のために自動検出される背景は、バイオレットカラーになります。 あなたが使用することができます 保持する領域をマークする また 削除する領域をマークする 自動検出された背景領域を変更するには、背景除去の[調整]タブから。

ヒント:背景色が画像と強く融合している場合、背景を削除するのは複雑になります。 背景色が異なる画像を使用してみてください。
ステップ5:変更を確定したら、をクリックします 変更を続ける [背景の削除]メニューの[閉じる]タブにあります。

ステップ6:ゴースト効果を作成するためにマージする画像をもう1つ挿入します。 クリックしてください 入れる メニューの[画像]タブで[画像]を選択し、ドロップダウンメニューで[ この装置.

手順7:[画像の挿入]ウィンドウで、画像を選択して[ 入れる。

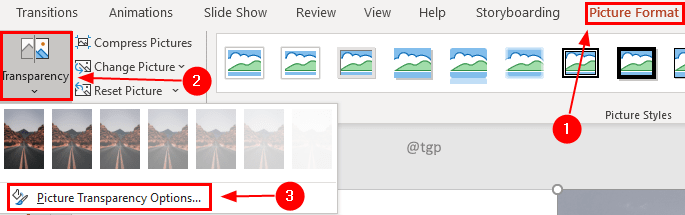
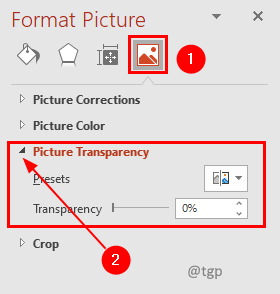
ステップ8:画像を選択し、 画像フォーマット メニューをクリックします 透明性. ドロップダウンで選択します 画像の透明度オプション.

ステップ9:[画像のフォーマット]タブで、[ 写真 次にをクリックします 画像の透明性. 画像の透明度を調整して、他の画像が透けて見えるようにします。

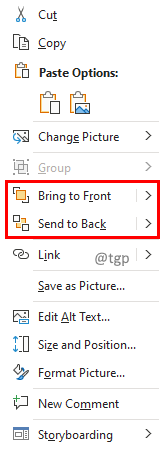
ステップ10:画像を前後に移動し、透明度を調整して、希望する効果を得ることができます。

この記事が参考になれば幸いです。 読んでくれてありがとう。 コメントして、これが役に立ったかどうかお知らせください。 また、問題が発生した場合はお知らせください。 喜んでお手伝いさせていただきます。